Easyui 去掉datagrid 行的样式,并点击checked 改边行颜色!
 --最近客户提出的需求 全选高亮样式太丑,每行选中不需要背景图片颜色,字体变黑色,未选中变灰色。 先把代码和改变后的图片 贴出来。
--最近客户提出的需求 全选高亮样式太丑,每行选中不需要背景图片颜色,字体变黑色,未选中变灰色。 先把代码和改变后的图片 贴出来。
- /* 初始化DataFrid数据 */
- initDataGrid: function () {
- var pNumber = 0;
- var pSize = 10;
- $('#listBuyer').datagrid({
- method: 'post',
- url: 'PR012_TradeRelationService.ashx?Method=GetPR012_TradeRelation_New&type=1&tradeID=' + $("#PC010_TradeIDDetail").val(),
- nowrap: true,
- fitColumns: false, ////为了冻结列!这里一定要设置为false
- loadMsg: '正在加载数据...',
- showFooter: true,
- pagination: true,
- pageSize: 20, //每页显示的记录条数,默认为10
- pageNumber: 1, //默认的页码
- pageList: [30, 20, 10], //可以设置每页记录条数的列表
- frozenColumns: [[{ title: '唯一ID', field: 'PC012_RelationID', width: 100, checkbox: true },
- { title: '受让方名称', field: 'EC101_WRYMC', width: 300,
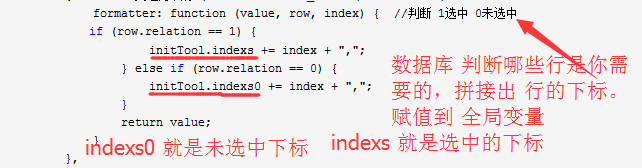
- formatter: function (value, row, index) { //判断 1选中 0未选中
- if (row.relation == 1) {
- initTool.indexs += index + ",";
- } else if (row.relation == 0) {
- initTool.indexs0 += index + ",";
- }
- return value;
- }
- },
- { title: '项目名称', field: 'PC004_ProjectName', width: 300 }
- // { title: 'zd', field: 'zd', width: 300 }
- // ,
- // { title: '录入人', field: 'UserName', width: 80 }
- ]],
- columns: [[
- { title: '化学需氧量', align: 'center' },
- { title: '氨氮', align: 'center' },
- { title: '二氧化硫', align: 'center' },
- { title: '氮氧化物', align: 'center' }
- ],
- [
- { title: '需求量</br>(吨)', field: 'cod_count', width: 170, align: 'center',
- formatter: function (value, row, index) {
- var str = "0";
- if (value) {
- str = value;
- }
- if (str == "0")
- return "/";
- else
- return parseFloat(str).toFixed(4);
- }
- },
- { title: '需求量</br>(吨)', field: 'nh3_count', width: 170, align: 'center',
- formatter: function (value, row, index) {
- var str = "0";
- if (value) {
- str = value;
- }
- if (str == "0")
- return "/";
- else
- return parseFloat(str).toFixed(4);
- }
- },
- { title: '需求量</br>(吨)', field: 'so2_count', width: 170, align: 'center',
- formatter: function (value, row, index) {
- var str = "0";
- if (value) {
- str = value;
- }
- if (str == "0")
- return "/";
- else
- return parseFloat(str).toFixed(4);
- }
- },
- { title: '需求量</br>(吨)', field: 'nox_count', width: 170, align: 'center',
- formatter: function (value, row, index) {
- var str = "0";
- if (value) {
- str = value;
- }
- if (str == "0")
- return "/";
- else
- return parseFloat(str).toFixed(4);
- }
- }
- ]],
- toolbar: '#tbBuyer', // id 为tb的Div 详细 查看前台页面HTML代码
- rowStyler: function (index, row) {
- var rows = $("#listBuyer").datagrid("selectRow"); //
- if (rows) {
- return 'color:#000000;';
- } else {
- return 'color:#C0C0C0;';
- }
- },
- onBeforeLoad: function () {
- $(this).datagrid('rejectChanges');
- }, //选中变黑色
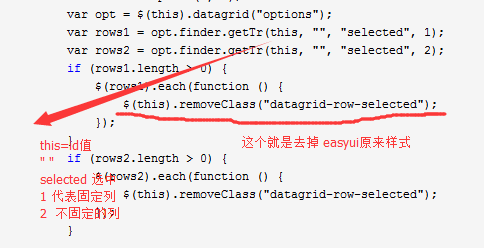
- onSelect: function (index, row) {
- var opt = $(this).datagrid("options");
- var rows1 = opt.finder.getTr(this, "", "selected", 1);
- var rows2 = opt.finder.getTr(this, "", "selected", 2);
- if (rows1.length > 0) {
- $(rows1).each(function () {
- var tempIndex = parseInt($(this).attr("datagrid-row-index"));
- if (tempIndex == index) {
- $(this).css('color', '#000000');
- }
- });
- }
- if (rows2.length > 0) {
- $(rows2).each(function () {
- var tempIndex = parseInt($(this).attr("datagrid-row-index"));
- if (tempIndex == index) {
- $(this).css('color', '#000000');
- }
- });
- }
- }, //取消选中变灰色
- onUnselect: function (index, row) {
- var opt = $(this).datagrid("options");
- var rows1 = opt.finder.getTr(this, "", "allbody", 1);
- var rows2 = opt.finder.getTr(this, "", "allbody", 2);
