基于 HTML5 + WebGL 的无人机 3D 可视化系统
前言
近年来,无人机的发展越发迅速,既可民用于航拍,又可军用于侦察,涉及行业广泛,也被称为“会飞的照相机”。但作为军事使用,无人机的各项性能要求更加严格、重要。本系统则是通过 Hightopo 的 HT for Web 产品来搭建的一款 无人机 3D 可视化系统,通过对无人机及其信息的全景展示来模拟无人机状态的监控。
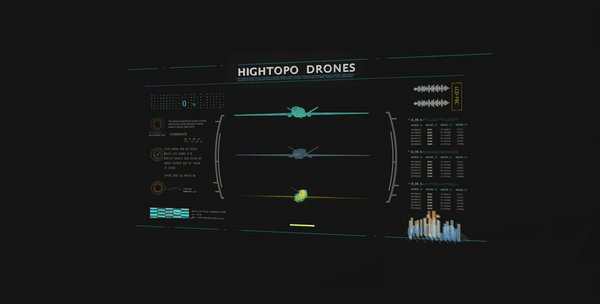
系统中包含 4 种展示模式:实体模式 、热力模式、线框模式和内部模式,通过飞机下方操作按钮即可进行模式切换。
预览地址:http://www.hightopo.com/demo/Drones/
实现过程
- 加载界面采用 2D 拓扑组件进行绘制,全矢量化图标,与传统的 png、jpg 等格式的图片相比,完美适配移动端、PC 端、大屏等各种尺寸及分辨率屏幕,不会出现失真情况。
- 无人机及周边信息面板采用 3D 引擎进行场景搭建,用户可从场景任意位置对无人机进行查看。
- 动画过程采用产品提供的动画函数 ht.Default.startAnim 来驱动图形属性值的改变,应用其 Time-Based 的方式,只需要指定动画周期 duration 的毫秒数,由系统去计算帧数或 action 函数被调用的次数,以保证更加高效、平滑的进行动画过程。
界面
加载界面中通过动态改变图形的属性值来展现加载进度,加载完毕后通过动画的 finishFunc 调用 hidden2d 方法来改变图形的透明度,在此之后通过 moveCamera 将场景内视角拉近,从而实现淡出到淡入的效果(即离开加载界面进入到 3D 场景中)。与此同时改变图形在 3D 场景中位置来实现各形态的无人机合为一体以及将对应按钮分离。
// 加载进度
function loadAnim(){
ht.Default.startAnim({
duration: 6000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
loge.s('clip.percentage', v);
percentText.s('text', Math.floor(v * 100));
},
finishFunc: () => {
hidden2d()
}
})
} // 隐藏 2d 图纸
function hidden2d(){
ht.Default.startAnim({
duration: 500,
easing: t => {
return t;
},
action: (v, t) => {
dm2d.each(e => {
e.s('opacity', 1 - v);
})
},
finishFunc: () => {
dm2d.setBackground('');
g3d.moveCamera(eye, center, {duration: 3000, easing: t => {return 1 - (--t) * t * t * t;}});
planeFit();
buttonSeparate();
}
})
}
2D 界面的制作是绘制了一张图纸,而 logo 则是制作了一个图标,一个图标可以在图纸中进行多次使用,并可展示不同的样子。下图中右侧的四个 logo 就是同一个图标,分别展示了不同的裁切方式以及透明度,系统中 logo 的进度条效果就是动态的去改变图标的裁切比例来实现,而界面的淡出效果则是改变透明度。整个图标的制作是绘制不同的图形组合而成,这些图形我们也可以去改变颜色,形成左侧的 logo 样式。

