webpack 配置之入门一
webpack 是一个现代 Javascript 应用程序的模块打包器(module bundler ),它里面的功能比较多,核心模块可分为模块打包、代码分割与按需加载。这里只简单讲解下 webpack 的入门配置。
一:本地安装 webpack
1、全局安装
在全局安装之前首先需要下载 node (去node官网下载即可) 使用 node -v 和 npm -v 来查看下载的版本。这里不作详细介绍。
管理员模式打开cmd 或 git 命令行工具:npm install webpack -g 或使用指定版本 npm install webpack@3.3.0 -g 建议使用后者,因为 webpack 更新太快,最新版本修改会出现报错现象。在实际开发中还是使用固定版本,后期会介绍版本更新。

2、项目配置
接下来,就要在项目中使用 webpack 了, 首先通过 npm init 来新建 package.json 文件 ,这时候会让你输入name、version等基本信息,可默认回车即可。
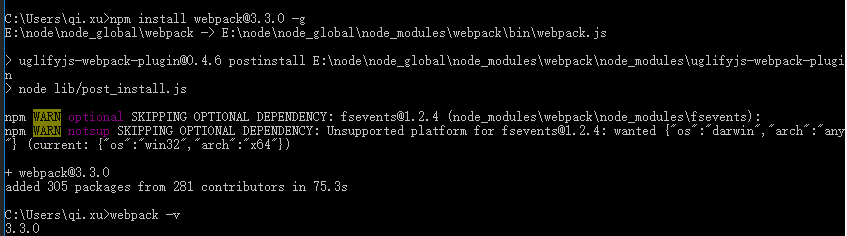
接下来在 package.json 中安装 webpack,通过命令:npm install webpack@3.3.0 --sava-dev (和全局安装的版本保持一致,不然会出现版本冲突,可能会在项目中报错)如下图:

这时候可在 package.json 文件中查看安装的 webpack 版本,也可使用命令行 webpack -v 来查看。这样就配置成功一个简单的 webpack 了,使用 webpack -h 可以查看 webpack 的主要命令了。
其实在每个项目中都必须配置有一个 webpack.config.js ,它的作用如同常规的 gulpfile.js/Gruntfile.js ,其实它就是一个配置项,来告诉 webpack 它需要做什么。在项目根目录下新建 webpack.config.js 文件,接下来就是配置 webpack.config.js 了。
二:配置 webpack.config.js
1.配置最简单的打包 Js 文件
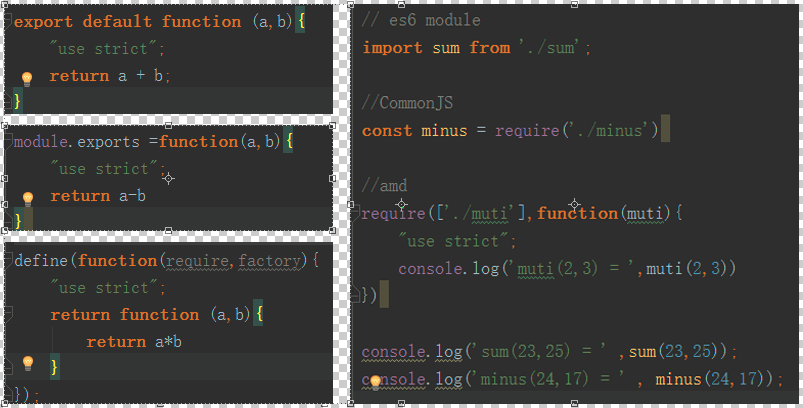
在项目创建一些 js 文件,在 js 文件中写上简单的 js,如下图所示,这时我们有二种方法来编译打包 app.js 文件,
第一种直接在命令行中使用 webpack app.js bundle.js 这时会生产 bundle.js ,
第二种是配置简单的 webpack.config.js 文件,在根目录下新建 webpack.config.js 使用ComonJs 模型 module.exports = { entry: { app: './app.js'}, output: { filename: '[name].[hash:5].js' }} 这是使用简单的哈希算法来生产 js 文件,
在编写好 config.js 之后,在 命令行中使用 webpack 直接编译打包就行。在这里如果新建的配置文件命名不是 webpack.config.js,如新建的配置文件为 webpack.conf.js 在编译时使用命令 webpack --config webpack.conf.js 来编译打包。