- if (rows1.length > 0) {
- $(rows1).each(function () {
- var tempIndex = parseInt($(this).attr("datagrid-row-index"));
- if (tempIndex == index) {
- $(this).css('color', '#C0C0C0');
- }
- });
- }
- if (rows2.length > 0) {
- $(rows2).each(function () {
- var tempIndex = parseInt($(this).attr("datagrid-row-index"));
- if (tempIndex == index) {
- $(this).css('color', '#C0C0C0');
- }
- });
- }
- },
- onUncheck: function (index, row) {
- initTool.AddUpdate(1, 4);
- },
- onCheck: function (index, row) {
- initTool.AddUpdate(1, 4);
- var opt = $(this).datagrid("options");
- var rows1 = opt.finder.getTr(this, "", "selected", 1);
- var rows2 = opt.finder.getTr(this, "", "selected", 2);
- if (rows1.length > 0) {
- $(rows1).each(function () {
- $(this).removeClass("datagrid-row-selected");
- });
- }
- if (rows2.length > 0) {
- $(rows2).each(function () {
- $(this).removeClass("datagrid-row-selected");
- });
- }
- },
- // onClickRow: function (rowIndex, rowData) {
- // // alert(rowData["PC012_RELATIONID"]);
- // // alert(rowData["EC101_WRYMC"]);
- // var row = $("#listBuyer").datagrid("getSelected"); // 获取选中项
- // if (row) {
- // $('#A1').linkbutton('enable');
- // initTool.AddUpdate(1, 4);
- // } else {
- // $('#A1').linkbutton('disable');
- // }
- // },
- onDblClickRow: function (rowIndex, rowData) {
- //$("#list").datagrid("unselectAll"); //取消所有
- //$("#list").datagrid("selectRow", rowIndex); //选中当前行
- //修改操作
- //initTool.edit();
- },
- onLoadSuccess: function (data) {
- // var pr1 = eval(data).total;
- // initTool.pr = pr1;
- //alert(eval(data).total);
- if ($("#ck").val() == "loadck") {
- var rows = $('#listBuyer').datagrid('getRows');
- if (initTool.indexs != null && initTool.indexs != "") {
- //循环出 选中的下标,选中
- var cd = initTool.indexs;
- // var cd = initTool.indexs.substring(0, c.length - 1);
- // alert(cd.split(","));
- var a = cd.split(",");
- for (var i = 0; i < a.length; i++) {
- $("#listBuyer").datagrid("selectRow", a[i]);
- }
- //循环出 未选中的,以便改变颜色
- var cd0 = initTool.indexs0;
- var a0 = cd0.split(",");
- for (var j = 0; j < a0.length; j++) {
- var opt = $(this).datagrid("options");
- var rows1 = opt.finder.getTr(this, "", "allbody", 1);
- var rows2 = opt.finder.getTr(this, "", "allbody", 2);
- // if (rows1.length >= 0) {
- if (a0[j] != null && a0[j] != "") {
- $(rows1).each(function () {
- var tempIndex = parseInt($(this).attr("datagrid-row-index"));
- if (tempIndex == a0[j]) {
- $(this).css('color', '#C0C0C0');
- }
- });
- // }
- // if (rows2.length >= 0) {
- $(rows2).each(function () {
- var tempIndex = parseInt($(this).attr("datagrid-row-index"));
- if (tempIndex == a0[j]) {
- $(this).css('color', '#C0C0C0');
- }
- });
- }
- }
- }
- } else {
- // $('#listBuyer').datagrid('selectAll');
- $('#listBuyer').datagrid('checkAll');
- var opt = $(this).datagrid("options");
- var rows1 = opt.finder.getTr(this, "", "selected", 1);
- var rows2 = opt.finder.getTr(this, "", "selected", 2);
- if (rows1.length > 0) {
- $(rows1).each(function () {
- $(this).removeClass("datagrid-row-selected");
- });
- }
- if (rows2.length > 0) {
- $(rows2).each(function () {
- $(this).removeClass("datagrid-row-selected");
- });
- }
- initTool.AddUpdate(1, 5);
- }
- }
- });
- }



 这个网上有比较详细的 http://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html 可以参考一下
这个网上有比较详细的 http://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html 可以参考一下
Easyui 去掉datagrid 行的样式,并点击checked 改边行颜色!的更多相关文章
- 为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked
为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked 正常情况下我们设置给CheckBox一个checked属性后一般都会选中 然而我今天在做案例的时候却遇到了类 ...
