如何使用canvas绘制椭圆,扩展非chrome浏览器中的ellipse方法
这篇博文主要针对浏览器中绘制椭圆的方法扩展。在网上搜索了很多,发现他们绘制椭圆的方式都有缺陷。其中有压缩法,计算法,贝塞尔曲线法等多种方式。但是都不能很好的绘制出椭圆。所有我就对这个绘制椭圆的方式进行了研究,发现压缩法是可以完美实现椭圆绘制的。废话不多说,直接上代码了。
if (!CanvasRenderingContext2D.prototype.ellipse) {
CanvasRenderingContext2D.prototype.ellipse = function(x, y, radiusX, radiusY, rotation, startAngle, endAngle,
anticlockwise) {
var r = radiusX > radiusY ? radiusX : radiusY; //用打的数为半径
var scaleX = radiusX / r; //计算缩放的x轴比例
var scaleY = radiusY / r; //计算缩放的y轴比例
this.save(); //保存副本
this.translate(x, y); //移动到圆心位置
this.rotate(rotation); //进行旋转
this.scale(scaleX, scaleY); //进行缩放
this.arc(0, 0, r, startAngle, endAngle, anticlockwise); //绘制圆形
this.restore(); //还原副本
}
}
这里给解释一下别的博文里面中的压缩法为啥不正确.下面我抄袭别人一段代码,来解析一下为啥错误.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>椭圆</title>
</head>
<body>
<canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;">
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 600;
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.strokeStyle="black";
EvenCompEllipse(context, 130, 200, 100, 20); //椭圆
function EvenCompEllipse(context, x, y, a, b){
context.save();
//选择a、b中的较大者作为arc方法的半径参数
var r = (a > b) ? a : b;
var ratioX = a / r; //横轴缩放比率
var ratioY = b / r; //纵轴缩放比率
context.scale(ratioX, ratioY); //进行缩放(均匀压缩)
context.beginPath();
//从椭圆的左端点开始逆时针绘制
context.moveTo((x + a) / ratioX, y / ratioY);
context.arc(x / ratioX, y / ratioY, r, 0, 2 * Math.PI);
context.closePath();
context.stroke();
context.restore();
};
</script>
</body>
</html>
他绘制的效果如下

为什么会出现这种情况呢.因为他在绘制的时候先绘制了,然后才还原.这样的话是压缩的一个路径,在绘制的时候就会连线条也进行压缩.而我的那段代码中并没有直接进行绘制.而是进行了还原操作.下面我给一段示例代码.大家可以直接进行试验.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas绘制椭圆</title>
</head>
<body>
<canvas id="canvas" width='500' height='500'></canvas>
<script>
if (!CanvasRenderingContext2D.prototype.ellipse) {
CanvasRenderingContext2D.prototype.ellipse = function(x, y, radiusX, radiusY, rotation, startAngle, endAngle,
anticlockwise) {
var r = radiusX > radiusY ? radiusX : radiusY; //用打的数为半径
var scaleX = radiusX / r; //计算缩放的x轴比例
var scaleY = radiusY / r; //计算缩放的y轴比例
this.save(); //保存副本
this.translate(x, y); //移动到圆心位置
this.rotate(rotation); //进行旋转
this.scale(scaleX, scaleY); //进行缩放
this.arc(0, 0, r, startAngle, endAngle, anticlockwise); //绘制圆形
this.restore(); //还原副本
}
}
var ctx = document.getElementById("canvas").getContext("2d");
ctx.beginPath();
ctx.ellipse(300, 300, 150, 100, 30 * Math.PI / 180, 0, Math.PI * 2);
ctx.lineWidth = 10; //设定线宽为10
ctx.stroke();
ctx.closePath();
</script>
</body>
</html>
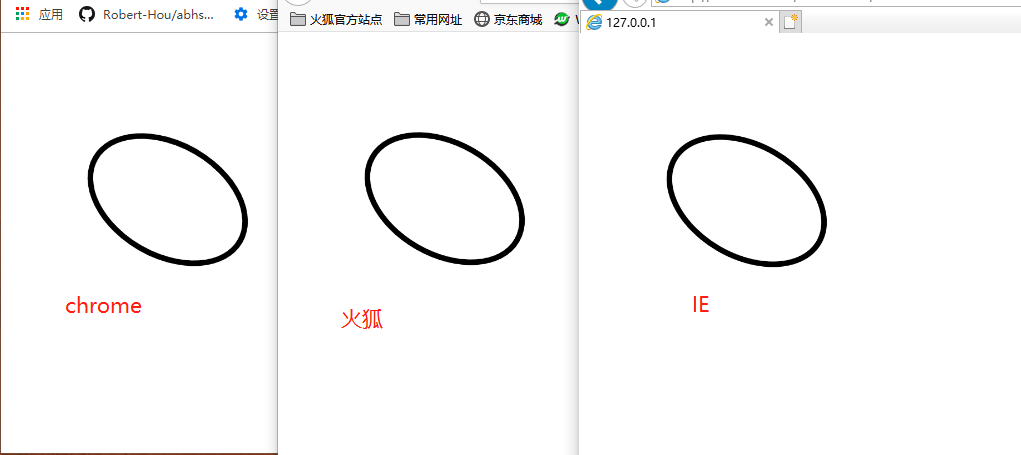
实际效果如下:

由此可见,其实压缩法是完全可以实现椭圆绘制的.只是大部分博文里面使用的都不太对而已.
