$.extend用法详解(一)
jQuery.extend( target [, object1 ] [, objectN ] )
在这里target是Object,它有两个作用:
1. 如果后面没有对应的object1及objectN等等,它的作用就是给jQuery命名空间本身对象进行扩展,可以为jQuery增加新的共用方法和属性。
2.存在object1,及objectN等等,object1,objct2,...objectN会合并到target中,返回值为合并后的target,由此可以看出该方法合并后,是修改了target的结构的。
如果不想修改原始对象的结构,可以创建target为空对象,将后面的对象属性合并到target中,然后返回给新的object中:

同时,如果后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值。
demo如下:
var obj1 = {
apple:,
banana:{
weight:,price:
},
cherry:
}
var obj2 = {
banana:{price:},
durian:
}
var obj = $.extend(obj1,obj2);
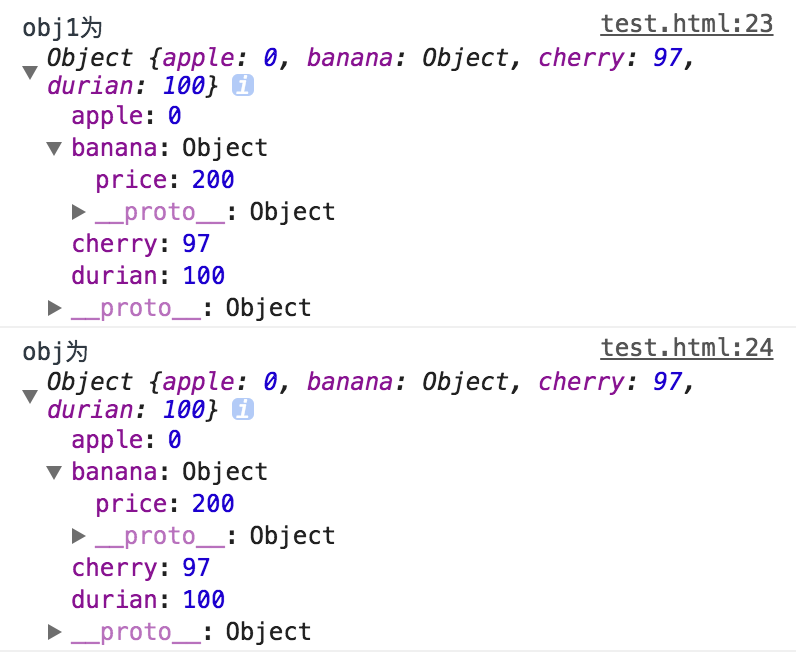
console.log("obj1为",obj1);
console.log("obj为",obj);
输出:
由此可知,obj1的被修改,和obj都指向同一个对象,并且,参数相同的话,后面对象会覆盖前面。
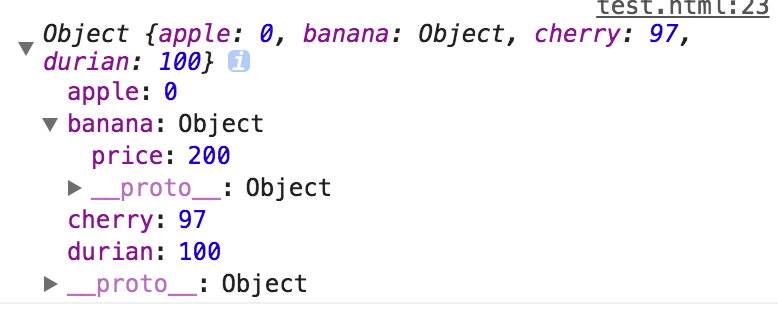
var obj = $.extend({},obj1,obj2);
console.log(obj);
这个obj也指向了同一个对象。