- easyui的datagrid组件,如何设置点击某行不会高亮该行的方式
easyui的datagrid组件,有些时候我们点击某行不想高亮显示,如何设置点击某行不会高亮该行的方式,有好几种方法可以实现,我举几个,可以根据你具体需求灵活应用: 1.修改easyui的css将高 ...
- 原生js去除行内样式
概述 今天我用js给dom元素设置样式,碰到了一些问题,记下来供以后开发时参考,相信对其他人也有用. 心得 js加上class: $dom.classList.add('some-class'); j ...
- easyUI的datagrid每行数据添加操作按钮的方法
今天做项目的时候,想在easyui的datagrid每一列数据后边都加上一个操作按钮,一开始想在后台拼接字符串用JSON传回,但是我测试之后发现这个方法不管用,在网上搜索了一下,整理如下: 其实要加一 ...
- 给Jquery easyui 的datagrid 每行增加操作链接(转)
http://www.thinkphp.cn/code/207.html 通过formatter方法给Jquery easyui 的datagrid 每行增加操作链接我们都知道Jquery的EasyU ...
- easyui的datagrid行的某一列添加链接
通过formatter方法给easyui 的datagrid 每行增加操作链接. 效果图 jsp代码: <th field="url" width="100&quo ...
- EasyUI的datagrid获取所有正在编辑状态的行的行编号
今天项目需要用了下EasyUI的datagrid的行编辑功能,跟着API来,只要是将各种状态时的处理逻辑弄好,还是蛮不错的. 开发过程中,遇到了个问题,在编辑完成后我需要获取datagrid所有处于编 ...
- easyui,datagrid表格,行内可编辑
最近用到easyui,需要表格内编辑,但是我同一个页面有多个表格,把官方的代码修改了一下,如下: HTML代码 <table id="dg" class="easy ...
- 【技巧】easyUI的datagrid,如何在翻页以后仍能记录被选中的行
easyUI的datagrid在复选框多选时,如何在翻页以后仍能记录被选中的行: 注意datagrid中需要配置idField属性,一般为数据的主键
随机推荐
- cocos2d-x 3.5以后版本的 luasocket
cocos2d-x 3.5后使用luasocket:local SOCKET = require "socket"; 结果运行就报错:[LUA-print] USE " ...
- Android笔记
SYSTEM_ALERT_WINDOW and WRITE_SETTINGS, 这两个权限比较特殊,不能通过代码申请方式获取,必须得用户打开软件设置页手动打开,才能授权.路径是:Settings-&g ...
- Beta版本冲刺第四天
Aruba 408 409 410 428 429 431 完成任务: 更改了一些边界模糊的图标 完善分享功能 立会照片: 燃尽图: commit: coding.net: https://codin ...
- 自己写的服务出现"服务没有及时响应启动或控制请求 1053" 错误
自己写了一个服务,安装到电脑上后 启动时发现报"服务没有及时响应启动或控制请求 1053" 这个错误 在网上找了一些方法,都没有解决 后来,看了下,原来有个写文件的方法读取文件没有 ...
- Beta阶段发布说明
OverWatch来浪狼人杀助手Beta版本发布说明 Beta版本的新功能 添加了忘记密码与重置密码的功能 添加了语音流程提示的功能 添加了搜索好友的功能 添加了添加好友的功能 添加了能够直接通过点击 ...
- MapControl图层删除或添加触发监听事件
监听MapControl中对于图层添加和删除的事件 IActiveViewEvents_Event m_MapActiveViewEvents = m_mapControl.Map as IActiv ...
- Cookie和Session的区别
前言 HTTP是一种无状态的协议,为了分辨链接是谁发起的,就需要我们自己去解决这个问题.不然有些情况下即使是同一个网站我们每打开一个页面也都要登录一下.而Session和Cookie就是为解决这个问题 ...
- HTML5学习总结-番外04 Cordova/PhoneGap
一 PhoneGap 1 PhoneGap简绍 http://www.cnblogs.com/JustRun1983/p/3819433.html 2 环境安装 http://cordova.apac ...
- R 单变量重命名与删除
单变量重命名 b = rename(b,c(target="flag")) 单变量删除 b = b[,names(b)!='age'] 或者 b[,"age&quo ...
- Python PIP安装
https://zhidao.baidu.com/question/550936793.html 按图做
