Web APIs---2. DOM(1)
1 DOM简介
1.1 定义
DOM就是文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容样式和结构。
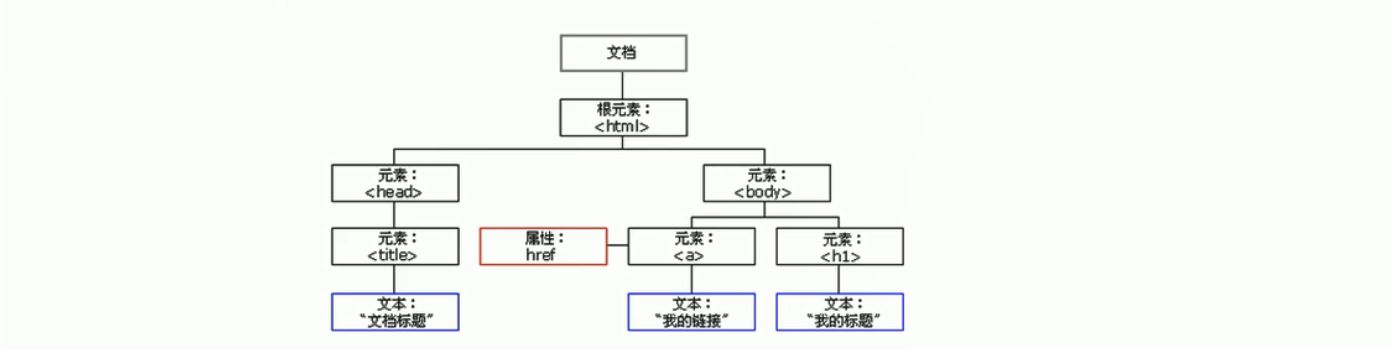
1.2 DOM树

- 文档(document):一个页面就是一个文档
- 元素(element): 页面中所有的标签都是元素
- 节点(node):网页中所有的内容都是节点(标签节点、属性节点、文本节点、注释节点等)
- DOM把以上内容看作是对象
2. 获取元素
2.1 获取元素的方法:
- 根据ID获取:
getElementById() - 根据标签名获取:
getElementsByTagName() - 通过HTML5新增的方法获取:
getElementsByClassName() // querySelector() // querySelectorAll() - 特殊元素获取:
document.body // document.documentElement
(ps:访问https://developer.mozilla.org/zh-CN/,输入对应的方法名进行查找,可以获得该方法的使用方法)
2.2 根据ID获取---->getElementById()
- 语法:
var element = document.getElementById("id");
说明:Document的方法 getElementById()返回一个匹配特定 ID的元素. 由于元素的 ID 在大部分情况下要求是独一无二的,这个方法自然而然地成为了一个高效查找特定元素的方法。
参数:id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.
返回值:返回一个匹配到 ID 的 DOM Element 对象。若在当前 Document 下没有找到,则返回 null。
举例:
<body>
<div id="time">2019-9-9</div>
<script>
//1. 因为文档是从上往下加载,所以先得有标签 所以script写道下面来了
//后面有解决方案可以将script提上去,这个后面再说
//2. get获取 element 元素 by 通过
//3. 参数id是大小写敏感的字符串
//4. 返回值的一个element(元素)对象
var timer = document.getElementById("time");
console.log(timer); //<div id="time">2019-9-9</div>
console.log(typeof timer); //object
//5. console.dir(对象) 打印返回的元素对象 更好地查看里面的属性和方法
console.dir(timer); //div#time里面含有很多方法
</script>
</body>
2.3 根据标签名获取某些元素---->getElementsByTagName()
- 语法:
var element = document.getElementsByTagName("tagName");
- 使用getElementsByTagName()方法可以返回带有指定标签的对象的集合。
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
<body>
<ul>
<li>知否知否,应是等你好久1</li>
<li>知否知否,应是等你好久2</li>
<li>知否知否,应是等你好久3</li>
<li>知否知否,应是等你好久4</li>
<li>知否知否,应是等你好久5</li>
</ul>
<ul id="nav">
<li>生僻字1</li>
<li>生僻字2</li>
<li>生僻字3</li>
<li>生僻字4</li>
<li>生僻字5</li>
</ul>
<script>
//得到所有的li
//1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis); //HTMLCollection(10) [li, li, li, li, li, li, li, li, li, li]
console.log(lis[0]); //<li>知否知否,应是等你好久1</li>
//2. 依次打印里面的元素对象可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//得到生僻字所有的li
//3. element.getElementsByTagName()可以得到这个元素里面的某些标签。搜索从element开始。请注意只有element的后代元素会被搜索,不包括元素自己。
//不一定非要写document.xxx。document开头是只从文档里开始向下查找子标签
var nav = document.getElementById('nav'); //获得Nav元素
var navLis = nav.getElementsByTagName('li');
console.log(navLis); //TMLCollection(5) [li, li, li, li, li]
</script>
</body>
