JAVA分级测试——选课系统(补发)
博客园似乎上传图片多了之后会出现各种问题,所以只能直接上代码了
<!DOCTYPE HTML>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>石家庄铁道大学学生选课系统</title>
<link rel="stylesheet" type="text/css" href="css/login®ister.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<!--Header-->
<header>
<nav>
<ul>
<a href="Login.html"><li>首页</li></a>
</ul>
</nav>
</header> <!--Main-->
<main>
<div class="container">
<img class="login_bg" src="data:images/login.png">
<form class="form" action="LoginServlet" method="post">
<h3>学生选课管理系统</h3>
用户类别:<select name="UserSort" size="1">
<option value="1">学生</option>
<option value="2">教师</option>
<option value="3">管理员</option>
</select>
<input type="text" autofocus="autofocus" name="username" value="" placeholder="用户名" required="required">
<input type="password" name="password" value="" placeholder="密码" required="required">
<input id="submit" type="submit" name="submit" value="登录">
<input id="submit" type="reset" name="submit" value="清空">
</form>
</div>
</main> <!--Footer-->
<footer>
<div class="info">
<ul>
<a href="#"><li>学生选课管理系统</li></a>
<a href="#"><li>帮助与反馈</li></a>
</ul>
</div>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
</body>
</html>
Login.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
alert("${message}"); /* 提示信息 */
document.location.href='${url}'; /* 页面转换 */
</script>
</head>
<body> </body>
</html>
message.jsp
<%@page import="bean.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset=UTF-8>
<title>错误信息</title>
<link rel="stylesheet" type="text/css" href="css/message.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<main>
<div class="message">
<div class="left">
<%
//获取提示信息
String info = (String) request.getAttribute("info");
//如果提示信息不为空,则输出
if(info != null){
%>
<h3><%=info%></h3>
<%
}
//获取登录成功的用户信息
User user = (User) session.getAttribute("user");
//判断用户是否登录
if(user != null){ }else{
//out.print("<script>alert('对不起!您还未登录!');</script>");
%>
<p><%="对不起!您还未登录!"%></p>
<%
}
%>
</div>
<div class="right">
<a class="relogin" href="Login.html">重新登录></a>
</div>
</div>
</main> <footer>
<div class="info">
<ul>
<a href="#"><li>学生选课管理系统</li></a>
<a href="#"><li>联系我们</li></a>
</ul>
</div>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer>
</body>
</html>
error.jsp
<%@page import="bean.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理员后台界面</title>
<link rel="stylesheet" type="text/css" href="css/user&admin.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<header>
<div class="title">
<span>管理员操作界面</span>
</div>
<nav>
<div class="userinfo">
<ul>
<li>${UNAME}</li>
<li><a href="UserExitServlet">退出登录</a></li>
</ul>
</div>
</nav>
</header> <main>
<div class="container">
<div class="select">
<h3>请选择操作</h3>
<ul id="accordion" class="accordion">
<li>
<div id="user-info" class="link">教师信息管理</div>
<ul class="submenu">
<li><a onclick="show_insert_user()">新增教师信息</a></li>
</ul>
</li>
<li>
<div class="link">学生信息管理</div>
<ul class="submenu">
<li><a onclick="show_insert_student()">新增学生信息</a></li>
</ul>
</li>
</ul>
</div>
<div id="result" class="result">
<p class="welcome">欢迎使用学生选课管理系统!</p>
</div>
</div>
</main> <footer>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer> <script src="js/jquery-3.1.1.min.js"></script>
<script src="js/admin.js"></script>
</body>
</html>
A_Home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body bgcolor="#e5eecc">
<form name="Seekfrom"
action="${pageContext.request.contextPath}/ElectCourseServlet"
method="post" target="_self">
<table align="center">
<tr>
<td align="center" colspan="4">
<h3>搜索课程</h3>
<hr>
</td>
</tr>
<tr>
<td><input name="seek" type="radio" value="模糊查询" checked>模糊查询
