CSS – Display block, inline, inline-block
前言
之前 W3Schools 学习笔记就有提到了 CSS Layout - The display Property 这篇做更多的解释.
参考:
CSS Display FLEX vs Block, Inline & Inline-Block Explained
Disfault Display of Element

Block Elements
<address></address>
<article></article>
<aside></aside>
<blockquote></blockquote>
<canvas></canvas>
<dd></dd>
<div></div>
<dl></dl>
<dt></dt>
<fieldset></fieldset>
<figcaption></figcaption>
<figure></figure>
<footer></footer>
<form></form>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
<header></header>
<hr />
<li></li>
<main></main>
<nav></nav>
<noscript></noscript>
<ol></ol>
<p></p>
<pre></pre>
<section></section>
<table></table>
<tfoot></tfoot>
<ul></ul>
<video></video>
Inline Elements
<a></a>
<abbr></abbr>
<acronym></acronym>
<b></b>
<bdo></bdo>
<big></big>
<br />
<button></button>
<cite></cite>
<code></code>
<dfn></dfn>
<em></em>
<i></i>
<img />
<input />
<kbd></kbd>
<label></label>
<map></map>
<object></object>
<output></output>
<q></q>
<samp></samp>
<script></script>
<select></select>
<small></small>
<span></span>
<strong></strong>
<sub></sub>
<sup></sup>
<textarea></textarea>
<time></time>
<tt></tt>
<var></var>
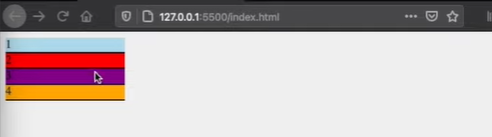
Display: block
block 的特色是旁边不会有其它 element.

即便 div 1 右边还有空位, div 2,3,4 div 依然不会在右边, 而是在下面.
要居中 block element 可以使用 margin: 0 auto; 或者 margin-inline: auto;
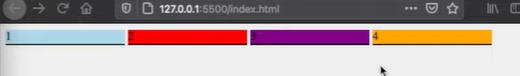
Display: inline
inline 的特色是 element 会并排, 它还有一个特殊是无法设置 width, height, padding, margin, width 一定是依据内容 hug content.

举例
<h1>Hello World !!</h1>
<a href="#">My Link</a>
a {
text-decoration: none;
margin-top: 30px;
border: 2px solid red;
padding: 16px 24px;
}
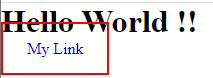
结果

margin 完全无效, padding 是有给到啦, 但结果并不是我们想要的.
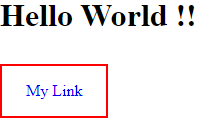
换成 display: inline-block 就正确了. 所以说 inline element 不能设置 width, height, padding, margin

Display: inline-block
inline-block 的特色是它和 inline 都是并排的, 但是它可以像 block 一样设置 width, height, padding, margin. 所以算是 inline 的一种扩展.
but 它不能用 margin: 0 auto 做居中哦. 参考: stackoverflow – `margin:auto;` doesn't work on inline-block elements
简单说就是 inline-block 的旁边是可以放 element 的, 这个是 inline 的特色, 而 margin auto 的关键是得像 block 那样旁边不可以放东西, 它才有 "available space".
CSS – Display block, inline, inline-block的更多相关文章
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- DIV CSS display(block,inline,none)的属性教程
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- css display block 和 inline
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- CSS display的几个常用的属性值,inline , block, inline-block
1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行 ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block 的区别
一.块级元素 与 行级元素 要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫 ...
- css中inline、block、inline-block的区别
http://www.cnblogs.com/fxair/archive/2012/07/05/2577280.html display:inline就是将元素显示为块级元素. block元素的特点是 ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
随机推荐
- [oeasy]python0127_中文系统_gbk_BIG5_南极星_内码转化
中文系统bgk 回忆上次内容 汉字字形通过 点阵式打字机 像素级寻址的屏幕 进入了计算机的世界 添加图片注释,不超过 140 字(可选) 在海峡对岸的台湾同胞 也进入了汉字时代 他 ...
- 第八节 JMeter基础-高级登录【数据库数据驱动】
声明:本文所记录的仅本次操作学习到的知识点,其中商城IP错误,请自行更改. 背景:获取数据库用户表中的数据进行登录接口测试.思路: 引用jar包[测试计划]. 设置数据库的连接信息,取变量名db1-- ...
- 如何在.NET Framework,或NET8以前的项目中使用C# 12的新特性
前两天发了一篇关于模式匹配的文章,链接地址,有小伙伴提到使用.NET6没法体验 C#新特性的疑问, 其实呢只要本地的SDK源代码编译器能支持到的情况下(直接下载VS2022或者VS的最新preview ...
- locust多进程实现分布式压测遇到的问题
多进程分布式的实现: locust分布式时,需借助命令locust 一个一个启动worker,在使用中有点繁琐, 下面借助于多进程,按既定worker数量,一键启动: from locust impo ...
- python高性能计算:cython入门代码
三种实现的对比: (1)纯python x.py def is_prime(num): for j in range(2, num): if (num%j)==0: return False retu ...
- 推荐一款好用的PDF转换工具,可以拆分、合并,亲测好用!!!
推荐一款好用的PDF转换工具,可以拆分.合并,等等操作,亲测好用. PS. 因为经常会遇到PDF的拆分需要,以前在网上的都是免费的,后来的也都变成付费的无水印的了,再然后就变成全都要收费了.尴尬的是, ...
- ubuntu系统升级软件sudo apt upgrade后GPU崩溃报错,显示驱动版本不匹配——ubuntu系统版本过低导致的问题
ubuntu系统升级软件(sudo apt upgrade)后,GPU崩溃报错,查看系统日志: Aug 2 06:25:02 lcwt rsyslogd: [origin software=" ...
- SpringWebflux详细讲解
1.背景 2.Spring5 框架新功能(Webflux) 2.1.SpringWebflux 介绍 (1)webFlux是 Spring5 添加的新模块,用于 web 的开发,功能和 SpringM ...
- [学习笔记] LCA - 图论
[NOIP2013 提高组] 货车运输 最大生成树+LCA+倍增 好家伙,这道题我写了一个晚上,调了两个晚上,对于这道题我颇有感触.但这道题确实好,实实在在的蓝题,让我发现了许多关于LCA的问题. 首 ...
- SMU Spring 2023 Trial Contest Round 9
A. Wrong Subtraction 在k次操作里, 将n的最后一位数减1,如果是0就去掉,模拟一下就好了. #include <bits/stdc++.h> //#define i ...