2.3 通过HTML5新增的方法获取(不兼容ie678)---->getElementsByClassName()、querySelector('选择器')、querySelectorAll('选择器')
- 语法1:
var element = document.getElementsByClassName('类名');//根据类名返回元素对象集合
- 语法2:
var element = document.querySelector('选择器');//返回指定选择器的第一个元素对象
- 语法3:
var element = document.querySelectorALL('选择器');//返回指定选择器的所有元素对象集合
- 举例:
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
//1. getElementsByClassName('类名') 根据类名获取某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs); //HTMLCollection(2) [div.box, div.box]
//2. querySelector('选择器')返回指定选择器的第一个元素对象 切记:里面的选择器需要加符号.box #nav
var firstBox = document.querySelector('.box'); //.box默认是类名
console.log(firstBox); //<div class="box">盒子1</div>
var nav = document.querySelector('#nav') //#nav表示nav是id名
console.log(nav); //<div id="nav">...</div>
var li = document.querySelector('li');
console.log(li); //<li>首页</li>
//3. querySelectorAll('选择器');返回指定选择器的所有元素对象 集合 伪数组
var allBox = document.querySelectorAll('.box');
console.log(allBox);//NodeList(2) [div.box, div.box]
</script>
</body>
2.4 获取特殊元素body、html---->document.body、document.documentElement
<body>
<script>
//其实也可以通过取类名和id名来获得 但是很少这么做
//1. 获取body元素
var bodyEle = document.body;
console.log(bodyEle); //<body>...</body>
console.dir(bodyEle); //返回的是一个元素对象
//2. 获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle);
// <html lang = "en">
// <head>...</head>
// <body>...</body>
// </html>
</script>
</body>
3. 事件基础
js使我们有能力创建动态页面,而事件是可以被js侦测到的行为,网页中每个元素都可以产生某些可以触发Js的事件。
3.1 事件
- 事件三要素:事件源 事件类型 事件处理程序
(1)事件源:事件被触发的对象(按钮)
(2)事件类型:如何触发,eg:鼠标点击(onclick)、鼠标经过、键盘按下
(3)事件处理程序:通过一个函数赋值的方式完成
<body>
<button id="btn">唐伯虎</button>
<script>
//实现功能:点击一个按钮,弹出对话框
//(1)事件源(按钮)
var btn = document.getElementById('btn'); //获取事件源
//(2)事件类型
//(3)事件处理程序
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>
3.2 事件执行步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
<body>
<div>123</div>
<script>
//实现:点击div 控制台输出 我被选中了
//1. 获取事件源
var div = document.querySelector('div');
//2. 绑定事件 注册事件
//div.onclick
//3. 添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
3.3 常见鼠标事件

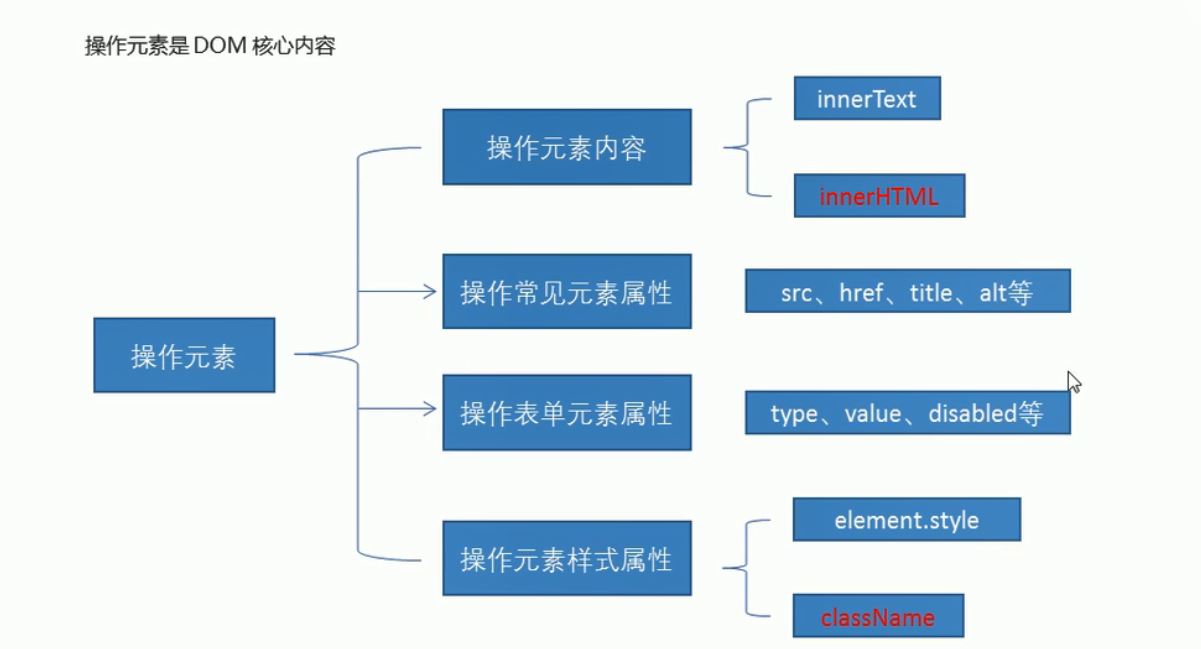
4. 操作元素
js的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意:以下都是属性:
4.1 改变元素内容---->innerText、innerHTML
innerText
- 语法:
element.innerText = "xxx";//innerText可以修改元素的内容
- 举例
<body>
<button>显示当前系统时间</button>
