HTML连载65-过渡模块的基本使用
一、过渡模块的基本使用
1.*:hover;这个伪类选择器除了可以用在a标签上,还可以用在其他任何标签上。
2.过渡三要素:
(1)必须要有属性发生变化;(2)必须告诉系统哪个属性需要执行过渡效果;(3)必须告诉系统过渡效果持续的时长。
3.注意点:
当多个属性需要同时执行过渡效果的时候,可以使用英文逗号进行隔开。
例如:
transition-property:width,height,background-color;
transition-duration:0.4s,0.8s,4s;
transition-property:width,height,background-color;
transition-duration:0.4s,0.8s,4s;
<style>
*{
margin:0px;
padding:0px;
}
div{
width:100px;
height:50px;
background:red; }
div:hover{
width:300px;
height:300px;
background-color:blue;
/*告诉系统哪个属性将会使用过渡效果*/
transition-property:width,height,background-color;
/*告诉系统这个过渡效果需要持续多久*/
transition-duration:0.4s,0.8s,4s;
}
........省略代码.......
<div>
</div>
二、其他属性
<style>
*{
margin:0px;
padding:0px;
}
div{
width:100px;
height:50px;
background:red; }
div:hover{
width:300px;
height:300px;
background-color:blue;
transition-property:width,height,background-color;
transition-duration:0.4s,0.8s,4s;
transition-delay:2s;
}
ul{
width:800px;
height:500px;
margin:0 auto;
background-color:pink;
}
ul li {
list-style:none;
width:100px;
height:50px;
margin-top:50px;
background-color:green;
transition-property:margin-left;
