jQuery第3天
复习
如何区别 JS DOM对象和 JQ 包装对象?
JQ对象其实是经过包装的DOM对象,包装后可调用 JQ 的方法。
JS 对象基本上都是属性为主,JQ基本上都方法为主。
可通过
console.dir()在控制台输出对象的所有属性和方法区别。
JQ 对象输出

DOM 对象输出

JQ事件绑定方式
目标
学习 JQ事件绑定方式 on
知识点
方式1:(推荐使用 on)
事件源.on("事件类型",事件处理函数);
方式2:(了解)
事件源.bind("事件类型",事件处理函数);
方式3:(快捷绑定方式)
事件源.事件类型(事件处理函数)
小结
推荐使用 on 实现事件绑定
JQ事件解绑方式
目标
学习 JQ事件解绑方式 off
知识点
方式1:(推荐使用 off)
事件源.off("事件类型");
如果不传入事件类型参数,代表移除所有事件。
方式2:
事件源.unbind("事件类型");
小结
推荐使用 off 解绑事件
JQ事件委托
目标
学习 JQ事件委托
事件委托绑定
on 的方式:
$("父元素").on("事件类型","子元素",事件处理函数);
父元素: 委托事件
子元素:子元素才是真正触发事件的目标元素
delegate 的方式:(了解)
$("父元素").delegate ("子元素", "事件类型", 事件处理函数);
事件委托解绑
off 方式
$("父元素").off("事件类型","子元素");
undelegate
$("父元素").undelegate ("子元素", "事件类型");
小结
推荐使用 on 实现事件委托绑定,注意区别子元素和事件类型的参数顺序。
推荐使用 off 实现事件委托解绑。
替换节点
目标
通过手册查阅 replaceWith 替换节点的用法
知识点
新节点替换
原节点.replaceWith(新节点)
字符串替换
原节点.replaceWith(字符串)
小结
建议创建新节点再替换,因为新建节点后可以保持到变量中方便下次使用,直接传字符串则需要重新查找。
事件触发器
目标
学习事件触发器触发事件
知识点
trigger 主要用于模拟用户触发了某个事件,如:页面加载的时候获取输入框焦点...
JQ元素.trigger("事件类型")
鼠标移入移出事件
目标
学习新的鼠标移入移出事件
知识点
鼠标移入:
mouseover
mouseenter // 推荐使用
鼠标移出:
mouseout
mouseleave // 推荐使用
小结
之前我们学习了 hover 鼠标移入移出综合体,其实就是调用了 mouseenter 和 mouseleave。
早期的时候,Chrome 浏览器其实是不支持 mouseenter 和 mouseleave 事件的。
jQuery 提出并实现了,原理就是阻止事件传播,避免事件移到子元素反复触发的问题。
JQ元素索引值
目标
通过 JQ 提供的方式获取元素索引值
知识点
jQuery 直接提供了获取元素索引值的方法。
.index()
常见写法1:
$(this).index()
// 获取当前元素的索引值,以父元素为单位,当前元素是第几个孩子。
常见写法2:
$("选择器").index(this)
// 获取当前元素的索引值,以选择器选中的元素为单位,当前元素是第几个。
小结
大部分情况下两种写法都可以。
获取元素宽高
目标
获取元素宽高
知识点
// 获取或设置宽度
.width()
// 获取或设置高度
.height()
# 不传入参数代表获取,传入参数代表设置宽高。
小结
width() height() 获取和设置的数据类型都是数值型。
offset 获取元素偏移值
目标
获取元素的偏移值
知识点
获取元素基于页面的偏移值。
.offset()
# 返回对象格式 { left: xx, top: xx }
小结
获取的时候会把 margin-left 和 left 的偏移值都会计算进去。
控制页面滚动到某个位置
目标
获取和设置页面滚动位置
知识点
应用场景:返回顶部,点击跳转到某个楼层。
写法1:无动画效果
$("html,body").scrollTop(数值);
# 如果数值为0,就是返回顶部
写法2:带动画效果
$("html,body").stop().animate({ scrollTop : 数值 })
小结
控制水平滚动位置使用 scrollLeft,使用方式和 scrollTop 同理。
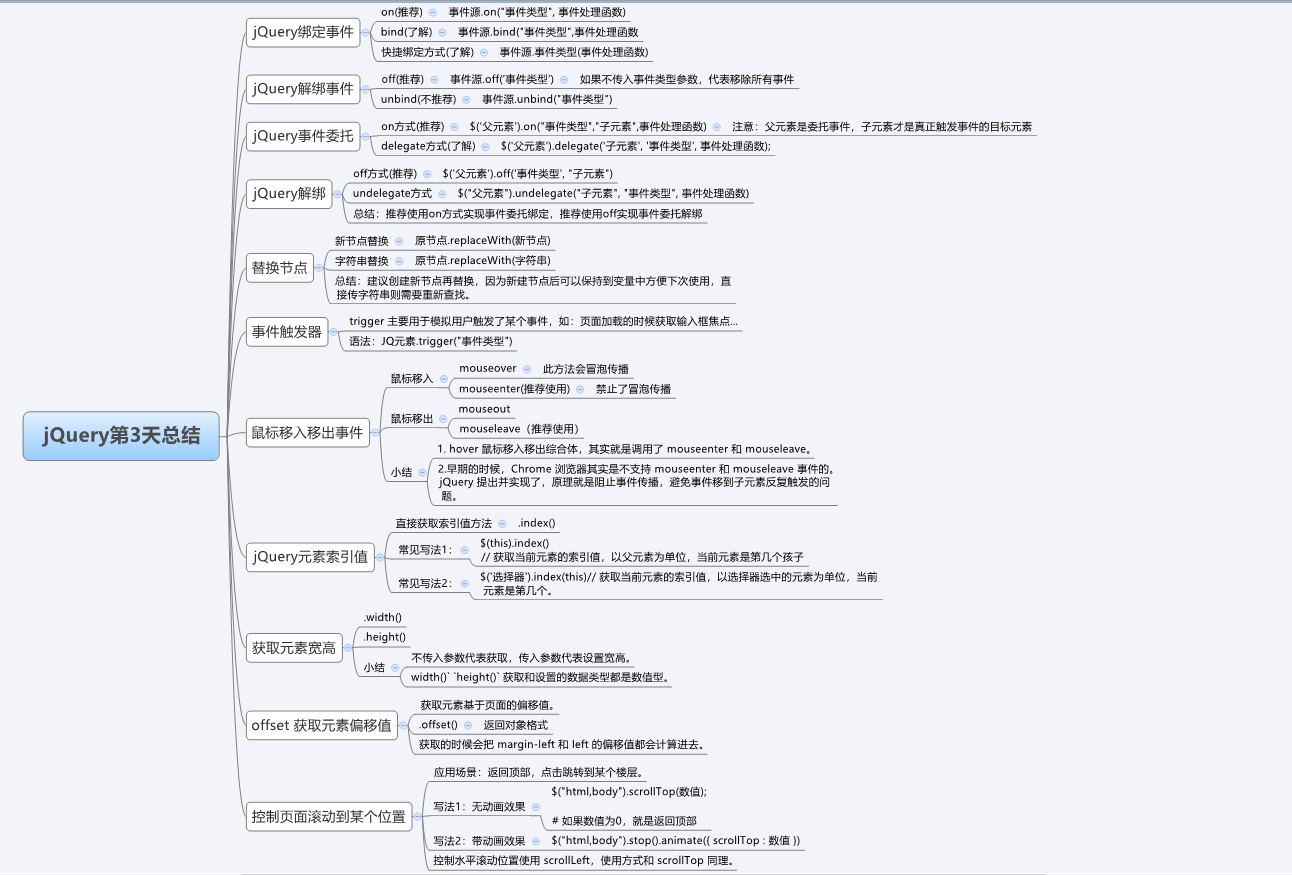
思维脑图总结:

案例
微博新闻发布效果:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>微博发布效果</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
