springboot-集成WebSockets广播消息
一 WebScoketS 简介
RFC 6455 即 webSockets 协议提供了一种标准化的方式去建立全双工,双方面交流的通道在客户端和服务端甚至单一的TCP连接中进行通信; webSockets 协议其跟HTTP的tcp协议不同,但是其设计目的是通过HTTP协议进行工作,可以使用40或者443端口和重新使用现有的防火墙规则;
GET /spring-websocket-portfolio/portfolio HTTP/1.1
Host: localhost:8080
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: Uc9l9TMkWGbHFD2qnFHltg==
Sec-WebSocket-Protocol: v10.stomp, v11.stomp
Sec-WebSocket-Version: 13
Origin: http://localhost:8080
webSockets 的交互是以HTTP协议开始的,使用Upgrade header 转向使用Upgrade连接;如果非200状态成功响应就类似于下面的信息;如果WebSocket server 是运行在nginx是需要配置WebSocket upgrade requests ;如果是运行在云上,需要查阅相关的云是否支持WebSocket ;
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: 1qVdfYHU9hPOl4JYYNXF623Gzn0=
Sec-WebSocket-Protocol: v10.stomp
二 HTTP 和 WebSocket 对比
- 在HTTP和REST中一个应用需要很多的URLs;应用和客户端是通过 请求和响应的风格使用这些URLs进行交互;服务端会路由这些请求给基于HTTP 的URL或者方法或者头进行处理;
- WebSockets 通常在初始化的时候就只有一个链接,所有应用的消息都是通过相同的TCP连接进行流动;这指向一个完全不同的异步、事件驱动的消息传递体系结构。
- WebSocket 是一种低端的协议,不像HTTP,其不规定消息中内容中任何的语义信息;这意味着其没有任何方式去路由或者处理这些信息,除非客户端和服务端在语义上达成一致;
- WebSocket 客户端和服务端其交流是通过使用更加高级的消息协议(比如
STOMP)和基于HTTP握手请求的Sec-WebSocket-Protocolheader ;
三 注意事项
WebSockets可以使web页面具有动态性和交互性。然而,在许多情况下,Ajax和HTTP流或 long polling(轮询)可以提供一个简单有效的解决方案。HTTP流和polling适用于消息不频繁的交互,WebSockets适用于消息较频繁的交互;在 因特网上由于没有Upgrade header 或者 关闭了空闲的长链接,受限于在你有限的代理可能会将WebSockets的交互排除;
四 websocket配置和依赖
4.1 依赖
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.1.RELEASE</version>
<relativePath/>
</parent>
<dependencies>
<!-- websocket依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<!-- 模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
4.2 配置
/**
* @Author lsc
* @Description <p>websocket配置类 </p>
* @Date 2019/11/12 22:27
*/
//使用STOMP协议来传输基于消息代理的消息,控制器支持在@Controller类中使用@MessageMapping
@EnableWebSocketMessageBroker
@Configurable
@EnableWebSocket
@Component
public class WebConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 注册 Stomp的端点(Endpoint),并且映射指定的url
registry.addEndpoint("/websocket")
.setAllowedOrigins("*") // 添加允许跨域访问
.withSockJS();// 指定SockJS协议
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {
// 启动广播模式代理,只有符合的的路径才发送消息
registry.enableSimpleBroker("/topic");
}
}
五 实体类
5.1 接受消息实体
/**
* @Author lsc
* @Description <p> 接受客户端消息</p>
* @Date 2019/11/12 22:42
*/
public class AcceptMessages {
private String name;
public String getName() {
return name;
}
}
5.2 发送消息实体
/**
* @Author lsc
* @Description <p>发送消息给客户端 </p>
* @Date 2019/11/12 22:42
*/
public class SendMessages {
private String responseMessage;
public String getResponseMessage() {
return responseMessage;
}
public void setResponseMessage(String responseMessage) {
this.responseMessage = responseMessage;
}
}
六控制器
/**
* @Author lsc
* @Description <p>websockets 之 广播式</p>
* @Date 2019/11/12 22:49
*/
@Controller
public class WebSocketsController {
@MessageMapping("/welcome")//类似@RequestMapping,进行客户端请求地址映射
