python学习HTML之CSS
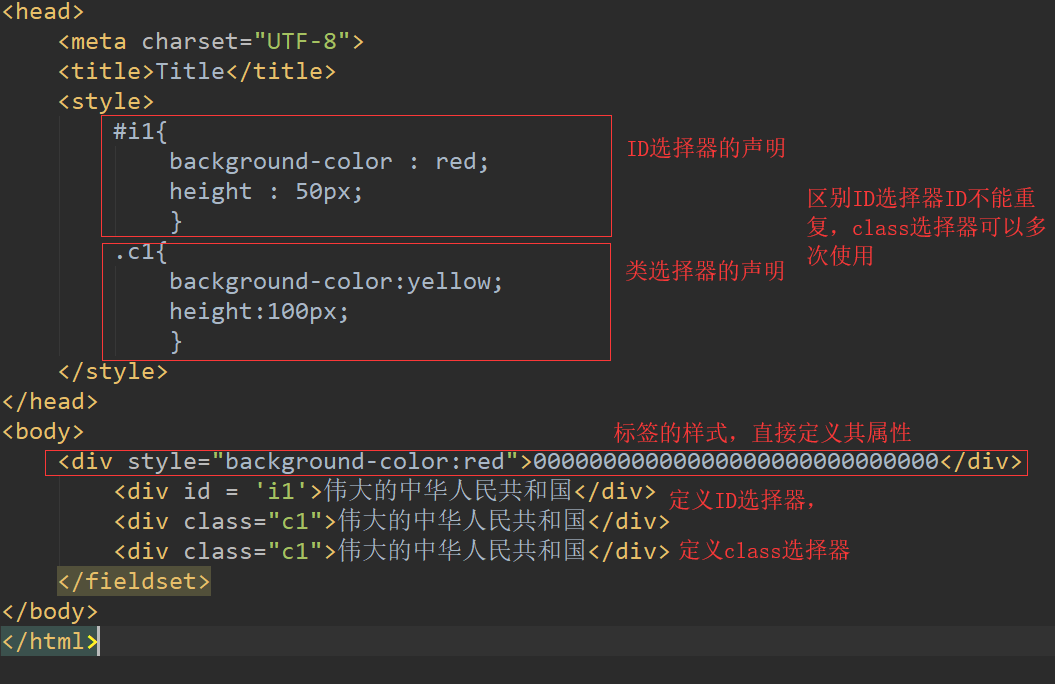
1、sytle属性设置
、
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- #i1{
- background-color : red;
- height : 50px;
- }
- .c1{
- background-color:yellow;
- height:100px;
- }
- </style>
- </head>
- <body>
- <div style="background-color:red">00000000000000000000000000000</div>
- <div id = 'i1'>伟大的中华人民共和国</div>
- <div class="c1">伟大的中华人民共和国</div>
- <div class="c1">伟大的中华人民共和国</div>
- </body>
- </html>
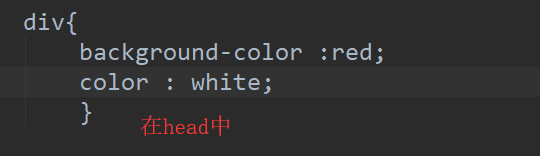
标签选择器,<div>例如:

在head中用这个标签,则在body中所有的div标签都将被设置为此属性。
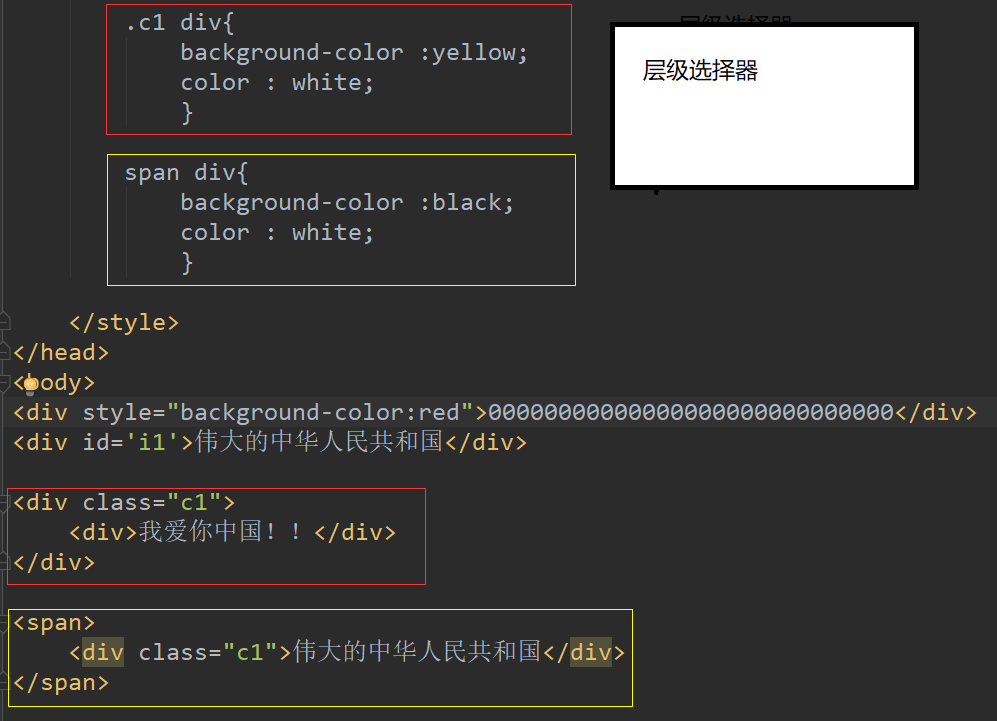