2.ES6 语法的解析
在项目我们编写 js 代码时常用到 ES6 语法,但是在一些低版本浏览器上对 ES6 的支持性不是很好,这是我们就引用 babel 来编译 ES6 语法,使用 babel 是可根据自己的情况来安装不同的版本,如新版本:npm install babel-loader@8.0.0-beta.0 @babel/core
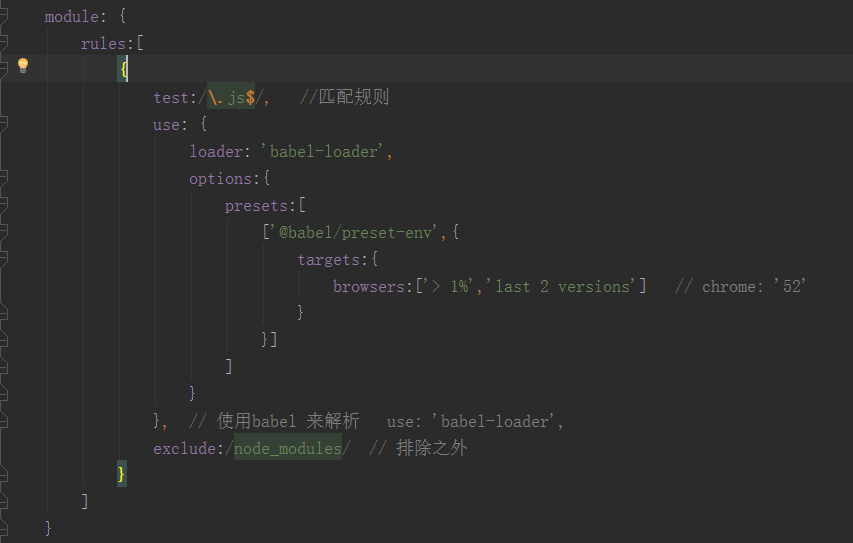
或普通版本 npm install --save-dev babel-loader babel-core 安装完成之后我们需要配置 config.js 文件如下,另外除了引用 babel-loader 之外,我们还需要安装 babel-preset,它的作用是将你的 js 按什么标准来解析的,常见为 es-2015 es-2017 ... env 等,其中 env 包含上面的版本。安装 babel-preset : 新版本-- npm install @babel/preset-env --save-dev 普通版本-- npm install babel-preset-env --save-dev
在 preset 可有针对浏览器解析的 broswers 可制定解析的标准:如 ' > 1%' ' last 2 versions ' 或 制定浏览器版本。这样我们就可以解析 ES6 语法了。但是这样解析对许多函数与方法不能处理,如: Generator Set Map Array.form Array.prototype.includes等,这时候我们需要借助插件来完成。常用的有 babel Polyfill 与 babel runtime transform。

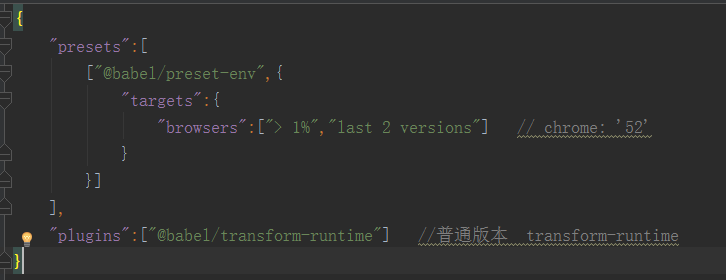
babel polyfill 简单来讲是为应用开发准备的,是会影响全局的,安装-- npm install babel-polyfill --save 。使用也非常简单,只要在公共 js 中引用就行。如: import "babel-polyfill"。而 babel runtime transform 是为开发框架准备的,它只会局部使用,不会影响全局。 新版本安装-- npm install @babel/plugin-transform-runtime --save-dev npm install @babel/runtime --save 普通安装-- npm install babel-plugin-transform-runtime --save-dev npm install babel-runtime --save 。使用方法是在根目录下新建 .babelrc 文件,该文件是一个 json 对象, 将 config.js 中的 presets 拷贝到 .babelrc 下改成 json 格式,但是要注意的是如果使用如 chrome 版本 56 的可能也不会转换为这些函数。如下,然后 webpack 运行。

