在skyline中将井盖、雨水箅子等部件放到地面模型上
公司三维建模组遇到这样的一个问题,怎样将井盖、雨水盖子恰好放在做好的地面模型上。传统的方法是在skyline中逐个调整井盖的对地高度,就是调整为恰好能放在地面上。或者选择很粗糙的一个方法,在“高度”属性中设一个固定值,这样可以实现大部分得井盖在地面模型上,但是这不符合精细的要求。对于一个100平方公里三维场景,成千上万个井盖、雨水箅子等部件,按传统方法做,工作量是大之又大,几乎不去想了,而且很容易导致某个井盖没有给调整到,跑到地面模型下面去了或者飘起来,要是客户刚好就发现这个井盖找不到了(因为不在地面上),那就糟糕,超级工作量会被客户在几秒钟时间内否定掉。通过查阅skyline的相关接口,找到了Terrain对象的GetGroundHeightInfo方法,这个方法恰好解决了三维建模组的需求。分享如下:
我们先看skyline中是如何介绍GetGroundHeightInfo这个方法的:
“The GetGroundHeight method Returns the height of a given coordinate on the terrain using the given accuracy level. If there is an object, derived from ITerrainObject61 with the GroundObject property set to TRUE, at the selected coordinate and the parameter is set to TRUE in this method,
the method returns the ObjectID of the object, and its height at the coordinate.”
大体意思是这样的:”GetGroundHeight方法将返回给定的精度级别下,地形上某个指定地理位置的高度。假设这里有个ITerrainObject61派生的对象,将该对象设置为地面对象(在工程树中图层属性中设置),在GetGroundHeight方法中指定地理位置(就是x,y坐标),并将IncludeGroundObject参数设为true,那么该方法将返回这个对象的ObjectID和该指定地理位置的高度。“ 这个高度就是最后我们想要的高度。其中”给定的精度级别“实际上就是该方法中的level参数,有2、1、0三个值,精度级别越高,计算的越慢,但越精确。
那么如何应用上面的方法来解决我们的实际需求呢?想必熟悉skyline二次开发的朋友已经知道怎么做了。下面以雨水箅子为例讲述该方法的应用过程。
我们以层模式将所有地面模型,包括道路面模型加载到三维场景中,地面对象属性值设为”是“,英文版的话设为”yes“,其余属性默认(默认情况下,图层属性中点的位置属性高程方式是”相对地表“)。然后以层模式加载雨水箅子图层,导入过程中,要将所有的属性字段都导入。这里注意我加载的雨水箅子图层已经在arcmap中做好如下处理:1、雨水箅子图层坐标系是WGS84,与skyline三维场景的坐标系一致;2、坐标转换后,在属性表中计算了每个要素点的X、Y值,即每个雨水箅子的经纬度坐标,并添加Z字段,用来存储后面计算出的高度值。

上面的工作做好后,就可以开始编写代码计算了。在VS2012中(事实上随便一个代码编写工具都行)添加一个HTML页面,加载上面创建的fly工程。我们只需要获取到工程树中雨水箅子图层,遍历每个要素点(即每个雨水箅子所在的位置),得到X、Y字段属性值,从而对每个点应用var pWorldPointInfo = SGWorld.Terrain.GetGroundHeightInfo(X, Y, 1,true);再根据返回的pWorldPointInfo对象的position属性就可以得到我们想要的高度值,将高度值赋给每个要素点的Z字段值,这样就完成程序的功能。最后,我们在fly工程中,将雨水箅子图层点位置属性高程方式设为”绝对值“,将高度值引用”Z“字段值,我们会发现所有的雨水箅子都跑到地面、道路上了。