} .weibo {
width: 600px;
border: 1px solid #ccc; margin: 100px auto;
padding: 10px; } .weibo-text {
width: 590px;
height: 140px;
padding: 5px;
border: 1px solid #ccc;
outline: none;
resize: none;
} .weibo-text:focus {
border-color: #f60;
} .weibo-btn {
width: 80px;
height: 30px;
background-color: #f90;
color: #fff;
border: 0 none;
margin-top: 5px;
border-radius: 3px;
cursor: pointer;
outline: 0 none;
} .weibo-list {
padding-top: 10px;
} .weibo-list li {
font-size: 14px;
line-height: 30px;
border-bottom: 1px dotted #ccc;
overflow: hidden;
} .weibo-list li p {
float: left;
cursor: pointer;
} .weibo-list li span {
float: right;
cursor: pointer;
} .weibo-list li input {
height: 24px;
line-height: 24px;
width: 300px;
font-size: 14px;
border: 0 none;
}
</style>
<!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// **********业务代码开始********** // 1.判断输入微博的长度,如果为0提示,超过120提示
var $userInput = $('.weibo-text');
var $weiboBtn = $('.weibo-btn');
var $weiboList = $('.weibo-list');
var newInput
console.log($userInput, $weiboBtn, $weiboList); $weiboBtn.on('click', function(){
// 获取内容长度
// trim()方法意味着删除左右2边的空格
var userText = $userInput.val().trim();
if(userText.length === 0){
alert("请输入内容再发布哦❤");
// 中断函数
return;
}else if(userText.length > 120){
alert("请保证内容长度小于120个字符哦❤");
return;
}else{
// 2. 把输入的微博内容,添加到 .weibo-list 列表中
// 获取用户输入的内容并创建元素插入到.weibo-list的最前面
var newTag = $("<li><p>" + userText + "</p><span>删除</span></li>");
$weiboList.prepend(newTag); // 3. 发布成功后,清空文本域 .weibo-text
$userInput.val(""); // 4. 发布的时候,有滑动显示动画效果
// 思路:先将newTag隐藏然后通过slideDown()下滑方式显示
newTag.hide().slideDown(500);
}
});
// 5. 点击删除按钮,删除对应那条微博 事件委托实现
$weiboList.on('click', 'li span' ,function(){
// 找到当前节点的父节点然后删除这个父节点也就是删除li
$(this).parent().remove();
}); // 6. 点击 p 标签,p 标签能替换成 input 标签进行微博编辑
$weiboList.on('click', 'li p' ,function(){
// 保存当前p标签的内容
var pOldString = $(this).text();
newInput = $('<input text="text" />');
// 替换标签
$(this).replaceWith(newInput);
// 将p标签原来的内容给input的value值
