JavaScript 开胃菜
注释
单行注释:// 快捷键: CTRL + /
多行注释: /* 内容 */ 快捷键: ctrl + shift + /
变量
- 申明变量
var name;
- 赋值
name = 'peach';
- 初始化变量
var age=18;
- 更新变量
var age_age = 18;
age_age=20; // 更新
- 申明多个变量
var a=1, b=2, c=3;
- 变量命名规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
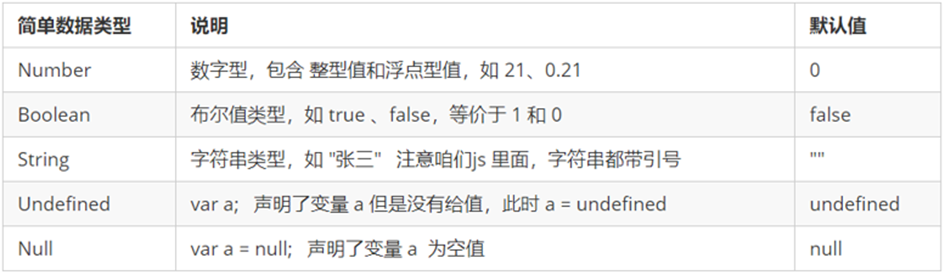
数据类型

数据型 Number
- 数据型 Number
var age = 21; // 整数型
var Age = 21.223; // 小数型
- 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制
- 数字型范围, 最大和最小值
Number.MAX_VALUE; // 最大值这个值为: 1.7976931348623157e+308
Number.MIN_VALUE; // 最小值这个值为:5e-32
- 数字型三个特殊值
infinity // 代表无穷大,大于任何数值
-infinity // 代表无穷小,小于任何数值
NaN //Not a number,代表一个非数值
字符串类型 String
- 字符串长度
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
- 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
- 字符串加强
var age = 18;
console.log('我' + age + '岁啦'); // 我18岁啦
布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined和 Null
一个声明后没有被赋值的变量会有一个默认值undefined
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
获取变量数据类型
- 检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num=1;
console.log(typeof num); // number

数据类型转换
转换为字符串
- toString()
var num = 1;
console.log(typeof num.toString()); // 1 string
- String()
var num1 = 1;
console.log(typeof String(num1)); // 1 string
- 加号拼接字符串
var num2 = 1;
console.log('我' + num2); // 我1
toString() 和 String() 使用方式不一样
三种转换方式,更多第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换
转为数据类型
- parseInt
console.log(parseInt('10')); // 10
- parseFloat
console.log(parseFloat('10.123')); // 10.123
- Number
console.log(Number('10.2')); // 10.2
- js隐式转换为数据类型
console.log('10' - 1); // 9
转换为布尔型
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余的都会转换为true
console.log(Boolean(0)); // false
console.log(Boolean(12)); // true
JavaScript 开胃菜的更多相关文章
- 【Orleans开胃菜系列2】连接Connect源码简易分析
[Orleans开胃菜系列2]连接Connect源码简易分析 /** * prism.js Github theme based on GitHub's theme. * @author Sam Cl ...
- 【Orleans开胃菜系列1】不要被表象迷惑
[Orleans开胃菜系列1]不要被表象迷惑 /** * prism.js Github theme based on GitHub's theme. * @author Sam Clarke */ ...
- C#面向对象(一):明确几个简单的概念作为开胃菜
绝对干货,总结了下C#面向对象的干货内容以及我几年来的使用心得,分享出来 先明确几个简单概念作为开胃菜: 1.命名空间 namespace BackStageManagement.Services 关 ...
- Python 手册——开胃菜
如果你写过大规模的Shell脚本,应该会有过这样的体会:你还非常想再加一些别的功能进去,但它已经太大. 太慢.太复杂了:或者这个功能需要调用一个系统函数,或者它只适合通过C来调用……通常这些问题还不足 ...
- Android之View绘制流程开胃菜---setContentView(...)详细分析
版权声明:本文出自汪磊的博客,转载请务必注明出处. 1 为什么要分析setContentView方法 作为安卓开发者相信大部分都有意或者无意看过如下图示:PhoneWindow,DecorView这些 ...
- HDU 1230饭前开胃菜
题意不讲了.. 没思路,上去就是干.... 两个所谓要加的数直接存到数组,开一个标记的数组,然后直接加,乱搞一波,就好了. 细心一点. #include<iostream> #includ ...
- SpringSecurity实战记录(一)开胃菜:基于内存的表单登录小Demo搭建
Ps:本次搭建基于Maven管理工具的版本,Gradle版本可以通过gradle init --type pom命令在pom.xml路径下转化为Gradle版本(如下图) (1)构建工具IDEA In ...
- 接口自动化测试的"开胃小菜"---简单黑客攻击手段
Web应用系统的小安全漏洞及相应的攻击方式 接口自动化测试的"开胃小菜" 1 写作目的 本文讲述一个简单的利用WebAPI来进行一次基本没有破坏力的“黑客”行为. 主要目的如下 ...
- ArcGIS API for JavaScript 4.2学习笔记[18] 搜索小部件
这个例子很简单,作为开学后(暴露出学生党的本质)的开胃菜是再合适不过了. 不过,博主提前警告一下:接下来的例子会相当的长.烦.难.我还会用"引用"-"函数参数骨架&quo ...
随机推荐
- ArcGIS JavaScript API with jQuery: Error: multipleDefine
I would like to use ArcGIS JavaScript API 4.3 with jQuery, but I am getting following errors. I sea ...
- PHP0002:PHP基础1
PHP基础 一个表单同时提交get 和 post php保存数据到文件
- RS323串口连接仪器,接收仪器信息
SerialPort sp1 = new SerialPort(); getBloodPressur(); public void getBloodPressur() { try { string[] ...
- gulp常用插件之gulp-rev-outdated使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-rev-outdated这是一款旧的静态资产修订文件过滤器. 我们可以使用gulp rev来缓存一些资产.源文件的每次修改都会导致新的修 ...
- py 二级习题(重新输出文本-----每行一句话)
#需要的一小段文本 txt = "人生得意须尽欢,莫使金樽空对月.天生我才必有用,千金散尽还复来." #对文本进行分割,转换成列表形式 def txt_split(txt): li ...
- 选课系统项目_python
一.功能简要 基本实现以下功能,但是有部分地方由于时间关系并未写,而且并未做细微的完善,大致功能完成.角色:学校.学员.课程.讲师要求:1. 创建北京.上海 2 所学校2. 创建linux , pyt ...
- 题解【洛谷P5767】[NOI1997]最优乘车
题面 一道很经典的最短路模型转换问题. 考虑如何建图. 我们可以发现,对于每一条公交线路,可以将这条线路上 可以到达的两个点 连一条权值为 \(1\) 的边. 获取一条公交线路上的每一个点可以使用读取 ...
- SAP 登录Fiori的user和登录WEB UI的business role之间的关系。
SAP 登录FIORI的user 会被assign 一些控制前端app显示的business role(是一些PFCG role的集合),该business role和登录web ui选择的S4C_S ...
- STL版本
STL - Standard Template Library , 是C++标准里面规定的模板库接口规范,但它只是接口规范,没有规定具体怎么实现. STL是C++标准的一部分,所以每个C++编译器都会 ...
- jQuery中校验时间格式的正则表达式小结
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
