html---三列布局
三列布局 1一
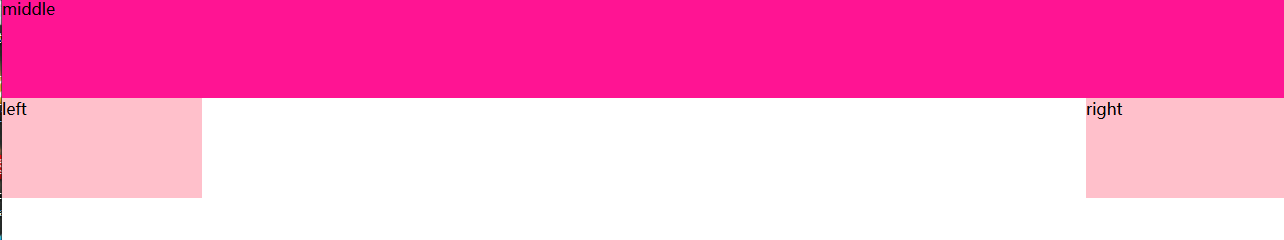
1.两边固定 当中自适应
2.当中列要完整显示
3.当中列要优先加载
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css"> *{
margin: ;
padding: ;
}
body{
/*2*left+right*/
min-width: 600px;
}
div{
height: 100px;
}
#left,#right{
width: 200px;
background: pink;
}
#left{
float: left;
}
#right{
float: right;
}
#middle{
background: deeppink;
}
</style>
</head>
<body>
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html>

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
三列布局2二
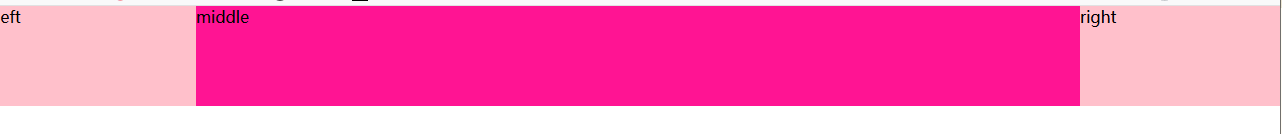
1.两边固定 当中自适应
2.当中列要完整显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css"> *{
margin: ;
padding: ;
}
body{
/*2*left+right*/
min-width: 600px;
}
div{
height: 100px;
}
#left,#right{
width: 200px;
background: pink;
}
#middle{
background: deeppink;
padding: 200px;
}
#left{
position: absolute;
left: ;
top: ;
}
#right{
position: absolute;
right: ;
top: ;
}
</style>
</head>
<body style="position: relative;">
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
</body>
</html>

html---三列布局的更多相关文章
- CSS三列布局
× 目录 两侧定宽中间自适应 两列定宽一侧自适应 中间定宽两侧自适应一侧定宽两列自适应三列自适应总结 前面的话 前面已经介绍过单列定宽单列自适应和两列自适应的两列布局.本文介绍三列布局,分为两侧定宽中 ...
- DIV+CSS 网页布局之:三列布局
1.宽度自适应三列布局 三列布局的原理和两列布局的原理是一样的,只不过多了一列,只需给宽度自适应两列布局中间再加一列,然后重新计算三列的宽度,就实现了宽度自适应的三列布局. 同样的道理,更多列的布局, ...
- web标准(复习)--3 二列和三列布局
今天学习二列和三列布局,将涉及到以下内容和知识点 二列自适应宽度 二列固定宽度 二列固定宽度居中 xhtml的块级元素(div)和内联元素(span) float属性 三列自适应宽度 三列固定宽度 三 ...
- 简单的CSS网页布局--三列布局
三列布局其实不难,不过要用到position:absolute这个属性,因为这个属性是基于浏览器而言,左右部分各放在左右侧,空出中间一列来实现三列布局. (一)三列布局自适应 <!DOCTYPE ...
- css实现三列布局,左右固定值,中间自适应。
这里主要用到的是position:absolute;及margin属性;代码很简单,一看就明白. <!DOCTYPE html> <html lang="zh_CN&quo ...