transition-duration:2s; }
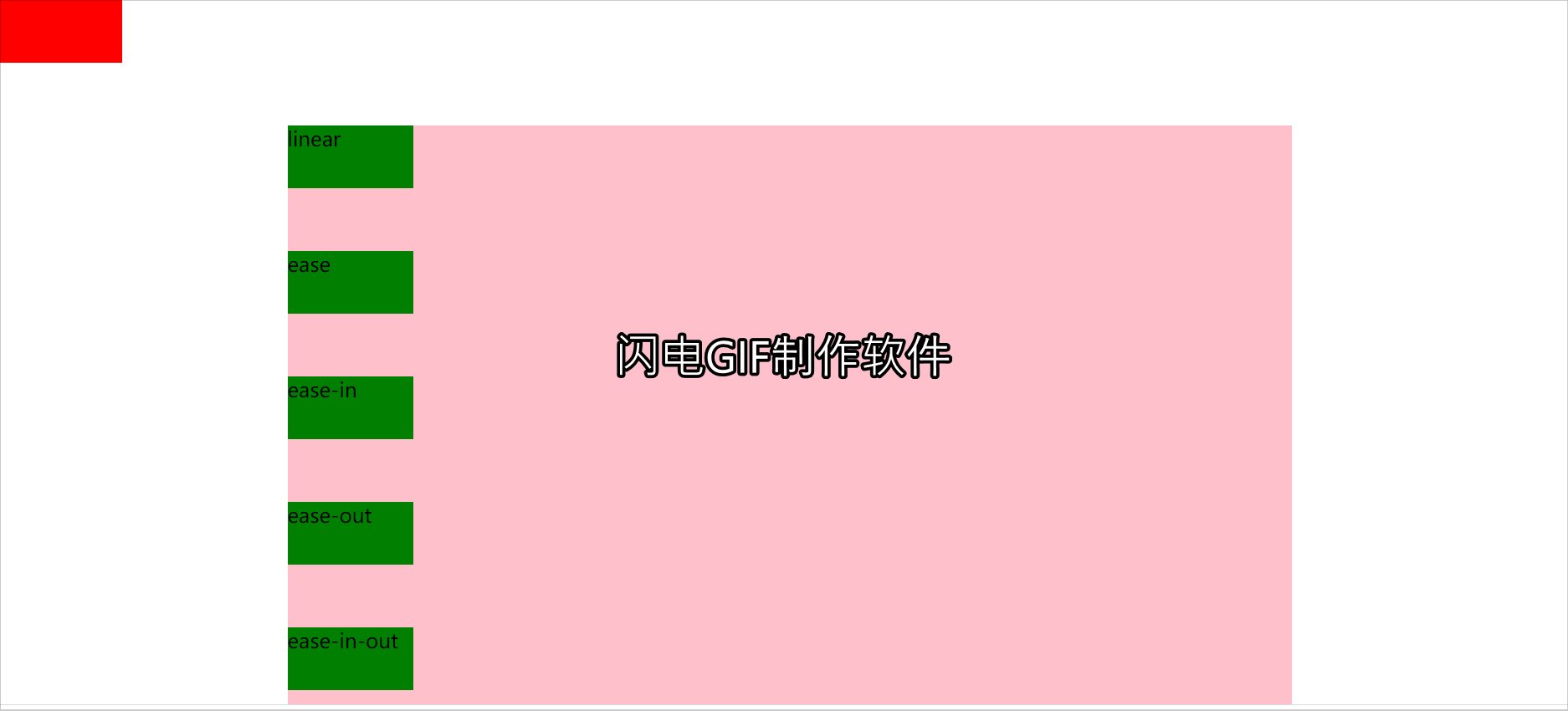
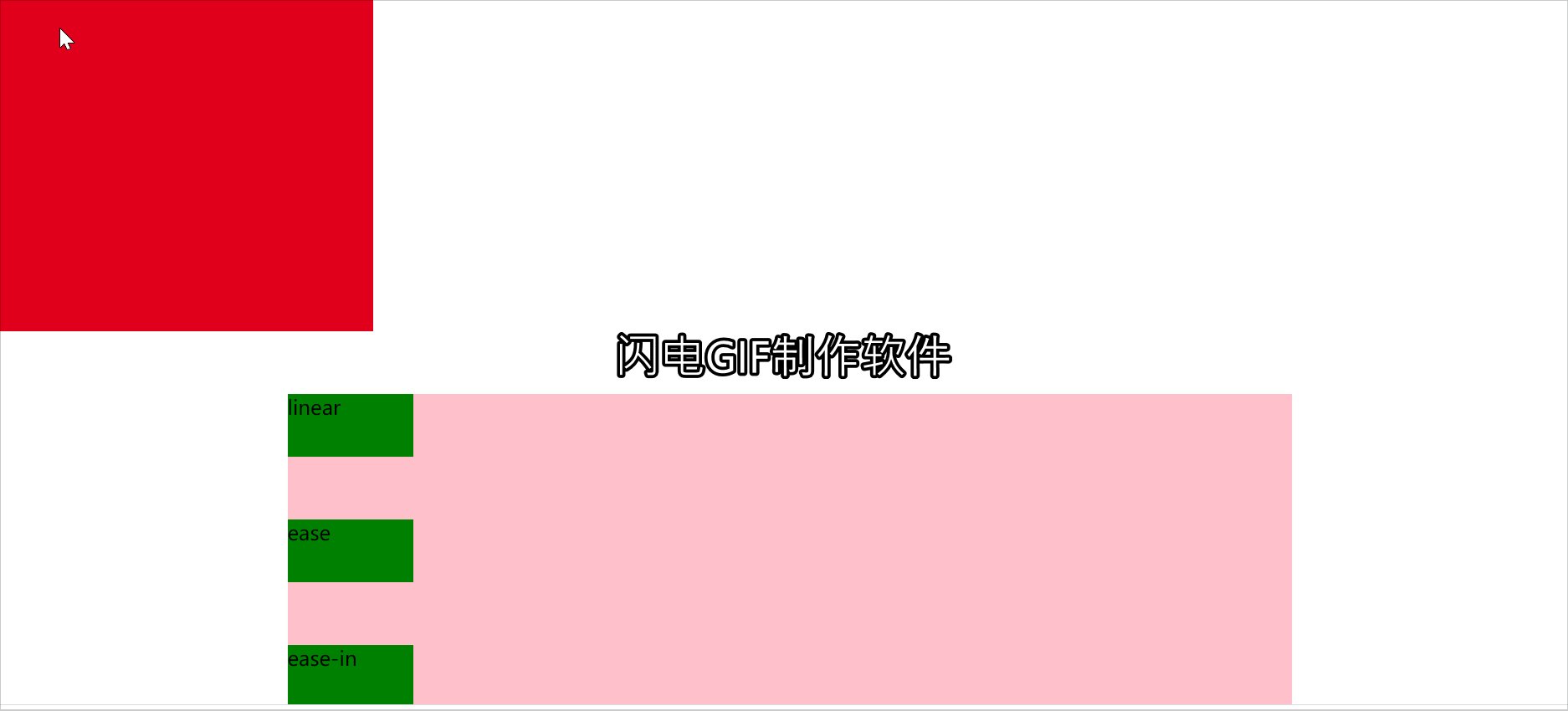
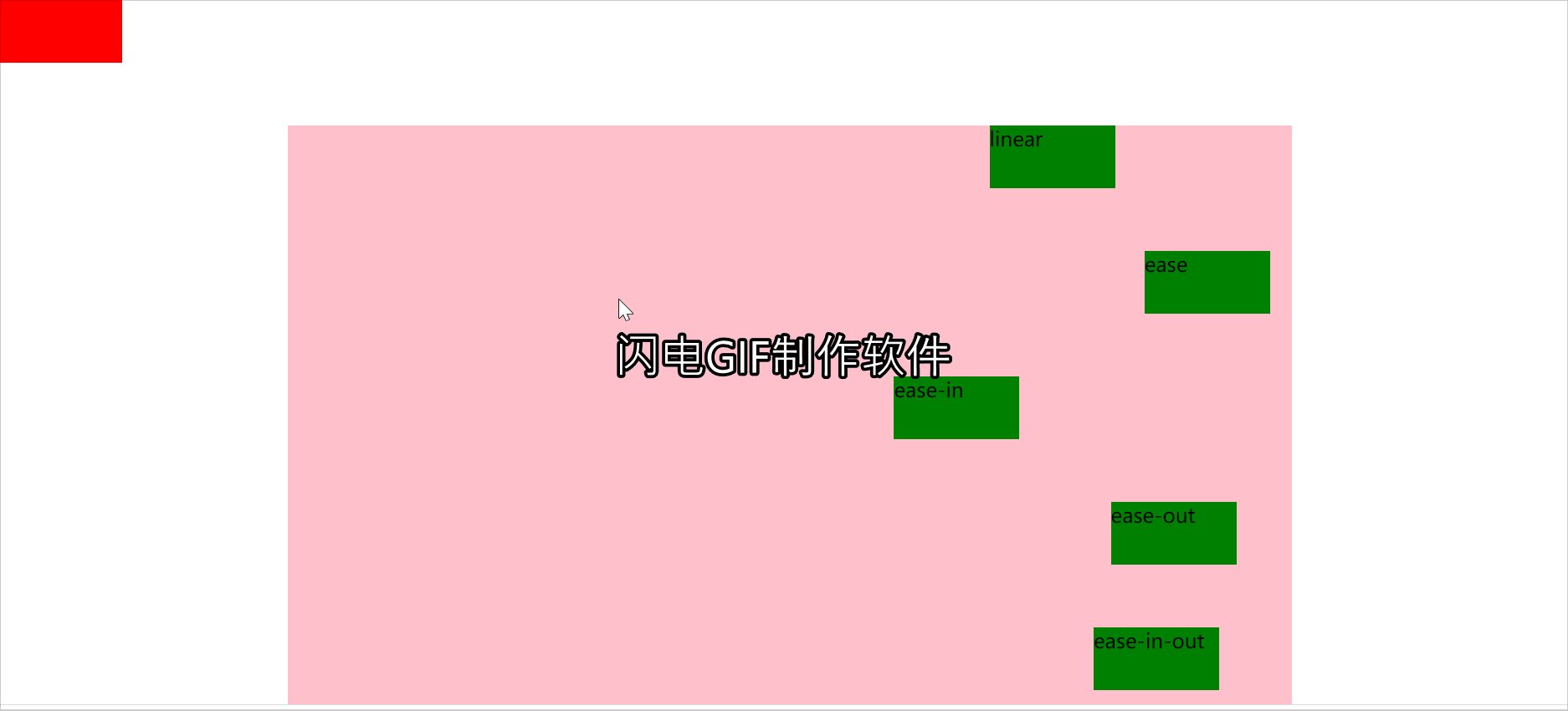
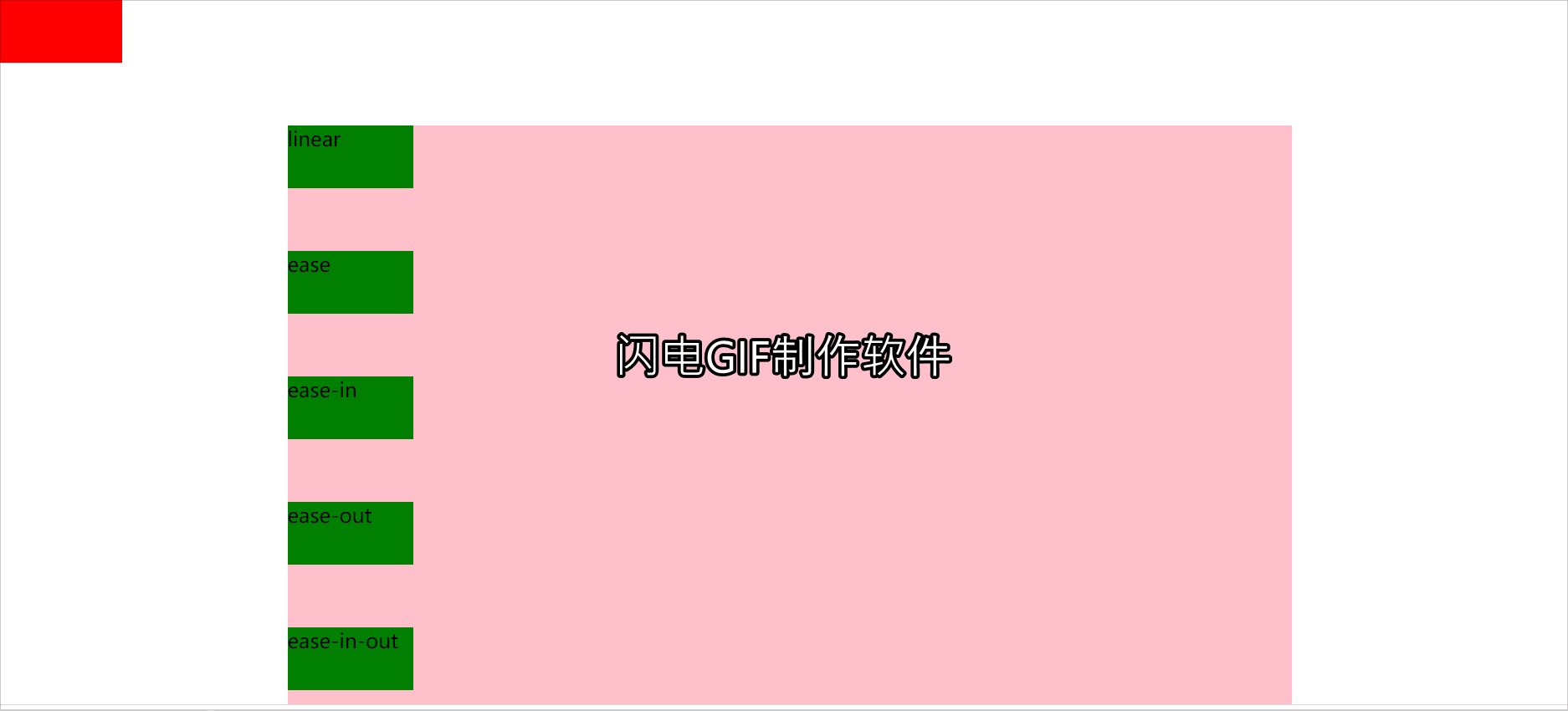
ul:hover li{
margin-left:700px;
}
ul li:nth-child(1){
/*该属性用于控制动画运动速度的*/
transition-timing-function:linear;
}
ul li:nth-child(2){
transition-timing-function:ease;
}
ul li:nth-child(3){
transition-timing-function:ease-in;
}
ul li:nth-child(4){
transition-timing-function:ease-out;
}
ul li:nth-child(5){
transition-timing-function:ease-in-out;
}
......省略代码......
<div>
</div>
<ul>
<li>linear</li>
<li>ease</li>
<li>ease-in</li>
<li>ease-out</li>
<li>ease-in-out</li>
</ul>

 三、源码:
三、源码:
D163_ExcessiveModule.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/ D163_ExcessiveModule.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
HTML连载65-过渡模块的基本使用的更多相关文章
- CSS动画之过渡模块
:hover伪类选择器可以用于所有的选择器(只有在悬停时,执行选择器的属性)CSS3中新增过渡模块:transition property(属性)duration(过渡效果花费的时间)timing-f ...
- css过渡模块和2d转换模块
今天,我们一起来研究一下css3中的过渡模块.2d转换模块和3d转换模块 一.过渡模块transition (一)过度模块的三要素: 1.必须要有属性发生变化 2.必须告诉系统哪个属性需要执行过渡效果 ...