<div>点击按钮后,我会显示当前时间</div>
<p>我不用点击,自动获取时间</p>
<script>
//要求:点击按钮之后将把当前时间显示到div中
// 1. 获取元素 获取两个元素 按钮是事件源
var btn = document.querySelector('button');
var div = document.querySelector('div');
//2. 注册事件
btn.onclick = function() {
div.innerText = getDate();
}
//要求:p元素自动获取事件 不给p元素添加事件
var p = document.querySelector('p');
p.innerText = getDate();
//分装成的获取当前时间函数
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log(day);
return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day];
}
</script>
</body>
<style>
div,
p {
width: 300px;
height: 30px;
line-height: 30px;
color: #fff;
background-color: pink;
}
</style>
innerHTML和innerText的区别
区别1:innerText不识别html标签,而innerHTML识别html标签
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.innerText = '<strong>今天是:</strong> 2020.1.18';
//1. innerText不识别html标签,所以div中的内容只会变成:<strong>今天是:</strong> 2020.1.18
div.innerHTML = '<strong>今天是:</strong> 2020.1.18';
//2. innerHTML识别html标签,所以div中的内容会变成:今天是:2020.1.18,同时“今天是:”会加粗显示
</script>
</body>
区别2:虽然这两个属性都是可读写的,可以获取元素内容,但是innerText忽略标签,删除空格和换行,而innerHTML保留标签空格和换行
<body>
<p>
我是文字
<span>123</span>
</p>
<script>
var p = document.querySelector('p');
//这两个属性都是可读写的,可以获取元素内容
console.log(p.innerText);//忽略标签,删除空格和换行
//我是文字 123
console.log(p.innerHTML);//保留标签空格和换行
// 我是文字
// <span>123</span>
</script>
</body>
综上:innerHTML是最常用的写法
4.2 常用元素的属性操作
(1)innerText、innerHTML改变元素内容
(2)src、href
(3)id、alt、title
(ps:href 表示超文本引用(hypertext reference),在 link和a 等元素上使用。src 表示来源地址,在 img、script、iframe 等元素上。
src 的内容,是页面必不可少的一部分,是引入。href 的内容,是与该页面有关联,是引用。区别就是,引入和引用。)
- 语法
\\元素.属性 = "xxx";
- 举例
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button><br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
//案例要求:点击张学友按钮出现张学友的图片,点击刘德华出现刘德华的图片
//通过修改img元素的src属性和title属性来实现
//1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
//2. 绑定事件 3. 处理程序
zxy.onclick = function() {
//通过为 “元素.属性 ”赋值来修改该元素对应的属性
img.src = 'images/zxy.jpg';
img.title = '张学友'
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
案例
根据不同的时间显示不同的图片和问候语,如:上午打开页面显示上午好,显示上午图片;中午打开页面显示中午好,显示中午图片;下午打开页面显示下午好,显示下午图片
<body>
<img src="images/s.gif" alt="">
<div>上午好</div>
<script>
//获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
//得到当前的小时数
var date = new Date();
var h = date.getHours();
//判断小时数,改变图片和文字信息
if (h < 12) {
img.src = "images/s.gif";
