EasyMall 项目记录-环境搭建

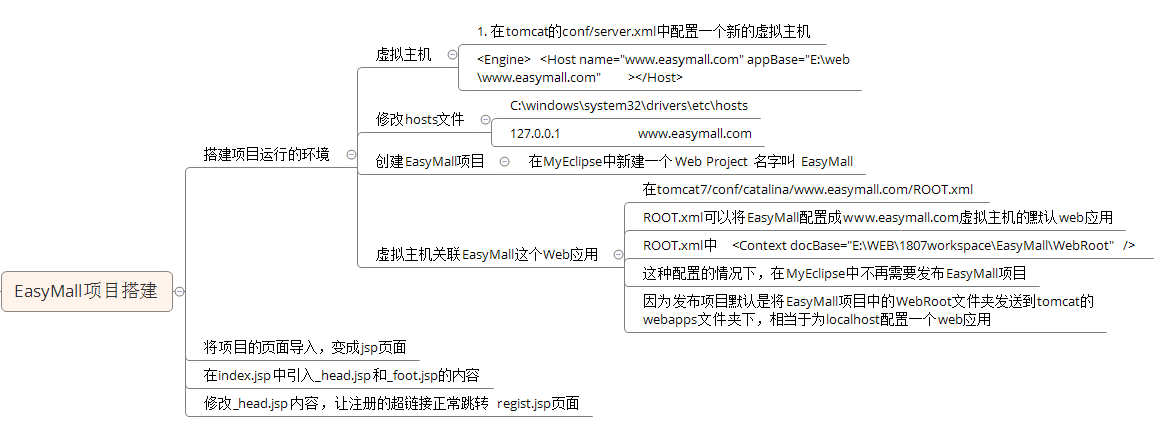
一、搭建项目运行的环境
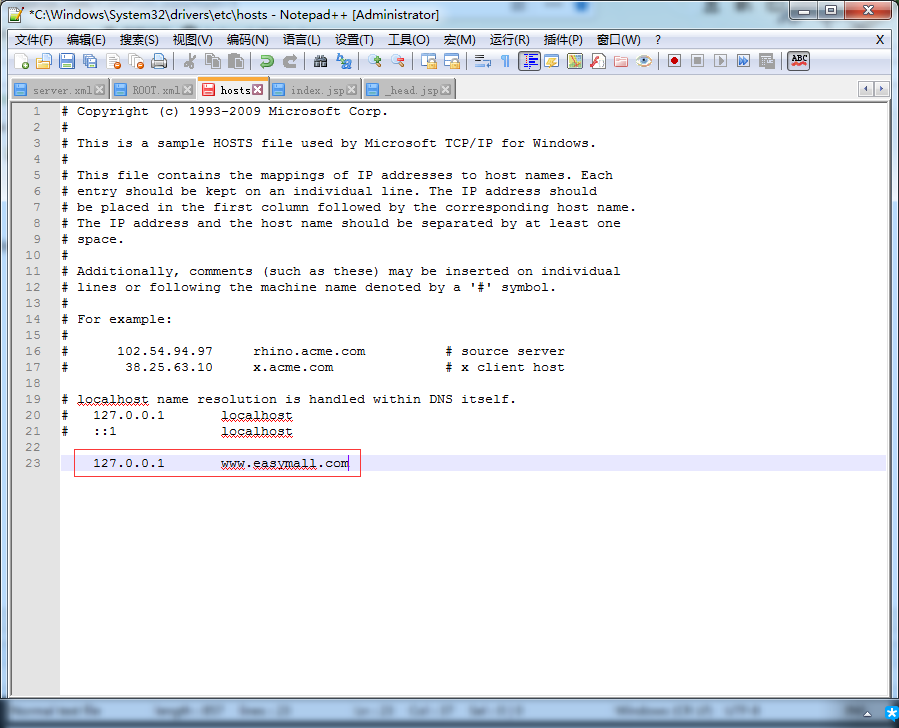
(1)修改hosts文件
更改:C:\Windows\System32\drivers\etc目录下hosts文件
添加:127.0.0.1 www.easymall.com

