JavaScript: 变量提升和函数提升
第一篇文章中提到了变量的提升,所以今天就来介绍一下变量提升和函数提升。这个知识点可谓是老生常谈了,不过其中有些细节方面博主很想借此机会,好好总结一下。
今天主要介绍以下几点:
1. 变量提升
2. 函数提升
3. 为什么要进行提升
4. 最佳实践
那么,我们就开始进入主题吧。
1. 变量提升
通常JS引擎会在正式执行之前先进行一次预编译,在这个过程中,首先将变量声明及函数声明提升至当前作用域的顶端,然后进行接下来的处理。(注:当前流行的JS引擎大都对源码进行了编译,由于引擎的不同,编译形式也会有所差异,我们这里说的预编译和提升其实是抽象出来的、易于理解的概念)
下面的代码中,我们在函数中声明了一个变量,不过这个变量声明是在if语句块中:
function hoistVariable() {
if (!foo) {
var foo = 5;
}
console.log(foo); //
}
hoistVariable();
运行代码,我们会发现foo的值是5,初学者可能对此不甚理解,如果外层作用域也存在一个foo变量,就更加困惑了,该不会是打印外层作用域中的foo变量吧?答案是:不会,如果当前作用域中存在此变量声明,无论它在什么地方声明,引用此变量时就会在当前作用域中查找,不会去外层作用域了。
那么至于说打印结果,这要提到预编译机制了,经过一次预编译之后,上面的代码逻辑如下:
// 预编译之后
function hoistVariable() {
var foo; if (!foo) {
foo = 5;
} console.log(foo); //
} hoistVariable();
是的,引擎将变量声明提升到了函数顶部,初始值为undefined,自然,if语句块就会被执行,foo变量赋值为5,下面的打印也就是预期的结果了。
类似的,还有下面一个例子:
var foo = 3;
function hoistVariable() {
var foo = foo || 5;
console.log(foo); //
}
hoistVariable();
foo || 5这个表达式的结果是5而不是3,虽然外层作用域有个foo变量,但函数内是不会去引用的,因为预编译之后的代码逻辑是这样的:
var foo = 3; // 预编译之后
function hoistVariable() {
var foo; foo = foo || 5; console.log(foo); //
} hoistVariable();
如果当前作用域中声明了多个同名变量,那么根据我们的推断,它们的同一个标识符会被提升至作用域顶部,其他部分按顺序执行,比如下面的代码:
function hoistVariable() {
var foo = 3;
{
var foo = 5;
}
console.log(foo); //
}
hoistVariable();
由于JavaScript没有块作用域,只有全局作用域和函数作用域,所以预编译之后的代码逻辑为:
// 预编译之后
function hoistVariable() {
var foo; foo = 3; {
foo = 5;
} console.log(foo); //
} hoistVariable();
2. 函数提升
相信大家对下面这段代码都不陌生,实际开发当中也很常见:
function hoistFunction() {
foo(); // output: I am hoisted
function foo() {
console.log('I am hoisted');
}
}
hoistFunction();
为什么函数可以在声明之前就可以调用,并且跟变量声明不同的是,它还能得到正确的结果,其实引擎是把函数声明整个地提升到了当前作用域的顶部,预编译之后的代码逻辑如下:
// 预编译之后
function hoistFunction() {
function foo() {
console.log('I am hoisted');
} foo(); // output: I am hoisted
} hoistFunction();
相似的,如果在同一个作用域中存在多个同名函数声明,后面出现的将会覆盖前面的函数声明:
function hoistFunction() {
function foo() {
console.log(1);
}
foo(); // output: 2
function foo() {
console.log(2);
}
}
hoistFunction();
对于函数,除了使用上面的函数声明,更多时候,我们会使用函数表达式,下面是函数声明和函数表达式的对比:
// 函数声明
function foo() {
console.log('function declaration');
} // 匿名函数表达式
var foo = function() {
console.log('anonymous function expression');
}; // 具名函数表达式
var foo = function bar() {
console.log('named function expression');
};
可以看到,匿名函数表达式,其实是将一个不带名字的函数声明赋值给了一个变量,而具名函数表达式,则是带名字的函数赋值给一个变量,需要注意到是,这个函数名只能在此函数内部使用。我们也看到了,其实函数表达式可以通过变量访问,所以也存在变量提升同样的效果。
那么当函数声明遇到函数表达式时,会有什么样的结果呢,先看下面这段代码:
function hoistFunction() {
foo(); //
var foo = function() {
console.log(1);
};
foo(); //
function foo() {
console.log(2);
}
foo(); //
}
hoistFunction();
运行后我们会发现,输出的结果依次是2 1 1,为什么会有这样的结果呢?
