关于methods、computed、watch的使用
关于methods、computed、watch的使用,前前后后我有转载过好几篇别人的文章。但始终没有自己成型的博文来记录,现自己尝试性的总结一下三者之间的区别:
<template>
<div>
<input type="text" v-model="name" />
<span v-show="isShow">请输入3-6个字符</span>
<br>
<input type="text" v-model="todoName" />
</div>
</template> <script>
export default {
data () {
return {
name: 'zs',
todoName: 'is'
}
},
computed: {
isShow () {
//当this.name的长度小于3或者大于6的时候,显示提示内容(我根据name的变化而变化,别人影响了我)
//一个数据受多个数据影响,这里就是isShow()受到了name长度的影响,也就是别人影响了我
if (this.name.length >= 3 && this.name.length <= 6) {
return false
} else {
return true
}
}
}
}
</script>
再举个自己在实际项目中应用的例子:
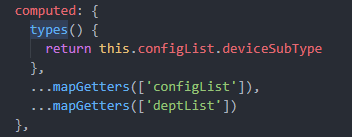
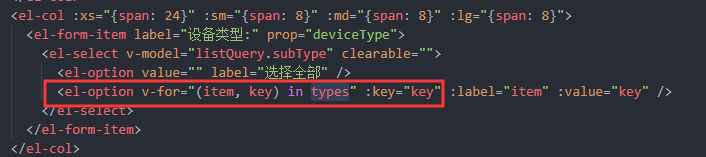
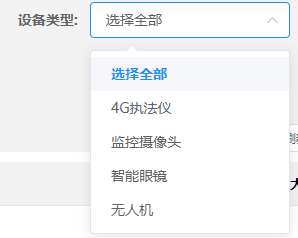
这是一个下拉框,下拉框里需要选择不同的设备类型,而且一个项目中有多个页面都用到了这个模块,于是我将它放在了状态管理vuex里面:

这个return this.configList.deviceSubType就是vuex里的返回变量值,通过监控这个值的变化,进而渲染组件中的内容。


总结:
<template>
<div>
<input type="text" v-model="name" />
<span v-show="isShow">请输入3-6个字符</span>
<br>
<input type="text" v-model="todoName" />
</div>
</template> <script>
export default {
data () {
return {
name: 'zs',
todoName: 'is'
}
},
computed: {
isShow () {
//当this.name的长度小于3或者大于6的时候,显示提示内容(我根据name的变化而变化,别人影响了我)
if (this.name.length >= 3 && this.name.length <= 6) {
return false
} else {
return true
}
}
},
watch: {
//监听data中的name,如果发生了变化,就把变化的值给data中的todoName(我影响了别人)
name (newVal) {
this.todoName = newVal
console.log(this.todoName)//输入框中输入name的值,todoname跟着变化
}
},
methods: { }
}
</script>
总结:
1.监听data中的数据的变化
2.监听的数据就是data中的已知值
3.我的变化影响了别人
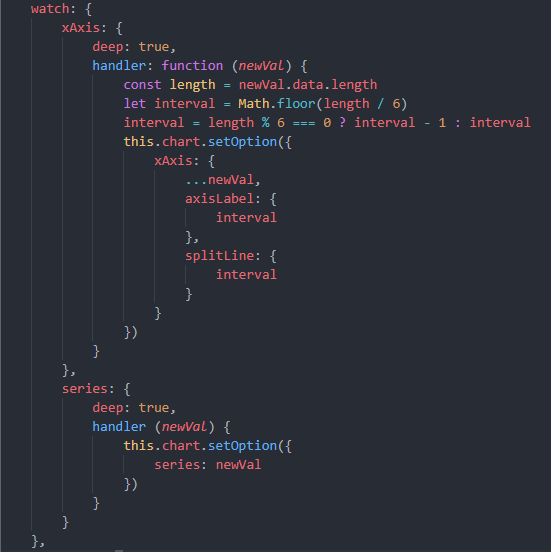
截图下我在公司项目中用到的实际案例,以下是我在监控echart所用到的watch