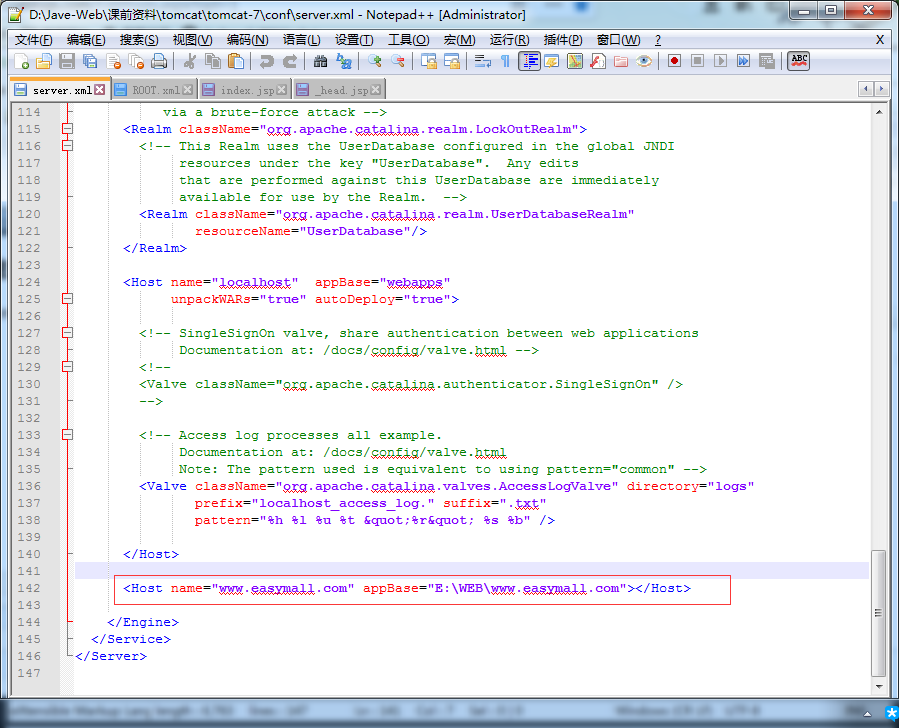
(2)配置虚拟主机
在tomcat的conf/server.xml中配置一个新的虚拟主机
添加:<Host name="www.easymall.com"appBase="E:\web\www.easymall.com"></Host>

(3)映射虚拟路径
在E盘下创建一个www.easymall.com文件夹,文件夹是空的,但是必须创建,如果不配置,那么访问的就是默认的webapps目录。

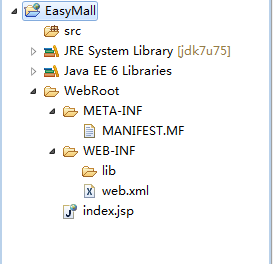
(4)在eclipse中创建EasyMall项目

(5)虚拟主机关联EasyMall这个Web应用
先把工程部署到tomcat服务器上,tomcat文件夹里面会自动生成一个www.easymall.com文件夹,在文件夹里面创建ROOT.xml文件
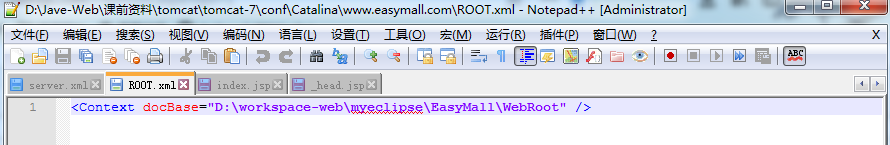
创建:D:\Jave-Web\课前资料\tomcat\tomcat-7\conf\Catalina\www.easymall.com\ROOT.xml
添加:<Context docBase="D:\workspace-web\myeclipse\EasyMall\WebRoot" />