div.innerHTML = "亲,上午好!";
} else if (h < 18) {
img.src = "images/x.gif";
div.innerHTML = "亲,下午好!";
} else {
img.src = "images/w.gif";
div.innerHTML = "亲,晚上好!";
}
</script>
</body>
4.3 表单元素的属性操作
利用DOM可以操作如下表单元素属性:type、value、checked、selected、disabled
- value:修改表单里的文字内容,不是通过innerHTML。eg:input.value = 'xxx';
- disabled:禁用表单,不能再次点击.eg:btn.disabled = true
- checked:如表单的type="checkbox",有一个属性checked,若写成checked='checked'则表示被选中,若不写该属性则默认未被选中。eg:input.checked = "true"表示该表单被选中,若为false则表示没有被选中。
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//2. 注册事件 处理程序
btn.onclick = function() {
//input.innerHTML('被点击了');
//表单里的文字内容是通过value来修改的,而不是通过innerHTML
input.value = '被点击了';
//想要表单禁用 不能再次点击
//btn.disabled = true;
//还可以
this.disabled = true; //this指向事件函数的调用者 btn
//这里是表单禁用,若是隐藏某个div盒子应该在样式里该,所以应该写成:div.style.display = 'none';
}
</script>
</body>
案例:仿京东显示密码案例

点击按钮将密码框切换为文本框,查看密码明文;一个按钮两个状态,点击一次切换为文本框,继续点击一次切换为密码框。
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" id="pwd">
<script>
//1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
//2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1;
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
</div>
</body>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: 0;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
4.4 样式属性操作---->element.style、element.className
通过js修改元素的大小、颜色、位置等信息。
- 语法
element.style.样式 = "样式";//行内样式操作
element.className = "类名";
element.style 行内样式操作
- js里面的样式采取驼峰命名法,比如fontSize、backgroundColor
- js修改style样式操作,产生的是行内样式,css权重较高,所以可以覆盖原先的样式
<body>
<div></div>
<script>
//要求:点击div之后,div的样式发生改变
//1. 获取元素
var div = document.querySelector('div');
//2. 注册事件 3. 处理程序
div.onclick = function() {
//div.style.backgroundColor
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
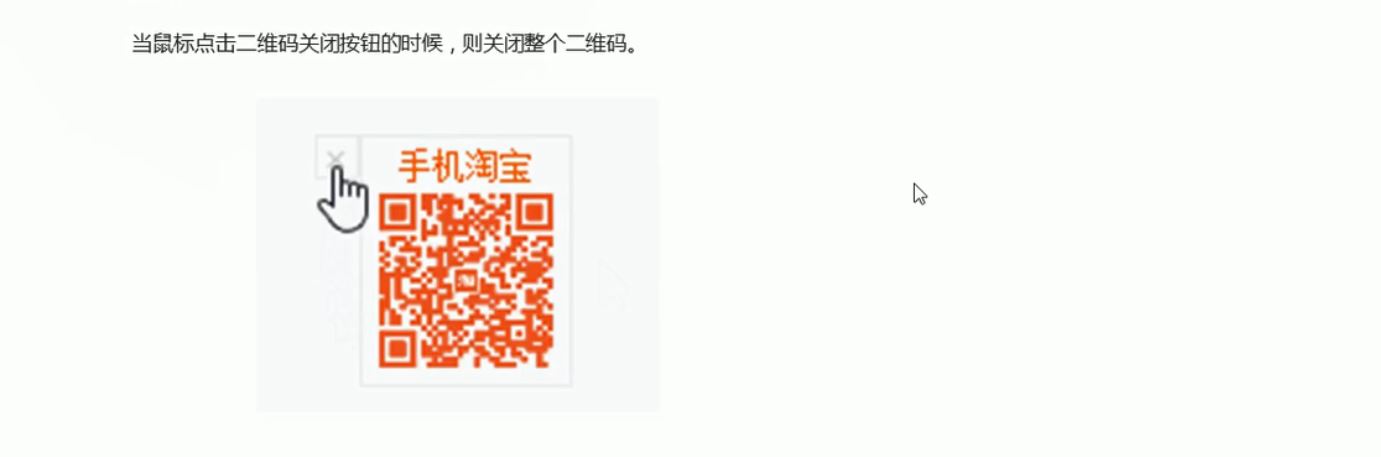
案例:关闭二维码
思路:利用样式的显示和隐藏完成,display:none;隐藏元素。display:block;显示元素。

<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×</i>
</div>
<script>
//1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
//2. 注册事件 3. 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
已经省略相样式
案例:循环精灵图背景

- 精灵图的排列有规律 竖着排列
- 利用for循环修改精灵图片的位置背景background-position
- 第一个图y坐标:0;第二个图y坐标:44px;第三个图y坐标: 88px;每个图的x坐标都是0
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
//1. 获取元素 获取所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