<input name="seek" type="radio" value="精确查询">精确查询</td>
<td width="80px"><select name="select">
<option>名称</option>
<option>编号</option>
<option>授课教师</option>
</select></td>
<td><input type="text" name="name" /></td>
<td align="center" colspan="2"><input type="submit"
value="搜 索"></td>
</tr>
</table>
</form>
<br>
<table align="center" width="1000" border="1">
<tr>
<td align="center" ><b>课程信息</b></td>
</tr>
</table>
<table align="center" width="1000" border="1" height="120"
cellpadding="1" cellspacing="1"> <tr align="center" ">
<td><b>编号</b></td>
<td><b>名称</b></td>
<td><b>上课教师</b></td>
<td><b>限制人数</b></td>
<td><b>可选人数</b></td>
<td><b>是否选修</b>
</tr>
<c:forEach items="${requestScope.list}" var="c">
<tr align="center" bgcolor="white">
<td>${c.getCNO()}</td>
<td>${c.getCName()}</td>
<td>${c.getCTeacher()}</td>
<td>${c.getCLimitNum()}</td>
<td>${c.getCResidueNum()}</td>
<td><a
href="${pageContext.request.contextPath}/ElectCourseServlet?id=elect&No=${c.getCNO()}">选修</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
ElectCourse.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="css/login®ister.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<body bgcolor="#e5eecc">
<form action="${pageContext.request.contextPath}/AddStudent_Servlet"
method="post" id="myform">
<h3> 添加学生信息:</h3>
<table width="650px" border="1" align="center" cellpadding="2"
cellspacing="2" bgcolor="#EEE8AA">
<tr>
<td width="150px" align="center">身 份:</td>
<td>学 生</td>
</tr>
<tr>
<td width="150px" align="center"><label for="No">学
号:</label></td>
<td><input type="text" name="No" size="19" id="No" /></td>
</tr>
<tr>
<td width="150px" align="center"><label for="username">姓
名:</label></td>
<td><input type="text" name="username" size="19" id="username" /></td>
</tr>
<tr>
<td width="150px" align="center">性 别:</td>
<td><input type="radio" name="sex" value='男' checked>男
<input type="radio" name="sex" value='女'>女</td>
</tr>
<tr>
<td width="150px" align="center"><label for="class">班 级:</label></td>
<td><input type="text" name="class" size="19" id="class" /></td>
</tr>
<tr>
<td width="150px" align="center"><label for="major">专 业:</label></td>
<td><input type="text" name="department" size="19"
id="department" /></td>
</tr>
<tr>
<td width="150px" align="center"><label for="password">密 码:</label></td>
<td><input id="password" name="password" type="password"
size="20"></td>
</tr>
<tr>
<td width="150px" align="center"><label for="password_2">确认新密码:</label></td>
<td><input type="password" name="password_2" size="20"
id="password_2" /></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit" value="添加">
<input name="reset"
type="reset" value="重 置"></td>
</tr>
</table>
</form>
</body>
</html>
AddStudent.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学生选课界面</title>
<link rel="stylesheet" type="text/css" href="css/user&admin.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<header>
<div class="title">
<span>学生操作界面</span>
</div>
<nav>
<div class="userinfo">
<ul>
<li>${UNAME}</li>
<li><a href="UserExitServlet">退出登录</a></li>
</ul>
</div>
</nav>
</header> <main>
<div class="container">
<div class="select">
<h3>请选择操作</h3>
<ul id="accordion" class="accordion">
<li>
<div id="user-info" class="link">个人信息管理</div>
<ul class="submenu">
<li><a href="${pageContext.request.contextPath}/StudentInfoServlet?id=update" target="result" onclick="$('div#result').load(this.href);return false;">修改个人信息</a></li>
</ul>
</li>
<li>
<div class="link">课程信息管理</div>
<ul class="submenu">
<li><a href="${pageContext.request.contextPath}/ElectCourseServlet?id=seekall" target="result" onclick="$('div#result').load(this.href);return false;">选课</a></li>
