如何架构一个 React 项目?
编程有点像搞园艺。比起竭力去对付BUG(虫子),我们更愿意把一切弄得整洁有序,以免最后落得个身在荒野丛林中。低劣的架构会拖我们的后腿,也会使得BUG更容易钻进系统里去。
想要对你的项目进行架构,方法有多种。我相信,根据你的实际情况对架构进行演进,要远比坚持一些条条框框的教条更好。接下来我将会介绍一些基础的方法以资您思考。
将所有的东西都放在一个文件中
最简单的项目可以被放到一个文件之中。而这就是我所选择的用来处理我的Webpack 配置的方法。这种方法最大的好处就是所有你需要的东西都在这一个文件中了。如果你是从上到下对你的代码进行组织的,那么这就会是一个合适的做法。
你可以用类似的方式开始一个React项目的工作。当你在进行原型设计时,想要去试图弄明白层次结构,就可以在一个文件中把组件都梳理出来。而这样会随着文件的慢慢增大而变得笨重起来。例如对测试的处理就会比原先要困难一些。文件分支的合并也将会是个问题。
拆分成多个文件
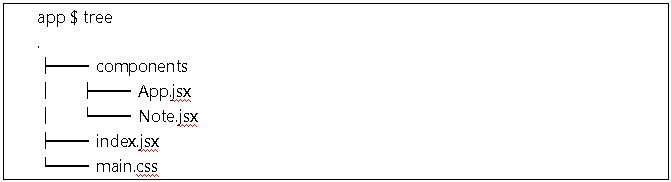
解决这个问题显而易见的方式就是着手将一些东西进行拆分。开始的时候你可以把各个组件挪到各自分开的文件中去,像这样:

这里 index.jsx 可以作为应用程序的入口。它使用了 ReactDOM.render 来渲染 App ,并且让这部分启动起来。App 再来使用 Note 做一些有趣的事情。如果我还想要有另外的一个组件,只需简单地在 /components 下面添加就是了。
如果你想要对你的组件进行测试,可以增加一个用于测试的单独的目录,并在那里面进行测试代码的开发。甚至你还可以尝试一下测试驱动开发的方法,在实现之前就全盘考虑好组件的约束条件。
使用这个基础的架构你可以走得相当的远。尽管它也有它的局限性。例如,如何处理样式?主样式文件 main.css 可能会变得相当的大。其前景是有点可怕的。
将组件放到它们自己的目录下
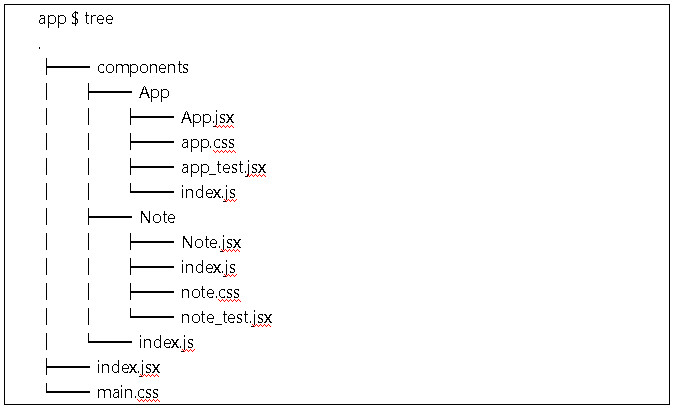
前面一节最后的那个问题可以通过在系统中增加更多的架构来解决。下面就是你最终会看到的样子:

① 组件的名称(例如,App.jsx)以一个大写的字母开头能让它们更加容易被找到。 Index.js 文件为我们提供了通向这些文件的整洁的入口,我们因此可以很容易的在别的地方对它们行使用。
② 现在每一个组件都是各自独立的一个实体了。我们使用诸如CSS Modules这样的示例就可以说明这一点。将这些组件从项目中抽取出来,让现在可以很容易使它们各自进行独立的管理。
③ 现在与每个组件相关的测试可以不费吹灰之力就能找到。我们也可以仍然在项目根目录下拥有一个 /tests 目录,以用来处理更高级别的测试。
当然真实的项目复杂度会更高,而当前的这种架构将开始突破复杂度的限制。不知道这适不适合你的想法呢?