</body>
样式部分已经省略
案例:显示隐藏的文本框的内容

- 首先表单需要两个新事件,获得焦点和失去焦点
- 获得焦点之后,判断表单里的内容是否为默认文字,若是默认文字则清空表单内容
- 失去焦点后,判断表单内容是否为空,如果为空则将表单内容还原为默认内容
<body>
<input type="text" value="手机">
<script>
//1. 获取元素
var text = document.querySelector('input');
//2. 注册事件
text.onfocus = function() {
//console.log('得到了焦点');
if (this.value === '手机') {
this.value = ''; //清空
}
//获得焦点需要把文本框里面的文字变黑
this.style.color = '#333';
}
//3. 注册事件 失去焦点事件
text.onblur = function() {
//console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
//获得焦点需要把文本框里面的文字色号复原
this.style.color = '#999';
}
</script>
</body>
<style>
input {
color: #999;
}
</style>
element.className 类名样式操作
在将要修改的样式比较少的情况下可用用element.style来修改样式,但是若修改的样式比较多则使用element.className来修改样式
<body>
<div>文本</div>
<script>
var text = document.querySelector('div');
text.onclick = function() {
//1. 使用element.style 修改元素样式 用于样式较少 或者功能简单的情况下使用
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontsize = '25px';
// this.style.marginTop = '100px';
// 2. 使用element.className 修改元素样式 用于样式较多 或者功能复杂的情况下使用
this.className = 'change'; //将当前元素的类名变成change,这里采取的是赋值的方式,就算原先有类名也会被覆盖掉
//3. 若又想保留原先的类名,又想添加新类名的技巧如下:
//利用多类名选择器this.className = 'first change'; 其中first为原先的类名;change为新添加的类名
}
</script>
</body>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
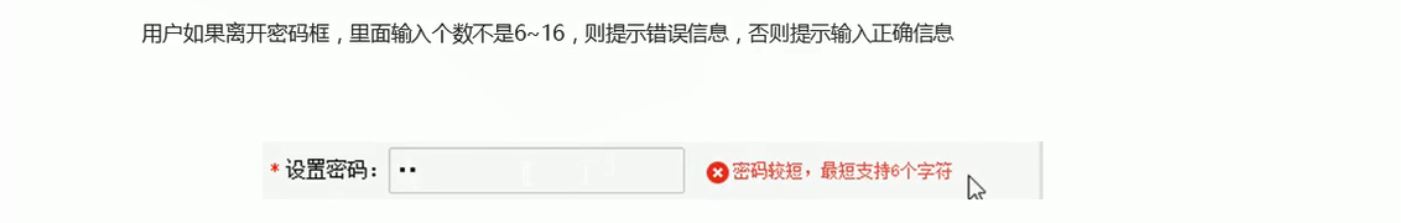
案例:密码框格式提示错误信息

- 首先判断的事件是表单失去焦点
- 如果输入正确则提示正确信息,小图标为绿色
- 如果输入不到6到16位,则提示错误信息,小图标为红色
- 如果里面变化样式较多,采取className修改样式
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
//1. 获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
//根据表单里面值的长度ip.value.length
if (this.value.length < 6 || this.value.lengh > 16) {
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对,要求0~16位';
} else {
message.className = 'message right';
message.innerHTML = '输入正确';
}
}
</script>
</body>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background: url(images/wrong.png) no-repeat left center;
}
.right {
color: green;
background: url(images/right.png) no-repeat left center;
}
</style>
操作元素总结

作业:(1)世纪佳缘案例(2)JD关闭广告(3)新浪下拉菜单(4)开关灯
Web APIs---2. DOM(1)的更多相关文章
- ECMAScript Web APIs node.js
https://hacks.mozilla.org/2015/04/es6-in-depth-an-introduction/ What falls under the scope of ECMASc ...
- js-Client-side web APIs
APIs https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/ 简介: 应用程序接口(API) ...
