基于Ruby的watir-webdriver自动化测试方案与实施(五)
<div class="button-div">
<input type="hidden" name="act" value="insert">
<input type="hidden" name="old_title" value="">
<input type="hidden" name="id" value="">
<input type="submit" value=" 确定 " class="button">
<input type="reset" value=" 重置 " class="button">
</div>
@@b.button(:name=>"button").click 怎么不行?
或者是封装了好多层的控件怎么捕获:

其实在基于Ruby的watir-webdriver自动化测试方案与实施(三)中有所介绍,这里再详细说说。
http://www.cnblogs.com/Javame/p/4164471.html
对于这样的控件怎么捕获,watir-webdriver提供了两种捕获方式:
1.递归式
我们可以从父级逐步定位,例如图片多层封装,我们就可以从第一个div开始,
@@b.div(:class=>"").divs[3].spans[0]....
@@b.dv是父级,divs[3]是父级以下第四个div,记住watir-webdriver区别与watir,数组下标从0开始,watir是从1开始。
spans[0]是父级以下第四个div下面的第一span,就这样一级一级往下定位。
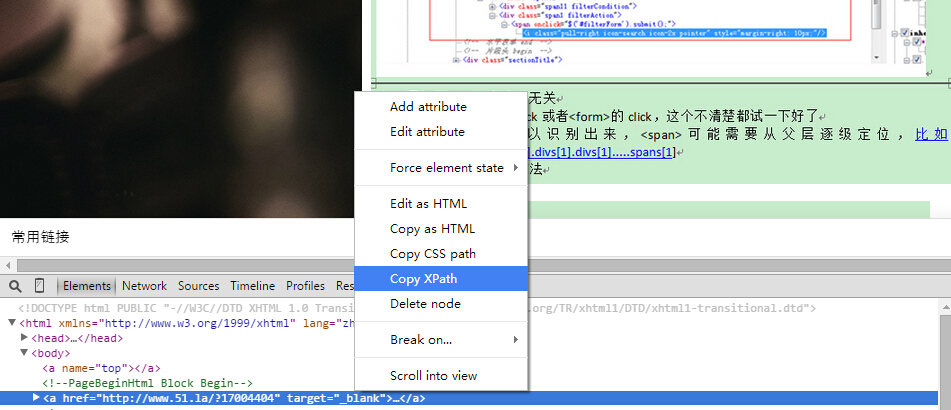
2.xpath
xpath很简单,chrome自身提供了xpath捕获工具

我们只需要在代码里使用即可,例如:
@@b.a(:xpath=>"//*[@id='blackListTable']/tbody/tr/td[4]/a").click @@b.div(:class=>"detail").inputs[].click
原始的xpath里面是双引号:
//*[@id="blackListTable"]/tbody/tr/td[4]/a
注意一点,双引号里面包着单引号,单引号里面包着双引号,这个是定律!
特殊控件与异常行为讲完了,再来谈谈页面元素捕获的问题。
比如说我们博客园首页

我想提取出“找找看”这三个字,怎么解决?
其实watir-webdriver提供了“.text”执行事件,看代码:
案例一:
d = b.div :class => 'ss-form-desc ss-no-ignore-whitespace'
puts d.text
案例二:
a = b.a(:xpath=>"//*[@id='blackListTable']/tbody/tr/td[4]/a").text
puts a
案例三:
Value = ie.link(:id=>’xxx’).attribute_value(“href”)
PS一个小心得:
在很多情况下,一些控件是隐藏的,需要促发某些事件才会显示,例如:


该删除按钮就是需要触发鼠标点击或移动事件才会显示,如果没有触发ruby将会提示异常错误。
根据以上信息,我们可以这么设计实现:
#模拟鼠标在改div上点击一下,不就可以触发删除控件了吗...
b.div(:class=>"detail").inputs[].click
#点击删除
b.button(:class=>"deleteBtn").click
o(∩_∩)o 哈哈,是不是开始觉得自动化写起来也开始有些简单了呢...
基于Ruby的watir-webdriver自动化测试方案与实施(五)的更多相关文章
- 基于Ruby的watir-webdriver自动化测试方案与实施(三)
接着基于Ruby的watir-webdriver自动化测试方案与实施(二) http://www.cnblogs.com/Javame/p/4159468.html 继续 ... ... 编写脚本 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(二)
接着基于Ruby的watir-webdriver自动化测试方案与实施(一) http://www.cnblogs.com/Javame/p/4159360.html 继续 ... ... 回顾 软 ...
- 基于ruby的watir自动化测试 笔记一
基于Ruby的watir-webdriver自动化测试方案与实施(五) 基于Ruby的watir-webdriver自动化测试方案与实施(四) 基于Ruby的watir-webdriver自动 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(四)
接着基于Ruby的watir-webdriver自动化测试方案与实施(三) http://www.cnblogs.com/Javame/p/4159468.html 继续 ... ... 首先回忆 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(一)
基于Ruby的watir-webdriver自动化测试方案与实施(五) 基于Ruby的watir-webdriver自动化测试方案与实施(四) 基于Ruby的watir-webdriver自动 ...
- 基于ruby的watir自动化测试 笔记二
基于ruby的watir自动化测试 笔记一的补充版,新增加了些特殊的控件捕获方法.还在更新中.... attribute_value 获取当前控件的属性 Value = ie.link(:id=> ...
- <自动化测试方案_5>第五章、代码单元自动化测试
第五章.代码单元自动化测试 代码单元测试需要根据编程语言,选择单元测试框架,然后访问类方法,函数.代码单元测试做自动化,相比API.UI自动化做起来更加麻烦,建议放到待API自动化测试.UI自动化测试 ...
- 基于Ruby的Watir-WebDriver自动化测试框架
基于Ruby的watir-webdriver自动化测试方案与实施(五) 基于Ruby的watir-webdriver自动化测试方案与实施(四) 基于Ruby的watir-webdriver自动 ...
- 从0到1,教你实现基于Ruby的watir-webdriver自动化测试
一.为什么选择Ruby []完全开源. []多平台:Ruby可以运行在Linux, UNIX, Windows, MS-DOS, BeOS, OS/.. []多线程:线程就是指在一个程序中处理若干控制 ...
随机推荐
- r.js结合gulp等于webpack(angular为例)
本人大学时玩dojo,开始了AMD模块化的不归路,工作后一直使用requirejs,感觉非常好.但是,近来随着react的火热,webpack成为了天下无敌的模块化工具,能做模块化,合并压缩,监视等, ...
- 前端编码风格规范之 HTML 规范
HTML 规范 文档类型 推荐使用 HTML5 的文档类型申明: <!DOCTYPE html>. (建议使用 text/html 格式的 HTML.避免使用 XHTML.XHTML 以及 ...
- 小菜学习设计模式(四)—原型(Prototype)模式
前言 设计模式目录: 小菜学习设计模式(一)—模板方法(Template)模式 小菜学习设计模式(二)—单例(Singleton)模式 小菜学习设计模式(三)—工厂方法(Factory Method) ...
- windows下compsoer的简单操作
*****************************************[安装]***************************************** 下载地址https://g ...
- c/c++ 函数、常量、指针和数组的关系梳理
压力才有动力,15年中旬就要准备实习,学习复习学习复习学习复习学习复习……无限循环中,好记性不如烂笔头……从数组开始,为主干. c 的array由一系列的类型相同的元素构成,数组声明包括数组元素个数和 ...
- Anliven - 基础知识梳理汇总 - 软件测试
基础知识梳理 - 软件测试 - 概念 基础知识梳理 - 软件测试 - 分类 基础知识梳理 - 软件测试 - 流程 基础知识梳理 - 软件测试 - 用例 基础知识梳理 - 软件测试 - 方法 基础知识梳 ...
- activity结束之后刷新之前的activity的内容
点击添加按钮之后-----弹出一个新的activity--------在新的activity将数据输入保存之后,关闭当前的activity回到之前的activity刷新内容 实现:使用onActivi ...
- Nancy之结合TinyFox调试备忘
最近把一个小项目的数据库换成MongoDB,同时用了MongoRepository 这个开源组件来对数据进行操作. 通过NuGet安装之后,它会自动在web.config文件生成一个连接字符串.但是却 ...
- VS2012 C#使用/配置Log4Net
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷 学无止境,精益求精 本节探讨如何在VS2012中使用Log4Net 1. ...
- Devexpress WPF Theme Editor 01
在Devexpress中,已经有内置了很多主题样式.一般我们开发就已经够用了.但是随着客户的需求提高..我们要自己手动写一些样式这些的, 那么Devexpress 已经提供一个专门这样的工具. 下载地 ...
