mapstatetoprops更新state但props不更新渲染的问题
通过react-redux和redux实现react组件之间的通信,reducer、action、store都编写正确,mapDispatchToProps也能正确传值.唯独mapStateToProps的return出现了问题
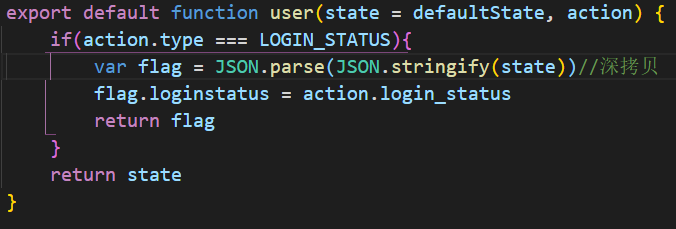
reduce

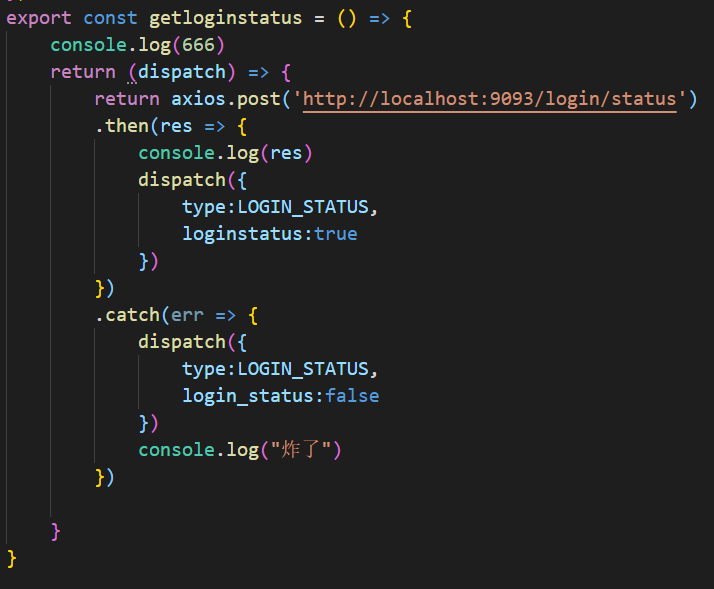
action

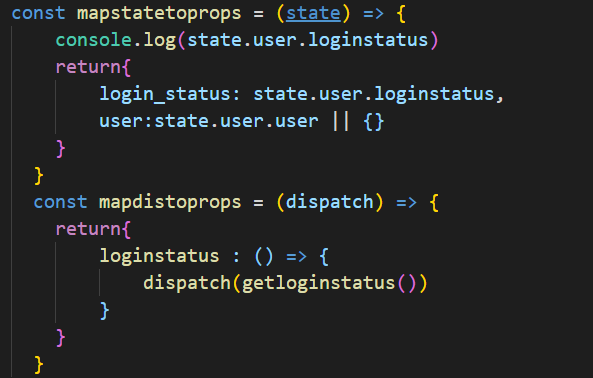
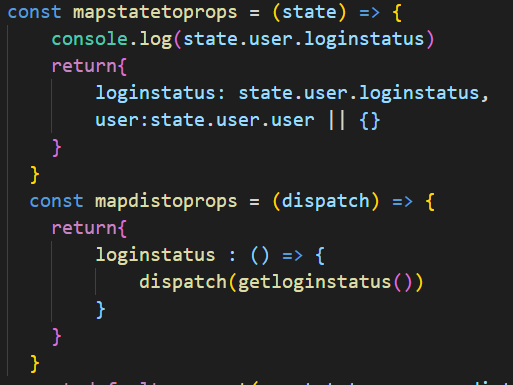
connect绑定

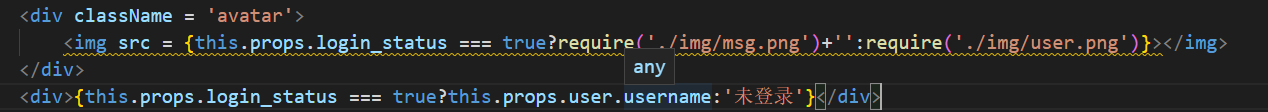
组件渲染

本来的需求是登陆成功组件获得新的props,随之更新img和div内容,但是却发现在mapstatetoprops函数中,state确实能够实时更新,但props却只显示第一次的内容,不会随着更新,也就是说组件不会重新渲染,登陆成功之后依然显示未登录,网上查找各种方式都没有效果,最后是改变量名的方法解决的,之前出错的代码是这样写的

