前端常用的库和实用技术之JavaScript 模块化
模块化概念
AMD是requirejs在推广过程中对模块化定义的规范化产出。
异步加载模块,依赖前置,提前执行
Define定义模块define(['require','foo'],function(){return});
Require加载模块(依赖前置)require(['foo','bar'],function(foo,bar){});
CMD是SeaJS在推广过程中对模块化定义的规范化产出。
Define定义exports导出define(function(require,exports,module){});
module上存储了当前模块上的一些对象。
require(./a)直接引入,require.async异步引入
同步加载,依赖就近,延迟执行
类似的还有CommonjsModule/2.0规范
AMD模块化的代码

//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script data-main="js/main.js" src="./js/require.js"></script>
</head>
<body>
<script>
</script>
</body>
</html>
//main.js
define(['require','main'],function(require){
require(['index','test'],function(index,test){
console.log(index());
console.log(test());
})
})
//index.js
define(['require','index'],function(require){
var index = function(){
console.log('test index');
}
return index;
})
//test.js
define(['require','index'],function(require){
var init = function(){
console.log('test init');
}
return init;
})
方法调用的方式
//index.js
define(['require','index'],function(require){
var index = {};
var index = {
init:function(){
console.log('test init');
}
}
return index;
})
//main.js
define(['require','main'],function(require){
require(['index','test'],function(index,test){
console.log(index.init());
console.log(test.init());
})
})
//test.js
define(['require','index'],function(require){
var index = {};
var index = {
init:function(){
console.log('test init');
}
}
return index;
})
效果为

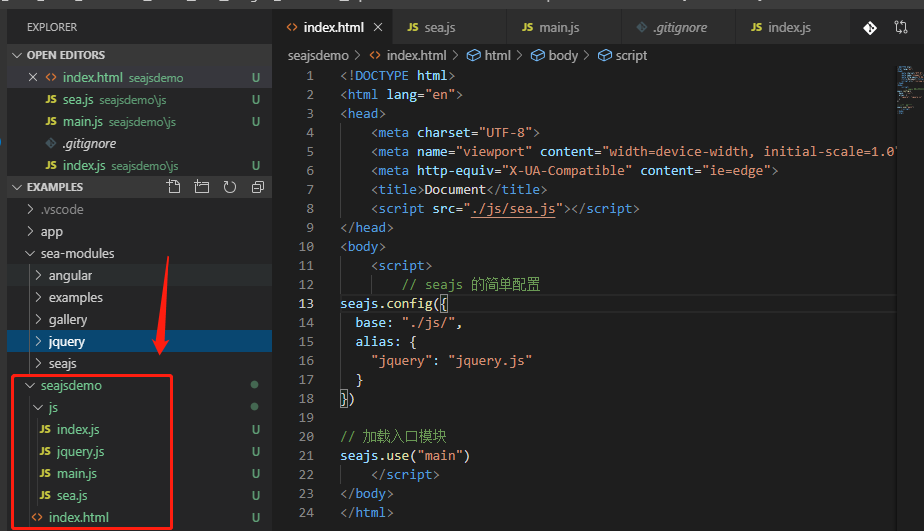
seajs的应用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/sea.js"></script>
</head>
<body>
<script>
// seajs 的简单配置
seajs.config({
base: "./js/",
alias: {
"jquery": "jquery.js"
}
})
// 加载入口模块
seajs.use("main")
</script>
</body>
</html>
//index.js
define(function(require,exports,module){
// 透过exports对外提供接口
// exports.doSomething = function(){
// console.log('my ok ');
// }
// exports.doSomething2 = function(){
// console.log('my ok2 ');
// }
var a = {};
a.doSomething = function(){
console.log('my ok ');
}
a.doSomething2 = function(){
console.log('my ok2 ');
}
// console.log(module);
module.exports = a;
});
//main.js
define(function(require,exports,module){
require('jquery');
console.log('..aaa');
var index =require.async('index',function(index){
console.log(index);
});
})
本文看自前端常用的库和实用技术之JavaScript 模块化视频
前端常用的库和实用技术之JavaScript 模块化的更多相关文章
- 前端常用的库和实用技术之JavaScript多线程
多线程概念: 多线程是指从软件或硬件上实现多个线程并发执行的技术.具有多线程能力的计算机因有硬件支持而能够在 同一时间执行多于一个线程,进而提升整理处理性能.具有这种能力的系统包括对称多处理机,多核心 ...