<li><a onclick="show_course_teacher()">查看课程信息</a></li>
</ul>
</li>
</ul>
</div>
<div id="result" class="result">
<p class="welcome">欢迎使用学生选课管理系统!</p>
</div>
</div>
</main> <footer>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer> <script src="js/jquery-3.1.1.min.js"></script>
<script src="js/admin.js"></script>
</body>
</html>
S_Home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>教师管理界面</title>
<link rel="stylesheet" type="text/css" href="css/user&admin.css">
<link rel="icon" type="image/x-ico" href="images/stu.ico">
</head>
<body>
<header>
<div class="title">
<span>教师操作界面</span>
</div>
<nav>
<div class="userinfo">
<ul>
<li>${UNAME}</li>
<li><a href="UserExitServlet">退出登录</a></li>
</ul>
</div>
</nav>
</header> <main>
<div class="container">
<div class="select">
<h3>请选择操作</h3>
<ul id="accordion" class="accordion">
<li>
<div id="user-info" class="link">个人信息管理</div>
<ul class="submenu">
<li><a href="${pageContext.request.contextPath}/TeacherInfoServlet?id=update" target="result" onclick="$('div#result').load(this.href);return false;">修改个人信息</a></li>
</ul>
</li>
<li>
<div class="link">课程信息管理</div>
<ul class="submenu">
<li><a onclick="show_insert_course()">新增选课信息</a></li>
<li><a onclick="show_course_teacher()">查看课程信息</a></li>
</ul>
</li>
</ul>
</div>
<div id="result" class="result">
<p class="welcome">欢迎使用学生选课管理系统!</p>
</div>
</div>
</main> <footer>
<div class="copyright">
© Copyright. All rights reserved. Design by <a href="http://www.github.com/Soarkey/">Soarkey</a>
</div>
</footer> <script src="js/jquery-3.1.1.min.js"></script>
<script src="js/admin.js"></script>
</body>
</html>
T_Home.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet"
href="http://jqueryvalidation.org/files/demo/site-demos.css"> <script
src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script
src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script
src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script type="text/javascript">
$().ready(function() {
$("#myform").validate({/*表单信息验证*/
rules : {
username : "required",
No : {
required : true,
digits : true
},
age : {
required : true,
digits : true
},
collage : "required",
department : "required",
password : "required",
password_2 : {
required : true,
equalTo : "#password"
}
},
messages : {
username : {
required : "请输入姓名",
},
No : {
required : "请输入学号",
digits : "只能输入数字串",
},
age : {
required : "请输入年龄",
digits : "只能输入数字串",
},
collage : {
required : "请输入所在学院",
},
department : {
required : "请输入所在专业",
},
password : {
required : "请输入密码",
},
password_2 : {
required : "请确认密码",
equalTo : "两次密码输入不一致",
}
}
});
});
</script>
</head>
<body>
<form
action="${pageContext.request.contextPath}/UpdateTeacherInfoServlet"
method="post" id="myform">
<h3> 修改教师信息:</h3>
<table width="650px" border="1" align="center" cellpadding="2"
cellspacing="2">
<tr>
<td width="150px" align="center">身 份:</td>
<td>教 师</td>
</tr>
<tr>
<td width="150px" align="center"><label for="No">工
号:</label></td>
<td>${t.getTNo()}</td>
</tr>
<tr>
<td width="150px" align="center"><label for="username">姓 名:</label></td>
<td><input type="text" name="username" size="19" id="username"
value="${t.getTName()}" /></td>
</tr>
<tr>
<td width="150px" align="center">性 别:</td>
<td><input type="radio" name="sex" value='男' checked>男
<input type="radio" name="sex" value='女'>女</td>
</tr>
<tr>
<td width="150px" align="center"><label for="age">专 业:</label></td>
<td><input type="text" name="major" size="19" id="age"
value="${t.getTMajor()}" /></td>
</tr>
<tr>
<td width="150px" align="center"><label for="collage">职 称:</label></td>
<td><input type="text" name="level" size="19" id="collage"
value="${t.getTLevel()}" /></td>
