使用weexplus + vue开发APP的填坑之旅
最近需要撸一个app来满足用户的需求,找来找去发现flutter不错,决定用它但是时间不够(准备挤出时间再去研究flutter),进度又催得紧,最后决定选weex这个上手快些,说干就干打开官网跟着api开始撸起,花了2天发现他对我已经没有刚开始那么抵触(相信我们将来会是很好的朋友),so写一下记录我们的相识、相知、相…,哈哈
所需技术栈:h5、js、css 、node、vue、android(java)、ios(objective-c/swift) 哇哇!好多,不怕我可是程序猿哪里不会撸哪里,直接撸到它天方地老、撸到海枯石烂、撸到精尽人亡,咦,咦,我说什么了[黑人问号脸],我什么也没说,呵呵。
一、 环境搭建
1、安装node
这个直接跑[官网https://nodejs.org/en/download/](https://nodejs.org/en/download/)下载一个
2、vue安装配置
这个就不用说了,你懂滴
3、安装weex-toolkit
npm install weex-toolkit -g
4、安装脚手架工具weexplus
npm install weexplus -g
二、创建一个项目
weexplus create your-project-name
三、运行新项目测试
1) 下载测试app https://pan.baidu.com/s/1vs2tXC-Oazepf62K608LzA 安装到手机上
2) cd your-project-name 再执行 npm install 安装依赖
3)开一个窗口 cd your-project-name 运行 npm run native
4) 再开一个窗口 cd your-project-name 运行 weexplus start
5) 如果没有报错就会自动开启一个浏览器,如:

点击浏览器中入口js(我的是index.js)

如果是上图 这样证明一需要重新运行wexxplus start 或者重新运行 npm run native,不然你扫描了就是下图这样


6) 用下载的app 扫描上图二维码下载 就可以看见运行的demo 页面了

四、页面引入子组件
import引入
import pageBanner from './components/base/pageBanner.vue'
引入vue组件报错
2)weex.requireModule 引入
只能使用如下方式(经过测试发现也是错误的,如下3有解释)
let pageBanner = weex.requireModule('./components/base/pageBanner')
3)require 引入
经测试发现 weex.requireModule 是当成module引入的,无法挂载到components,
so 上面使用 weex.requireModule引入页面无法使用子组件;只能使用require引入方可以使用如下:
let pageBanner = require('./components/base/pageBanner.vue');
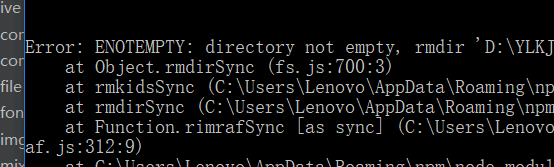
五、使用weexplus start 重新编译时常常会提示

目录删除异常
六、页面跳转只能使用如下方式,而无法使用 vue-rooter
router.js
export function getEntryUrl(url) {
let navigator = weex.requireModule('navigator')
// this.log(weex.config.env.platform)
if (weex.config.env.platform != 'iOS') {
//注意android不要用presentFull
navigator.pushFull({url: url, animated: false})
} else {
navigator.presentFull({url: url, animated: false})
}
}
index.vue
methods: {
jumppage(){
getEntryUrl('root:components/personal/index.js');
},
}
七、 安装weexplus 后再次使用 weex create my-proj 创建weex项目会报错
具体看我的weex create test-app Error: Cannot find module ‘…/package.json’
八、 打包android apk 后主页面错误

这个把我纠结了好久,不管怎么打包安装到手机上主页都是上图。问大佬些都不理我(哎,菜鸟的人生是苦涩的)。
没办法自己找问题呗
最后在无数次失败后看见文档有如下提示(只怪自己读文档不专心)

麻麻蛋~
说干就干,修改了configs>weexplus.json

再次运行weexplus publish android; 安装到手机

总算又顺利趟过了一个坑
九、 页面布局坑
今天使用不同分辨率手机进行测试,发现有点屏幕显示,底部有空白区域,无法铺满全屏。如下图

页面代码
<template>
<div class="page-container">
<page-banner></page-banner>
<div class="page-wrapper">
<scroller class="scroller">
// other content
</scroller>
</div>
</div>
</template>
<script>
import pageBanner from ''
export default{}
</script>
<style scoped>
.page-wrapper{
width:750px;
height:1334px;
position: relative;
}
.scroller{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: #ebf4f9;
}
</style>
一直不明白原由,于是求助于weex官网技术,他们说不需要设置高度,于是我取消掉了height;
但是页面什么都不显示(一片空白)
我看见了scroller设置了position: absolute;,于是我去掉了这个,页面是可以出来了,但是滚动失效了!
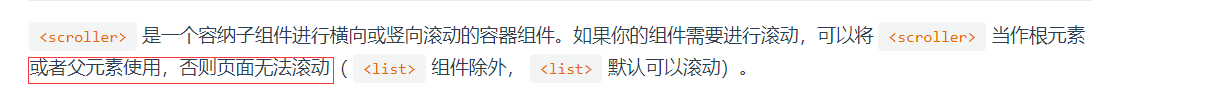
于是再看文档:

当作根元素或者父元素使用,否则页面无法滚动 粗心
还好,原来有做app 开发的经验,在正式步入开发之前做好了设配适配的工作,否则在所以功能开发完成后再来该就麻烦了~
文档提示如下:

最后我换成了如下的list来实现滚动
十、 list 上拉加载更多,下拉刷新
切勿直接在list上使用loadmore,因为他只会加载一次,这个纠结我好久
<list @loadmore ="onloadmore"></list>
正确做法代码如下
<template>
<div>
<list offset-accuracy="300" loadmoreoffset="300">
<header>
<text class="banner"></text>
</header>
<refresh class="loadingbox" @refresh="onrefresh" :display="refreshing ? 'show' : 'hide'">
<text class="indicator-text">正在刷新数据...</text>
</refresh>
<cell v-for="(num, index) in lists" :key="index">
<div class="panel">
<text class="text">{{num}}</text>
</div>
</cell>
<loading class="loadingbox" @loading="onloadingMore" :display="loadingingMore ? 'show' : 'hide'">
<text class="indicator-text">正在加载中...</text>
<!--<image class="loading" src="https://img.alicdn.com/tfs/TB1CWnby7yWBuNjy0FpXXassXXa-32-32.gif"/>-->
</loading>
</list>
</div>
</template>
<script>
const modal = weex.requireModule('modal') || {};
export default {
data() {
return {
isShow: true,
refreshing: false,
loadinging: false,
lists: [1, 2, 3, 4, 5]
};
},
methods: {
onrefresh(event) {
modal.toast({
message: "refresh",
duration: 1
});
this.refreshing = true;
setTimeout(() => {
this.lists = [1, 2, 3, 4, 5];
this.refreshing = false;
}, 1000);
},
onloadingMore(event) {
modal.toast({ message: "Loading", duration: 1 });
this.loadinging = true;
setTimeout(() => {
this.loadinging = false;
const length = this.lists.length;
for (let i = length; i < length + 10; i++) {
this.lists.push(i + 1);
}
}, 1000);
}
}
}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
.loadingbox
align-items center
padding 20px
height 80px
</style>
十一、监听安卓返回按钮
看见了平台的这段代码
var page=weex.requireModule("page")
page.doubleBack();
于是就在自己的页面直接引用(发现不行)
<script type="text/ecmascript-6">
var page=weex.requireModule("page")
page.reload();
page.doubleBack();
</script>
另一种写在created和mounted(发现也不行,往往是等回退到了上一级页面才提示)
<script type="text/ecmascript-6">
export default {
// mounted(){
// var page=weex.requireModule("page")
// page.reload();
// page.doubleBack();
// },
created(){
var page=weex.requireModule("page")
page.reload();
page.doubleBack();
},
}
</script>

