Vue2.x directive自定义指令
directive自定义指令
除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令。
注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而,有的情况下,你仍然需要对纯 DOM 元素进行底层操作,这时候就会用到自定义指令。
官方建议directive是对纯 DOM 元素进行底层操作使用,一般情况下还是建议使用组件的复用。
directive的意义
自定义指令是用来操作DOM的。
尽管数据驱动是Vue的核心之一,但是在实际情况下,并不是所有的情况都可以用数据来驱动视图,我们不可避免的会在有些情况下有操作DOM的需求,所以directive也就出现了。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
官方栗子是自动聚焦输入框
当页面加载时,该元素将获得焦点 (注意:autofocus 在移动版 Safari 上不工作)。事实上,只要你在打开这个页面后还没点击过任何内容,这个输入框就应当还是处于聚焦状态。现在让我们用指令来实现这个功能:
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
}) //如果想注册局部指令,组件中也接受一个 directives 的选项:
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
} 然后你可以在模板中任何元素上使用新的v-focus属性,如下: <input v-focus>
钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
- bind:在该元素绑定指令时调用且仅调用一次,用于初始化
- inserted:元素插入父节点时调用(可能仍在虚拟Dom中)
- update:模板更新时调用
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 只调用一次, 指令与元素解绑时调用。
钩子参数
指令钩子函数会被传入以下参数:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括 v- 前缀。
- value: 指令的绑定值
- oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
- arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
- modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
- vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
实际应用
directive的语法就这么简单,在合适的钩子中做应该做的事就可以了。下面会列出两个使用指令的栗子:
集成第三方插件
用了一段时间的vue,其实我都没有留意directive具体使用,一般来言真的很少使用到。直到有一次需要集成第三方插件到Vue时才发现,原来directive是集成第三方插件最合适也是最简单的方式。凡是关于第三方的集成,都可以尝试使用directive
//自定义指令
import Vue from 'vue'
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css' Vue.directive('highlight', {
bind(el){
hljs.highlightBlock(el);
},
}) //使用
<pre>
<code v-highlight>
//code here
</code>
</pre>
如上,我注册了一个全局的指令 highlight。 指令的作用就是高亮代码,当元素带上'v-highlight'时,hljs就会去初始化该Dom。
当然使用组件也是可以实现这个功能,但绝对没有指令那么方便快捷,下面是一个简略的组件,可以看出,不仅定义和使用都比指令来的复杂。
<template>
<pre>
<code ref="code">
<slot name="code"></slot>
</code>
</pre>
</template>
<script>
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
export default {
mounted(){
hljs.highlightBlock(this.$refs.code);
}
}
</script>
指令验证
如果需要一个可以复用的验证,我们也可以使指令来完成,下面来看一个简单的栗子:
//自定义指令
Vue.directive('checkName', {
//监控数据变化
update(el, binding){
let regex = /^[a-zA-z]{6,10}$/g;
//=value === oldValue, 避免重复更新
if(binding.value !== binding.oldValue){
el.style.border = regex.test(binding.value) ? '' : '1px solid red';
}
}
}) //使用
<input v-model='value1' v-checkName='value1'></input>
<input v-model='value2' v-checkName='value2'></input>
<input v-model='value3' v-checkName='value3'></input>
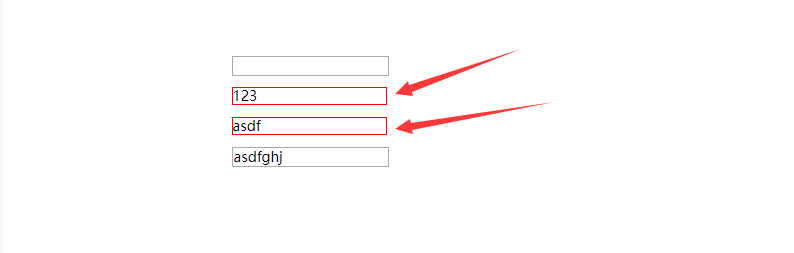
<input v-model='value4' v-checkName='value4'></input> //当value的值不是6-10的字母的时,input的boder变为红色;
result:(结果很明显,不符合规则的数据,input的边框变红了。)

请记住指令的核心作用,irctive的意义:指令是用来操作DOM的。
参考:VUE-自定义指令、锋子锅锅directive学习笔记
Vue2.x directive自定义指令的更多相关文章
- Vue2.0 【第二季】第1节 Vue.directive自定义指令
目录 Vue2.0 [第二季]第1节 Vue.directive自定义指令 一.什么是全局API? 二. Vue.directive自定义指令 三.自定义指令中传递的三个参数 四.自定义指令的生命周期 ...
