vue-cli莫名其妙的警告
好久没有写笔记了,看着以前写的笔记有很多不合理的地方也没有去改正,这里抽空记录一个vue-cli莫名其妙的警告,虽然现在我也是一脸懵逼,但是还好把问题处理了.
出现的的问题是:
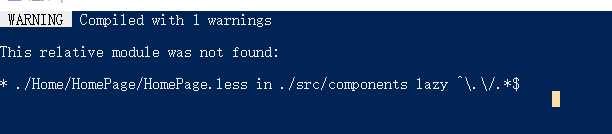
项目运行时出现警告
This relative module was not found:
* ./Home/HomePage/HomePage.less in ./src/components lazy ^\.\/.*$,
但是less是起作用了的.
这个问题百度也没有百度出来,折腾了半天,只好自己想办法,还好在群里热心大佬们耐心的帮我找问题,给了我很多提示,最终解决掉,在这里还要感谢群里的大佬们.
项目用的vue-cli,less,lib-flexible,px2rem-loader
先贴代码;
这是目录结构:

这是router.js文件里的代码
import Vue from 'vue';
import vueRouter from 'vue-router';
Vue.use(vueRouter);
const asyncCompont = path => import(`@/components/${path}`);
let router = new vueRouter({
mode:'history',
routes:[
{
path: '/home',
name: 'Home',
component: () => asyncCompont('Home/HomePage/HomePage'),
meta: {
index: 1,
}
},
]
});
export default router;
HomePage.vue中
<template>
<div class="HomePage">aaa</div>
</template>
<script>
export default {
name:'HomePage',
data(){
return{ }
},
methods:{ }
}
</script>
<style lang="less">
@import './HomePage.less';
</style>
HomePage.less中
.HomePage{
color: #ff0000;
}
当引入HomePage.less时,npm中出现警告

开始以为是配置原因,找了很久,比对以前做的项目都没问题,
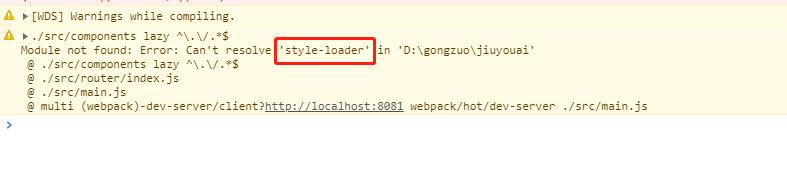
后来在控制台看见提示

以为是没有安装style-loader,然后我就安装了他,结果报一堆错误出来,吓得我赶快又把他卸载了,
后来群里的大佬提示可能路由文件router.js里面的写法有问题,当时在想以前的项目都是这么写的都没问题,但是说loader版本都不一样,不能拿以前的项目来比对,想想也有道理.
这里也提醒一下,同样的写法以前的项目没问题,并不说明下一个项目这样写也一样没问题,因为各种插件更新换代太快,
后来把router.js改成这样
import Vue from 'vue';
import vueRouter from 'vue-router';
Vue.use(vueRouter);
let router = new vueRouter({
mode:'history',
routes:[
{
path: '/home',
component: r => require(['../components/Home/HomePage/HomePage'], r) // 异步加载组件
},
]
});
export default router;
,果然警告就没有了.
虽然只是处理一个小小的警告,本人愚钝,也折腾了一两小时,在这个追求高效率,高质量的的年代,时间就等于金钱啊.
不过目前也并不太清楚这个为什么会出现这个警告,还望知道的大佬们留言
vue-cli莫名其妙的警告的更多相关文章
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- @vue/cli 4.0.5 学习记录
1. Vue CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
随机推荐
- MCI使用
MCI(Media Control Interface)媒体控制接口是MircroSoft提供的一组多媒体设备和文件的标准接口,它的好处是可以方便地控制绝大多数多媒体设备包括音频.视频.影碟.录像等多 ...
- Dubbo(四):深入理解Dubbo核心模型Invoker
一.Dubbo中Invoker介绍 为什么说Invoker是Dubbo核心模型呢? Invoker是Dubbo中的实体域,也就是真实存在的.其他模型都向它靠拢或转换成它,它也就代表一个可执行体,可向它 ...
- Codeforces_832
A.判断n/k的奇偶性. #include<bits/stdc++.h> using namespace std; long long n,k; int main() { ios::syn ...
- 林大妈的JavaScript进阶知识(二):JS异步行为
JavaScript 是单线程执行的 JavaScript运行在浏览器中.浏览器是多线程的,但只分配了其中一条给JavaScript,作为它的主线程.对于编码者来说,JavaScript是单线程的.因 ...
- djiango目录文件
一.创建项目 命令:django-admin startproject mysite mysite ├── manage.py └── mysite ├── __init__.py ├ ...
- 基于 Google-S2 的地理相册服务实现及应用
马蜂窝技术原创内容,更多干货请关注公众号:mfwtech 随着智能手机存储容量的增大,以及相册备份技术的普及,我们可以随时随地用手机影像记录生活,在手机中存储几千张甚至上万张照片已经是很常见的事情.但 ...
- mount.nfs: Stale file handle的解决方法
在NFS客户端挂载rpc共享服务的时候出现这个问题 # mount -t nfs 192.168.20.6:/data /mnt mount.nfs: Stale file handle 原因是当cl ...
- [Pyhton]连接MSSQL实例并执行SQL语句
运行环境: 服务器端: MSSQL 2014 Server 2012 R2 程序端: Python 3.7.4 MacOS 10.14.6 CentOS Linux release 7.7.1908 ...
- 【问题】多重继承时,super函数只初始化继承的第一个类,不初始化第二个类。
class A(object): def __init__(self): print("init class A") class B(object): def __init__(s ...
- 头部布局,搜索验证和AJAX自动搜索提示,并封装成组件,提高代码复用性
index.html 头部区结构和样式 效果图 静态样式 index.html中的部分 <!-- 头部 --> <div class="header"> & ...