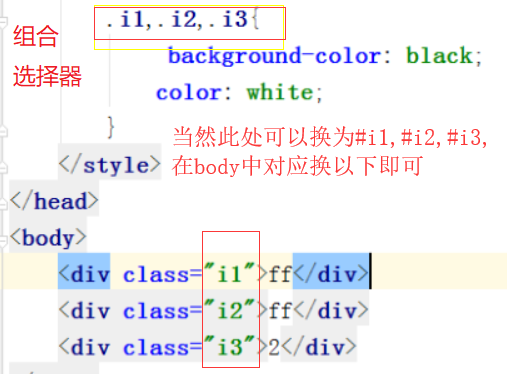
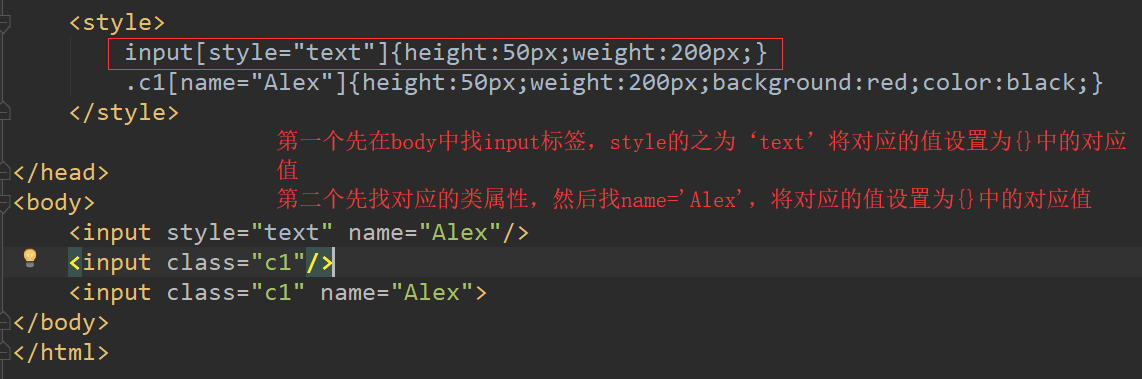
CSS属性有:1、ID选择器 2、class类选择器 3、标签选择器 4、层级标签选择器,可以是多层(之间的用空格相隔)5、组合选择器(之间用逗号相隔)6、属性选择器



PS:class类标签有优先级之分,标签内部的style的优先级最高,其次是<style><style/>标签中的属性的优先级,优先级根据在<style>的先后顺序,就近原则,就是下边的优先级比较高;
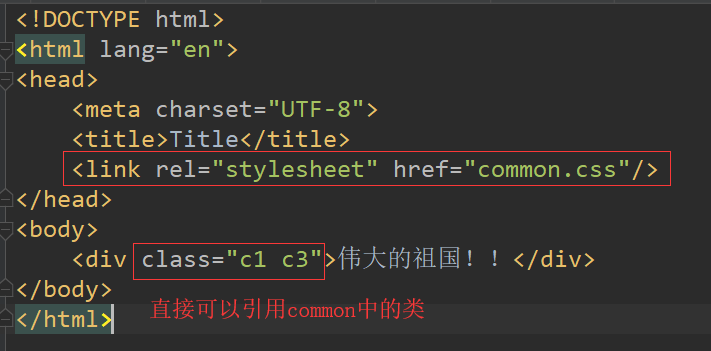
2、HTML中可以将<style><style/>中的内容单独存放在一个文件中,然后在需要用到的地方的<head>中添加<link rel = 'stylesheet' href='文件所在的地址'>


python学习HTML之CSS的更多相关文章
- python学习HTML之CSS(2)
1.边框的属性设置 PS:边框的高度和宽度可以采用百分比,但是高度方向的百分比基本无用,因为基数没定,参考没意义!! 2.内边距和外边距 3.在右下角添加一个“回顶部”的标签. <div> ...