无人机形态切换

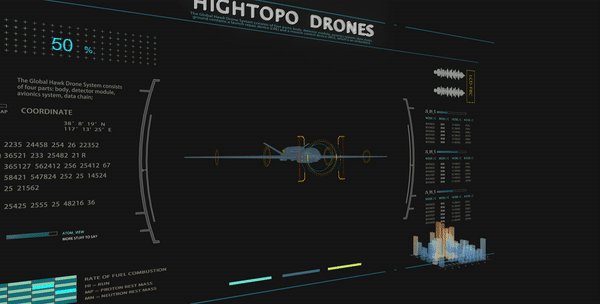
无人机主体形态分为三种:实体模式、线框模式和热力模式。通过点击下方按钮,可切换至按钮所对应的形态。切换的过程中,将目标形态进行显示,并分别上下移动目标形态和原形态,使用户可以短暂的进行同时查看,之后再回归原位并将原形态进行隐藏。隐藏的方式则有所不用,线框模式是改变线框颜色,其余两种模式则是调整模型的透明度。这里的线框是根据模型的轮廓生成的,通过 3D 引擎自动计算描绘,非常便捷。
// 选择展示机型
function select(data){
const name = data.getDisplayName();
const moveData = dm3d.getDataByTag(name);
const normalP = normalPlane.p3(); ht.Default.startAnim({
duration: 1000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
if(name === 'linePlane'){
moveData.s('wf.color', 'rgba(64,173,152,' + v + ')');
}
else{
moveData.s('shape3d.opacity', v);
}
moveData.p3(normalP[0], normalP[1] + (4500 - normalP[1]) * v, normalP[2]);
isShow.p3(normalP[0], normalP[1] + (2500 - normalP[1]) * v, normalP[2]); hiddenRing(v);
},
finishFunc: () => {
isShow.s('shape3d.transparent', true); ht.Default.startAnim({
duration: 1000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
if(isShow.getTag() === 'linePlane'){
isShow.s('wf.color', 'rgba(64,173,152,' + (1 - v) + ')');
}
else{
isShow.s('shape3d.opacity', 1 - v);
}
moveData.p3(normalP[0], 4500 + (normalP[1] - 4500) * v, normalP[2]);
isShow.p3(normalP[0], 2500 + (normalP[1] - 2500) * v, normalP[2]); showRing(v);
},
finishFunc: () => {
isShow = moveData;
if(moveData.getTag() === 'normalPlane'){
moveData.s('shape3d.transparent', false);
}
isAnim = false;
}
});
}
});
}
通过 3D 引擎,我们可以生成立体图形,也可以添加导入的模型,图形的位置由 x、y、z 三个方向的坐标来确认,而坐标轴汇聚的原点则是图形的锚点,无人机前方旋转的圆环则是将锚点调整到圆环中心后,操纵 rotation 属性进行转动 。在系统中线框状态的无人机则是像图中左侧的球体这样生成的,如果我们将图形的透明度调为 0,则只显示线框的样式。

内部结构

在线框模式下,大家会发现按钮的上方出现了一个小按钮,点击它就可以进入到无人机的另一个状态,在这里我们除了可以看到线框,还能够接触到无人机的内部结构,查看它的每一个部件。进入的过程会将场景内的其它图形隐藏,将内部结构显示出来。
// 内部模式
function moveToInternal(){
const width = background.getWidth(); // 获取背景当前宽度
const beginLeft = -(width / 2 - 960); // 计算两侧节点起始位置
const beginRight = width / 2 + 960; ht.Default.startAnim({
duration: 2000,
easing: t => {
return t;
},
action: (v, t) => {
linePlane.s('wf.color', 'rgba(64,173,152,' + (1 - v) + ')');
hiddenRing(v);
},
finishFunc: () => {
dm3d.each(e => {
e.s('3d.visible', false)
}) linePlane_internal.each(e => {
e.s('3d.visible', true);
}) ht.Default.startAnim({
duration: 1000,
easing: t => {
return 1 - (--t) * t * t * t;
},
action: (v, t) => {
title.setY(-50 + (70 + 50) * v);
returnButton.setY(1095 + (1020 - 1095) * v);
leftShape.setX(beginLeft + 130 * v);
rightShape.setX(beginRight - 130 * v);
}
})
}
})
}
接下来,我们探索一下进入内部模式时,从四周缓缓移入窗口的图形又是怎么实现的

