CSS的display显示
CSS的display显示
1. 行内元素和块级元素关系
块级元素:1、标题标签:h1~h6;2、段落标签:p1~p6;3、div;4、列表;等
行内元素:1、span;2、a;3、img;4、strong;等
二者关系:
行内元素可以包含在块级元素中;
块级元素不可以包含在行内元素中;
因此,导致一个问题:当想把块级元素放在一行时,会有问题。因此,出现了解决方案:display
2. 把块级元素放在一行
CSS语法格式:标签名 {display:inline;}
举例:列表是块元素,将其放在一行
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>链接列表水平显示:</p>
<ul>
<li><a href="https://www.baidu.com/" target="_blank">HTML</a></li>
<li><a href="https://www.baidu.com/" target="_blank">CSS</a></li>
<li><a href="https://www.baidu.com/" target="_blank">JavaScript</a></li>
<li><a href="https://www.baidu.com/" target="_blank">XML</a></li>
</ul>
</body>
</html>
CSS代码如下:
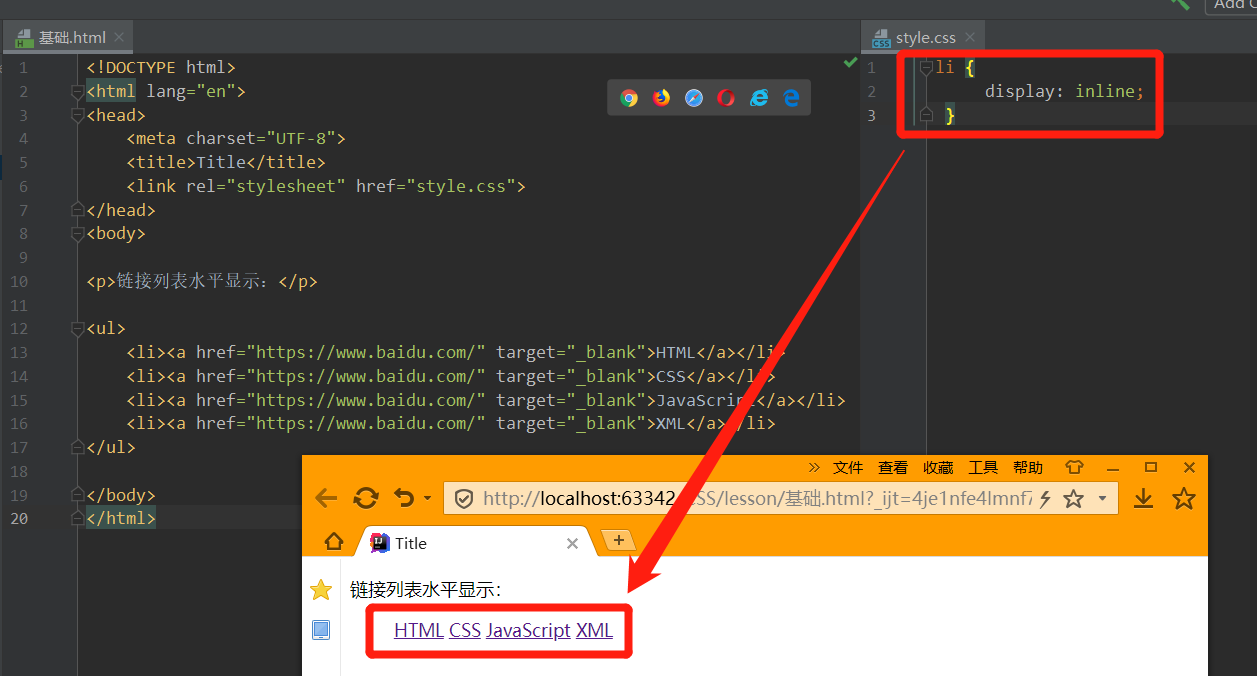
li {
display: inline;
}
效果:

CSS的display显示的更多相关文章
- [转]CSS Display(显示) 与 Visibility(可见性)
CSS Display(显示) 与 Visibility(可见性) display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. 隐藏元素 - display:non ...
- CSS:CSS Display(显示) 与 Visibility(可见性)
ylbtech-CSS:CSS Display(显示) 与 Visibility(可见性) 1.返回顶部 1. CSS Display(显示) 与 Visibility(可见性) display属性设 ...