</tr>
<tr>
<td width="150px" align="center"><label for="password">新
密 码:</label></td>
<td><input id="password" name="password" type="password"
size="20"></td>
</tr>
<tr>
<td width="150px" align="center"><label for="password_2">确认新密码:</label></td>
<td><input type="password" name="password_2" size="20"
id="password_2" /></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit"
value="确认修改"></td>
</tr>
<tr>
<td colspan="2">
<font color="red">${message}</font>
</td>
</tr>
</table>
</form>
</body>
</html>
UpdateTeacherInfo.jsp
后台代码:
因为大部分代码都大同小异,只展示选课部分的代码
package servlet; import java.io.IOException;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import bean.Course;
import service.CService;
import service.EService; /**
* Servlet implementation class MyCourseServlet
*/
@WebServlet("/ElectCourseServlet")
public class ElectCourseServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public ElectCourseServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String id = request.getParameter("id");
if (id.equals("seekall")) {// 查询所有课程分配
List<Course> list = new ArrayList<>();
list = new CService().seekAll_C(list);
request.setAttribute("list", list); // 把list储存在request对象中
request.getRequestDispatcher("/jsp/course/ElectCourse.jsp").forward(request, response);// 转到/AllBookInfo.jsp页面
} else if (id.equals("elect")) {// 选课
String cNo = request.getParameter("No"); //
String sNo = (String) request.getSession().getAttribute("UNAME");
String message = "";
message = new EService().elect_C(cNo, sNo, message);
if (message == null || message.equals("")) {
request.getSession().setAttribute("message", "选课成功!");
} else {
request.getSession().setAttribute("message", message); }
request.getSession().setAttribute("url", "ElectCourseServlet?id=seekall");
response.sendRedirect("Message.jsp");
}
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
ElectCourseServlet.java
package service; import java.util.ArrayList;
import java.util.List; import bean.Course;
import bean.Student;
import dao.ElectCSql;
import dao.MinusResidueNumSql;
import dao.SeekElectedSql;
import service.CService;
import service.SService; public class EService {
public String elect_C(String cNo, String sNo, String message) {
List<Course> list = new ArrayList<>();
list = new CService().seek_C("编号", "精确查询", cNo, list);// 根据课程编号获得课程名称
String cname = ((Course) list.toArray()[0]).getCName();
String tname = ((Course) list.toArray()[0]).getCTeacher();
List<Student> list2 = new ArrayList<>();
list2 = new SService().seek_S("学号", "精确查询", sNo, list2);// 根据学号获得姓名
String sname = ((Student) list2.toArray()[0]).getSName();
Boolean bool = new SeekElectedSql().seekExist_Sql(cNo, sNo);// 判断该课是否选过
if (bool == true) {
message = "该课已选,请选其它课";
bool = false;
} else if (bool == false) {
Boolean bool2 = new MinusResidueNumSql().seekResidueNum_Sql(cNo);// 判断可选人数,并修改
if (bool2 == true) {
bool = new ElectCSql().electC_Sql(cNo, cname, sNo, sname,tname);// 根据课程编号和学号选课
} else if (bool2 == false) {
message = "该班学生已满,请选其它课";
}
}
return message;
}
}
EService.java
package dao; import java.sql.Connection;
import java.sql.PreparedStatement; import database.MysqlLinking; public class ElectCSql {
public Boolean electC_Sql(String cNo, String cname, String sNo, String sname,String tname) {
(new MysqlLinking()).getLink();// 连接数据库
Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象
Boolean bool = false;
if (conn != null) {
try {
// 插入注册信息的SQL语句(使用?占位符) //添加选课信息
String sql = "insert into electcourse (C_No,S_No,T_Name,C_Name,S_Name) values(?,?,?,?,?)";
// 创建PreparedStatement对象
PreparedStatement ps = conn.prepareStatement(sql);
// 对SQL语句中的参数动态赋值