这里我监控的是一个对象,用到了watch里的hander。
--------------------------------------------------------------
<template>
<div>
<input type="text" v-model="firstName" />
<!-- <span v-show="isShow">请输入3-6个字符</span> -->
<br />
<input type="text" v-model="lastName" />
</div>
</template> <script>
export default {
data () {
return {
firstName: 'zhang',
lastName: 'fan',
obj1: {
a: 0
}
}
},
computed: {
// 计算结果并返回,只有当被计算的值发生改变时才会触发
// (即:计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算)
fullName () {
return this.firstName + '' + this.lastName
}
},
watch: {
// 监听某一个值,当被监听的值发生变化时,执行对应的操作 //监听firstName,当firstName发生变化时就会执行该函数
firstName (newVal) {
//执行需要的操作...
//注:初始化不会执行。只有当被监听的值(firstName)发生变化时才会执行
// this.lastName = newVal
},
//监听lastName,当lastName发生变化时就会执行该函数
lastName: {
handler (newVal, oldVal) {
//执行需要的操作
this.firstName = newVal
},
immediate: true //true: 初始化时就会先执行一遍该监听对应的操作
},
//监听对象obj1,当obj1发生变化时就执行相应的操作
obj1: {
handler () {
//执行需要的操作
},
deep: true//该属性值默认为fasle
// 当被监听的值是对象,只有deep为true时,对应属性的值(obj1.a)发生变化时才能触发监听事件,但是这样非常消耗性能
},
//监听对象具体的属性,deep就不需要设置为true了
'obj1.a': {
handler () {
//执行需要的操作...
}
}
},
持续更新...
关于methods、computed、watch的使用的更多相关文章
- vue中methods,computed,filters,watch的总结
08.28自我总结 vue中methods,computed,filters,watch的总结 一.methods methods属性里面的方法会在数据发生变化的时候你,只要引用了此里面分方法,方法就 ...
- vue methods computed watch区别
一.methods和computed computed是计算属性,methods是方法. html: <p>Reversed message: "{{ reversedMessa ...
- computed,methods,watch
加载顺序: 在官方文档中,强调了computed区别于method最重要的两点 computed是属性调用,而methods是函数调用 computed带有缓存功能,而methods不是 计算属性是基 ...
- watch、computed、methods的区别
1. `computed`属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算.主要当作属性来使用,要return出去一个值:2. `methods`方法表示一个具体的操作,主要书写业务逻辑:3. ...
- computed、methods、watch
computed:计算属性将被混入到 Vue 实例中.所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 实例. methods:methods 将被混入到 Vue 实例中 ...
- Vue 基础自查——watch、computed和methods的区别
1 前言 创建一个Vue实例时,可以传入一个选项对象 const vm = new Vue({ data: { msg: 'hello' }, computed: {}, methods: {}, w ...
- vue中计算属性computed方法内传参
vue中computed计算属性无法直接进行传参 如果有传参数的需求比如说做数据筛选功能可以使用闭包函数(也叫匿名函数)实现 例如: 在上篇博客vue安装使用最后的成绩表练习中的过滤功能的实现: &l ...
- Vue系列之 => computed实现求值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- vue computed计算属性 watch监听
计算属性 computed:{ 变量:function(){ return 计算好的值 } } 这时候计算好的值 就付给了你的变量 在实例中可以this.使用 注意 声明的变量的data中不可以重复声 ...
- computed和watch的用法和区别
computed可以监听v-model(data)中的值,只要值发生变化 他就会重新去计算 computed必须是要有一个返回值的哦 <div id="app"> &l ...
随机推荐
- hackerrank--- challenges/fp-update-list
纯属为了练习haskell, 竟然贴代码都没办法高亮. challenges/fp-update-list Update the values of a list with their absolut ...
- Sublime中输入中文的解决方案
之前系统用的输入法是 ibus,在sublime中无法使用, 可能是不支持该输入法. 然后改用 fcitx,切换输入法之后要重启系统才可以生效, 启动之后就可以使用中文了.
- XML配置里的Bean自动装配与Bean之间的关系
需要在<bean>的autowire属性里指定自动装配的模式 byType(根据类型自动装配) byName(根据名称自动装配) constructor(通过构造器自动装配) 名字须与属性 ...
- spring security四种实现方式
spring security四种实现方式 spring(20) > 目录(?)[+] 最简单配置spring-securityxml实现1 实现UserDetailsService 实现动态过 ...
- CSS实现导航栏底部动态滚动条效果
预习了CSS3部分的新知识,想着在不使用JS的情况下实现导航栏滚动条效果,如下: 实现滚动条效果,其实就是在<li></li>标签中让<span>元素的宽度由0变化 ...
- nodeJs学习-14 mysql数据库学习、Navicat管理工具
数据库: MySQL 免费.性能非常不错 缺点:集群.容灾稍微弱一点 Oracle 收费.大型应用.金融级.性能非常不错.集群.容灾非常强 缺点:贵 mySQL安装教程--nodeJsz智能社视频 ...
- 【New Feature】阿里云快照服务技术解析
一.背景 目前上云已经成为行业发展趋势,越来越多的企业级客户将业务系统和数据库迁移到云上.而传统的备份一体机/备份软件方式,并不适合云上ECS.RDS等产品的备份与容灾服务.阿里云块存储服务提供云 ...
- 应用内购(In-App Purchase)常见问题解答
http://www.cocoachina.com/ios/20150612/12110.html 本文档为您解答应用内购相关的常见问题. 配置(Configuration) 1.我必须上传一个二进制 ...
- 2019-1-9-WPF-最小的代码使用-DynamicRenderer-书写
title author date CreateTime categories WPF 最小的代码使用 DynamicRenderer 书写 lindexi 2019-1-9 14:7:26 +080 ...
- 2018-3-22-win10-uwp-设置-HttpClient-浏览器标识
title author date CreateTime categories win10 uwp 设置 HttpClient 浏览器标识 lindexi 2018-3-22 9:1:55 +0800 ...
