跟我一起做一个vue的小项目(十一)
接下来我们进行的是详情页动态路由及banner布局
先看页面的效果

下面是代码部分
<template>
<div>
<div class="banner">
<img src="//img1.qunarzz.com/sight/p0/1409/19/adca619faaab0898245dc4ec482b5722.jpg_600x330_f922b488.jpg" alt="" class="banner-img">
<div class="banner-info">
<div class="banner-title">
故宫(AAAAA景区)
</div>
<div class="banner-number">
<span class="iconfont"></span>
39
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'DetailBanner'
}
</script>
<style lang="stylus" scoped>
.banner
overflow:hidden
height:0
padding-bottom:55%
position:relative
.banner-img{
width:100%
}
.banner-info
display:flex
position:absolute
left:0
right:0
bottom:0
line-height:0.6rem
background-image:linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.8))
color:#fff
.banner-title
flex:1
font-size:.32rem
padding:0 .2rem
.banner-number
padding:0 .4rem
height:.32rem
line-height:.4rem
margin-top:.24rem
border-radius:.2rem
background:rgba(0,0,0,.8)
font-size:0.24rem
.iconfont
font-size:.24rem
</style>
接下来我们进行画廊组件的封装
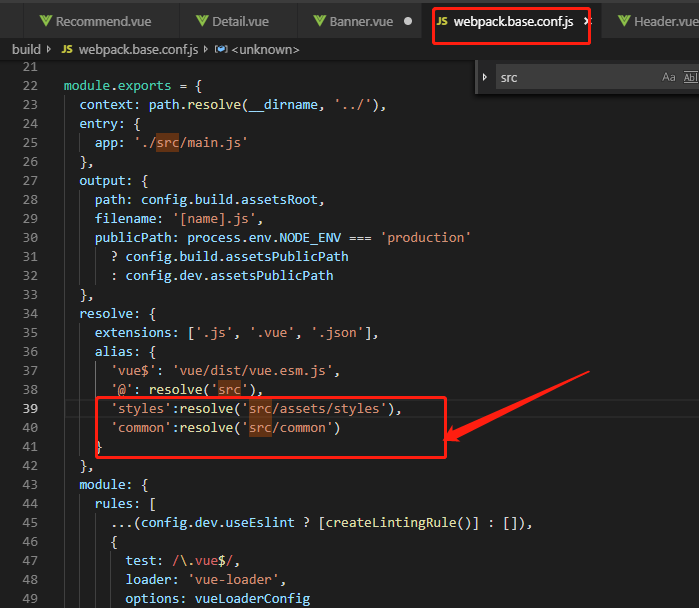
首先修改webpack.base.conf.js文件

接下来我们进行gallery组件的封装
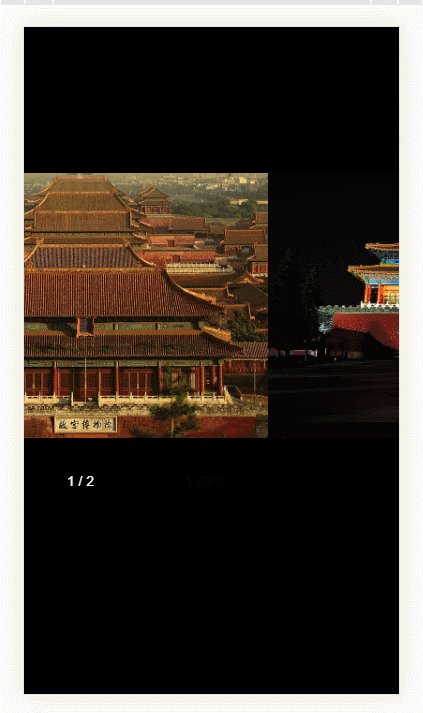
点击我们的banner图,会进入gallery组件里面,点击gallery里面的图片,关闭gallery图片,回到banner页面
我们可以先看效果

接下来我们来看代码
记住我们是将gallery封装成了一个公共组件,放在新建的common文件夹中

//gallery.vue
<template>
<div>
<div class="container">
<div class="wrapper" @click="handleGalleryClick">
<swiper :options="swiperOptions">
<!-- slides -->
<!-- v-for="item of list" :key="item.id" -->
<swiper-slide v-for="(item,index) in imgs " :key="index">
<img class="gallary-img" :src="item">
</swiper-slide>
<div class="swiper-pagination" ></div>
</swiper>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'commonGallary',
props: {
imgs: {
type: Array
// default () {父组件不传值的时候
// return ['http://img1.qunarzz.com/sight/p55/201211/04/fbcab3e5d6479ce893835fbb.jpg_r_800x800_6360f514.jpg',
// 'http://img1.qunarzz.com/wugc/p180/201306/16/7f08e81624346b1693835fbb.jpg_r_800x800_5f03ad73.jpg'
// ]
// }
}
},
data () {
return {
swiperOptions: {
pagination: '.swiper-pagination',
paginationType: 'fraction',
observeParents: true,
observer: true
}
}
},
methods: {
handleGalleryClick () {
this.$emit('close')
}
}
}
</script>