- CSS学习笔记-05 过渡模块的基本用法
话说 1对情侣两情相悦,你情我愿.时机成熟,夜深人静...咳 ,如果就这么直奔主题,是不是有点猴急,所以,还是要来点前戏@. 铛 铛, 这个时候 过渡模块出现了. 划重点: 上代码: <!DOC ...
- 前端学习笔记之CSS过渡模块
阅读目录 一 伪类选择器复习 二 过渡模块的基本使用 三 控制过渡的速度transition-timing-function 四 过渡模块连写 一 伪类选择器复习 注意点: #1 a标签的伪类选择器可 ...
- CSS学习笔记-过渡模块
过渡模块: 1.过渡三要素 1.1必须要有属性发生变化 1.2必须告诉系统哪个属性需要执行过渡效果 1.3必须告诉系统过渡效果持续时长 2.格式: ...
- HTML连载66-过度模块的连写、弹性效果
一.过渡模块的连写 1.过渡连写格式: 过渡属性 过渡时长 运动速度 延迟时间: 2.过渡连写注意点: (1)和分开写一样,如果想要多个属性添加过渡效果,也是使用逗号来隔开即可. (2)连写的时 ...
- 2D过渡模块的其他属性
官网上关于过渡属性的值: 属性 描述 CSS transition 简写属性,用于在一个属性中设置四个过渡属性. 3 transition-property 规定应用过渡的 CSS 属性的名称. 3 ...
- UWA 技术分享连载 转载
技术分享连载1 Q1:Texture占用内存总是双倍,这个是我们自己的问题,还是Unity引擎的机制? Q2:我现在发现两个因素直接影响Overhead,一个是Shader的复杂度,一个是空Updat ...
- python 各模块
01 关于本书 02 代码约定 03 关于例子 04 如何联系我们 1 核心模块 11 介绍 111 内建函数和异常 112 操作系统接口模块 113 类型支持模块 114 正则表达式 115 语言支 ...
随机推荐
- Go语言实现:【剑指offer】数组中只出现一次的数字
该题目来源于牛客网<剑指offer>专题. 一个整型数组里除了两个数字之外,其他的数字都出现了两次.请写程序找出这两个只出现一次的数字. 正常能想到哈希表来处理,但此题考查的是异或的知识, ...
- 【Bullet引擎】复杂碰撞体 —— btCompoundShape
说明 API文档:http://bulletphysics.org/Bullet/BulletFull/classbtCompoundShape.html btCompoundShape可用于创建不规 ...
- Apache 日志记录相关设置
小编最近在配置Apache 服务器啊 就把遇到的信息给记录下来 Apache 自动生成的日志会给系统带来很大的损耗.关闭日志以后,甚至最高可以提高整体性能近40%(粗略估计) 那么如何关闭日志呢? 可 ...
- 永久关闭linux swap
一般来说,Linux的虚拟内存会根据系统负载自动调整.内存页(page)swap到磁盘会显著的影响Kafka的性能,并且Kafka重度使用page cache,如果VM系统swap到磁盘,那说明没有足 ...
- raid知识梳理及其详细介绍
1 raid级别 生产环境常用到的raid级别有raid0,raid1,raid5,raid10.所以侧重学习这几种raid级别即可. 1.1 raid0条带卷 raid0示意图: raid0特点介绍 ...
- [PowerShell]Windows服务开启、重启、关闭
# 获取服务信息 PS C:\Users\Administrator> Get-Service win* Status Name DisplayName ------ ---- -------- ...
- 404 not found Webshell
404 not found Webshell 克隆或下载项目: git clone https://github.com/CosasDePuma/SecurityNotFound.git Securi ...
- mysql5.5编译安装
MySQL是一个关系型数据库管理系统 ,由瑞典MySQL AB公司开发,目前属于Oracle 公司.MySQL分为社区版和商业版,由于其体积小.速度快.总体拥有成本低,尤其是开放源码 这一特点,一般中 ...
- Vue 路由&组件懒加载(按需加载)
当打包构建应用时,Javascript 包会变得非常大,影响页面加载速度.使用Vue路由懒加载和组件懒加载可以提升页面加载速度,减少白屏时间,提升用户体验. 用法有如下三种:(路由懒加载与组件懒加载用 ...
- OpenCV4系列之图像梯度和边缘检测
在图像处理中,求解图像梯度是常用操作. Sobel算子 Calculates the first, second, third, or mixed image derivatives using an ...