ps.setString(1, cNo);
ps.setString(2, sNo);
ps.setString(3, tname);
ps.setString(4, cname);
ps.setString(5, sname);
// 执行更新操作
int count = ps.executeUpdate();
if (count >= 1) {
bool = true;
}
} catch (Exception e) {
e.printStackTrace();
}
} else {
// 发送数据库连接错误提示信息
System.out.println("数据库连接错误!");
}
return bool;
}
}
ElectCSql
package dao; import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet; import database.MysqlLinking; public class MinusResidueNumSql {
public Boolean seekResidueNum_Sql(String cNo) {
(new MysqlLinking()).getLink();// 连接数据库
Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象
Boolean bool = false;
if (conn != null) {
try {
String sql = "select * from course where C_No=?"; // 根据课程编号查询课程的可选人数
PreparedStatement ps = conn.prepareStatement(sql);
ps.setString(1, cNo);
ResultSet rs = ps.executeQuery();
int residueNum = 0;
while (rs.next()) {
residueNum = Integer.valueOf(rs.getString("C_ResidueNum"));
}
if (residueNum > 0) {
try {
String sql_2 = "update course set C_ResidueNum=? where C_No=?";
PreparedStatement ps_2 = conn.prepareStatement(sql_2);
int re = residueNum - 1;// 课程可选人数减一
ps_2.setString(1, String.valueOf(re));
ps_2.setString(2, cNo);
int count = ps_2.executeUpdate();
if (count >= 1) {
bool = true;
}
} catch (Exception e) {
e.printStackTrace();
}
}
} catch (Exception e) {
e.printStackTrace();
}
} else {
// 发送数据库连接错误提示信息
System.out.println("数据库连接错误!");
}
return bool;
}
}
MinusResidueNumSql
package dao; import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.List; import bean.Course;
import database.MysqlLinking; public class SeekCSql {
public List<Course> seekC_Sql(String select, String seek, String name, List<Course> list) {
(new MysqlLinking()).getLink();// 连接数据库
Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象
if (conn != null) {
try {
String sql = "";
PreparedStatement ps = null;
if (seek.equals("模糊查询")) {// 条件查询课程
sql = "select * from course where " + select + " like '%" + name + "%'";
ps = conn.prepareStatement(sql);
} else if (seek.equals("精确查询")) {
sql = "select * from course where " + select + "=?";
// 创建PreparedStatement对象
ps = conn.prepareStatement(sql);
ps.setString(1, name);
}
ResultSet rs = ps.executeQuery(); while (rs.next()) {
Course c = new Course();
c.setCNO(rs.getString("C_No"));
c.setCName(rs.getString("C_Name"));
c.setCTeacher(rs.getString("C_Teacher"));
list.add(c);
}
} catch (Exception e) {
e.printStackTrace();
}
} else {
// 发送数据库连接错误提示信息
System.out.println("数据库连接错误!");
}
return list;
}
}
SeekCSql.java
package dao; import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet; import database.MysqlLinking; public class SeekElectedSql {
public Boolean seekExist_Sql(String cNo, String sNo) {
(new MysqlLinking()).getLink();// 连接数据库
Connection conn = MysqlLinking.conn;// 得到连接数据库的Connection对象
Boolean bool = false;
if (conn != null) {
try {
// 插入注册信息的SQL语句(使用?占位符)
String sql = "select * from electcourse where C_No=? and S_No=?";// 根据课程编号和学号判断该课是否已选
// 创建PreparedStatement对象
PreparedStatement ps = conn.prepareStatement(sql);
// 对SQL语句中的参数动态赋值
ps.setString(1, cNo);
ps.setString(2, sNo);
// 执行更新操作
ResultSet rs = ps.executeQuery();
while (rs.next()) {
bool = true;
}
} catch (Exception e) {
e.printStackTrace();
}
} else {
// 发送数据库连接错误提示信息
System.out.println("数据库连接错误!");
}
return bool;
}
}
SeekElectedSql.java
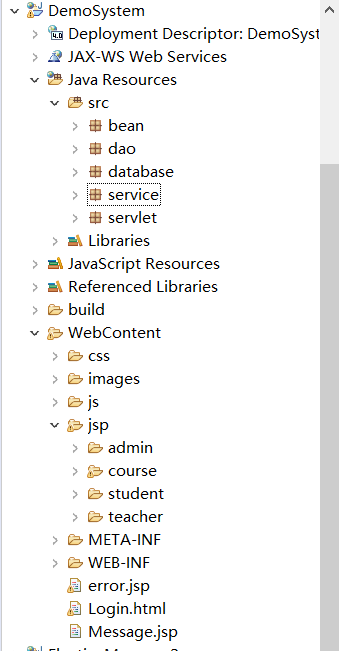
整体项目结构如图:

JAVA分级测试——选课系统(补发)的更多相关文章
- Java web分级测试评分C级感受
上周一进行了java分级测试,但是完成的不太好,先看题目: 石家庄铁道大学选课管理系统 1.项目需求: 本项目所开发的学生选课系统完成学校对学生的选课信息的统计与管理,减少数据漏掉的情况,同时也节约人 ...
- JAVA | 学生选课系统
这里使用JAVA语言编写的简易的学生选课系统,展现的都是这个系统核心代码. 其中有不足欢迎批评和指正! 链接数据库的代码 package connection;//连接数据库student impor ...