<style lang="stylus" scoped>
.container >>> .swiper-container
overflow:inherit
.container
display:flex
flex-direction:column
justify-content:center
overflow:hidden
z-index:99
position:fixed
left:0
right:0
top:0
bottom:0
background:#000
.wrapper
width:100%
height:0
padding-bottom:100%
.gallary-img
width:100%
.swiper-pagination
color:#fff
bottom:-1rem
</style>
我们在banner中引用gallery组件
//banner
<template>
<div>
<div class="banner" @click="handleBannerClick">
<img src="//img1.qunarzz.com/sight/p0/1409/19/adca619faaab0898245dc4ec482b5722.jpg_600x330_f922b488.jpg" alt="" class="banner-img">
<div class="banner-info">
<div class="banner-title">
故宫(AAAAA景区)
</div>
<div class="banner-number">
<span class="iconfont"></span>
39
</div>
</div>
</div>
<common-gallary
:imgs="imgs"
v-show="showGallery"
@close="handlegalleryClose"
></common-gallary>
</div>
</template>
<script>
import CommonGallary from 'common/gallary/Gallary'
export default {
name: 'DetailBanner',
data () {
return {
showGallery: false,
imgs: [
'http://img1.qunarzz.com/sight/p55/201211/04/fbcab3e5d6479ce893835fbb.jpg_r_800x800_6360f514.jpg',
'http://img1.qunarzz.com/wugc/p180/201306/16/7f08e81624346b1693835fbb.jpg_r_800x800_5f03ad73.jpg'
]
}
},
components: {
CommonGallary
},
methods: {
handleBannerClick () {
this.showGallery = true
},
handlegalleryClose () {
this.showGallery = false
}
}
}
</script>
<style lang="stylus" scoped>
.banner
overflow:hidden
height:0
padding-bottom:55%
position:relative
.banner-img{
width:100%
}
.banner-info
display:flex
position:absolute
left:0
right:0
bottom:0
line-height:0.6rem
background-image:linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,0.8))
color:#fff
.banner-title
flex:1
font-size:.32rem
padding:0 .2rem
.banner-number
padding:0 .4rem
height:.32rem
line-height:.4rem
margin-top:.24rem
border-radius:.2rem
background:rgba(0,0,0,.8)
font-size:0.24rem
.iconfont
font-size:.24rem
</style>
未完,待续
跟我一起做一个vue的小项目(十一)的更多相关文章
- 跟我一起做一个vue的小项目(二)
这个vue项目是紧跟着之前的项目跟我一起做一个vue的小项目(一)来的. 我继续后面的开发(写的比较粗糙,边学边记录) 下图是header头部的样式 header组件内容如下 //header.vue ...
- 跟我一起做一个vue的小项目(八)
接下来我们进行的是城市选择页面的路由配置 添加city.vue,使其点击城市,然后跳转到city页面 //router.js import Vue from 'vue' import Router f ...