主要代码如下:
function Calculate() {
var item = SGWorld.ProjectTree.FindItem("JN_0103_ysjg");
var layer = SGWorld.ProjectTree.GetLayer(item);
var fGroup = layer.FeatureGroups(0);
var j = 0;
for (i = 0; i < fGroup.Count; i++) {
var feature = fGroup(i);
var X = feature.FeatureAttributes.GetFeatureAttribute("X").Value;
var Y = feature.FeatureAttributes.GetFeatureAttribute("Y").Value;
var pWorldPointInfo = SGWorld.Terrain.GetGroundHeightInfo(X, Y, 1,true);
var pos = pWorldPointInfo.Position;
feature.FeatureAttributes.GetFeatureAttribute("Z").Value = pos.Altitude;
j++;
}
alert("计算成功,共计算:" + j + "个点");
}
讲到这里,或许大家都想这很简单嘛!确实很简单,好像skyline的GetGroundHeight这个方法就专门来解决这个需求的哈!但是,我们实际使用中确还是出现各种问题,公司三维组的同事还一直怀疑是我的程序有问题(他们不做编程,可以理解滴),就在年前的最后一天班,同事总发现计算出来的结果不对。现在问题找到了一并分享给出来。
大家在计算前一定保证如下:(1)所有的地面模型,包括草地、路面等都已经设置为地面对象;(2)要计算的图层,每个要素点的位置属性的高程方式为相对地表,而不是绝对值;(3)保证要计算的图层的X,Y 字段确实是每个要素点的实际位置。比如,原始数据是西安80坐标系,已经计算过X、Y字段,在进行坐标转后务必重新计算X、Y字段值。(4)以层模式加载要计算的图层,特别是计算的图层包括的点非常多的时候,加载完浏览下场景,保证所有的点都已经加载完成,然后再开始计算。
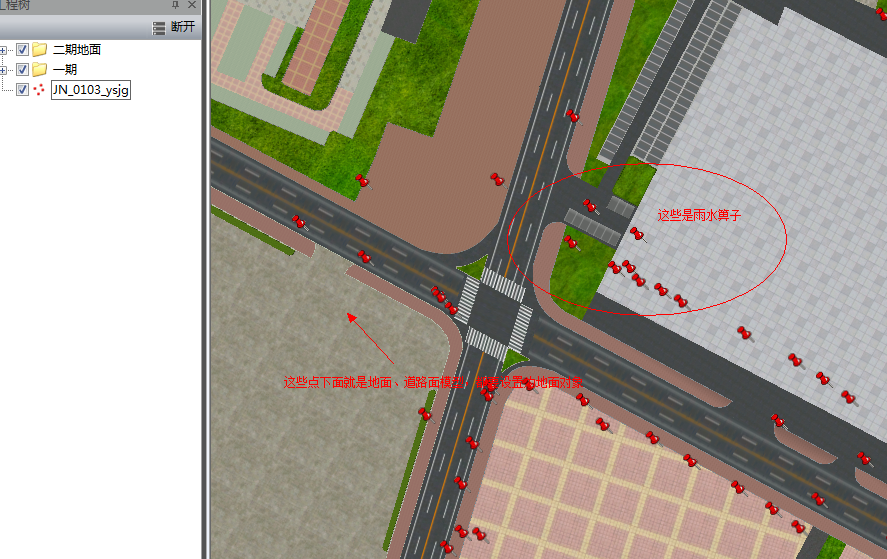
最后分享我们计算的结果:

欢迎大家交流!敬请关注:skyline中文社区www.skylinecn.com 社区QQ:205915164
在skyline中将井盖、雨水箅子等部件放到地面模型上的更多相关文章
- C++框架_之Qt的窗口部件系统的详解-上
C++框架_之Qt的窗口部件系统的详解-上 第一部分概述 第一次建立helloworld程序时,曾看到Qt Creator提供的默认基类只有QMainWindow.QWidget和QDialog三种. ...
- 桌面小部件----LED电子时钟实现
桌面控件是通过 Broadcast 的形式来进行控制的,因此每个桌面控件都对应于一个BroadcastReceiver.为了简化桌面控件的开发,Android 系统提供了一个 AppWidgetPro ...
- Tkinter类之窗口部件类
Tkinter类之窗口部件类 Tkinter支持15个核心的窗口部件,这个15个核心窗口部件类列表如下:窗口部件及说明:Button:一个简单的按钮,用来执行一个命令或别的操作.Canvas:组织图形 ...