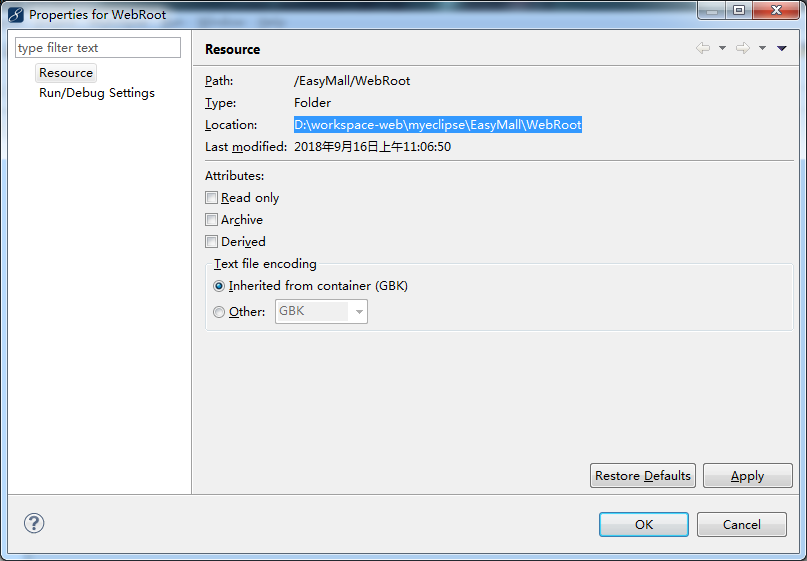
docBase指向的路径为D:\workspace-web\myeclipse\EasyMall\WebRoot

ROOT.xml可以将EasyMall配置成www.easymall.com虚拟主机的默认web应用
这种配置的情况下,在MyEclipse中不再需要发布EasyMall项目
因为发布项目默认是将EasyMall项目中的WebRoot文件夹发送到tomcat的webapps文件夹下,相当于为localhost配置一个web应用
二、将项目的页面导入,变成jsp页面
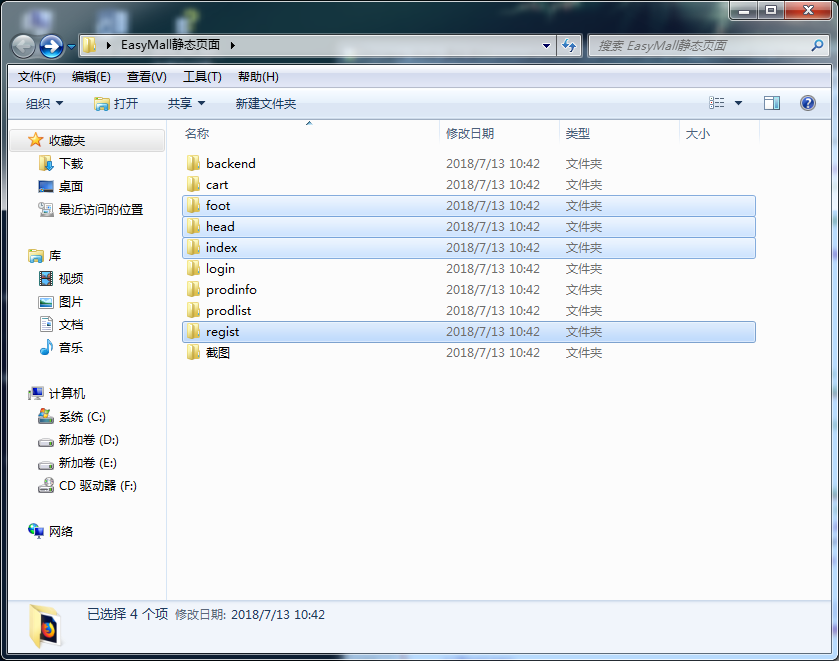
(1)导入资源
将这四个文件里面的文件复制到EasyMall工程里面

