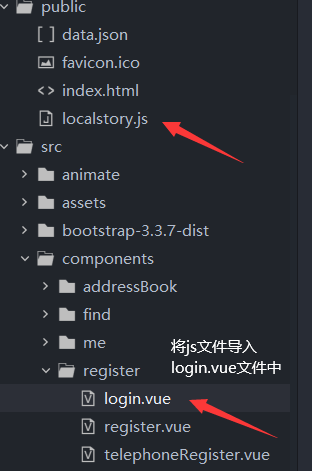
vue中如何在本地导入js文件
import {setStore,setUser,getStore,removeStore} from "../../../public/localstory"
在导入js文件时,推荐大家可以先看下ES6的有关内容
http://es6.ruanyifeng.com/#docs/module

import {setStore,setUser,getStore,removeStore} from "../../../public/localstory"
//其中 setStore,setUser,getStore,removeStore为js里面的方法
js文件,里面是创建的一些方法:
function setStore(keyword,content){
if(!keyword) return;
localStorage.setItem(keyword,JSON.stringify(content));
}
//建立一个user对象
function setUser(id,userName,accountNumber,password,weiCharNumber,url,inRecord,outRecord){
let user={
"id": id,
"userName": userName,
"accountNumber": accountNumber,
"password": password,
"weiCharNumber": weiCharNumber,
"url": url,
"inRecord": inRecord,
// [{
// "friendID": 0,
// "record": []
// }],
"outRecord": outRecord
// [{
// "friendID": 0,
// "record": []
// }]
}
return user;
}
// 取出值的方法
function getStore( keyword){
if(!keyword) return;
else return localStorage.setItem(keyword)
}
//删除键的方法
function removeStore(keyword){
if(!keyword) return;
localStorage.removeItem(keyword);
}
export {
setStore,
setUser,
getStore,
removeStore
}
注意:必须将方法名写入export 中,否则import后找不见方法
这个知识ES6里的一种,还有其他方法可以实现,可以查看ES6官网
vue中如何在本地导入js文件的更多相关文章
- Boostrap本地导入js文件
我一般都是用CDN直接导入的,但是有时候需要自己添加一些功能进入,会用到本地导入.关于导入路径问题,做个笔记. 使用HBuilder,首先右键导入相应的js/cs文件 然后是常规——>文件系统 ...
- Django使用本地css/js文件
Django使用本地css/js文件 在manager.py同层级下创建static文件夹, 里面放上css , js, images等文件或者文件夹 我的文件夹层级 然后只需在settings.py ...
- 向MyEclipse的项目中导入js文件时,出现小红叉
这个问题困扰我很久.刚开始时,也没有解决,因此也在网上寻找解决方法,还是没能解决.最近做项目时再一次出现了这样的问题,于是决定还是再找找办法.在此,分享一下自己的解决方法,给正处于痛苦中的童鞋们带来解 ...
- flask-bootstrap 模版中所需的CSS/JS文件实现本地引入
Flask-Bootstrap默认是加载CDN的css与js文件,每次刷新页面都要访问到外网的cdn来获取css与js文件; 模版扩展来自于bootstrap/base.html,就以bootstra ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- vue中excal表格的导入和导出
注意:vue中要实现表格的导入与导出,首先要install两个依赖, npm install -S file-saver xlsx 和 npm install -D script-loader.其 ...
- Vue中结合Flask与Node.JS的异步加载功能实现文章的分页效果
你好!欢迎阅读我的博文,你可以跳转到我的个人博客网站,会有更好的排版效果和功能. 此外,本篇博文为本人Pushy原创,如需转载请注明出处:http://blog.pushy.site/posts/15 ...
- 引入其他服务的JS、和 本地的JS文件,script的属性
==============使用其他服务器引入JS文件,1,减轻服务器压力2,速度快3,可以缓存 cdnjs库,更新比较快https://cdnjs.com/ cdn库 引入JS文件如:jqueryb ...
- vue中html、css、js 分离
在正常的创建和引用vue文件都是html.css.js三者在一起的,这样写起来虽然方便了,但是页面比较大或者代码比较多的情况下,即使使用组件有时代码也比较多,简单来说查找不变不利于编程,大的来说影像优 ...
随机推荐
- cocos2dx Quaternion 四元数(1/2)
这篇文章只是我学完四元数之后的一些理解,其实是对别人理解的理解,有些地方我理解但是没有写下来,如果真的想深入的学习四元数,建议从学习复数开始. 这个知识点需要几何想象的天赋和学习的耐心,缺一不可,慢慢 ...
- $Loj10157$ 皇宫看守 树形$DP$
loj Description 有一些宫殿,它们呈树形结构,相邻的宫殿之间可以互相望见.在一些宫殿设立士兵,使得所有的宫殿都有士兵或是被士兵望见.求最小士兵数. Sol 状态: f[x][0] 表示结 ...
- Theia架构
上一篇:Theia——云端和桌面版的IDE 架构概述 本节描述了Theia的整体架构. Theia被设计为一个可以在本地运行的桌面应用程序,也可以在浏览器和远程服务器之间工作.为了支持这两种工作方式, ...
- 洛谷训练新手村之“BOSS战-入门综合练习2”题解
P1426 小鱼会有危险吗 题目链接:https://www.luogu.com.cn/problem/P1426 题目大意: 有一次,小鱼要从A处沿直线往右边游,小鱼第一秒可以游7米,从第二秒开始每 ...
- Java网络编程——UDP聊天程序
UDP简介 UDP协议的全称是用户数据报,在网络中它与TCP协议一样用于处理数据报.在OSI模型中,UDP位于第四层--传输层,处于IP协议额上一层.UDP有不提供数据报分组.组装以及不能对数据报排序 ...
- Java 基础(四)| IO 流之使用文件流的正确姿势
为跳槽面试做准备,今天开始进入 Java 基础的复习.希望基础不好的同学看完这篇文章,能掌握泛型,而基础好的同学权当复习,希望看完这篇文章能够起一点你的青涩记忆. 一.什么是 IO 流? 想象一个场景 ...
- bzoj_1036 树链剖分套线段树
bzoj_1036 ★★★★ 输入文件:bzoj_1036.in 输出文件:bzoj_1036.out 简单对比时间限制:1 s 内存限制:162 MB [题目描述] 一棵树上有n个节 ...
- 【UEFI】---BIOS中对Guid的使用以及Lib函数的使用总结
---恢复内容开始--- BIOS发展至今传统的汇编实现早已被抛弃,UEFI作为目前一套主流的标准定义接口,被广泛使用.之前被一些有关GUID和一些Lib函数的使用以及跨Pkg调用给折腾的不行,每次改 ...
- 函数组合的 N 种模式
随着以函数即服务(Function as a Service)为代表的无服务器计算(Serverless)的广泛使用,很多用户遇到了涉及多个函数的场景,需要组合多个函数来共同完成一个业务目标,这正是微 ...
- vue学习笔记3: 动态绑定
一.知识点 动态绑定: vue-class: 三目写法 对象写法 数组写法 vue-style: 三目写法 对象写法 数组写法 二.代码示例 1. vue-class vue-class三目写法 &l ...