- 三列布局,读《css那些事儿》
1.两列定宽,中间自适应 要点:浮动.负边距效果.mainbox增加内容div并设置margin.:after清除浮动 原理:mainbox的浮动并将其宽度设置为100%,次要内容及侧边栏设置固定宽度 ...
- Layout 不可思议(二)—— 两侧定宽的三列布局
三列布局作为网页设计中最常见的布局,其实现方法早已被诸位前端大神摸透 网上相关的文章很多,原本已无必要再做赘述 不过既然开了 Layout 系列,三列布局就是必修课 本文整理了一些常用的实现方法,然后 ...
- css常见的各种布局下----三列布局
css 三列布局,左右固定宽度右边自适应 1不使用定位,只使用浮动可以实现左右固定,中间宽度自适应布局 1.1.1 自适应部分一定要放第一个位子,使用浮动,并且设置宽度为100%,不设置浮动元素内容不 ...
- css三列布局之双飞翼pk圣杯
三列布局:两边定宽,中间自适应! 看到这个问题,我第一眼想的就是两边定宽float左右,中间加一个margin宽度自适应或者直接设一个overflow:hidden触发bfc机制,这样也可以,看上去也 ...
- html 三列布局(两列自适应,一列固定宽度)
不做过多解释:主要是记录一个完整的布局样式,实现页面大致三列其中左右两列是自适应宽度,中间固定宽度效果. 不多少代码奉上: CSS样式代码: /******************** *公共标签样式 ...
随机推荐
- NX二次开发-char*转换成CString,多字节转换成Unicode使用方法
//定义一个结构体记录 struct group { CString text; //定义一个CString std::vector<tag_t> boudaries; std::vect ...
- mysql最新版与mysql5.6的兼容问题
最近公司在给别的企业打了一个项目,在公司本地使用的是mysql 5.6,但是搭建的项目的mysql版本是最新版5.7以后吧,所以有些sql在执行上出了一点问题 目前发现的是: 1: 在5.6版本下先o ...
- 虚拟IP---Linux下一个网卡配置多个IP
转:http://blog.csdn.net/turkeyzhou/article/details/16971225 Linux下配置网卡ip别名何谓ip别名?用windows的话说,就是为一个网卡配 ...
- HDU-6070 Dirt Ratio(二分+线段树+分数规划)
目录 目录 思路: (有任何问题欢迎留言或私聊 && 欢迎交流讨论哦 目录 题意:传送门 原题目描述在最下面. 求\(sum/len\)最小值.\(sum\)是一段区间内不同数字的 ...
- jQuery 引入多个库文件冲突
index.html <head><meta http-equiv="Content-Type" content="text/html; charset ...
- python接口自动化(单元测试方法)
一.环境搭建 python +unittest+ requests实现http请求的接口自动化 Python的优势:语法简洁优美, 功能强大, 标准库跟第三方库灰常强大,建议大家事先了解一下Pytho ...
- mysql实现访问审计
mysql的连接首先都是通过init_connect初始化,然后连接到实例. 我们利用这一点,通过在init_connect的时候记录下用户的thread_id,用户名和用户地址实现db的访问审计功能 ...
- Spark Streaming的简单介绍
本文讲解Spark流数据处理之Spark Streaming.本文的写作时值Spark 1.6.2发布之际,Spark 2.0预览版也已发布,Spark发展如此迅速,请随时关注Spark Stream ...
- pandas中series求交集
在进行数据探索的时候会遇到求交集的情况,比如说:优惠卷预测的时候,有多张表,表1有用户id,表2也有用户id,但是不能确定表1的用户有多少出现在表2当中. un_id1,un_id2 为两个 Seri ...
- 2019-7-3-Roslyn-在项目文件使用条件判断
title author date CreateTime categories Roslyn 在项目文件使用条件判断 lindexi 2019-7-3 17:7:32 +0800 2018-8-3 2 ...