- 跟我一起做一个vue的小项目(七)
先看下我们所做项目的效果 这些数据都是我们在data中定义的,不是从后端数据中请求的.那么 接下来我们使用axios渲染数据 npm install axios --save 每个组件里面的数据都不相 ...
- 跟我一起做一个vue的小项目(五)
接下来我们要做的是热门推荐页面,我们写一个推荐组件 使用的方法也是前端data中的数据渲染到页面上面,这里对文字过长取省略号的方法不成功使用了一个小技巧 使用了min-width:0 我们来看完整的代 ...
- 跟我一起做一个vue的小项目(APPvue2.5完结篇)
先放一下这个完结项目的整体效果 下面跟我我一起进行下面项目的进行吧~~~ 接下来我们进行的是实现header的渐隐渐显效果,并且点击返回要回到首页 我们先看效果 在处理详情页向下移动过程中,heade ...
- 跟我一起做一个vue的小项目(四)
接下来我们进行的是轮播页面下面的导航页的开发 我们需要的是实现轮播页下面的图标,并且实现轮播效果 这个话,其实基本思路先是渲染出小图标,然后,我们要对页数进行判断,如果图标的个数展示的就是8个,那个这 ...
- 跟我一起做一个vue的小项目(十)
接下来我们对城市列表页面进行优化,除了对数据优化,也会进行节流处理 //src\pages\city\components\Alphabet.vue <template> <ul c ...
- 跟我一起做一个vue的小项目(三)
接下来我们进行轮播的开发 安装插件,选用2.6.7的稳定版本 npm install vue-awesome-swiper@2.6.7 --save 根据其github上面的用法,我们在全局引用,在m ...
- 跟我一起做一个vue的小项目(九)
接下来我们进行的就是城市列表页面数据额动态渲染. 也是在mock数据,进行动态渲染 //city.json { "ret": true, "data":{ &q ...
随机推荐
- WPF DataGridTextColum 显示时间格式化
<DataGrid Name="DGVisit" Grid.Row="2" AutoGenerateColumns="False" C ...
- 03-css选择器
<!doctype html><!--声明文档类型 网页文档--> <html><!--根目录标签 父级--> <head><!--网 ...
- Mapped Statements collection does not contain value for xxx.xxx 错误原因&解决方案
先贴出详细的报错信息 2019-11-05 10:10:00 [executor-1] ERROR [org.quartz.core.JobRunShell:225] - Job DEFAULT.ef ...
- Linux 下 Nand Flash 驱动主要数据结构说明
s3c2410 专有数据结构 s3c2410_nand_set struct s3c2410_nand_set { int nr_chips; /* 芯片 ...
- keepalived的常见的健康检查方式
TCP_CHECK tcp端口检测 HTTP_GET http接口检测 MISC_CHECK 自定义脚本检测 tcp端口检测 TCP_CHECK { connect_port 80 connect_t ...
- db.Database.SqlQuery完成分页封装
调用代码: string sql = @"SELECT a.Id ,c.Title,a.Content,a.Status,b.ReportSum FROM dbo.Comment AS a ...
- 【学术篇】状态压缩动态规划——POJ3254/洛谷1879 玉米田Corn Field
我要开状压dp的坑了..直播从入门到放弃系列.. 那就先拿一道状压dp的水题练练手吧.. 然后就找到了这一道..这道题使我清醒地认识到阻碍我的不是算法,而是视力= = 传送门: poj:http:// ...
- gnome3 修改桌面背景图片模式
修改背景图片,可以在 桌面右键 选择"修改壁纸",选择"background"(背景),这里没有设定背景图片模式. 可以在 “应用程序”->"工 ...
- 在双重for循环内部使用async异步请求axios中遇到的问题
在methods中的方法 async getPro () { let _this = this let newArr = [] await axios.get(`api/v1/dailyProTbms ...
- php判断一个值是否在一个数组中,区分大小写-也可以判断是否在键中
function in_array_case($value,$array){ return in_array(strtolower($value),array_map('strtolower',$ar ...