因为JavaScript中的函数是一等公民,函数声明的优先级最高,会被提升至当前作用域最顶端,所以第一次调用时实际执行了下面定义的函数声明,然后第二次调用时,由于前面的函数表达式与之前的函数声明同名,故将其覆盖,以后的调用也将会打印同样的结果。上面的过程经过预编译之后,代码逻辑如下:
// 预编译之后
function hoistFunction() {
var foo; foo = function foo() {
console.log(2);
} foo(); // foo = function() {
console.log(1);
}; foo(); // foo(); //
} hoistFunction();
我们也不难理解,下面的函数和变量重名时,会如何执行:
var foo = 3;
function hoistFunction() {
console.log(foo); // function foo() {}
foo = 5;
console.log(foo); //
function foo() {}
}
hoistFunction();
console.log(foo); //
我们可以看到,函数声明被提升至作用域最顶端,然后被赋值为5,而外层的变量并没有被覆盖,经过预编译之后,上面代码的逻辑是这样的:
// 预编译之后
var foo = 3;
function hoistFunction() {
var foo;
foo = function foo() {};
console.log(foo); // function foo() {}
foo = 5;
console.log(foo); //
}
hoistFunction();
console.log(foo); //
所以,函数的优先权是最高的,它永远被提升至作用域最顶部,然后才是函数表达式和变量按顺序执行,这一点要牢记。
3. 为什么要进行提升
关于为什么进行变量提升和函数提升,这个问题一直没有明确的答案,不过最近读到Dmitry Soshnikov之前的一篇文章时,多少了解了一些,下面是Dmitry Soshnikov早些年的twitter,他也对这个问题十分感兴趣:

然后Jeremy Ashkenas想让Brendan Eich聊聊这个话题:

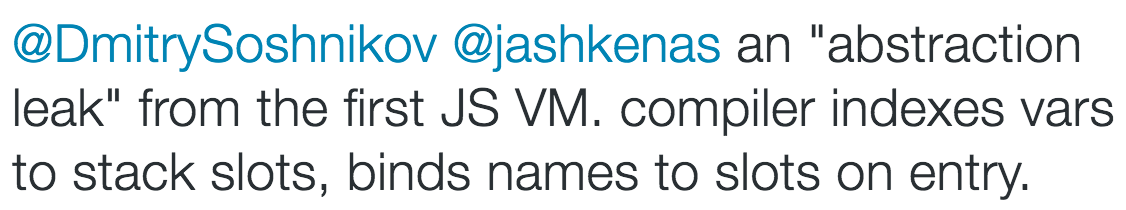
最后,Brendan Eich给出了答案:

大致的意思就是:由于第一代JS虚拟机中的抽象纰漏导致的,编译器将变量放到了栈槽内并编入索引,然后在(当前作用域的)入口处将变量名绑定到了栈槽内的变量。(注:这里提到的抽象是计算机术语,是对内部发生的更加复杂的事情的一种简化。)
然后,Dmitry Soshnikov又提到了函数提升,他提到了相互递归(就是A函数内会调用到B函数,而B函数也会调用到A函数):

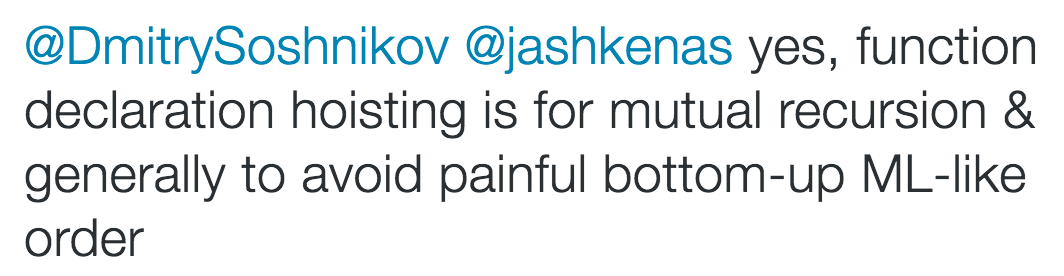
随后Brendan Eich很热心的又给出了答案:

Brendan Eich很确定的说,函数提升就是为了解决相互递归的问题,大体上可以解决像ML语言这样自下而上的顺序问题。
这里简单阐述一下相互递归,下面两个函数分别在自己的函数体内调用了对方:
// 验证偶数
function isEven(n) {
if (n === 0) {
return true;
}
return isOdd(n - 1);
} console.log(isEven(2)); // true // 验证奇数
function isOdd(n) {
if (n === 0) {
return false;
}
return isEven(n - 1);
}
如果没有函数提升,而是按照自下而上的顺序,当isEven函数被调用时,isOdd函数还未声明,所以当isEven内部无法调用isOdd函数。所以Brendan Eich设计了函数提升这一形式,将函数提升至当前作用域的顶部:
// 验证偶数
function isEven(n) {
if (n === 0) {
return true;
}
return isOdd(n - 1);
} // 验证奇数
function isOdd(n) {
if (n === 0) {
return false;
}
return isEven(n - 1);
} console.log(isEven(2)); // true
这样一来,问题就迎刃而解了。
最后,Brendan Eich还对变量提升和函数提升做了总结:

大概是说,变量提升是人为实现的问题,而函数提升在当初设计时是有目的的。
至此,关于变量提升和函数提升,相信大家已经明白其中的真相了。
4. 最佳实践
理解变量提升和函数提升可以使我们更了解这门语言,更好地驾驭它,但是在开发中,我们不应该使用这些技巧,而是要规范我们的代码,做到可读性和可维护性。
具体的做法是:无论变量还是函数,都必须先声明后使用。下面举了简单的例子:
var name = 'Scott';
var sayHello = function(guest) {
console.log(name, 'says hello to', guest);
}; var i;
var guest;
var guests = ['John', 'Tom', 'Jack']; for (i = 0; i < guests.length; i++) {
guest = guests[i]; // do something on guest sayHello(guest);
}
如果对于新的项目,可以使用let替换var,会变得更可靠,可维护性更高:
let name = 'Scott';
let sayHello = function(guest) {
console.log(name, 'says hello to', guest);
}; let guests = ['John', 'Tom', 'Jack']; for (let i = 0; i < guests.length; i++) {
let guest = guests[i]; // do something on guest sayHello(guest);
}
值得一提的是,ES6中的class声明也存在提升,不过它和let、const一样,被约束和限制了,其规定,如果再声明位置之前引用,则是不合法的,会抛出一个异常。
所以,无论是早期的代码,还是ES6中的代码,我们都需要遵循一点,先声明,后使用。
本文完。
参考资料:
http://www.adequatelygood.com/JavaScript-Scoping-and-Hoisting.html
http://dmitrysoshnikov.com/notes/note-4-two-words-about-hoisting/
https://javascriptweblog.wordpress.com/2010/07/06/function-declarations-vs-function-expressions/
http://stackoverflow.com/questions/7506844/javascript-function-scoping-and-hoisting
JavaScript: 变量提升和函数提升的更多相关文章
- JavaScript系列文章:变量提升和函数提升
第一篇文章中提到了变量的提升,所以今天就来介绍一下变量提升和函数提升.这个知识点可谓是老生常谈了,不过其中有些细节方面博主很想借此机会,好好总结一下. 今天主要介绍以下几点: 1. 变量提升 2. 函 ...
- JavaScript:变量提升和函数提升
第一篇文章中提到了变量的提升,所以今天就来介绍一下变量提升和函数提升.这个知识点可谓是老生常谈了,不过其中有些细节方面博主很想借此机会,好好总结一下. 今天主要介绍以下几点: 1. 变量提升 2. 函 ...