return的时候props属性名和state属性名一样,但将props属性名换掉之后就正常了
mapstatetoprops更新state但props不更新渲染的问题的更多相关文章
- 从源码的角度看 React JS 中批量更新 State 的策略(下)
这篇文章我们继续从源码的角度学习 React JS 中的批量更新 State 的策略,供我们继续深入学习研究 React 之用. 前置文章列表 深入理解 React JS 中的 setState 从源 ...
- 从源码的角度看 React JS 中批量更新 State 的策略(上)
在之前的文章「深入理解 React JS 中的 setState」与 「从源码的角度再看 React JS 中的 setState」 中,我们分别看到了 React JS 中 setState 的异步 ...
- React state和props使用场景
一个组件的显示状态可以由内部状态state.外部参数props所决定. props: 1.props 是从外部传进组件的参数,主要是父组件向子组件传递数据. 2.props 对于使用它的组件来说是只读 ...
- 组件的三大属性state,props,refs与事件处理
组件的三大属性state state是组件对象最重要的属性, 值是对象(可以包含多个数据),组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件) 初 ...
- React.js 小书 Lesson12 - state vs props
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson12 转载请注明出处,保留原文链接和作者信息. 我们来一个关于 state 和 props 的 ...
- state vs props
我们来一个关于 state 和 props 的总结. state 的主要作用是用于组件保存.控制.修改自己的可变状态.state 在组件内部初始化,可以被组件自身修改,而外部不能访问也不能修改.你可以 ...
- react --- React中state和props分别是什么?
props React的核心思想就是组件化思想,页面会被切分成一些独立的.可复用的组件. 组件从概念上看就是一个函数,可以接受一个参数作为输入值,这个参数就是props,所以可以把props理解为从外 ...
- React中的State与Props
一.State 1.什么是 state 一个组件的显示形态可以由数据状态和外部参数决定,其中,数据状态为 state,外部参数为 props 2.state 的使用 组件初始化时,通过 this.st ...
- React中state和props分别是什么?
整理一下React中关于state和props的知识点. 在任何应用中,数据都是必不可少的.我们需要直接的改变页面上一块的区域来使得视图的刷新,或者间接地改变其他地方的数据.React的数据是自顶向下 ...
随机推荐
- X-editable 不能二次初始化的问题解决方案
最近用到了 X-editable 可编辑表格插件,发现了一个头疼的问题,X-editable 不能对同一个 <a> 元素二次初始化. 如下代码举例:在页面加载完成时,用“数组1”填充一个下 ...
- 判断字符s是否为正整数和正小数
下面一段代码是判断是否为正整数和正小数的:
- Python基础:08列表解析与生成器表达式
一:列表解析 列表解析(List comprehensions)来自函数式编程语言Haskell .它可以用来动态地创建列表.它在 Python 2.0 中被加入. 列表解析的语法: [exp ...
- 洛谷P3366 【模板】最小生成树(kuskal)
#include<bits/stdc++.h> using namespace std; ; ; struct node{ int cnt,fa; }f[maxn]; inline voi ...
- laravel 增加不存在数据库的字段
有时候您可能想要增加不存在数据库字段的属性数据.这时候只要定义一个获取器即可: public function getIsAdminAttribute() { return $this->att ...
- Activiti5----流程监听器与任务监听器
首先创建流程监听器和任务监听器的实体类,个人比较喜欢使用Delegate Expression方式,其他两种方式也可以 流程监听器 package org.mpc.final_activiti; im ...
- DispatcherTimer 应用实例
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); //实例化 Dispat ...
- codeforces1253F(图转换为树减少复杂度)
题意: 给定一个无向图,其中1-k为充电桩,然后给定q个询问\(u_i, v_i\)(都是充电桩),然后问从其中一个充电桩到达另外一个充电桩需要最小的电池的容量. 每经过一条边都需要消耗一定的能量,到 ...
- 推荐几个web前端比较实用的网站
第一次写博客,说实在的有点紧张和兴奋,哈哈哈哈,本人工作了有两年的时间,平时也有做笔记的习惯,但是都做得乱七八糟的,所以就想通过写博客来记录.好了,废话不多说了,先来几个觉得在工作中使用到的,还不错的 ...
- JavaScript setTimeout this对象指向问题
上面这幅图片是原始的效果, 现在想鼠标移到图标上,显示图标的提示,但需要延时,也就是鼠标滑至图标上,并不立刻显示,而是等1秒后显示. html部分 <div class="porHea ...