现如今,终端的屏幕分辨率各式各样,很多网页在开发前期都会选择响应式布局或自适应式布局,而 HT for Web 的 2D 拓扑组件除了提供矢量绘制,还提供了一套相契合的布局方式。从上图中我们可以看到,红框中的部分是最开始的加载界面,而红框四周的部分则是内部模式中移入的部分,系统中的加载页面与此不同,正是因为添加了布局方式。
首先我们将红框中背景图片选为整个页面根节点,修改它的 fullscreen 属性为 fill,并为其添加全屏锁定的方式。其次将根节点设置为其余节点的吸附节点,并为其余节点修改合适的布局方式。这样背景图片就会填充整个界面,而四周节点的位置则始终保持在背景图片的外侧,在加载界面中就不会显示出来了。内部模式将四周节点移动至界面内,也是通过修改位置来实现的,但是因为全屏锁定方式设置为垂直,所以背景的宽度被改变,左右两侧节点的移动则需要在获取到当前界面显示宽度后去计算移动位置。
总结
现如今,信息化快速发展,智能化工具成为了新生产力出现在我们的生活中。与此同时,工业互联网的概念也随之诞生,将人、数据、设备联系到了一起,而可视化界面则可以很好的将数据和设备进行展示,方便管理的同时也更加安全、高效。
HT for Web 提供了 2D、3D 两种模式的可视化方式,它功能强大的同时也易于学习使用,有兴趣的同学也可以来体验一下。
基于 HTML5 + WebGL 的无人机 3D 可视化系统的更多相关文章
- 基于 HTML5 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 + WebGL 的地铁 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 WebGL 的发动机 3D 可视化系统
前言 工业机械产品大多体积庞大.运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态.简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力.如 ...
- 基于 HTML5 WebGL 的挖掘机 3D 可视化应用
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 WebGL 的加油站 3D 可视化监控
前言 随着数字化,工业互联网,物联网的发展,我国加油站正向有人值守,无人操作,远程控制的方向发展,传统的人工巡查方式逐渐转变为以自动化控制为主的在线监控方式,即采用数据采集与监控系统 SCADA.SC ...
- 基于 HTML5 WebGL 的智慧楼宇可视化系统
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- 基于 HTML5 WebGL 的高炉炼铁厂可视化系统
前言 在当今 工业4.0 新时代的推动下,不仅迎来了 工业互联网 的发展,还开启了 5G 时代的新次元.而伴随着带宽的提升,网络信息飞速发展,能源管控上与实时预警在工业互联网中也占着举足轻 ...
- 基于 HTML5 WebGL 的 水泥工厂可视化系统
前言 如今的制造行业,基于数据进行生产策略制定与管理已经成为一种趋势,特别是 工业4.0 的浪潮下,数据战略已经成为很多制造企业的优先战略,而数据可视化以更直观的方式,帮助指导决策,成为数据分析传递信 ...
- 基于 HTML5 + WebGL 的太阳系 3D 展示系统
前言 近年来随着引力波的发现.黑洞照片的拍摄.火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如<三体>.<流浪地球>.<星际穿越>等的传播普及,宇宙空间 ...
随机推荐
- bzoj1614 架设电话线
Description Farmer John打算将电话线引到自己的农场,但电信公司并不打算为他提供免费服务.于是,FJ必须为此向电信公司支付一定的费用. FJ的农场周围分布着N(1 <= N ...
- 最优化WPF 3D性能(基于“Tier-2”硬件)
原文:最优化WPF 3D性能(基于"Tier-2"硬件) 原文地址:Maximizing WPF 3D Performance on Tier-2 Hardware 开发人员在应用 ...
- 1月北上广P2P平台之最 平台数成交量现双降
1月北上广P2P平台之最 平台数成交量现双降 今日(2月9日),网贷之家联合盈灿咨询发布了<北上广地区P2P网贷行业2017年1月月报>.月报数据显示,截至2017年1月底,北京.上海 ...
- LA 4676 Geometry Problem (几何)
ACM-ICPC Live Archive 又是搞了一个晚上啊!!! 总算是得到一个教训,误差总是会有的,不过需要用方法排除误差.想这题才几分钟,敲这题才半个钟,debug就用了一个晚上了!TAT 有 ...
- PDM->OOM->C#实体类生成时,对Blob类型字段的处理
pdm中的Blob字段生成OOM时,自动变成了string类型,再生成实体类时也是string 如何将oom中对应的blob字段设置为Byte[]类型,目前没找到方法, 只能通过脚本,将生成后的OOM ...
- HDU-6290_奢侈的旅行(Dijstra+堆优化)
奢侈的旅行 Time Limit: 14000/7000 MS (Java/Others) Memory Limit: 512000/512000 K (Java/Others) Problem De ...
- vue-router2.0的用法
随着vue越来越火,而vue-router却是一个项目不可或缺的,所以在这里结合实例总结一下router的用法,也是给自己的一个总结. 1.首先第一步当然是安装vue-router依赖,当然也可直接s ...
- 04Top K算法问题
本章阐述寻找最小的k个数的反面,即寻找最大的k个数,尽管寻找最大的k个树和寻找最小的k个数,本质上是一样的.但这个寻找最大的k个数的问题的实用范围更广,因为它牵扯到了一个Top K算法问题,以及有关搜 ...
- @bzoj - 3749@ [POI2015] Łasuchy
目录 @description@ @solution@ @version - 1@ @version - 2@ @accepted code@ @version - 1@ @version - 2@ ...
- uva 12003 Array Transformer (线段树套平衡树)
http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&p ...