3.typescript 的编译
typescript 是有微软开发开源的 js 超集,我们在项目中可能会使用到 typescript,所以我们需要在 webpack 里配置解析 typescript,
未完待续........
4.打包公共代码
在实际开发中,我们通常需要提取公共部分,减少资源的请求,这时我们就要提取公共的代码了,在 webpack 中我们是使用 webpack 内置组件 webpack.optimize.CommonsChunkPlugin 来实现。
配置:{ plugins: [ new webpack.optimize.CommonsChunkPlugin( option ) ] } option 有许多参数,如 options.name Or options.names 是指提取的选定名称, options.filename 打包的名称
options.minChunks 打包的规则,可是数字、Infinity、函数等。options.chunks [] 提取代码的范围 options.children......等。
如:在 pageA 页面 引用 subPageA 与 subPageB ,在 PageB 页面也和 PageA 一样,在 subPageA 与 subPageB 中都引用了 moduleA。且在页面中还有可能引用了第三方插件 (lodash),具体配置说明如下:

5.代码切割与懒加载
在实际开发中,我们会遇到许多问题,在 webpack 中有一个代码分割能力,它的主要作用是:1、分离业务代码与第三方依赖 ,2、分离业务代码、业务公共代码与第三方依赖,3、分离首次加载与访问后加载。
实现的方法可通过 webpack 内置方法 webpack methods 来实现,也可以通过 ES 2015 Loader Spec 动态加载方式。
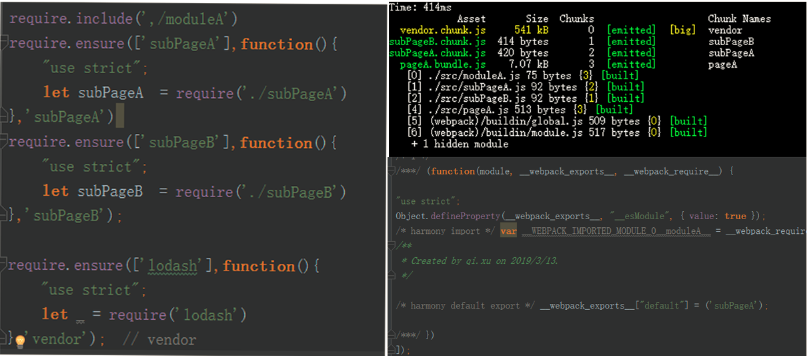
如:在单页面应用中,PageA 页面引用了子页面 subPageA 与 subPageB,同时引用了第三方插件 lodash,在 subPageA 与 subPageB 页面中引用了 moduleA,在我们不使用 内置插件 webpack.optimize.CommonsChunkPlugin 的情况下,我们直接改变页面请求加载的资源,如下:在这里我们使用 require.include 来加载 moduleA,因为是单页面应用,提前加载 moduleA,使之 moduleA 成为公共部分, subPageA 与 subPageB 中只有自己,不会再加载 moduleA。而且通过第三方插件加载的 lodash 会被单独加载成 vendor.chunk.js,使之分离。