将视图添加到架构的组合中
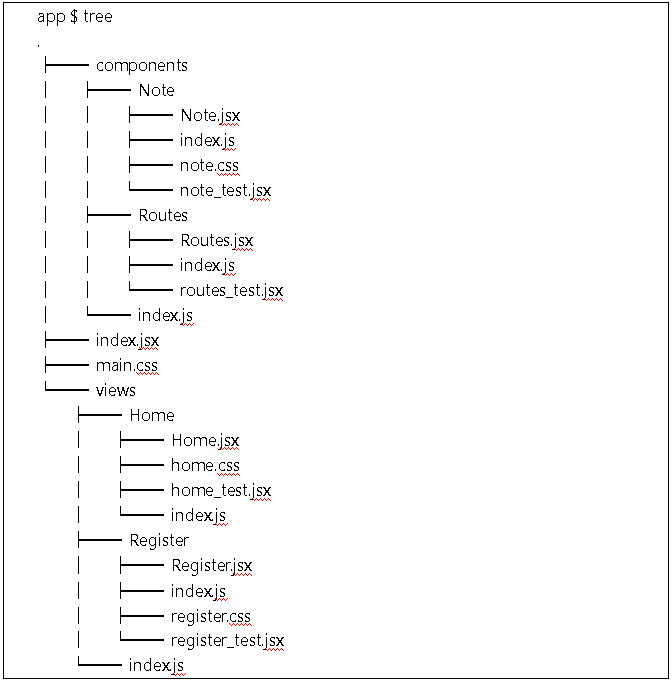
这里可能就是各种意见开始出现分歧的地方。我会让你在评论中比较各自观点的高下。这里是一种我感觉上挺舒服的架构:
因为我们现在已经有了路由,所以 App 就变得多余了。现在更像是视图在负责其职责。 它们只是在遵循着我们的路由规则,并基于它们各自的需求使用着组件。
这种架构远还可以进一步扩大,不过即使是它,随着项目的增长也会受到限制。我建议在视图和组件之间增加一个像“功能特性”这样的概念。功能特性就是以某种方法和形式对组件进行聚集,当然功能特性本身也是可以聚集的。
处理数据问题
鉴于大多数实用的应用程序都得对数据进行不同程度的处理,我们目前的架构所做的可能还不太够。这在很大程度上取决于你选择了什么样类型的架构。将一些数据问题放到当前的架构中处理或许还是可以的。或者你可能会引入新的根级别的目录,比如 /actions、 /constants、 /libs、 /reducers、 /stores,这里只是给你提供一些思路。
总结
对你的项目进行架构并没有一个什么正确的方法。相反,你应该保持务实。有时候只是对项目进行一下重组就可以帮助你使其更加清晰,并且使其更容易让你自己和其他人理解。对于你在你的 React 项目选择了什么类型的架构,以及为什么做这样的选择,我是非常好奇的。所以请就此随意地在底下发表评论。
为了让深入了解 React 的世界更加容易,我们准备了一个特别的包,其中有一些来自独立开发者的材料。它在限定的时间内是可以使用的。如果你想要深化自己对于 React 的了解,现在就是一个上手它的好时机。我希望你会喜欢其中包含的书籍、视频和咨询服务。
前面一节最后的那个问题可以通过在系统中增加更多的架构来解决。下面就是你最终会看到的样子:

原文链接:How to Structure a React Project?
作者:Juho Veps?l?inen
译者:杰微刊-Leo Xu
扫描二维码下载解放号APP,查看更多精彩内容,找到同道中人

如何架构一个 React 项目?的更多相关文章
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具 1.下载 chrome react developer tools 下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是 ...
- 脚手架创建一个React项目
一.安装 1.安装node.js 官网地址 https://nodejs.org/en/ 进入后点击下载,官方网站会根据你的系统类型推荐最适合你安装的版本.(如果已经安装了node.js跳过此步)如下 ...