- Vue.directive 自定义指令
一.什么是全局API? 全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API,比如我们今天要学习的指令Vue.directive.说的简单些就是,在 ...
- angular directive自定义指令
先来看一下自定义指令的写法 app.directive('', ['', function(){ // Runs during compile return { // name: '', // pri ...
- Vue.directive 自定义指令的问题
1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码. 2. <div id="example" v-change-by="myColor&q ...
- Vue.directive自定义指令
Vue除了内部指令,我们也可以定义一些属于自己的指令,比如我们要定义一个v-diy的指令,作用就是让文字变成红色. 写好了这个功能,我们现在就自己定义一个全局的指令.我们这里使用Vue.directi ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- Vue.js(16)之 directive自定义指令
推荐阅读:Vue.directive基础,在Vue模块开发中使用 全局指令 Vue.directive('全局自定义指令名称', { /* 自定义指令配置对象 */ }) 私有指令 <templ ...
- angularjs Directive自定义指令详解
作用:需要用Directive有下面的情景: 1.使你的Html更具语义化,不需要深入研究代码和逻辑即可知道页面的大致逻辑. 2. 抽象一个自定义组件,在其他地方进行重用. 3.使用公共代码,减少重复 ...
- Angular的自定义指令以及实例
本文章已收录于: AngularJS知识库 分类: javascript(55) http://www.cnblogs.com/xiaoxie53/p/5058198.html 前面的文章介 ...
随机推荐
- spring boot 2.0+ 错误页面配置
如果访问了错误的路径,或者后台报错 如果没有一个统一的页面! 或者说页面上展示一堆报错信息,既影响美观,又对用户不友好! 那么如何配置? 定义 ErrorPageConfig,配置错误状态与对应访问路 ...
- Linux中查看各文件夹大小(扫盘)
df -h ./ du -hs ./ du -h /ifs4/BC_RD/USER/lizhixin/my_project/human_chr22 | grep [[:digit:]+]G du [- ...
- 3-19(晚) require_relative 和 require. === operator的解释。
kernel#require_relative Ruby tries to load the library named string relative to the requiring file's ...
- codeforces 555a//Case of Matryoshkas// Codeforces Round #310(Div. 1)
题意:1-n的数字,大的在小的后面,以这种规则已经形成的几个串,现在要转为一个串,可用的操作是在末尾拆或添加,问要操作几次? 模拟了很久还是失败,看题解才知道是数学.看来这种只要结果的题,模拟很不合算 ...
- Lucky Array CodeForces - 121E (线段树,好题)
题目链接 题目大意: 定义只含数字$4,7$的数字为幸运数, 给定序列, 区间加正数, 区间询问多少个幸运数 题解: 对于每一个数, 求出它和第一个比它大的幸运数之差, 则问题转化为区间加,查询$0$ ...
- nothing added to commit but untracked files present.
当我们使用git的时候 如果我们在工作区修改了某些文件而没有新增文件,可以直接用: $ git commit --all -m "备注信息" -- ...
- python-day4笔记
1.文件后缀名对python运行没关系 2.Python解释器执行python程序的过程:python3 C:\test.py 1)启动python解释器(内存中) 2)将C:\test.py内容从硬 ...
- Unity3D中的函数方法和解释
一.刷新函数 Update 当MonoBehaviour启用时,其Update在每一帧被调用. LateUpdate 当Behaviour启用时,其LateUpdate在每一帧被调用. FixedUp ...
- 基于zuul实现自定义路由源码分析
ZuulFilter定义 通过继承ZuulFilter我们可以定义一个新的过滤器,如下 public class IpAddressFilter extends ZuulFilter { @Autow ...
- DB2默认的事务及并发锁机制
今天有点时间,试验了一下DB2的并发锁机制,结果,和MSSQL的差不多:1.DB2的缺省行为,事务以可执行的SQL开始,以COMMIT或ROLLBACK结束:2.DB2缺省是否提交,以工具的不同而不同 ...