- 谈谈javascript中的变量提升还有函数提升
在很多面试题中,经常会看到关于变量提升,还有函数提升的题目,所以我就写一篇自己理解之后的随笔,方便之后的查阅和复习. 首先举个例子 foo();//undefined function foo(){ ...
- 对javascript变量提升跟函数提升的理解
在写javascript代码的时候,经常会碰到一些奇怪的问题,例如: console.log(typeof hello); var hello = 123;//变量 function hello(){ ...
- JS 变量提升与函数提升
JS 变量提升与函数提升 JS变量提升 变量提升是指:使用var声明变量时,JS会将变量提升到所处作用域的顶部.举个简单的例子: 示例1 console.log(foo); // undefined ...
- JS——变量提升和函数提升
一.引入 在了解这个知识点之前,我们先来看看下面的代码,控制台都会输出什么 var foo = 1; function bar() { if (!foo) { var foo = 10; } aler ...
- js中变量提升和函数提升
变量提升和函数提升的总结 我们在学习JavaScript时,会遇到变量提升和函数提升的问题,为了理清这个问题,现做总结如下,希望对初学者能有所帮助 我们都知道 var 声明的变量有变量提升,而 let ...
- ES6-LET,变量提升,函数提升
1:let命令 ①类似var,但只在let所在代码块内有效 ②不存在变量提升 ③暂时性死区(TDZ)—有let命令时,在此命令前都没法使用此变量 ④不允许重复声明 ⑤ES6允许块级作用域任意嵌套 ⑥E ...
- js变量提升与函数提升的详细过程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- this 的指向问题
1.全局作用域或者普通函数中 this 指向全局对象 window ( 定时器里面的this 指向 window ) 1.1 console.log(this); // window 1.2 func ...
- 2018-8-29-Roslyn-静态分析
title author date CreateTime categories Roslyn 静态分析 lindexi 2018-08-29 09:10:19 +0800 2018-03-13 14: ...
- php phpword生成html页面
先说下需求:正常点击免责声明是下载的文件,根据用户需求是点击预览,所以这里利用phpword生成一个静态页面并进行预览.不多说,直接上代码附带类文件. 类文件:https://pan.baidu.co ...
- Delphi 类(TObject、TPersistent、TComponent、TControl、TWinControl、TCustomControl、TGraphicControl、TInterfacedObject)简单介绍
TObject: VCL中所有类的根类,即是说:VCL中所有的类/组件/控件都是从TObject中继承而来.TObject类中定义了基本的 构造方法和析构方法. TPersistent: ...
- 使用用Intellij Idea从Github上获取代码
1.打开File菜单,选择Setting,在Version Control下找到Github. 2.分别在Login与Password中输入自己在Github注册的用户名和密码,然后点击Test按钮: ...
- Luogu P1738 洛谷的文件夹
P1738 Luogu 发一个链表题解! 仅有24ms,排名第一哦~ 圆圈代表点,每个店有两个指针,一个指向自己兄弟(同级文件夹),另一个指向自己孩子(子文件夹),还有一个保存当前名字. 有点像二叉树 ...
- 浏览器表单默认记忆功能input的 autocomplete="off"属性
一般情况下浏览器会有自动记录密码等的功能,但是有时候我们不需要这样的功能,下面有两种情况下关闭记忆功能有效: 1:在form中,如果有input[type=password],autocomplete ...
- js设计模式——8.中介者模式
js设计模式——8.中介者模式 /*js设计模式——中介者模式*/ class A { constructor() { this.number = 0; } setNumber(num, m) { t ...
- LInux文件基础知识和文件目录操作(二)文件I/O操作
1.文件I/O操作分为两部分来讲解: 第一部分是非缓冲文件操作,这种操作适合于比较小规模文件的读写和对实时性要求很高的设备的数据通信,这类操作是系统调用提供的: 第二部分是缓冲文件操作,所面向的则是大 ...
- Access数据库中自动编号字段重置为1
在清空一张ACESS数据库表后,在重添加数据之前,希望此表的自动编号能从1开始,怎么办呢? 下面的方法告诉我们,除了通过转存数据库表的方法外,还有几种更简单的方法: 方法一(前提:数据库表可带内容进行 ...