如果觉得我这种方式不是你想要的的,也可以参考:https://www.cnblogs.com/fangsmile/p/9923532.html
如果 你觉得我的方式对的话,希望你能够进行转发.让更多的人知道这种绘制椭圆的方法.谢谢.
原文地址:https://www.cnblogs.com/flybeijing/p/canvas_ellipse.html
如何使用canvas绘制椭圆,扩展非chrome浏览器中的ellipse方法的更多相关文章
- 将Chrome浏览器中的扩展程序导出为crx插件文件
将Chrome浏览器中安装的插件程序导出为crx插件文件 以360急速浏览器为例进行导出crx插件程序 1.在Chrom商店中找到需要的插件,安装到浏览器的扩展程序里面()IDM Integratio ...
- Google Chrome浏览器中如何使用命令
Google Chrome浏览器中如何使用命令 | 浏览:2974 | 更新:2014-02-23 23:12 | 标签:chrome 1 2 3 分步阅读 Google Chrome浏览器有很多的特 ...
- 使用Chrome浏览器设置XX-net的方法
以下介绍使用Chrome浏览器设置XX-net的方法 1.下载并安装谷歌浏览器. 2.打开https://github.com/XX-net/XX-Net/blob/master/code/d ...
- 在Chrome浏览器中保存的密码有多安全?
本文由 伯乐在线 - 黄利民 翻译.未经许可,禁止转载!英文出处:howtogeek.欢迎加入翻译组. [2013-08-09 更新]:最近又开始讨论“Chrome浏览器明文保存密码这个话题了,国外一 ...
- Jmeter在chrome浏览器中录制脚本
利用blazemeter插件可以录制chrome浏览器中的操作,并生成jmx文件,导入到jmeter中使用 1. 下载blazemeter 地址:https://pan.baidu.com/s/1V ...
- 【js】IE、FF、Chrome浏览器中的JS差异介绍
如何判断浏览器类型 转:http://www.cnblogs.com/carekee/articles/1854674.html 1.通过浏览器特有的对象 如ie 的ActiveXObject ff ...
- 去掉chrome浏览器中input获得焦点时的带颜色边框呢
可以设置表单控件的outline属性为none值, 来去掉Chrome浏览器中输入框以及其它表单控件获得焦点时的带颜色边框. css代码如下: input{outline:none}
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 查看 chrome 浏览器中的 Headers
查看 chrome 浏览器中的 Headers, Response 信息:
随机推荐
- 部署项目到jetty
一.打包项目 1.在pom.xml中添加以下依赖 <dependency> <groupId>org.mortbay.jetty</groupId> <art ...
- sql server和eclipse连接问题
最近学习java,需要用的数据库sql sever,这就有一个连接问题需要设置 首先需要下载sql server,可查看我的博客sql sever下载教程: 连接教程:eclipse连接sql ser ...
- Microsoft 常用下载链接
申明:本文所有下载链接皆来自微软官网,推荐使用迅雷下载 推荐:Windows10安装时选择专业版,Office用2016版,其他随意,具体用哪个版本根据配置和需求 Windows系统下载 Window ...
- Oracle中行转列,列转行pivot的用法
测试数据准备 --建表 --drop table SalesList; create table SalesList( keHu ), --客户 shangPin ), --商品名称 salesNum ...
- MySQL5.7的参数优化
https://www.cnblogs.com/zhjh256/p/9260636.html query_cache_size = 0query_cache_type=0innodb_undo_tab ...
- 马俊龙ansible教程分享
ansible详细介绍和教程链接:https://www.cnblogs.com/f-ck-need-u/p/7576137.html#ansible
- HTML学习(17)URL
HTML 统一资源定位器(Uniform Resource Locators) URL - 统一资源定位器 Web浏览器通过URL从Web服务器请求页面. scheme://host.domain:p ...
- HBase记录
本次记录是用于:SparkStreaming对接Kafka.HBase记录 一.基本概念 1.HBase以表的形式存储数据.表有行和列族组成.列族划分为若干个列.其结构如下 2.Row Key:行键 ...
- linux安装tomcat步骤
2.1 查看当前系统是否安装过该软件,如果安装过则下载 rpm –qa | grep –i tomcat rpm –e --nodeps 程序名称2.2上传2.3创建tomcat的安装路径 mkdir ...
- supervisor的使用点滴
supervisor的安装 pip install supervisor 安装成功后步骤 1.创建配置文件 echo_supervisord_conf > /etc/supervisord.c ...
