20+前端常用的vscode插件(总结推荐)
本篇文章给大家总结分享20多个前端常用的vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
1. vscode 简介
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。【推荐学习:《vscode教程》】
当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。
比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;
比起sublime,vscode颜值更高,安装配置插件更为方便;
比起atom,vscode启动速度更快,打开各种大文件不卡。
可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。
可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。
2. 前端常用插件 (ps: 必备 > 推荐 > 了解)
必备的一定要装, 推荐的看自己需要, 了解的可不装 !!!
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
2.Auto Rename Tag (必备)
自动完成另一侧标签的同步修改
3.Beautify (必备)
格式化 html ,js,css
vue 里面配置方法和快捷键配置 戳这里
另一款 Prettier
格式化JavaScript / TypeScript / CSS
配置教程 戳这里
4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5.Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调试
调试方法戳这
6.ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。
7.GitLens(使用git的必备)
方便查看git日志,git重度使用者必备
使用教程
8.HTML CSS Support (必备)
智能提示CSS类名以及id
9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
11.jQuery Code Snippets (推荐)
jQuery代码智能提示
12.Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备
13.markdownlint (推荐)
markdown语法纠错
14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
极简主义是不需要的
另一套 目录树图标主题 vscode-icons
使用方法,配置如下json
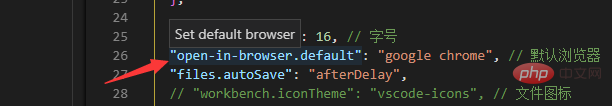
15.open in browser (必备)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
设置默认浏览器
建议使用及时显示渲染插件,在用户保存后,浏览器会自动渲染修改后的结果,省去手动渲染浏览器的操作

16.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
17.React/Redux/react-router Snippets (推荐)(react必备)
React/Redux/react-router语法智能提示
补充两个
1) React-Native/React/Redux snippets for es6/es7
react代码片段,下载人数超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 文件
18.Vetur (推荐)(vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
补充 两个:
1) VueHelper
vue代码片段
2) Vue TypeScript Snippets
vue的 typescript 代码片段
3) Vue 2 Snippets
vue 2代码片段
19.Dracula Official (推荐)
很好看的一款主题风格
这样的
20.filesize (了解)
查看文件大小
20.HTMLHint(了解)
静态检查规则 具体规则戳这
21. Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)
22. IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名
23. Npm Intellisense(node必备)
require 时的包提示

2021.6.7 新增:
24.indent-rainbow(代码必备)
使缩进更容易阅读

2021.7.1 新增
25.Comment Translate
英文选中翻译

来源:https://www.php.cn/tool/vscode/475531.html
20+前端常用的vscode插件(总结推荐)的更多相关文章
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- 第一推动|2023年VSCode插件最新推荐(54款)
本文介绍前端开发领域常用的一些VSCode插件,插件是VSCode最重要的组成部分之一,本文列出了我自己在以往工作经验中积累的54款插件,个人觉得这些插件是有用或有趣的,根据它们的作用,我粗略的把它们 ...
- 几个常用的vscode插件
1.Vetur 可以对.vue文件格式做语法高亮,开发基于Vue项目的标配插件 2.Power Mode 在写代码时出现如烟花.粒子.火焰之类的效果,增加写代码的乐趣 3.Chinese (simpl ...
- 前端常用的js 插件合集
- VSCode 前端常用插件集合
Visual Studio Code 是由微软开发的一款免费.跨平台的文本编辑器.由于其卓越的性能和丰富的功能,它很快就受到了大家的喜爱. 但工欲善其事必先利其器,以下是本人为前端开发收集的常用的vs ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- vscode 前端常用插件推荐
1. vscode 简介vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,n ...
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
- <IDE>vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
- vscode 插件推荐 - 献给所有前端工程师(更新与2018.8.1)
VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用. 走马观 ...
随机推荐
- C#开发的应用升级更新服务器端工具 - 开源研究系列文章 - 个人小作品
笔者开发过一些小应用,然后这些应用就需要有升级更新的功能,但是如果每个都集成进去也行,但是就是得写死更新的代码了.于是就想写一个应用升级更新的管理器,以前看到过Github上有一个AutoUpdate ...
- k8s中的pod更新策略
StatefulSet(有状态集,缩写为sts)常用于部署有状态的且需要有序启动的应用程序,比如在进行SpringCloud项目容器化时,Eureka的部署是比较适合用StatefulSet部署方式的 ...
- centos6 chkconfig的原理 和添加开机自启动的办法
当我们使用 chkconfig --list的时候 都会又 123456 这样的级别. 当某个级别是 on 他就会开机启动,当他是off 的时候他就不会开机自启动. 那么这是什么原因呢?他的 原理是什 ...
- K-D Tree 总结
Luogu题单 前置芝士 \(K-D\;Tree\) 例题略解 P2479 [SDOI2010]捉迷藏 大概就是 K-D Tree 的板子题了吧,网上的打法都不太友好,参考了 fengwu 的打法. ...
- 【jetson nano】烧录系统
烧录固件 烧录固件是为了让板子用tf卡作为系统启动(非板载启动),一般来说只需要刷写一遍. 安装vm,找到虚拟机镜像,解压part01就能获取镜像. 打开vm,打开此虚拟机镜像,账号clb,密码为12 ...
- C#笔记 窗体练习:海康相机SDK二次开发
第一次写窗体应用程序,太闲了,给自己找点事情做... 1. 最基本的打开关闭 代码:https://gitee.com/yurj0403/hik-camera 强行练习一下用git 2. 加了状态栏 ...
- OpenCV笔记(9) calcHist绘制直方图
直方图只是简单地将数据归入预定义的组,并在每个组内进行计数.也可以选择对数据提取特征,再对特征进行计数,这里的特征可以是梯度的长度.梯度的方向.颜色或其他任何可以反应数据特点的特征.也就是说,直方图是 ...
- 一种基于E3处理器平台的NAS完整方案(从电脑组装到网站部署)
一种基于E3处理器平台的NAS完整方案(从电脑组装到网站部署) 本文将简要简要介绍本人自建NAS的完整配置,截至发文此NAS已经连续良好运行一年,应当说具有良好的稳定性. 本文所述配置包含洋垃圾成分, ...
- uniapp 上拉加载下拉刷新
page.json中配置"enablePullDownRefresh": true //单个页面修改刷新按钮的颜色 "app-plus": { "ti ...
- 一文了解JVM(中)
HotSpot 虚拟机对象探秘 对象的创建 Header 解释 使用 new 关键字 调用了构造函数 使用 Class 的 newInstance 方法 调用了构造函数 使用 Constructor ...