如上图,等退出了index页面才会提示‘再按一次退出应用’ 这个肯定不是我想要的
纠结了好几天都准备自己改源码了的==》
解决办法是写在methods的onLoad里(麻麻蛋)
<script type="text/ecmascript-6">
export default {
methods: {
onLoad() {
// 控制Android的返回按钮
const page = weex.requireModule("page");
page.doubleBack();
},
}
}
</script>
weexplus官网https://farwolf2010.github.io/doc/introduce.html
待续…
使用weexplus + vue开发APP的填坑之旅的更多相关文章
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- React Native填坑之旅--布局篇
代码在这里: https://github.com/future-challenger/petshop/tree/master/client/petshop/src/controller 回头看看RN ...
- bootstrap-table填坑之旅<一>认识bootstrap-table
应公司需求,改版公司ERP的数据显示样式.由于前期开发的样式是bootstrap,所以选bootstrap-table理所当然(也是因为看了bootstrap-table官网的example功能强大, ...
- React Native填坑之旅--与Native通信之iOS篇
终于开始新一篇的填坑之旅了.RN厉害的一个地方就是RN可以和Native组件通信.这个Native组件包括native的库和自定义视图,我们今天主要设计的内容是native库方面的只是.自定义视图的使 ...
- React Native填坑之旅--Flow篇(番外)
flow不是React Native必会的技能,但是作为正式的产品开发优势很有必要掌握的技能之一.所以,算是RN填坑之旅系列的番外篇. Flow是一个静态的检查类型检查工具,设计之初的目的就是为了可以 ...
- stm32填坑之旅 - stm32f103c8t6点亮板载贴片蓝色LED
转载请注明:https://www.cnblogs.com/rockyf/p/11691622.html 开篇 开篇一定要精彩,不然路人不理睬!下述是笔者作为arm小白的填坑之旅 没错,这个之前一直从 ...
- https填坑之旅
Boss说,我们买了个权威证书,不如做全站式的https吧,让用户打开主页就能看到受信任的绿标.于是我们就开始了填坑之旅. [只上主域好不好?] 不好...console会报出一大堆warning因为 ...
- Android—基于微信开放平台v3SDK,开发微信支付填坑。
接触微信支付之前听说过这是一个坑,,,心里已经有了准备...我以为我没准跳坑出不来了,没有想到我填上了,调用成功之后我感觉公司所有的同事都是漂亮的,隔着北京的大雾霾我仿佛看见了太阳~~~好了,装逼结束 ...
- React Native填坑之旅--重新认识RN
如同黑夜里的一道光一样,就这么知道了F8. F8是每年一次Facebook每年一次的开发者大会.每次大会都会release相应的APP,iOS.Android都有.之前都是用Native开发的,但是2 ...
- React Native填坑之旅 -- 使用iOS原生视图(高德地图)
在开发React Native的App的时候,你会遇到很多情况是原生的视图组件已经开发好了的.有的是系统的SDK提供的,有的是第三方试图组件,总之你的APP可以直接使用的原生视图是很多的.React ...
随机推荐
- Day05笔记
01.数组类(了解) 1.目的:设计一个类,该类有数组的功能,可以存储数据,可以删除修改数据 2.设计核心数据 1.属性:指针(指向堆区空间),数组实际存储的元素个数,数组容量 2.方法:构造(开辟堆 ...
- RTE NG-Lab:一起探索下一代实时互动新世界
互联网已经彻底改变了我们的工作和生活.从纸书信笺,到智能手机中的 App,再到 VR 头显,实时互动体验逐代升级,已经成为了我们生活的一部分.随着元宇宙的爆火,新增的实时互动场景日益颠覆着我们的想象力 ...
- Centos Linux 设置 jar 包 开机自启动
1.设置jar包可执行权限 点击查看代码 mkdir /usr/java cd /usr/java chmod 777 xxx.jar 2.编写脚本文件 touch xxx.sh 将文件放置到 /us ...
- .Net 7 轻松上手Dapr之服务调用
前言 对于Dapr ,在项目中也有用过一段时间,优缺点并存,但是瑕不掩瑜,目前随着版本的迭代和第三方团队对它的支持也使得我们用得更加得心应手,所以借此也回顾一下Dapr的相关知识以及分享一下项目中用到 ...
- Wiki.js配置LDAP认证
安装好wikijs 之后, 可以进行进一步的详细配置. 这里介绍 LDAP 认证的配置. 在 管理 -> 身份验证 -> 添加策略 -> 选择 LDAP/AD , 如下: 接下来进行 ...
- yaml-cpp YAML格式处理库的介绍和使用(面向业务编程-文件格式处理)
yaml-cpp YAML格式处理库的介绍和使用(面向业务编程-文件格式处理) YAML格式介绍 YAML的格式介绍,有关ini.json和xml或许很多人已经很了解了,但是关于YAML,还有许多人不 ...
- 计网学习笔记七 IP protocol basic
在这一节讲了IP协议的基本内容:包括IPv4提供的操作.数据报在IPv4下是怎么样的结构.数据报是怎样切片发送的.IPv4的编址方式有什么--IPv6在下一节讲网络层协议簇时细讲. IPv4协议的具体 ...
- 二进制安装Kubernetes(k8s) v1.24.1 IPv4/IPv6双栈
二进制安装Kubernetes(k8s) v1.24.1 IPv4/IPv6双栈 Kubernetes 开源不易,帮忙点个star,谢谢了 介绍 kubernetes二进制安装 后续尽可能第一时间更新 ...
- 配置了一台3700X电脑后
众所周知,电脑是生活中必不可少的玩具,最近搞了一套配置.CPU3700X,显卡RX580,内存32GB.敲,这CPU的框框,看见就爽的不得了. As we all know, a comput ...
- Nvidia GPU虚拟化
1 背景 随着Nvidia GPU在渲染.编解码和计算领域发挥着越来越重要的作用,各大软件厂商对于Nvidia GPU的研究也越来越深入,尽管Nvidia倾向于生态闭源,但受制于极大的硬件成本压力,提 ...