@SendTo("/topic/getResponse")//订阅了@SendTo中的路径进行发送消息
public SendMessages broadcast(AcceptMessages acceptMessages){
System.out.println(acceptMessages.getName());
SendMessages sendMessages = new SendMessages();
sendMessages.setResponseMessage("知识追寻者:"+acceptMessages.getName());
return sendMessages;
}
}
七 前端页面
在 resource目录下新建templates目录存放WebSockets.html;在resource目录下新建static目录,继续在其子目录下新建js目录存放sockjs.min.js,stomp.min.js,jquery-3.3.1.min.js;
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>springboot广播式WebSocket</title>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #ffff0000;">Sorry,not support the WebSocket</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>输入你的名字</label>
<input type="text" id="name"/>
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
</div>
</div>
<script th:src="@{js/sockjs.min.js}"></script>
<script th:src="@{js/stomp.min.js}"></script>
<script th:src="@{js/jquery-3.3.1.min.js}"></script>
<script type="text/javascript">
var stompClient = null;
// 设置连接
function setConnected(connected) {
document.getElementById("connect").disabled = connected;
document.getElementById("disconnect").disabled = !connected;
document.getElementById("conversationDiv").style.visibility = connected ? 'visible' : 'hidden';
$("#response").html();
}
// 连接
function connect() {
// 转向 endpoint 名为websocket
var socket = new SockJS('/websocket');
// 使用ssocket的协议
stompClient = Stomp.over(socket);
// 连接
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected:' + frame);
// @Sendto 中定义路径 向目标订阅消息
stompClient.subscribe('/topic/getResponse', function (response) {
showResponse(JSON.parse(response.body).responseMessage);
})
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log('Disconnected');
}
function sendName() {
var name = $('#name').val();
// 控制器@MessageMapping中定义向目标发送消息
stompClient.send("/welcome", {}, JSON.stringify({'name': name}));
}
function showResponse(message) {
$("#response").html(message);
}
</script>
</body>
</html>
八 视图转发
当客户端请求地址是localhost:8080/ws,经过springmvc视图转发器至WebSockets.html;
/**
* @Author lsc
* @Description <p> spingmvc视图映射转发</p>
* @Date 2019/11/12 23:35
*/
@Configurable
@Component
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// 配置视图转发
registry.addViewController("/ws").setViewName("/WebSockets");
}
}
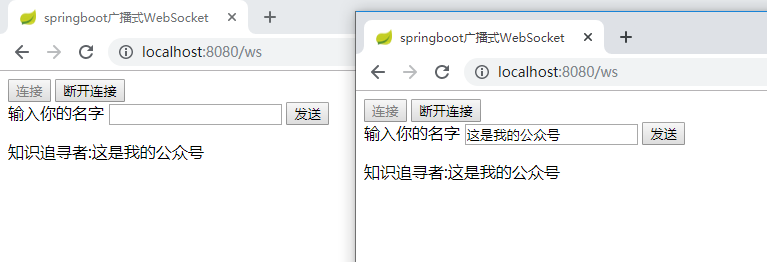
九 效果图
即一个浏览器发送消息,其它连接的浏览器也能收到消息,即广播形式;

十参考文献
参考1:《JavaEE开发的颠覆者》
参考2: spring-web
源码: youku1327
springboot-集成WebSockets广播消息的更多相关文章
- springboot集成redis实现消息发布订阅模式-双通道(跨多服务器)
基础配置参考https://blog.csdn.net/llll234/article/details/80966952 查看了基础配置那么会遇到一下几个问题: 1.实际应用中可能会订阅多个通道,而一 ...
- springboot集成swagger添加消息头(header请求头信息)
springboot集成swagger上篇文章介绍: https://blog.csdn.net/qiaorui_/article/details/80435488 添加头信息: package co ...
- SpringBoot 集成Apache Kafak 消息队列
Kafka is a distributed,partitioned,replicated commit logservice.它提供了类似于JMS的特性,但是在实现上完全不同,此外它并不是JMS规范 ...