- css多行显示省略号
首先说css多行显示省略号和单行文本省略号: 我们知道,单行显示省略号时,我们首先需要设置容器的宽度width:value(具体的值),然后强制文本在一行内显示,即white-spacing:nowr ...
- CSS实时编辑显示
方法 CSS实时编辑显示:通过display:block让css文本显示出来,再加上contentEditable使文本可编辑 <!DOCTYPE html> <html> & ...
- CSS的display属性
网页设计中最常用的标签p.div.h1-h6(默认为块级元素),span(默认为内联元素) 内联,内嵌,行内属性标签: 1.默认同行可以继续跟同类型标签: 2.内容撑开宽度 3.不支持宽高 4.不支持 ...
- css控制div显示/隐藏方法及2种方法比较原码 - czf164的专栏 - 博客频道 - CSDN.NET
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- css之display:inline-block布局
css之display:inline-block布局 更好的排版-->查看原文 1.解释一下display的几个常用的属性值,inline , block, inline-block ●inli ...
- !!!css如何让img图片居中?css的display属性实现图片居中(代码实例)
在我们开发前端页面的时候,为了让页面效果美观,会让图片呈现居中效果.那么css怎么让img图片居中显示呢?本篇文章给大家带来css如何让img图片居中?css的display属性实现图片居中(代码实例 ...
- CSS控制文字显示一行,超出显示省略号
这几天在项目需求里面遇到了很多之前没做过的需求,也慢慢更加认识到了css的强大,是真的强大.以后会把自己技术调研的东西都写出来,哪怕只是一点点或者很小的点,重在学习. “CSS控制文字显示一行,超出显 ...
随机推荐
- nginx+uwsgi部署Django项目到Ubuntu服务器全过程,以及那些坑!!!
前言:自己在windows上用PyCharm编写的Django项目,编写完后在windows上运行一点问题都没有,但是部署到服务器上时却Bug百出.百度,CSDN,sf,各种搜索寻求解决方案在历时3天 ...
- Hexo | 超详细的hexo+githhub page搭建过程
首先安装node.js 安装git 去Git官网根据你的电脑参数,下载对应版本. 下载完成,通过在命令行输入 git version 查看是否安装成功,有输出版本号说明安装成功. 鼠标邮件菜单里就多了 ...
- 剑指offer-面试题66-构建乘积数组-发散思维
/* 题目: 链接:https://www.nowcoder.com/questionTerminal/94a4d381a68b47b7a8bed86f2975db46 来源:牛客网 给定一个数组A[ ...
- Git的基本使用 -- 文件的添加、撤销、对比、删除
显示当前工作区.暂存区.仓库的状态 git status 当工作区的所有文件都提交到仓库,并和仓库保持一致时 有修改的文件时,会显示有改动的文件,并提示如何提交这些修改 添加到暂存区,还未提交到仓库时 ...
- sqldeveloper更改语言设定
\sqldeveloper\ide\bin\ide.conf 添加下面的 日语 AddVMOption -Duser.language=jaAddVMOption -Duser.country=J ...
- [.NET][C#] C#中的时间戳
Unix时间戳(Unix timestamp),或称Unix时间(Unix time).POSIX时间(POSIX time),是一种时间表示方式,定义为从格林威治时间1970年1月1日0时0分0秒( ...
- 《手把手教你构建自己的 Linux 系统》学习笔记(1)
第二章.基础准备--Linux 系统定制原理 Linux 系统的组成及架构 共享库和静态库 在 Linux 系统中,函数库包含两种形式:共享库和静态库. 共享库 共享库在程序运行时,为其提供所需要的函 ...
- ES6和node的模块化
ES6 模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量.CommonJS 和 AMD 模块,都只能在运行时确定这些东西.比如,CommonJS 模块就是对象,输入 ...
- 除了降低成本和加速数字化转型,低代码还能给企业带来什么价值 ZT
翻译自:https://dzone.com/articles/measuring-the-roi-of-low-code-1,有删改 低代码 是一种近些年兴起的企业软件快速开发技术和工具.借助低代码使 ...
- XmlDocument vs XElement
var xmlstr = @"<xml> <AppId>some_appid</AppId> <CreateTime>1413192605&l ...
