JavaScript 小知识
1.var 变量
<script type="text/javascript">
var a = "hong";
var fun = function () {
var a = "aa";
console.log(a);
}
console.log(a); //hong
fun(); //aa
</script>
有局部变量与全局变量同名,在方法内优先使用局部变量
<script type="text/javascript">
var a = "hong";
var fun = function () {
a = "aa";
console.log(a);
}
console.log(a); //hong
fun(); //aa
console.log(a); //aa
</script>
可以看出在方法中对全局变量进行了修改
<script type="text/javascript">
var fun = function () {
a = "aa";
console.log(a);
}
// console.log(a); //hong
fun(); //aa
console.log(a); //aa
</script>
在这里a没有var修饰,它是隐式的全局变量
<script type="text/javascript">
var a = "hongda";
function fun() {
console.log(a);
var a = "aaa";
console.log(a);
}
fun(); //undefined aaa
</script>
在这里要注意var的声明,在方法内部不管在什么地方声明,都跟它们在函数的顶部声明一样
function fun() {
var a = b = c = ; //这样错误,b,c都是隐式的全局变量了
var aa, bb,
cc = "hongda",
dd = ; //这样是好的
}
查看全局变量与隐式全局变量
<script type="text/javascript">
var a = "hongda";
b = "bb";
console.log(a); //hongda
console.log(b); //bb
delete (a);
delete (b);
console.log(a); //hongda
console.log(b); //b不存在了,已经被删除了
</script>
在技术上,隐式全局变量并不是真正的全局变量,但它们是全局对象的属性。属性是可以通过delete操作符删除的,而全局变量是不能的,但全局变量也是window的属性
为什么隐式全局变量可以被删除,而全局变量不可以被删除?
<script type="text/javascript">
function f() {
this.aa = "hongda";
}
f.prototype.bb = "bb";
var ff = new f();
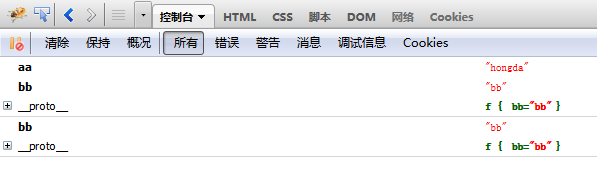
console.dir(ff);
delete (ff.aa);
delete (ff.bb);
console.dir(ff);
</script>

可以发现函数内部的aa被删除了
隐式全局变量可以被删除是不是这样的关系,我也不清楚?
js函数的声明:
function fun() {
console.log("fun");
console.log(typeof fun);
}
var f = function () {
console.log("fun2");
}
var f2 = function fu() {
console.log("fun3");
console.log(typeof fu);
}
fun();
f();
f2();
console.log(typeof fu);

大概就是这样的三种方式,
第一种,直接声明一个函数
第二种,先声明一个变量f,再声明一个匿名函数,将匿名函数赋值给变量f,赋值以后f的类型才为function
第三种,先声明一个变量f2,再声明一个函数fu,只是这个fu只能在该函数的内部使用,不能在外部使用
2.for循环
<script type="text/javascript">
var array = [, , , , , , , , ];
for (var i = ; i < array.length; i++) {
console.log(i + ":" + array[i]);
}
var obj = { name: "hongda",
age: ,
country: "china",
say:function(){alert("fd");}
}
for (var o in obj) {
console.log(o + ":" + obj[o]);
}
for (var i in array) {
console.log(i + ":" + array[i]);
}
</script>
一般应用时,使用for in 遍历对象内部的属性,使用for()来遍历数组,for in 也可以用来遍历数组,因为数组也是个对象,但for in 遍历对象属性是不一定是顺序的,所以数组还是使用for()好
3.hasOwnProperty
就是去除对象内部从相对应的prototype中获取的属性
http://www.cnblogs.com/hh54188/archive/2013/05/12/3074358.html
http://www.cnblogs.com/TomXu/archive/2011/12/28/2286877.html
JavaScript 小知识的更多相关文章
- JavaScript小知识
1.<script>标签的出现使整个页面因脚本解析.运行而出现等待: 2.合并脚本,每个 HTTP请求都会产生额外的性能负担,下载一 个 100KB 的文件比下载四个 25KB的文件要快: ...
- javascript小知识1 this的用法
函数的应用: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- s性能优化方面的小知识
总结的js性能优化方面的小知识 前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够 ...
- javascript常用知识点集
javascript常用知识点集 目录结构 一.jquery源码中常见知识点 二.javascript中原型链常见的知识点 三.常用的方法集知识点 一.jquery源码中常见的知识点 1.string ...
- 七个开法者经常忽略或误用的JavaScript基本知识
七个开法者经常忽略或误用的JavaScript基本知识 翻译自 http://tech.pro/tutorial/1453/7-javascript-basics-many-developers-ar ...
- JS的基本类型(小知识)
一:js中的基本类型: 基本类型:boolen, string ,number,null,undefined 引用类型:object,和函数 二.undedifned和null的区别: 1 undef ...
- JS控制语句 编程练习 学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
编程练习 在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名.性别.年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦. 学生信息如下 ...
随机推荐
- 1128 - Greatest Parent---LightOj(LCA+离线算法)
题目链接:http://lightoj.com/volume_showproblem.php?problem=1128 给你一颗树,树的每个节点都有一个权值,树根是节点0,权值为1,树中每个节点的权值 ...
- js_加入收藏夹功能
<script type="text/javascript">function addToFavorite(obj) { var url = "http ...
- mysql 使用存储引擎
三 使用存储引擎 方法1:建表时指定引擎 指定innodb,不写默认也是innodb use 数据库先 create table innodb_t1(id int,name char)engine=i ...
- hibernate中cascade和inverse
原文:http://blog.sina.com.cn/s/blog_7b9edd020100racc.html 这两个属性都用于一多对或者多对多的关系中. 而inverse特别是用于双向关系,在单向关 ...
- C#调用VP 包含素材
VS2012 +VP9.0 ***************** 自己运行的时只要修改VP里面素材的路径即可 链接: https://pan.baidu.com/s/1J6Bc5FcBYLZLgqe30 ...
- pycharm Unresolved reference 无法引入包
1. 问题描述: 在项目中P存在文件夹A.B.C,A有文件夹a和b,在a中引入b的一个类, a.py: from b import func1 虽然运行成功,但是在Pycharm中显示: Unreso ...
- PIMPL(一)
1 参考 <effective C++> 条款31:将文件间的编译关系降至最低 PIMPL Idiom: http://c2.com/cgi/wiki?PimplIdiom 2 什么是PI ...
- windows脚本的if语句
- AVPlayerLayer
AVPlayerLayer 最后一个图层类型是AVPlayerLayer.尽管它不是Core Animation框架的一部分(AV前缀看上去像),AVPlayerLayer是有别的框架(AVFound ...
- python基础五--dict
一.昨日内容回顾 1. 列表: 增 insert:按照指定下标插入 append:在列表最后增加 extend:迭代式的增加到列表的最后,相当于列表扩展 删 pop:根据指定下标删除,返回删除的元素, ...