- SharePoint Framework 构建你的第一个web部件(一)
博客地址:http://blog.csdn.net/FoxDave SharePoint客户端web部件是出现在SharePoint页面的控件,但却是在浏览器本地运行的.他们是SharePoint ...
- 基于SCADA数据驱动的风电机组部件故障预警
吴亚联 1 , 梁坤鑫 1 , 苏永新 1* , 詹 俊 2(1.湘潭大学 信息工程学院, 湖南 湘潭 411105: 2.湖南优利泰克自动化系统有限公司, 湖南 长沙 410205) 摘 要: 为提 ...
- Web UI开发推荐!Kendo UI for jQuery自定义小部件——处理事件
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- ArccGIS 10发布WFS服务并加载到Skyline中
下面用ArcGIS Server 10.0将建筑物图层发布为WFS服务. (1)创建mxd文件.ArcMap打开建筑物图层,存为Buildings.mxd文件.注意:必须统一空间参考系,且要与图层的坐 ...
- PyQt(Python+Qt)学习随笔:基于项的项部件(Item Widgets(Item-Based))概述
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 Model/View架构中的视图部件是基于模型的项视图(Item Views(Model-Based ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的toolTip、toolTipDuration、statusTip、whatsThis属性
toolTip属性 toolTip属性设置部件的toolTip提示信息,toolTip提示信息在鼠标放到控件上会浮动出一个小框显示提示信息.默认情况下,仅显示活动窗口子部件的toolTip,可以通过在 ...
随机推荐
- Block的Retain Cycle的解决方法
一个使用Block语法的实例变量,在引用另一个实例变量的时候,经常会引起retain cycle.这个问题在使ASIHTTPRequest的block语法的时候会时不时的碰到.这个问题困扰了我这个小白 ...
- C#实现语音
.net 4.0开始 Type type = Type.GetTypeFromProgID("SAPI.SpVoice"); dynamic spVoice = Activator ...
- Mybatis功能架构及执行流程
原文地址:http://blog.51cto.com/12222886/2052647 一.功能架构设计 功能架构讲解: 我们把Mybatis的功能架构分为三层: (1) API接口层:提供给外部使用 ...
- 026_JDBC
JDBC简介 JDBC(Java DataBase Connectivity,Java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编 ...
- Postman提取返回值
json响应结果 Postman是做接口测试的,但是很多接口并不是直接就能测试的,需要一些预处理.比如登录的时候,需要传递一个token.如果是网页测试,一般打开登录页面的时候就会自动生成一个toke ...
- Mysql优化系列之查询性能优化前篇1
前言 这是优化系列的最后一篇的第1小篇,我们其实可以直接从sql怎么写讲起,why not?但是我还是决定花2个篇幅 问一些问题,带着几个问题循序渐进的往下走. 一个sql语句是怎么被执行的? sql ...
- Linux用户管理 (3)
用户管理 1 用户添加 基本语法 useradd [选项] 用户名 添加一个用户: 注意事项 1)当用户创建成功后,会自动的创建和用户同名的家目录 2)也可以通过 useradd -d 指定目录 新的 ...
- JS流程控制语句 来来回回(Do...while循环) 先执行后判断 do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。
来来回回(Do...while循环) do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次.因为它是先执行代码,后判断条件,如果条件为真,继续循环. do...w ...
- Pthread spinlock自旋锁
锁机制(lock) 是多线程编程中最常用的同步机制,用来对多线程间共享的临界区(Critical Section) 进行保护. Pthreads提供了多种锁机制,常见的有:1) Mutex(互斥量): ...
- Leetcode931. Minimum Falling Path Sum下降路径最小和
给定一个方形整数数组 A,我们想要得到通过 A 的下降路径的最小和. 下降路径可以从第一行中的任何元素开始,并从每一行中选择一个元素.在下一行选择的元素和当前行所选元素最多相隔一列. 示例: 输入:[ ...
