闲着没事,做个chrome浏览器插件,适合初学者
时光偷走的,永远都是我们眼皮底下看不见的珍贵。
本插件功能:替换掉网页中的指定图片的src地址。
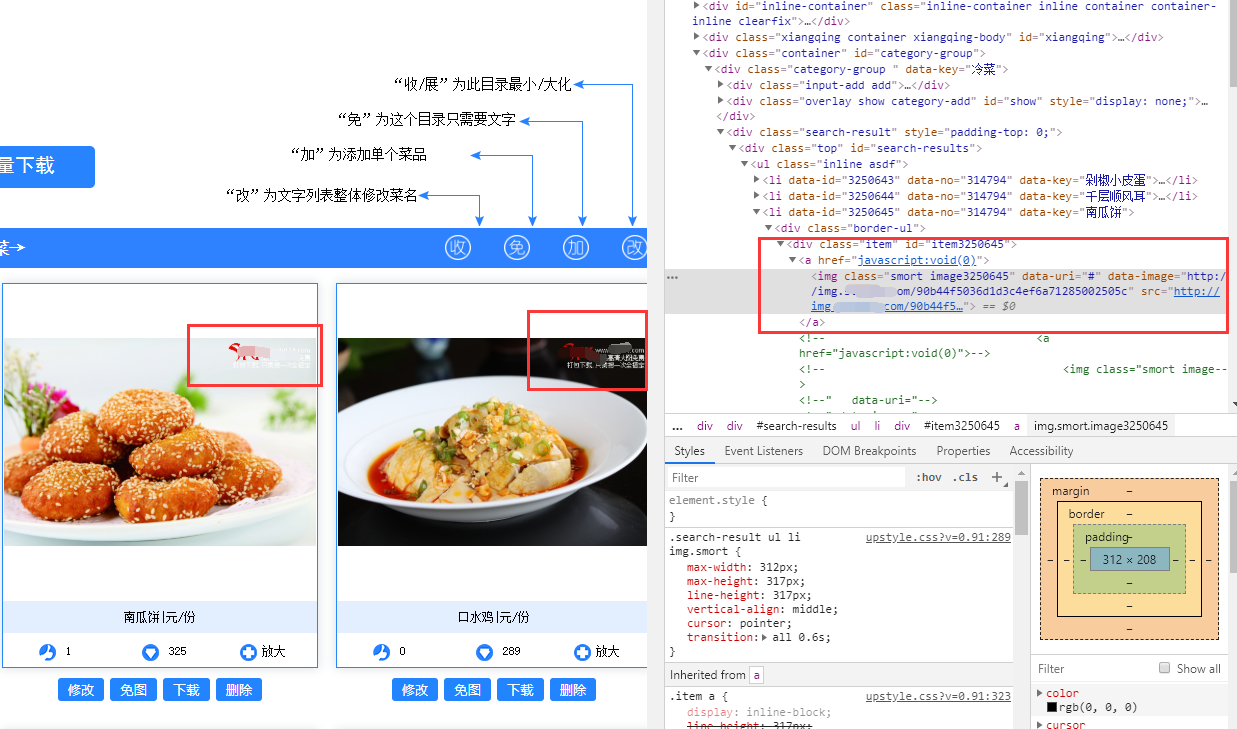
使用插件前:

使用插件后:

鲜花(闲话):这个网站的不加水印的图片连接被保存在,图片的data-image属性中。那么就直接替换src的地址就ok了。
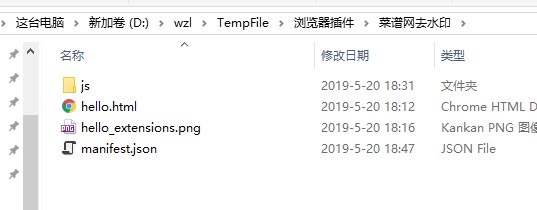
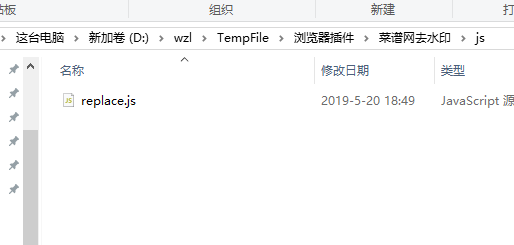
插件文件夹结构:


主要文件:manifest.json
{
"name": "Hello Extensions",
"description" : "Hello world Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
},"content_scripts":
[
{
"matches": ["http://www.stu114.com/*"],
"js": ["js/replace.js"],
"run_at": "document_end"
}
]
}
replace.js
function getClass(oParent,aClass){ //oParent为要获取的className的父级元素对象
var aEle = document.getElementsByClassName('smort'); //定义一个变量通过通配符获取所有标签
for(var i=0;i<aEle.length;i++){ //遍历获取class名称的元素
var item = aEle[i];
var dataimg=item.getAttribute('data-image');
item.setAttribute('src',dataimg);
}
}
getClass();
hello.html
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
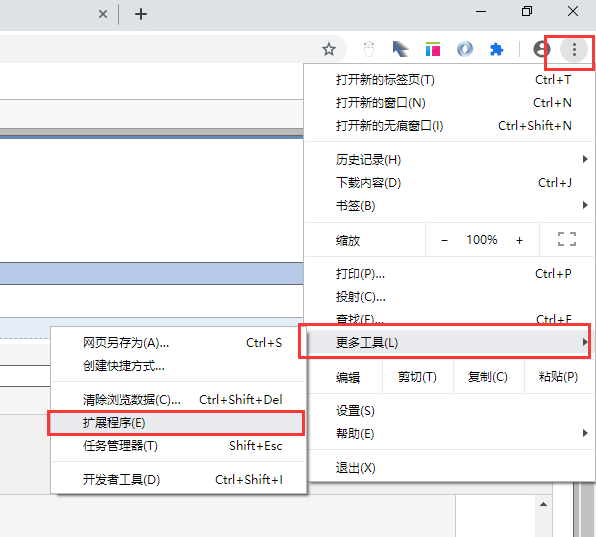
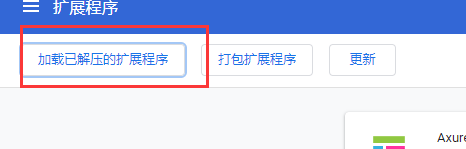
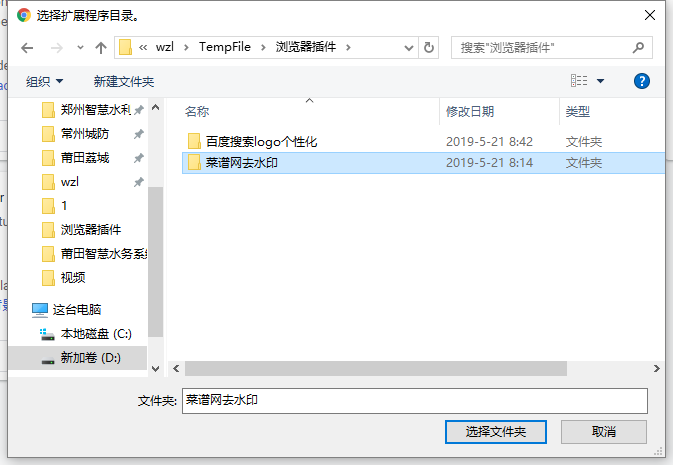
做好了之后,使用chrome加载插件:


虾扯:需要打开开发者模式


ok~结束
闲着没事,做个chrome浏览器插件,适合初学者的更多相关文章
- 使用 Chrome 浏览器插件 Web Scraper 10分钟轻松实现网页数据的爬取
web scraper 下载:Web-Scraper_v0.2.0.10 使用 Chrome 浏览器插件 Web Scraper 可以轻松实现网页数据的爬取,不写代码,鼠标操作,点哪爬哪,还不用考虑爬 ...
- 强烈推荐 10 款珍藏的 Chrome 浏览器插件
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠:但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具.那段时间,不少人开始推荐 Chrome 浏览 ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
- chrome浏览器插件开发经验(一)
最近在进行chrome浏览器插件的开发,一些小的经验总结随笔. 1.首先,推荐360的chrome插件开发文档:http://open.chrome.360.cn/extension_dev/over ...
- 还在为百度网盘下载速度太慢烦恼?chrome浏览器插件帮你解决!
百度网盘已然成为分享型网盘中一家独大的“大佬”了.时代就是这样不管你喜不喜欢,上网总会遇到些百度网盘共享的文件需要下载.然而,百度网盘对免费用户的限速已经到了“感人”的地步了,常常十多KB/秒的速度真 ...
- 15款Chrome浏览器插件让设计师告别拖延症
秋高气爽,分享一大波有效帮助设计师提高工作效率的Chrome浏览器扩展程序! 高效是另一种王道 无论是在工作中,还是在生活中,有些词我们说来就满满正能量,而另外一些话提起就很沮丧,后者如拖延症,前者如 ...
随机推荐
- iOS开发周报-- 第一期
从Java转iOS第一个项目总结 http://www.cocoachina.com/ios/20150417/11595.html icon设计探讨:图标,文字,还是图标加文字? http://ww ...
- Libevent:9Evbuffers缓存IO的实用功能
Libevent的evbuffer功能实现了一个字节队列,优化了在队列尾端增加数据,以及从队列前端删除数据的操作. Evbuffer用来实现缓存网络IO中的缓存部分.它们不能用来在条件发生时调度IO或 ...
- 【NS2】NS2修改MAC协议(转载)
NS2版本:2.34 涉及NS2代码文件: ns-2.34/mac/channel.h ns-2.34/mac/channel.cc ns-2.34/mac/wireless-phyExt.h n ...
- sql常用内置函数
用于测试的表: 一.SUM 返回数值列的总数. 执行查询: select SUM(Score) as 总得分 from Students 效果: 二.MAX 返回一列中的最大值.. 执行查询: sel ...
- 用GitHub Pages搭了个博客,欢迎来玩~
Welcome to visit my new blog https://luoxiaolei.github.io/ Ps. 后续的blog会优先更新到GitHub Pages上.
- MacOS代理设置(桌面应用代理设置&Terminal代理设置)
MacOS代理分为桌面应用代理设置&Terminal代理设置,使用代理软件默认只会开启桌面应用代理,Terminal代理需要单独配置 桌面应用代理设置 Terminal查看桌面应用代理设置 ...
- java 简单实现FtpClient
1. 引入喜闻乐见的maven地址 <dependency> <groupId>commons-net</groupId> <artifactId>co ...
- C#面向对象基础--类与对象
1.类与对象 类是面向对象编程的基本单元:类造出来的变量叫对象. 一个类包含俩种成员:字段与方法. 字段即变量,方法即函数. 面向对象思想:教给我们如何合理的运用类的规则去编写代码. 2.类的字段 字 ...
- 使用jQuery的 autocomplete 实现输入框 自动提示补全
参考网址: https://www.cnblogs.com/jinzhiming/p/6768402.html 插件下载地址: 链接:https://pan.baidu.com/s/1SpP3hixZ ...
- oracle函数 COALESCE(c1, c2, ...,cn)
[功能]返回列表中第一个非空的表达式,如果所有表达式都为空值则返回1个空值 [参数]c1, c2, ...,cn,字符型/数值型/日期型,必须类型相同或null [返回]同参数类型 [说明]从Orac ...