- Python学习资料整理以及书籍、开发工具推荐
我不知道大家学习Python的时候是不是和我一样感觉很无助,不知道在入门或者进阶的时候应该掌握哪些知识点,下面我就梳理下我自己学习Python开 发的过程及资料分享给大家,这些方法资料可能并不适合所有 ...
- Python学习总结:目录
Python 3.x总结 Python学习总结[第一篇]:Python简介及入门 Python学习总结[第二篇]:Python数据结构 Python学习总结[第三篇]:Python之函数(自定义函数. ...
- Python学习之路-Day1-Python基础
学习python的过程: 在茫茫的编程语言中我选择了python,因为感觉python很强大,能用到很多领域.我自己也学过一些编程语言,比如:C,java,php,html,css等.但是我感觉自己都 ...
- python学习博客地址集合。。。
python学习博客地址集合... 老师讲课博客目录 http://www.bootcdn.cn/bootstrap/ bootstrap cdn在线地址 http://www.cnblogs. ...
- python学习笔记目录
人生苦短,我学python学习笔记目录: week1 python入门week2 python基础week3 python进阶week4 python模块week5 python高阶week6 数据结 ...
- Python学习--Selenium模块学习(2)
Selenium的基本操作 获取浏览器驱动寻找方式 1. 通过手动指定浏览器驱动路径2. 通过 `$PATH`环境变量找寻浏览器驱动 可参考Python学习--Selenium模块简单介绍(1) 控制 ...
- 【最新发布】最新Python学习路线,值得收藏
随着AI的发展,Python的薪资也在逐年增加,但是很多初学者会盲目乱学,连正确的学习路线都不清楚,踩很多坑,为此经过我多年开发经验以及对目前行业发展形式总结出一套最新python学习路线,帮助大家正 ...
- python学习之路------你想要的都在这里了
python学习之路------你想要的都在这里了 (根据自己的学习进度后期不断更新哟!!!) 一.python基础 1.python基础--python基本知识.七大数据类型等 2.python基础 ...
随机推荐
- util之Set
1.定义: Set<Integer>set = new TreeSet<Integer>(); 注意: TreeSet 是二差树实现的,Treeset中的数据是自动排好序的,不 ...
- rancher版本问题引发的节点注册失败失败
rancher版本问题引发的节点注册失败失败 待办 https://www.cnblogs.com/Me1onRind/p/11147639.html
- Centos7 FRPS
#下载Sever端 wget https://github.com/fatedier/frp/releases/download/v0.16.1/frp_0.16.1_linux_amd64.tar. ...
- Linux - 文件时间戳
概述 简介 linux 文件时间戳 背景 最近感觉很消极的样子 心情不好加不知道写啥 随便水一水 能水的就那么多, 水一次, 少一次 环境 os centos7 1. 时间戳 概述 简述 时间戳 li ...
- 求int型正整数在内存中存储时1的个数 && int型的数到底最大是多少?
输入一个int型的正整数(十位数之内!嘞!),计算出该int型数据在内存中存储时1的个数. #include<bits/stdc++.h> using namespace std; int ...
- 励志写一篇有味道的博文------json
之前有更古老的数据交互中间键xml,但是由于比较复杂后来出现了json json :轻量级数据交换格式 json与python数据对比 json python object d ...
- 解决async 运行多线程时报错RuntimeError: There is no current event loop in thread 'Thread-2'
原来使用: loop = asyncio.get_event_loop()task = asyncio.ensure_future(do_work(checker))loop.run_until_co ...
- thinkphp一些经常用到的标签
volist标签(用于模板中的数组循环输出) //length:循环多少次 {volist name='list' id='vo' length='4'} <span>{$vo.name} ...
- [python]Python 中 if not 用法
在python 判断语句中 None, False, 空字符串"", 0, 空列表[], 空字典{}, 空元组()都相当于 False not None == not False ...
- 对象析构谈—— delete this 的使用及注意事项
this对象是必须是用 new操作符分配的(而不是用new[],也不是用placement new,也不是局部对象,也不是global对象): delete this后,不能访问该对象任何的成员变量及 ...