- SpringBoot集成rabbitmq(二)
前言 在使用rabbitmq时,我们可以通过消息持久化来解决服务器因异常崩溃而造成的消息丢失.除此之外,我们还会遇到一个问题,当消息生产者发消息发送出去后,消息到底有没有正确到达服务器呢?如果不进行特 ...
- spring boot 集成 websocket 实现消息主动推送
spring boot 集成 websocket 实现消息主动 前言 http协议是无状态协议,每次请求都不知道前面发生了什么,而且只可以由浏览器端请求服务器端,而不能由服务器去主动通知浏览器端,是单 ...
- SpringBoot集成Kafka的实战用法大全
本文是SpringBoot+Kafka的实战讲解,如果对kafka的架构原理还不了解的读者,建议先看一下<大白话kafka架构原理>.<秒懂kafka HA(高可用)>两篇文章 ...
- SpringBoot集成RabbitMQ消息队列搭建与ACK消息确认入门
1.RabbitMQ介绍 RabbitMQ是实现AMQP(高级消息队列协议)的消息中间件的一种,最初起源于金融系统,用于在分布式系统中存储转发消息,在易用性.扩展性.高可用性等方面表现不俗.Rabbi ...
- SpringBoot集成WebSocket【基于纯H5】进行点对点[一对一]和广播[一对多]实时推送
代码全部复制,仅供自己学习用 1.环境搭建 因为在上一篇基于STOMP协议实现的WebSocket里已经有大概介绍过Web的基本情况了,所以在这篇就不多说了,我们直接进入正题吧,在SpringBoot ...
- springboot集成websocket实现向前端浏览器发送一个对象,发送消息操作手动触发
工作中有这样一个需示,我们把项目中用到代码缓存到前端浏览器IndexedDB里面,当系统管理员在后台对代码进行变动操作时我们要更新前端缓存中的代码怎么做开始用想用版本方式来处理,但这样的话每次使用代码 ...
随机推荐
- C++大体概况 标签: c++总结 2015-01-31 20:41 792人阅读 评论(15) 收藏
今年又一次报名了二级的C++考试,现在再来把C++总结一下,也不能算是总结,大体提炼了一下需要注意的地方,考试之前打算把这些东西好好看一看,今年一定要过啊! 前两天才知道,unix是用C语言编写的,这 ...
- Redis源码解析:06整数集合
整数集合(intset)是集合键的底层实现之一,当一个集合只包含整数值元素,并且这个集合的元素数量不多时,Redis就会使用整数集合作为集合键的底层实现. intset可以保存类型为int16_t,i ...
- js获取当前日期及获取当前日期的前一天日期函数
function getcurrentdate(){ //获取系统时间var LSTR_ndate=new Date();var LSTR_Year=LSTR_ndate.getFullYear(); ...
- Android 整合实现简单易用、功能强大的RecyclerView
之前总是会有人在一些开发群里问,有木有比较好使且功能强大些的RecyclerVew,比如支持下来刷新,加载更多等,还有人在问,如何为RecyclerView添加分割线,尤其是如何为网格布局添加分割线? ...
- 自定义View系列教程05--示例分析
站在源码的肩膀上全解Scroller工作机制 Android多分辨率适配框架(1)- 核心基础 Android多分辨率适配框架(2)- 原理剖析 Android多分辨率适配框架(3)- 使用指南 自定 ...
- 17-3 cookie和session
一 . Cookie 1.cookie 是什么? 保存在浏览器端的键值对! 服务端在返回响应的时候,告诉浏览器保存的键值对!浏览器可以拒绝保存Cookie. 2. 为什么要有cookie? HTTP请 ...
- Android读取sd卡
public static String[] getStoragePaths() { List<String> pathsList = new ArrayList<String> ...
- Spark JDBC系列--Mysql tinyInt字段特殊处理
当spark取出表的scheme中,类型名为tinyint的字段,会被处理为Boolean型.而mysql中tinyint的sqlType都会默认处理为bit,所以如果数据库中的这类字段中,存储了0. ...
- 性能改善后复杂SQL
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-/ ...
- H3C 帧中继网络拓扑