- 前端Web APIs 二
day04 - Web APIs 学习目标: 能够说出常用的3-5个键盘事件 能够知道如何获取当前键盘按下的是哪个键 能够知道浏览器的顶级对象window 能够使用window.onload事件 能够 ...
- 前端Web APIS
day01 - Web APIs 学习目标: 能够通过ID来获取元素能够通过标签名来获取元素能够通过class来获取元素能够通过选择器来获取元素能够获取body和html元素能够给元素注册事件能够修改 ...
- 【转载】跟随 Web 标准探究DOM -- Node 与 Element 的遍历
跟随 Web 标准探究DOM -- Node 与 Element 的遍历 这个是 Joyee 2014年更新的,可能是转战github缘故,一年多没有跟新了.这篇感觉还挺全面,就转载过来,如以前文章一 ...
- Claim-based-security for ASP.NET Web APIs using DotNetOpenAuth
Recently I worked with a customer assisting them in implementing their Web APIs using the new ASP.NE ...
- Web APIs 基于令牌TOKEN验证的实现
Web APIs 基于令牌TOKEN验证的实现 概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但 ...
- POPTEST培训:web自动化测试之DOM
POPTEST培训:web自动化测试之DOM poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq ...
- web离线应用--dom storage
web离线应用--dom storage dom storage是html5添加的新功能,其实也不是什么新的应用,只不过是cookie的放大版本,由于cookie的大小只有4kb,而且在每次请求一个新 ...
- ASP.NET Web APIs 基于令牌TOKEN验证的实现(保存到DB的Token)
http://www.cnblogs.com/niuww/p/5639637.html 保存到DB的Token 基于.Net Framework 4.0 Web API开发(4):ASP.NET We ...
随机推荐
- NIO学习笔记,从Linux IO演化模型到Netty—— 究竟如何理解同步、异步、阻塞、非阻塞
我的观点 首先,分开各自理解. 1. 同步:描述两个(或者多个)个体之间的协调关系. 比如,单线程中,methodA调用了methodB,methodB返回后,methodA才往下执行,那么称A同步调 ...
- C语言RH850 F1L serial bootloader和C#语言bootloader PC端串口通信程序
了解更多关于bootloader 的C语言实现,请加我QQ: 1273623966 (验证信息请填 bootloader),欢迎咨询或定制bootloader(在线升级程 ...
- 一招教你用数据可视化BI软件创建网店运营监控大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以网店运营监控大屏为例为大家演 ...
- CODEFORCES ROUND#624 DIV3
这次比赛从名字就可以看出非常水,然鹅因为第一次打codeforces不太熟悉操作只来的及做签到题(还错了一次) A,B,C都是签到题考点思维就不写了 D题 https://codeforces.ml/ ...
- Android实战项目——家庭记账本(七)
今天主要实现了登录注册功能的客户端和服务端,但由于短信接口调用出现问题,导致注册功能还不完整. 截止到今天,APP的功能已经基本完成,后续还会陆陆续续的完善各功能模块与服务端的交互,因为需要和云端关联 ...
- Spring cloud微服务安全实战 最新完整教程
课程资料获取链接:点击这里 采用流行的微服务架构开发,应用程序访问安全将会面临更多更复杂的挑战,尤其是开发者最关心的三大问题:认证授权.可用性.可视化.本课程从简单的API安全入手,过渡到复杂的微服务 ...
- Java-利用位数猜年龄
题目: 美国数学家维纳(N.Wiener)智力早熟,11岁就上了大学.他曾在1935~1936年应邀来中国清华大学讲学.一次,他参加某个重要会议,年轻的脸孔引人注目.于是有人询问他的年龄,他回答说:“ ...
- 正则表达式之match方法
一直以来,对正则表达式都是非常的恐惧的,以至于学习接口自动化时,到了正则,我就想放弃,于是乎,我将近有一个多月没有继续学习.某天睡醒,阳光正好,摊在床上冥想,我不能被眼前的坎挡住了我前进的路呀,说干就 ...
- vue(七)--监听属性(watch)
1.watch:用来监听每一个属性的变化 2.watch这个对象里面都是函数,函数的名称是data中的属性名称,watch中的函数不需要调用 3.当属性发生改变那么就会触发watch函数,每个函数都会 ...
- springboot打成jar包并携带第三方jar
1.修改打包方式为jar <packaging>jar</packaging> 2.添加第三方依赖到pom文件 我的第三方依赖包在resources目录下的lib目录下(地址可 ...