二,jQuery.extend( [deep ], target, object1 [, objectN ] )
在这里第一个参数deep代表是否进行深度拷贝,有两个参数true和false。
下面看官网的例子:
var object1 = {
apple: 0,
banana: { weight: 52, price: 100 },
cherry: 97
};
var object2 = {
banana: { price: 200 },
durian: 100
};
// Merge object2 into object1, recursively
var obj = $.extend( true, object1, object2 );
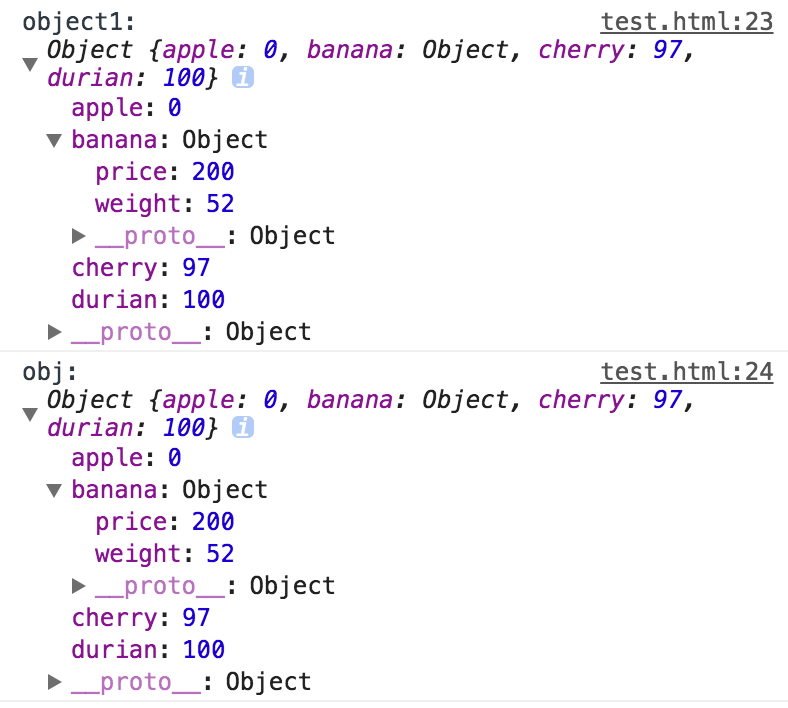
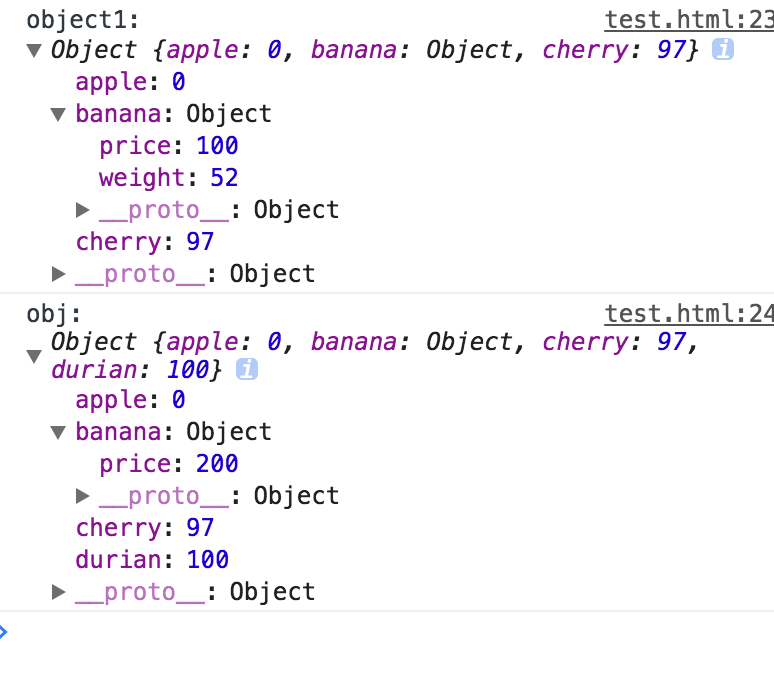
console.log("object1:",object1);
console.log("obj:",obj);
输出:

深拷贝,也就是说它会将object中的嵌套子对象也进行合并。
如果参数为false的话,代码如下:
var obj = $.extend(false, object1, object2 );
console.log("object1:",object1);
console.log("obj:",obj);
输出如下:
输出:
由此可知,false的话object1对象还是原来的结构,没有合并;得到的结果obj则是object1和object2的浅复制。
下面在看两个小例子:
<script>
var result=$.extend( true, {},
{ name: "John", location: {city: "Boston",county:"USA"} },
{ last: "Resig", location: {state: "MA",county:"China"} } );
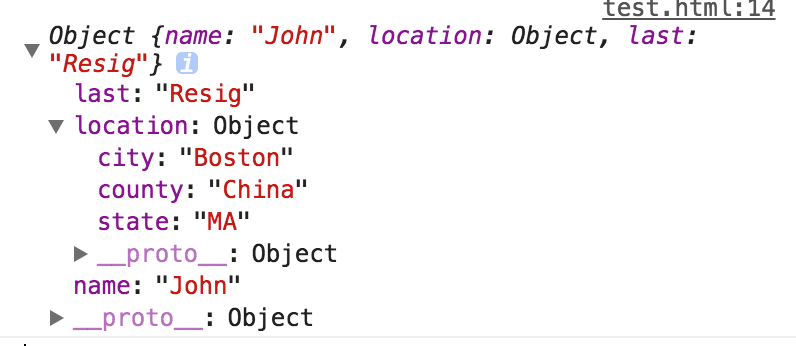
console.log(result); </script>
输出结果如下:

<script>
var result=$.extend( false, {},
{ name: "John", location: {city: "Boston",county:"USA"} },
{ last: "Resig", location: {state: "MA",county:"China"} } );
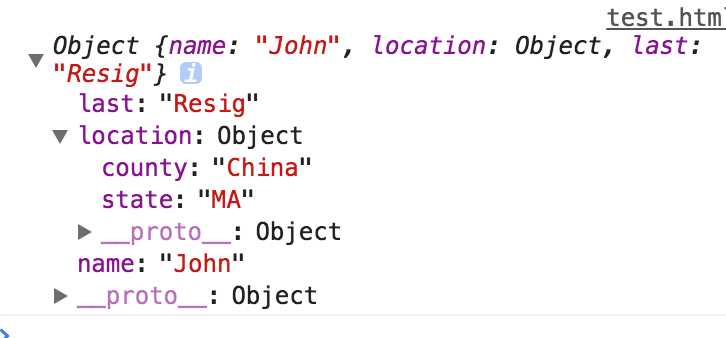
console.log(result); </script>
输出如下:

随机推荐
- Python之MySQL语法(增删改查)
-- ID: 新闻的唯一标示 -- title: 新闻的标题 -- content: 新闻的内容 -- created_at: 新闻添加的时间 -- types: 新闻的类型 -- image: 新的 ...
- final,finally和finalize之间的区别
(1)final用于声明属性,方法和类,分别表示属性不可变,方法不可覆盖,类不可继承.内部类要访问局部变量,局部变量必须定义成final类型,比如一段代码 (2)finally是异常处理语句结构的一部 ...
- Java的跨平台特性
语言跨平台是编译后的文件跨平台,而不是源程序跨平台.Java源代码首先经过编译器生成字节码,即class文件,该class文件与平台无关,而class文件经过解释执行之后翻译成最终的机器码,这是平台相 ...
- 19-10-23-K-Aft
没改完题就过来沽博客是不是有点不好…… ZJ一下: 好好好题. T1数组大小…… $$10^7 \rightarrow 60$$ 事实上…… $$7 \times 10^7 \rightarrow 0 ...
- redis学习笔记05-发布订阅模式
由于redis消息队列并不支持多播机制,即生产者产出一次,由中间件复制发送给多个消费者的机制,为了弥补这个不足,单独引入了发布订阅模式的模块.使用方式如下: #生产者 import redis cli ...
- 设置eclipse自动补全
点击" Window>Preferences"; 选择"Java>Editor>Content Assist",在右侧的"Auto- ...
- Python eval()函数的用法
Python eval()函数的用法 eval(str)函数很强大,官方解释为:将字符串str当成有效的表达式来求值并返回计算结果.所以,结合math当成一个计算器很好用. eval()函数常见作用有 ...
- 【html、CSS、javascript-6】JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 参考功能网站: ht ...
- 【html、CSS、javascript-4】新特征之增强表单
一.input元素及属性 input元素的属性 type属性:指定输入内容的类型,默认为text:单行文本框 name属性:输入内容的识别名称,传递参数时候的参数名称 value属性:默认值 maxl ...
- Hdu 4965(矩阵快速幂)
题目链接 Fast Matrix Calculation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K ...
