一个动态扩展表格控件列和行的 jQuery 插件
一个动态扩展表格控件列和行的 jQuery 插件
不过这并不影响使用鸭!
看这里:https://github.com/zhuwansu/table-ext.js
一个简单的示范
html
- <table id="tableId">
- <thead>
- <tr>
- <th>姓名</th>
- <th>性别</th>
- <th>个人描述</th>
- <th style="width: 80px;">操作</th>
- </tr>
- </thead>
- <tbody>
- </tbody>
- </table>
- <div style="display:none">
- <table id="tableTrTemplate">
- <tbody>
- <tr>
- <td><input name="name" /></td>
- <td><select name="sex">
- <option value="">保密</option>
- <option value="0">男</option>
- <option value="1">女</option>
- </select></td>
- <td><textarea name="description"></textarea></td>
- </tr>
- </tbody>
- </table>
- </div>
js
- var util = $(selector).tableUtil();
- util.rowHtml = $('#tableTrTemplate tbody').html();
- util.addRow();
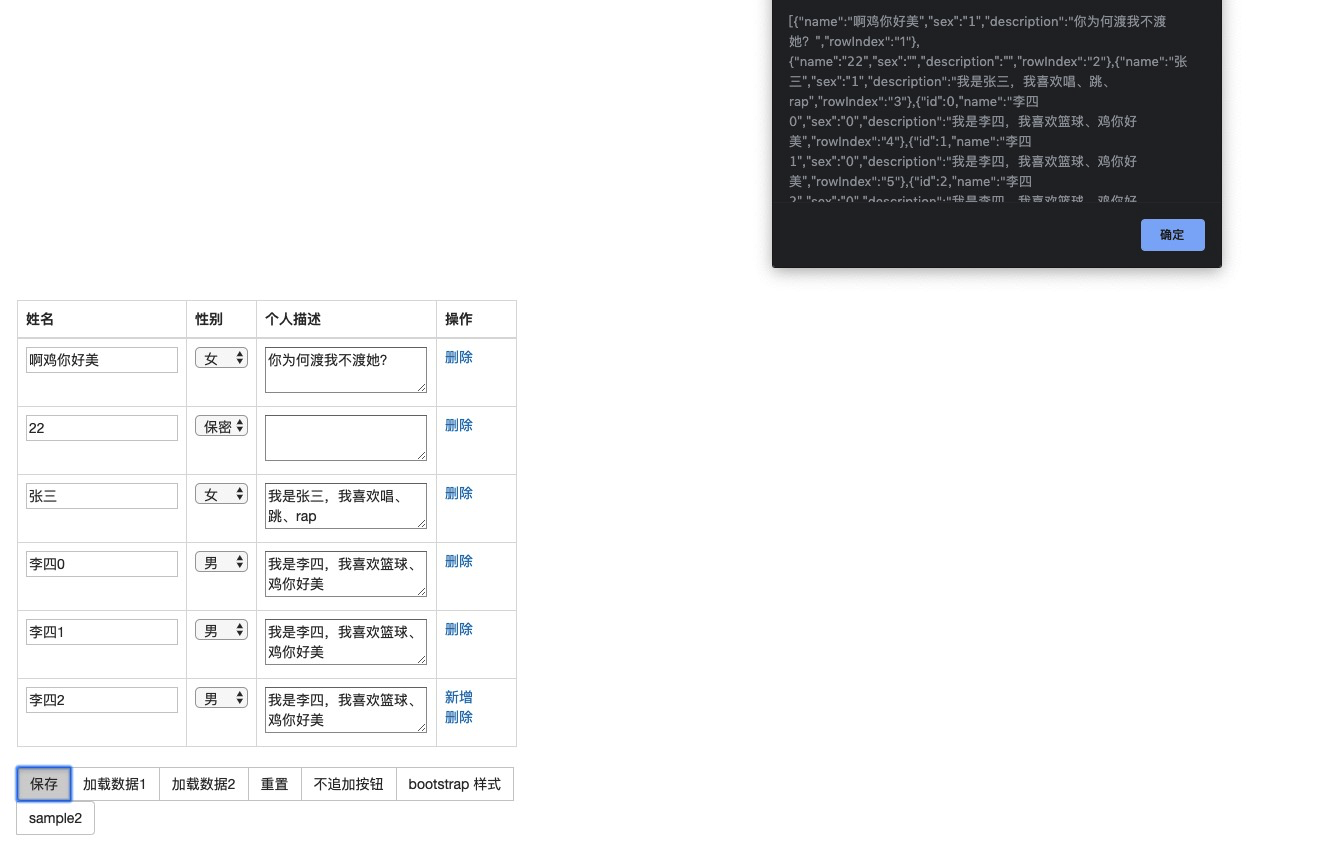
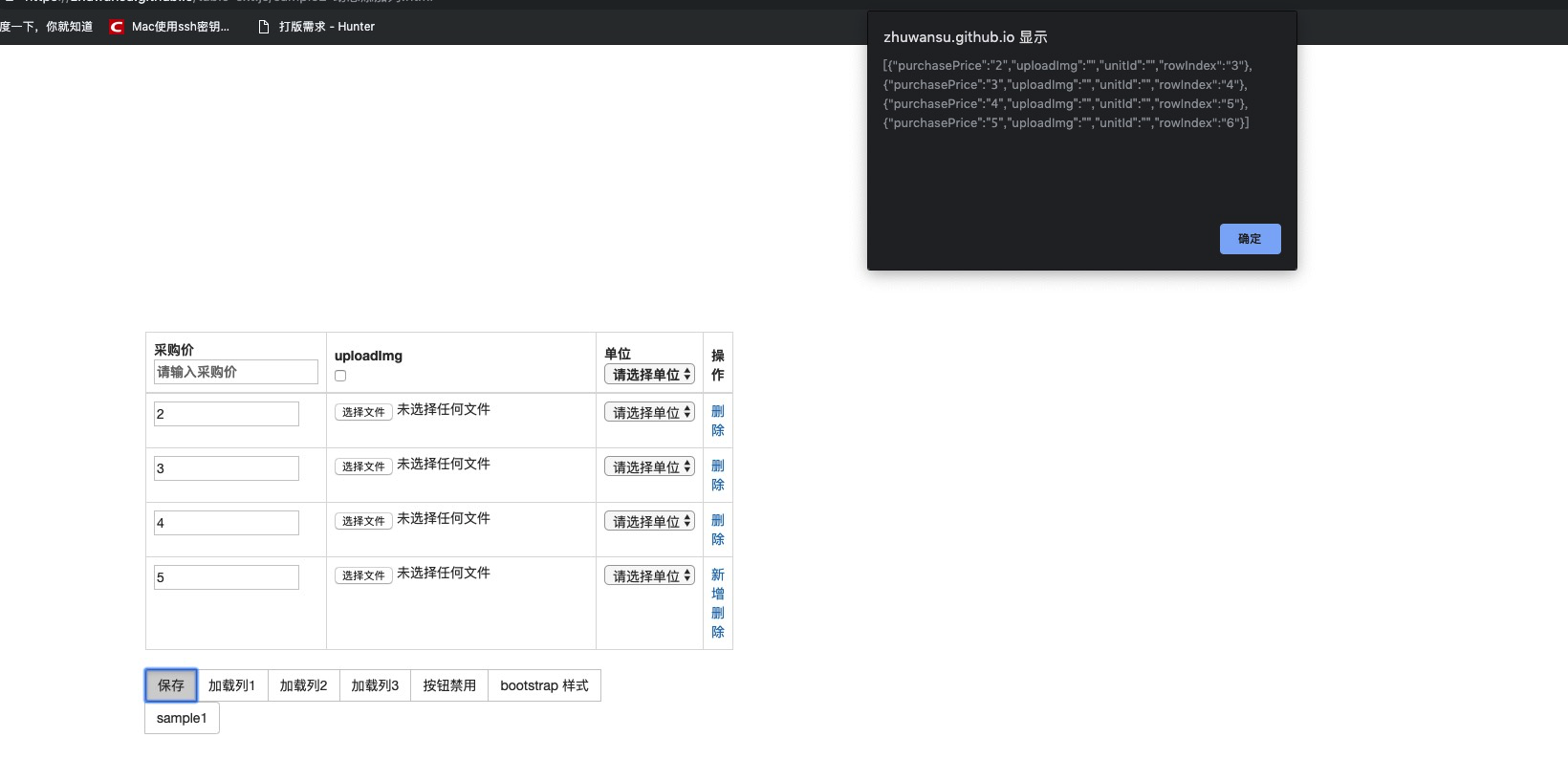
写了两个示例
另外项目借此还实现了 jQuery Validate 、表头控件一键同步到表体输入控件。
表格控件 radio、checkbox 、span 都是支持的。
另外:1、为了使 表格可以被 form 提交,我把所有 控件的 name 都追加了行索引(这也解决了 radio、checkbox 的问题),然后将 name 缓存到 z-name 属性中,你可以通过 attr('z-name') 获取原 name。
2、在 加载数据行的时候,如果原数据中 id 那么在 调用 rows() 方法的时候可以获取 id 哒哒哒,如果通过表单提交则需要自己搞一个 隐藏框。
后面有空再写详细点吧。
截图:
行的自定义



表头的自定义

如果要用的话,有任何问题欢迎来提
一个动态扩展表格控件列和行的 jQuery 插件的更多相关文章
- Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件. 我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net ...