newInput.val(pOldString);
// 输入框获取焦点
newInput.trigger('focus');
}); // 7. input 标签失去焦点后,input 标签替换回 p 标签
$weiboList.on('blur', 'li input', function(){
// 获取input标签的value值
var newInputValue = newInput.val();
console.log(newInputValue);
var newP = $('<p>' + newInputValue + '</p>')
$(this).replaceWith(newP); });
// 8. 页面发布的时候,通过事件触发器自动获取文本域的焦点
$userInput.trigger('focus'); // 9. 利用事件对象,判断回车键,实现按回车键发布微博。
$userInput.on('keyup', function(event){
if(event.keyCode === 13){
$weiboBtn.trigger('click');
}
});
}); </script>
</head> <body>
<div class="weibo">
<textarea class="weibo-text"></textarea>
<input class="weibo-btn" value="发布" type="button">
<ul class="weibo-list">
<li>
<p>快来收了这九款用上就停不下来的应用吧!!</p>
<span>删除</span>
</li>
<li>
<p>超级详细的云南大理自助游攻略</p>
<span>删除</span>
</li>
<li>
<p>外国最近很火的舞蹈,舒服简单自然,太棒了!</p>
<span>删除</span>
</li>
</ul>
</div>
</body> </html>
jQuery第3天的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- c# 将Datarow转成Datarowview
DataRowView rowview= dataTable.DefaultView.Cast<DataRowView>().Where(a => a.Row == tmprow). ...
- centos apache安装oracle扩展
参考网址: http://blog.csdn.net/a82168506/article/details/11763989 步骤如下: 下载安装包,下载地址.(我下载的11.1版本) http://w ...
- jQuery事件绑定的四种方法
jQuery中提供了四种绑定事件的方法,分别是bind.live.delegate.on,对应的解除监听的函数分别是unbind.die.undelegate.off: 一.on()方法(首选方法) ...
- Jeecms网站直接访问html静态页面
jeecms网站维护,遇到了直接通过链接的方式访问静态页面,jeecms官网也做了详细的解答,但是没有得到满意的结果.但是通过自己的深入研究以及别人的帮助,发现了一个很好的解决方法. 首先说明一下je ...
- Pycharm 2018激活(Mac版)
第一步,修改host文件 目的:是屏蔽掉Pycharm对激活码的验证 路径:/etc/hosts 在文件最后一行添加文本: 0.0.0.0 account.jetbrains.com 修改后文件如下: ...
- Docker Tomcat部署
1.下载tomcat镜像 docker pull tomcat 2.上传项目 /etc/tomcat/webapps/ 3.启动tomcat容器 docker run -d --name tomcat ...
- Python科学计算生态圈--Pandas
- DNS客户端配置文件/etc/resolv.conf
本来不应该把DNS客户端配置文件放在这里来说,但由于新手弟兄上网时,虽然能拔号,但不能以域名访问.究其原因是由于没有修改 /etc/resolv.conf 文件: /etc/resolv.conf 里 ...
- Struts_改写客户列表练习
1.CustomerAction修改放入ActionContext 2.list.jsp使用struts标签库
- Codeforces 1150D(字符串dp)
反思 三维的dp压根没看出来,看题解以后思路又很直观,找几道字符串dp练练才行 序列自动机和优化一维略 /* __ __ * ____| |_____| |____ * | | * | __ | * ...
