js加密(六)QB.com
1. url: https://notice.qb.com/detail?noticeId=256
2. target:

3. 分析:
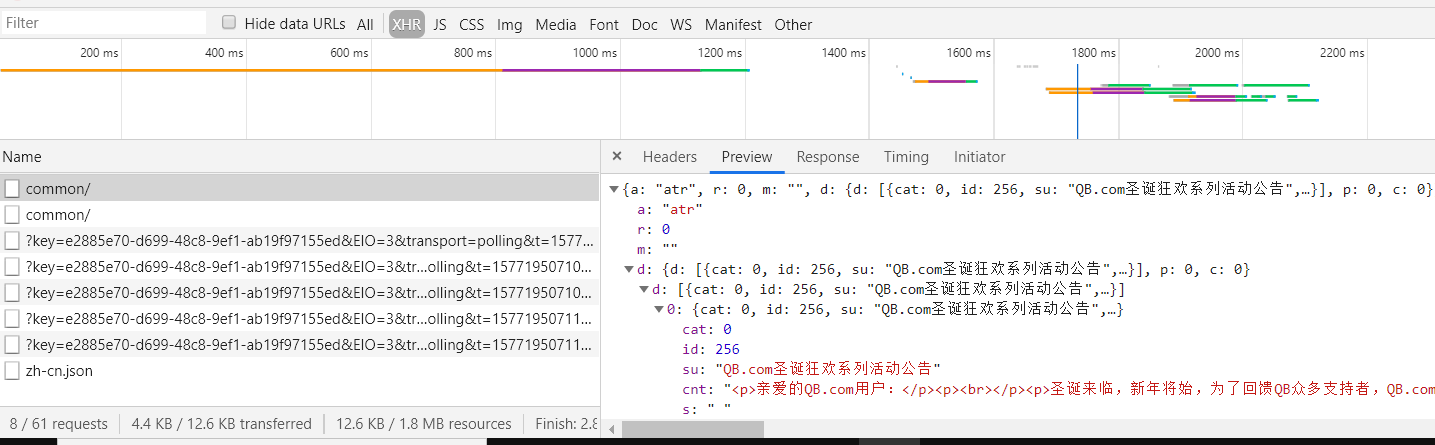
3.1 打开网址,刷新页面,看看都发送了哪些请求。

看到了发送了一些Ajax请求,其中第一个就是我们需要的。下面就对这个请求进行剖析。
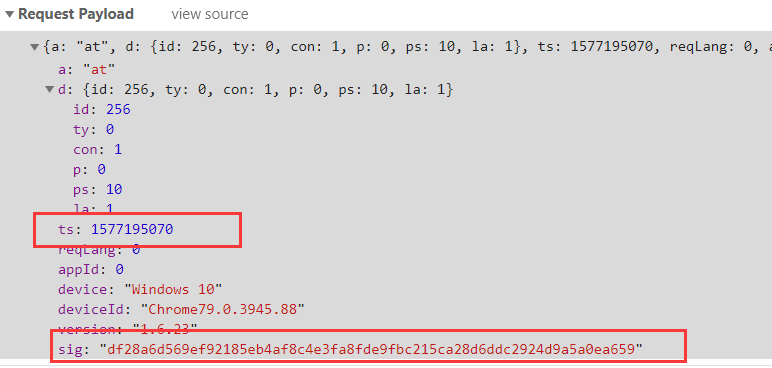
3.2 首先,它是一个post请求:

多刷新几次就会发现,有两个参数是动态的,一个ts,很明显是十位的时间戳,不用管它。另一个sig,就是我们需要破解的。

3.3 遇到这种加密参数,首先想到的就是进行直接搜索,看看哪些js中涉及到,一般直接return到加密参数相关的,就是我们要找的js代码。
搜索:

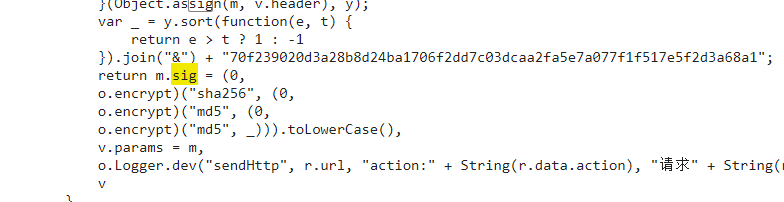
3.4 接着,我们找到了这个:

看起来有点像,那就试试看吧,把几个相关的变量打上断点。
执行到这里,发现m.sig的值已经出来了,记录一下。调试完毕,最后看看post请求的sig值和记录的值是否一致,发现是一致的。
省略调试过程。
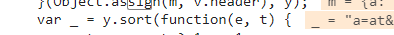
3.5 接下来就剩下解密这段js了。看过程结合js代码,是对“_”的值进行了md5加密,再进行md5加密,再来一个sha256加密,而“_”的值就在上面:

"a=at&appId=0&con=1&device=Windows+10&deviceId=Chrome79.0.3945.88&id=256&la=1&p=0&ps=10&reqLang=0&ts=1577196094&ty=0&version=1.6.2370f239020d3a28b8d24ba1706f2dd7c03dcaa2fa5e7a077f1f517e5f2d3a68a1"
多调试几遍,就会发现这个变量只有一个ts参数是变的,别的都不变。而ts就是一个时间戳而已,用的时候拼接一下。接下来去编写python程序。
4. 代码:
import json
import time
import hashlib
import requests
import re
from afterWork.config import userAgent, proxies def myMd5(value):
return hashlib.md5(value.encode('utf-8')).hexdigest() def mySha256(value):
return hashlib.sha256(value.encode('utf-8')).hexdigest() def getSig():
# 15771 80402
ts = time.time()
# print('1577180402')
# print(str(ts)[:10])
sig = 'a=at&appId=0&con=1&device=Windows+10&deviceId=Chrome79.0.3945.88&id=256&la=1&p=0&ps=10&reqLang=0&ts={}&ty=0&version=1.6.2370f239020d3a28b8d24ba1706f2dd7c03dcaa2fa5e7a077f1f517e5f2d3a68a1'.format(ts)
return ts, mySha256(myMd5(myMd5(sig))) def getData():
ts, sig = getSig()
d1 = {'id': 256,
'ty': 0,
'con': 1,
'p': 0,
'ps': 10,
'la': 1}
data = {
"a": "at",
"d": d1,
"ts": ts,
"reqLang": 0,
"appId": 0,
"device": "Windows 10",
"deviceId": "Chrome79.0.3945.88",
"version": "1.6.23",
"sig": sig
}
# return data
return json.dumps(data) def getInfo(url):
# print(type(getData()))
res = requests.post(url=url,
data=getData(),
# headers={'User-Agent': userAgent.random()},
proxies=proxies,
timeout=10)
print(json.loads(res.text)['d']['d'][0]['su'])
print(re.sub(r'<.*?>', '', json.loads(res.text)['d']['d'][0]['cnt'])) if __name__ == '__main__':
url = 'https://api.qb.com/v1/common/'
getInfo(url)
结果:

学习研究,勿作他用。
js加密(六)QB.com的更多相关文章
- 昆仑游戏[JS加密修改]
昆仑游戏:http://www.kunlun.com/index.html JS加密修改 BigTools=window.BigTools;//重点 RSAKeyPair=window.RSAKeyP ...
- web主题公园版权信息破解:script.js加密文件
很多人会使用web主题公园网站的免费worldpress主题,但它的主题又都被加了版权信息,故意让人找不到版权信息的修改位置. 你如果去footer.php里面删除版权信息(技术支持:web主题公园) ...
- js加密的密文让PHP解密(AES算法)
JS加密代码如下 <script src="http://crypto-js.googlecode.com/svn/tags/3.0.2/build/rollups/aes ...
- RSA加密前端JS加密,后端asp.net解密,报异常
RSA加密前端JS加密,后端asp.net解密,报异常 参考引用:http://www.ohdave.com/rsa/的JS加密库 前端JS加密代码: function GetChangeStr() ...
- RSA前台js加密,后台C#解密
一.需求: 为了安全,项目中前台登陆用的密码需要加密传到后台,后台c#解密登陆密码. 二.解决方案 采用非对称加密算法RSA来达到目的,前台登陆页面一加载便发送一次ajax请求获取后台产生的公钥,用于 ...
- 【不怕坑】之 Node.js加密 C#解密
本人也不太了解AES加密解密,为了解决Node.js加密,但是无法C#解密的问题,在网上搜了大量的相关文章. 但是多数是Node.js vs Java 或 Java vs C#的双向加密解密代码,但是 ...
- JS分段上传文件(File)并使用MD5.js加密文件段用来后台校验
HTML <form method="POST" name="form1" action="/mupload/upload/" enc ...
- NodeJS 实现 客户端 js 加密
NodeJS 实现 客户端 js 加密 思路: 服务端渲染业务代码js => 前后端约定加密算法 => 业务代码进行签名 => 客户端解密业务代码 => eval 执行 Nod ...
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
一:前言 在软件开发中,经常要对数据进行传输,数据在传输的过程中可能被拦截,被监听,所以在传输数据的时候使用数据的原始内容进行传输的话,安全隐患是非常大的.因此就要对需要传输的数据进行在客户端进行加密 ...
- 通过C#调用,实现js加密代码的反混淆,并运行js函数
前一篇我测试了vba调用htmlfile做反混淆,并执行js加密函数的代码.本文换成C#实现. 联系QQ:564955427 C#操作JS函数,可以通过ScriptControl组件,但这个组件只能在 ...
随机推荐
- [ C++ ] 常用位运算技巧
1.除以二 a >> 1 2.二的n次方 1 << n 3.十进制转2进制 x&(1<<i) 持续更新
- Java基础面试题总结二
1,什么是字符串常量池? 字符串的分配,和其他的对象分配一样,耗费高昂的时间与空间代价.JVM为了提高性能和减少内存开销,在实例化字符串常量的时候进行了一些优化.为 了减少在JVM中创建的字符串的数量 ...
- 腾讯云OCR图片文字识别
一. OCR OCR (Optical Character Recognition,光学字符识别)是指电子设备(例如扫描仪或数码相机)检查纸上打印的字符,通过检测暗.亮的模式确定其形状,然后用字符识别 ...
- ASP.NET MVC4中对JS和CSS的引用
https://www.cnblogs.com/madyina/p/3702314.html ASP.NET MVC4中对JS和CSS的引用又做了一次变化,在MVC3中我们这样引用资源文件: < ...
- day30 NFS服务器概述
02. NFS存储服务概念介绍 NFS是Network File System的缩写,中文意思是网络文件共享系统, 它的主要功能是通过网络(一般是局域网)让不同的主机系统之间可以共享文件或目录 存储服 ...
- Web渗透测试思路整理
信息收集: 域名/IP 子域名列表 whois: 注册地址,注册人,联系方式等 whois反查: 同ip有哪些站点(旁注),同一个注册人注册了哪些域名 社工注册人信息 指纹识别: 操作系统及版本 数据 ...
- Highcharts中文帮助文档
Highcharts中文帮助文档Highcharts 简介: Highcharts 是一个制作图表的 Javascript 类库,可以制作的图表有:直线图,曲线图.区域图.区域曲线图.柱状图.饼装图. ...
- LED Decorative Light Supplier - LED Environmental Decorative Lighting Application
Creating ambient lighting in the home can bridge the gap between the internal world and the outside ...
- 文件上传plupload组件使用
这段时间一直在使用文件上传,简要的介绍一下文件上传的组件使用,先上一段代码. var uploader = new plupload.Uploader( { //用来指定上传方式,指定多个上传方式请使 ...
- GOM引擎脚本 时间段内调整人物属性
功能: 调整人物属性 格式: ChangeHumAbility 属性(1-20) 操作符(+ = -) 效果(1-65535) 时间秒说明: 属性1-12分别对应人物 防御下限 防御上限 魔御下限 魔 ...