- java web知识点复习,重新编写学生选课系统的先关操作。
为了复习之前学习的相关的html,javaweb等知识.自己有重新编写了一遍学生选课系统. 下面主要展示登录界面的代码,以及各个大的主页面的相关jsp. <%@ page language=&q ...
- Python作业-选课系统
目录 Python作业-选课系统 days6作业-选课系统: 1. 程序说明 2. 思路和程序限制 3. 选课系统程序目录结构 4. 测试帐户说明 5. 程序测试过程 title: Python作业- ...
- Javaweb实现简单的选课系统(主要技术包括jsp、Servlet、Javabean)
一.背景信息: 首先,这个选课系统是上周一老师在课堂上让我们做的测试,考试时长三个小时,我只做了一半,也没有实现选课流程. 由于上周忙于写实验报告没有时间继续完成这个测试.这周用前天和昨天一共七个小时 ...
- 从零开始学Python06作业思路:学生选课系统
一,作业要求 选课系统: 管理员: 创建老师:姓名.性别.年龄.资产 创建课程:课程名称.上课时间.课时费.关联老师 学生:用户名.密码.性别.年龄.选课列表[].上课记录{课程1:[di,a,]} ...
- python之选课系统详解[功能未完善]
作业需求 思路:1.先写出大体的类,比如学校类,学生类,课程类-- 2.写出类里面大概的方法,比如学校类里面有创建讲师.创建班级-- 3.根据下面写出大致的代码,并实现其功能 遇到的困 ...
- [TOP10]十大渗透测试演练系统
本文总结了目前网络上比较流行的渗透测试演练系统,这些系统里面都提供了一些实际的安全漏洞,排名不分先后,各位安全测试人员可以亲身实践如何利用这个漏洞,同时也可以学习到漏洞的相关知识. DVWA (Dam ...
- Android AIDL自动生成Java文件测试
/******************************************************************************** * Android AIDL自动生成 ...
随机推荐
- 文件上传plupload组件使用
这段时间一直在使用文件上传,简要的介绍一下文件上传的组件使用,先上一段代码. var uploader = new plupload.Uploader( { //用来指定上传方式,指定多个上传方式请使 ...
- eclipse中spring配置文件的自动提示和namespace的添加
在用spring或者springmvc框架进行开发时,编辑applicationcontext.xml等配置文件是必不可少的,在eclipse中打开applicationcontext.xml通常是这 ...
- macos 杀掉端口 命令行
sudo lsof -i:3000 kill 11111 1111就是pid下面的数字
- WPF学习笔记一之布局
1.Canvas 布局控件Canvas主要用来画图,注意Canvas.Left/Right/Top/Bottom <Canvas Margin="10,10,10,10" B ...
- Permission denied 解决办法
Permission denied 解决的办法: $ sudo chmod -R 777 某一目录 其中-R 是指级联应用到目录里的所有子目录和文件777 是所有用户都拥有最高权限
- android:Android 6.0权限控制代码封装
新建的Activity类可以继承这个Activity,这个类封装了关于新版的权限处理相关的代码 使用方法: package com.glsite.phone; import android.conte ...
- js获取用户当前地理位置(省、市、经纬度)
在很多情况下,我们需要用到定位功能,来获取用户当前位置.当前比较流行的定位API有腾讯地图.百度地图.高德地图.搜狗地图等等,在这里我使用的是腾讯地图定位API,根据用户IP获取用户当前位置,API返 ...
- 【HTTP与HTTPS的区别】
目录 一.HTTP和HTTPS的基本概念 二.HTTP与HTTPS有何区别 三.HTTP与HTTPS的工作原理 四.HTTPS的优缺点 五.HTTP切换至HTTPS "超文本传输协议,即HT ...
- Win10上面安装vmware,并在Vmware上面安装Ubuntu
一.安装vmware vmware安装包 链接:https://pan.baidu.com/s/178IOOuMOcotSrr6omIAM_A 提取码:c7ba vmware激活码 链接:https: ...
- Mybatis 元素类型为 "resultMap" 的内容必须匹配 "(constructor?,id*,result*,association*,collection*,discriminat
<resultMap id="BaseResultMap" type="com.youotech.tl_cons_credit_rating.entity.TL_C ...