- QRowTable表格控件(四)-效率优化之-优化数据源
目录 一.开心一刻 二.问题分析 三.重写数据源 1.自己存储数据 2.重写data接口 四.比较 五.相关文章 原文链接:QRowTable表格控件(四)-效率优化之-优化数据源 一.开心一刻 一程 ...
- QRowTable表格控件(五)-重写表头排序、支持第三次单击恢复默认排序
目录 一.原生表格 二.效果展示 三.实现方式 1.排序列定制 2.排序交互修改 四.相关文章 原文链接:QRowTable表格控件(五)-重写表头排序.支持第三次单击恢复默认排序 一.原生表格 开发 ...
- Ext入门学习系列(五)表格控件(2)
上节学习了Ext中表格控件,从创建,到定义数据源.绑定显示,大体明白了一个基本的表格控件是怎么实现的.而我们用表格控件多用于从各种数据源接收数据并显示出来,并不是写死的.本章我们就不同数据源的不同实现 ...
- Ext表格控件
表格控件其实也就是帮我们完成了数据的填充工作而已,具体的数据源.要显示的列,列的定制.数据源中的哪条数据显示在哪个列中等属性还是需要我们自己手动配置的,所以我们分下面几步来完成网格控件的数据绑定: 1 ...
- net 表格控件
一个开源的表格控件,界面像Excel,看来很好,有机会在项目中使用:ReoGrid https://reogrid.net/
- DevExpres表格控件运行时动态设置表格列
本文是系列文章,陆续发表于电脑编程技巧与维护杂志. DevExpres产品是全球享有极高声誉的一流控件套包产品!国内典型用户包括:用友.金蝶.神州数码.工信部.中国石化.汉王科技等众多大中型科技型企业 ...
- QRowTable表格控件-支持hover整行、checked整行、指定列排序等
目录 一.开心一刻 二.嘴一嘴 三.效果展示 四.浅谈实现 五.自定义数据源 1.data函数 2.flags函数 六.自定义视图 1.目的 2.问题分析 七.测试 八.相关文章 原文链接:QRowT ...
- devexpress表格控件gridcontrol图片列,按钮列,时间列等特殊列的实现
1.项目中经常会在表格中插入按钮列,图片列,表格列一些非文本的特殊列.如何在devexpress表格控件gridcontrol中实现呢?以下列举一个实现添加图片列,按钮列,时间列,按钮列,开关列的示例 ...
随机推荐
- ThinkPHP3.2版本安全更新
近日我们收到了一个关于3.2版本的漏洞提醒,官方已经第一时间进行处理和更新.由于3.2版本已经过了官方的维护和安全更新周期,而且大量的开发者也进行了二次开发,因此不再发布新版,官方仅进行安全公告和修复 ...
- Python--day64--Bootstrap样式的使用
Bootstrap样式网址:https://v3.bootcss.com
- LA 3942 ——Trie (前缀树)、DP
#include <iostream> #include <cstdio> #include <cstring> #include <algorithm> ...
- H3C IPv6地址表示方式
- 802.1X技术简介
- 浅谈vue $mount()
Vue 的$mount()为手动挂载,在项目中可用于延时挂载(例如在挂载之前要进行一些其他操作.判断等),之后要手动挂载上.new Vue时,el和$mount并没有本质上的不同. 具体见代码: 顺便 ...
- vue-cli 3.0 eslint
1.关闭eslint module.exports = { configureWebpack: { devtool: 'source-map' }, lintOnSave: false } 2.修改e ...
- Team Foundation Server 2015使用教程【9】:tfs用户账号切换
- Java实现简单的学生成绩管理系统
ScoreInformation.java import java.util.Scanner; class ScoreInformation { private String stunumber ...
- Struts2 类型转换(易百教程)
在HTTP请求中的一切都被视为一个String由协议.这包括数字,布尔值,整数,日期,小数和一切.每一件事情是一个字符串,将根据HTTP.然而,Struts类可以有任何数据类型的属性.Struts的自 ...