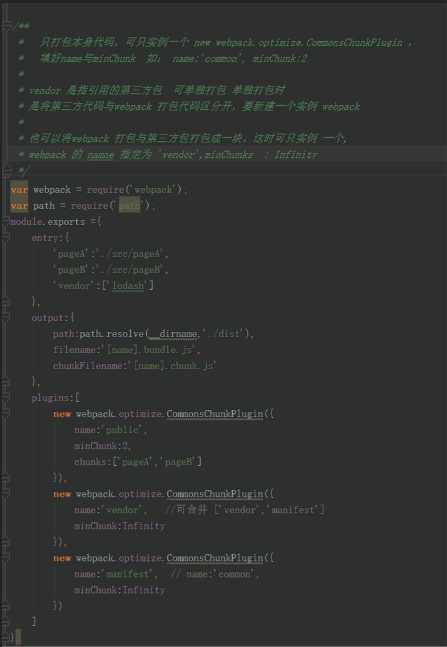
在项目中,我们可结合 plugin 来实现代码的打包与分割,如:在 PageA 和 PageB 页面引用了子页面 subPageA 与 subPageB,同时引用了第三方插件 lodash,在 subPageA 与 subPageB 页面中引用了 moduleA,这是可是配合 plugin 来提取公共代码。
未完待续........
webpack 配置之入门一的更多相关文章
- webpack 配置之入门二(css 篇)
在项目中我们通过 css 来美化页面,css 也成为了网站不可或缺的一部分,这章节主要介绍 webpack 处理 css 部分, 1.webpack 处理 css 在 webpack 中,我们通过 s ...
- webpack 配置 Vue 多页应用 —— 从入门到放弃
webpack 配置 Vue 多页应用 -- 从入门到放弃 一直以来,前端享有无需配置,一个浏览器足矣的优势,直到一大堆构建工具的出现,其中 webpack 就是其中最复杂的一个,因此出现了一个新兴职 ...
- react webpack.config.js 入门学习
在学习react 的时候必然会用到webpack打包工具,webpack的快速入门另外一篇文章中有记录,这里只记录webpack.config.js文件,因为每个项目下都必须配置,通俗的讲,它的作用就 ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack的基础入门
webpack的基础入门 这里对于 webpack 的基础入门进行一些总结,可以参考 github 上的 webpack-demo ,链接是 https://github.com/RealAndMe/ ...
- 【Webpack】320- Webpack4 入门手册(共 18 章)(下)
介绍 1. 背景 最近和部门老大,一起在研究团队[EFT - 前端新手村]的建设,目的在于:帮助新人快速了解和融入公司团队,帮助零基础新人学习和入门前端开发并且达到公司业务开发水平. 本文也是属于[E ...
- 【Webpack】319- Webpack4 入门手册(共 18 章)(上)
介绍 1. 背景 最近和部门老大,一起在研究团队[EFT - 前端新手村]的建设,目的在于:帮助新人快速了解和融入公司团队,帮助零基础新人学习和入门前端开发并且达到公司业务开发水平. 本文也是属于[E ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
随机推荐
- shell编程:字符串练习题string.sh
string.sh脚本 #!/bin/bash # string="Bigdata process framework is Hadoop,Hadoop is an open source ...
- 使用python解析C代码
我有一个巨大的C文件(~100k行),我需要能够解析.主要是我需要能够从其定义中获取有关每个结构的各个字段的详细信息(如结构中每个字段的字段名称和类型).是否有一个好的(开源,我可以在我的代码中使用) ...
- 递归,装饰器,python常用内置方法
**递归** def calc(n): print(n) if int(n / 2) == 0: 条件判断 r ...
- 【牛客网-剑指offer】变态跳台阶
题目: 一只青蛙一次可以跳上1级台阶,也可以跳上2级--它也可以跳上n级.求该青蛙跳上一个n级的台阶总共有多少种跳法. 考点: 递归和循环 分析: 台阶数 跳法 1 1 2 2 3 4 4 8 5 1 ...
- 微信小程序のwxs语言
一.wxs介绍 wxs是微信小程序自身的脚本语言,用来过滤和计算.wxs可以通过文件可模块标签来定义 文件需要.wxs后缀文件 二.实例 <wxs module="test1" ...
- stty - 改变并打印终端行设置
总览 stty [-F device] [--file=device] [SETTING]... stty [-F device] [--file=device] [-a|--all] stty [- ...
- JS window对象 screen对象 screen对象用于获取用户的屏幕信息。 语法: window.screen.属性
screen对象 screen对象用于获取用户的屏幕信息. 语法: window.screen.属性 对象属性:
- nodejs进阶:密码加盐:随机盐值
demo var crypto = require('crypto'); function getRandomSalt(){ return Math.random().toString().slice ...
- 64. 输出字节流(FileOutputStream)
IO分类: 按照数据流向分类: 输入流 输出流 按照处理的单位划分: 字节流:字节流读取的都是文件中的二进制数据,读取到的 ...
- phpass类加密算法
客户说用md5加密容易被破解,要求使用bcrypt加密,经搜索发现password_hash函数可以轻松对密码实现加盐加密,比md5更安全,缺点是运行慢. phpass是一个开源类库,它可以让我们更方 ...