- 如何从0创建一个react项目
1. 确保本机电脑安装了yarn和node: 2. 在需要安装的文件夹目录下输入:create-react-app +(项目名称): PS:上图使用的软件为webStorm 3. 此时一个简单的re ...
- 分析一个react项目
目录结构 下面是使用npx create-react-app web-app来创建的一个项目(已经删除了多余的文件) web-app ├── node_modules │ ├── ....... ...
- 初始化一个React项目(TypeScript环境)
React将由三部分组成,其中,Redux是应用状态管理服务,React-Router用于路由映射,React View用于显示界面. 我们使用Facebook推荐的create-react-app来 ...
- 应用脚手架创建一个React项目
安装脚手架,这里会自动安装到你的nodejs里面 npm install create-react-app -g 进入创建目录 我这里创建一个为 react03的项目,等待下载..... create ...
- 初始化一个React项目
1.create-react-app是一个通过npm发布的安装包,在确认Node.js和npm安装好之后,输入下面命令创建. 2.安装结束后,使用下面命令创建应用目录. 3.打开目录 4.运行项目 5 ...
随机推荐
- OpenLayers动态测量距离和面积,并可自定义测量的线样式
全局操作变量 /** * @description 标注弹出框 */ HtmlPopup = null; /** * @description 临时图层类数据源 */ VectorSource = n ...
- 微信小程序入门笔记-审核上线(5)
1.点击上传 2.填写版本号.备注 3.https://mp.weixin.qq.com/回到微信公众平台,点击版本管理就可以看到开发版本 4.点击提交审核(提交之前填写小程序基本资料,才可提交审核) ...
- Oracle列转行 参数动态传入iBatis使用示例
Oracle行转列 参数动态传入iBatis使用示例 最近做了一个需求,需要获取工作流数据的各个节点的渠道数量信息,各渠道的费用信息~ 之前的需求是只需要获取渠道数据,所以做了渠道兼容,每个渠道数量的 ...
- CMD命令下图片合成一句话木马命令
非常简单,我们只需要一张图片1.jpg一句话木马写好的php文件 1.php之后我们进入到命令行.注意:将php文件和图片文件放到同一目录下,cmd也要跳转到放文件的目录下之后执行命令 copy .j ...
- Vue之计算属性Computed和属性监听Watch,Computed和Watch的区别
一. 计算属性(computed) 1.计算属性是为了模板中的表达式简洁,易维护,符合用于简单运算的设计初衷. 例如: <div id="app"> {{ myname ...
- jmeter导入jmx文件报错:missing class com.thoughtworks.xstream.converters.ConversionException
有的时候我们会参考别人的jmx文件,但是在导入的时候会报错如下图: 实际上是告诉我们缺少jar包所引起的,下载对应jar包放到jmeter安装目录对应的lib/ext下就可以了,如下图: jmeter ...
- iMacros 入门教程-内置变量介绍(5)
iMacros 的变量类型 1.!VAR0 到 !VAR9,这是系统定义的内置变量,专门给你赋值用 就是程序设定了这几个名字给你赋值 2.内建变量 就是 imacros 设定的特别作用的变量,例如 ! ...
- C语言再学习part2-重新认识C语言词汇
迷阳迷阳,无伤吾行.无行郗曲,无伤吾足.—庄子 C语言词汇: 标识符 在程序中的变量名.函数名.标号等等成为标识符.其中标识符相在C中只能是字母A~Z,a~z,数字0~9,下划线(_)组成的字符串,并 ...
- opencv —— normalize 矩阵归一化
归一化:就是将数据通过某种算法,限制需要的一定范围内. 归一化的目的:简而言之,是使得没有可比性的数据变得具有可比性,同时又保持相比较的两个数据之间的相对关系,如大小关系:或是为了作图,原来很难在一张 ...
- lint-staged 使用教程
lint-staged 是一个在git暂存文件上运行linters的工具,当然如果你觉得每次修改一个文件就给所有文件执行一次lint检查不恶心的话,这个工具对你来说就没有什么意义了,请直接关闭即可. ...
