【html5】html5 本地存储
最近一直在学习 html5,为了后期的移动项目进行知识储备。html5 相对于 html4 新增加了一些有趣的标签、属性和方法,今天主要介绍下 html5 的本地存储。
在客户端存储数据
html5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对 session 的数据存储,一旦窗口关闭就没有了
两个方法用法完全一样,下面就以 localStorage 为例。
为什么要用本地存储
早期我们都是使用 cookie 来完成的,但是 cookie 不适合大量的数据存储,也就是说它太小,只有 4k 的样子,而且速度慢效率低。
localStorage 方法
那么我们该如何添加数据呢?很简单,就像给对象添加属性一样:
localStorage.pageLoadCount = 1;
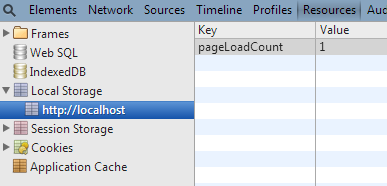
可以通过浏览器的控制台来查看是否有存储数据:

同样读取和修改数据也很方便:
console.log(localStorage.pageLoadCount); //读取
localStorage.pageLoadCount = 10; //修改
console.log(localStorage.pageLoadCount); //读取
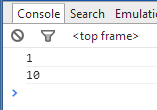
以下是结果:

当然 localStorage 本身自带一些方法及属性,具体如下:
localStorage.clear(); //清除所有的存储数据
localStorage.getItem('pageLoadCount'); //读取存储数据,返回值 "10",等同于 localStorage.pageLoadCount
localStorage.key(0); //获取存储数据的 key,返回值 "pageLoadCount"
localStorage.length; //获取存储数据的长度
localStorage.removeItem('pageLoadCount'); //删除特定的存储数据
localStorage.setItem('name','Jack'); //新增加一个存储数据,等同于 localStorage.name = 'Jack';
需要注意的是:读取存储数据的时候,返回的是字符串,无论之前存的是什么,最后读取的都是字符串,所以读取的时候需要进行类型转换。
最后附上 localStorage 应用的 demo:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>localStorage</title>
</head>
<body>
<p id="p"></p>
</body>
</html>
<script>
window.onload = function(){
if(!localStorage.pageLoadCount) localStorage.pageLoadCount = 0;
localStorage.pageLoadCount = parseInt(localStorage.pageLoadCount) + 1;
document.getElementById('p').innerHTML = '浏览次数:' + localStorage.pageLoadCount + ' 次。';
}
</script>
参考资料:
【html5】html5 本地存储的更多相关文章
- HTML5 LocalStorage 本地存储
HTML5 LocalStorage 本地存储 说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示: 最早的Cookies自然是大家都知道,问题主要就是太小,大概也就 ...
- (转载)HTML5 LocalStorage 本地存储
原文地址:http://www.cnblogs.com/xiaowei0705/archive/2011/04/19/2021372.html HTML5 LocalStorage 本地存储 说到本地 ...
- HTML5的本地存储 LocalStorage
localStorage顾名思义,就是本地存储的意思,在以前很长一段时间,要想在客户端存 储一些配置及登录信息等数据都只能通过COOKIE或flash的方式,如今html5来临,也 带来了更强大的本地 ...
- 【转】HTML5 LocalStorage 本地存储
原文见:http://www.cnblogs.com/xiaowei0705/archive/2011/04/19/2021372.html 说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步 ...
- html5的本地存储localStorage和sessionStorage
html5的本地存储localStorage和sessionStorage html5中新增的比较重要的一个功能就是web storage来实现客户端本地存储数据,之前存储数据都是用cookie来实现 ...
- Sencha Touch 2 结合HTML5的本地存储创建数据库实现增、删、改、查
大家好!我是范范.本人刚接触ST2到现在刚刚两个月,6月1号接的项目,那时才知道有Sencha Touch2这个东西,到现在两个月了期间的幸酸就不说了.今天说说在项目中用到的HTML5的本地存储.可能 ...
- HTML5 LocalStorage 本地存储总结
存储数据的方法就是直接给window.localStorage添加一个属性,例如:window.localStorage.a 或者 window.localStorage["a"] ...
- HTML5 LocalStorage 本地存储(转)
原文:http://www.cnblogs.com/xiaowei0705/archive/2011/04/19/2021372.html HTML5 LocalStorage 本地存储 说到本地存储 ...
- HTML5 LocalStorage 本地存储原理详解
首先自然是检测浏览器是否支持本地存储.在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在 ...
- HTML5 LocalStorage 本地存储,刷新值还在
H5的两种存储技术的最大区别就是生命周期. 1. localStorage是本地存储,存储期限不限: 2. sessionStorage会话存储,页面关闭数据就会丢失. 使用方法: localStor ...
随机推荐
- linux分享一:网络设置
在Linux中,TCP/IP网络的配置信息存在几个不同的文件里面,这些文件分别就是 /etc/sysconfig/network. 网卡配置文件. /etc/hostc. /ect/resolv.co ...
- 好的 IOS 学习网站
http://www.objc.io/contributors.html codeproject. http://www.codeproject.com/KB/iPhone/
- Java:concurrent包下面的Collection接口框架图( CopyOnWriteArraySet, CopyOnWriteArrayList,ConcurrentLinkedQueue,BlockingQueue)
Java集合大致可分为Set.List和Map三种体系,其中Set代表无序.不可重复的集合:List代表有序.重复的集合:而Map则代表具有映射关系的集合.Java 5之后,增加了Queue体系集合, ...
- asp.net mvc中的用户登录验证过滤器
在WEB项目中建立 类: public class LoginFilter : ActionFilterAttribute { public override voi ...
- JSP中四种传递参数中文乱码问题
查看来源:http://blog.csdn.net/hackerain/article/details/6776083
- chrome浏览器:chrome 69 恢复默认UI
1.在浏览器地址栏输入 chrome://flags/#top-chrome-md 并回车 2.将UI Layout for the browser's top chrome 右边的选项修改为Norm ...
- CCardSlip
该类已经把tableview封装好,可以把它当做一个精灵来用,这样做的好处是,当一个界面同时需要多个tableview的时候就可以很好的解决这个问题,而且模块也更清晰. //------------- ...
- Java 虚拟机类加载器
虚拟机设计团队把类加载阶段张的”通过一个类的全限定名来获取此类的二进制字节流”这个动作放到Java虚拟机外部去实现,以便让应用程序自己决定如何去获取所需要的类.实现这个动作的代码模块称为”类加载器”. ...
- django_simple_captcha使用笔记
一.先来官方文档的步骤: Install django-simple-captcha via pip: pip install django-simple-captcha Add captcha t ...
- c++11实现一个简单的lexical_cast
boost中有一个lexical_cast可以用统一的方式来做基本类型之间的转换,比如字符串到数字,数字到字符串,bool和字符串及数字之间的相互转换.boost::lexical_cast的用法比较 ...