- 前端常用的库和实用技术之JavaScript面向切面编程
Aspect Oriented Programming(AOP)面向切面编程是一个比较热门的话题. AOP主要实现的目的是针对业务处理过程中的切面进行提取,它所面对的是处理过程 中的某个步骤或阶段,以 ...
- 前端常用的库和实用技术之JavaScript高级函数
1.惰性载入函数 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 前端常用的库和实用技术之JavaScript高级技巧
javascript高级技巧 变量作用域和闭包 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- javascript功能插件大集合 前端常用插件 js常用插件
转载来源:https://github.com/jobbole/aw... 包管理器管理着 javascript 库,并提供读取和打包它们的工具.•npm – npm 是 javascript 的包管 ...
- python进阶05 常用问题库(1)json os os.path模块
python进阶05 常用问题库(1)json os os.path模块 一.json模块(数据交互) web开发和爬虫开发都离不开数据交互,web开发是做网站后台的,要跟网站前端进行数据交互 1.什 ...
- Python常用的库简单介绍一下
Python常用的库简单介绍一下fuzzywuzzy ,字符串模糊匹配. esmre ,正则表达式的加速器. colorama 主要用来给文本添加各种颜色,并且非常简单易用. Prettytable ...
- WEB前端常用网站收集
WEB前端常用网站收集整理 w3school.w3schools 前端里.脚本之家.素材家园 17素材.frontopen NEC更好的CSS方案.一些常用的JS实例 Bootstrap 官网 h ...
- 《前端之路》之 Javascript 模块化管理的来世今生
目录 第二章 - 04: Javascript 模块化管理的来世今生 一.什么是模块化开发 1-1.模块化第一阶段 1-2.封装到对象 1-3. 对象的优化 二.模块化管理的发展历程 2-1.Comm ...
随机推荐
- (转载) 深入理解ES6箭头函数的this以及各类this面试题总结
声明:本文转载自 https://blog.csdn.net/yangbingbinga/article/details/61424363 ES6中新增了箭头函数这种语法,箭头函数以其简洁性和方便获取 ...
- 【转载】Jmeter业务请求比例1
ps:文章转自订阅号“测试那点事儿”,链接:https://mp.weixin.qq.com/s/qVD4iNO0QqRIwAIq9_E_Kw 在进行综合场景压测时,由于不同的请求,要求所占比例不同, ...
- python调用tushare获取股票月线数据
接口:monthly 描述:获取A股月线数据 限量:单次最大3700,总量不限制 积分:用户需要至少300积分才可以调取,具体请参阅本文最下方积分获取办法 注:tushare库下载和初始化教程,请查阅 ...
- Es6中let与const的区别:(神奇的块级作用域)
所谓的块级作用域:形成一个暂时性的死区:{ } 一.共同点: a:都是用来声明变量: b:都能形成一个块级作用域: c:都只能在声明变量的块级作用域里面有效: 二.不同点: 1.let: a:在 ...
- spring_入门配置和注入
Spring的获取容器: public static void main(String[] args) { //获取核心容器 BeanFactory延迟加载对象 ApplicationContext ...
- 获取文件或目录的属性 stat 函数
头文件: <sys/types.h> <sys/stat.h> <unistd.h> int stat(const char *path, struct ...
- Redis Desktop Manager可视化工具连接不上redis
1.在centos中启动redis之后,redis进程也是可查的,但是一连接可视化工具就报错: can't connect to redis-server 2.原因分析: ①首先redis是肯定已经开 ...
- Dart编程判断
条件/决策构造在执行指令之前评估条件. 下表是Dart中的条件语句 序号 声明和说明 1 if 语句 一个if语句由一个布尔表达式后跟一个或多个语句. 2 If...Else 语句 一个if可以跟一个 ...
- Go 静态类型声明
Go 静态类型声明 package main import "fmt" func main() { var x float64 x = 20.0 fmt.Println(x) fm ...
- bzoj1003题解
[题意分析] 给你一张无向图,固定起点和终点,除这两点外每个点都有可能消失一段时间(保证起点和终点相互可达),每天选择的路径总长,以及对路径的修改都有代价,求给定时间内最小代价保证起点终点始终连通. ...