复制完成之后

(2)创建jsp文件
创建_foot.jsp, _head.jsp, regist.jsp三个文件,并将_foot.html, _head.html, regist.html文件中的内容对应的复制进去,并把index.html文件中的内容复制到index.jsp里面
然后删除所有html文件,只保留jsp文件

此时四个文件里面的内容
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="css/index.css"/>
<title>欢迎光临EasyMall</title>
</head>
<body>
<div id="index">
<div id="line1">
<img src="img/index/banner_big.jpg"/>
</div>
<div id="line2">
<img id="line2_1" src="img/index/adv1.jpg"/>
<img id="line2_2" src="img/index/adv2.jpg"/>
<img id="line2_3" src="img/index/adv_l1.jpg"/>
</div>
<div id="line3">
<img id="line3_1" src="img/index/adv3.jpg"/>
<img id="line3_2" src="img/index/adv4.jpg"/>
<div id="line3_right">
<img id="line3_3" src="img/index/adv_l2.jpg"/>
<img id="line3_4" src="img/index/adv_l3.jpg"/>
</div>
</div>
<div id="line4">
<img src="img/index/217.jpg"/>
</div>
<div id="line5">
<span id="line5_1">
<img src="img/index/icon_g1.png"/> 500强企业 品质保证
</span>
<span id="line5_2">
<img src="img/index/icon_g2.png"/> 7天退货 15天换货
</span>
<span id="line5_3">
<img src="img/index/icon_g3.png"/> 100元起免运费
</span>
<span id="line5_4">
<img src="img/index/icon_g4.png"/> 448家维修网点 全国联保
</span>
</div>
</div>
</body>
</html>
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="css/foot.css"/>
<div id="common_foot">
<p>
Copyright © 2011-2015 达内软件技术有限公司 版权所有 保留一切权利 苏B2-20130048号 | 京ICP备09062682号-9
<br>
网络文化经营许可证苏网文[2012]0401-019号
</p>
</div>
_foot.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<link rel="stylesheet" href="css/head.css"/>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <div id="common_head">
<div id="line1">
<div id="content">
<a href="#">登录</a> | <a href="#">注册</a>
</div>
</div>
<div id="line2">
<img id="logo" src="img/head/logo.jpg"/>
<input type="text" name=""/>
<input type="button" value="搜 索"/>
<span id="goto">
<a id="goto_order" href="#">我的订单</a>
<a id="goto_cart" href="#">我的购物车</a>
</span>
<img id="erwm" src="img/head/qr.jpg"/>
</div>
<div id="line3">
<div id="content">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">全部商品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">电脑平板</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">食品饮料</a></li>
<li><a href="#">图书杂志</a></li>
<li><a href="#">服装服饰</a></li>
<li><a href="#">理财产品</a></li>
</ul>
</div>
</div>
</div>
_head.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>欢迎注册EasyMall</title>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="css/regist.css"/>
</head>
<body>
<form action="#" method="POST">
<h1>欢迎注册EasyMall</h1>
<table>
<tr>
<td class="tds">用户名:</td>
<td>
<input type="text" name="username"/>
</td>
</tr>
<tr>
<td class="tds">密码:</td>
<td>
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td class="tds">确认密码:</td>
<td>
<input type="password" name="password2"/>
</td>
</tr>
<tr>
<td class="tds">昵称:</td>
<td>
<input type="text" name="nickname"/>
</td>
</tr>
<tr>
<td class="tds">邮箱:</td>
<td>
<input type="text" name="email"/>
</td>
</tr>
<tr>
<td class="tds">验证码:</td>
<td>
<input type="text" name="valistr"/>
<img src="img/regist/yzm.jpg" width="" height="" alt="" />
</td>
</tr>
<tr>
<td class="sub_td" colspan="2" class="tds">
<input type="submit" value="注册用户"/>
</td>
</tr>
</table>
</form>
</body>
</html>
regist.jsp
(3)查看结果
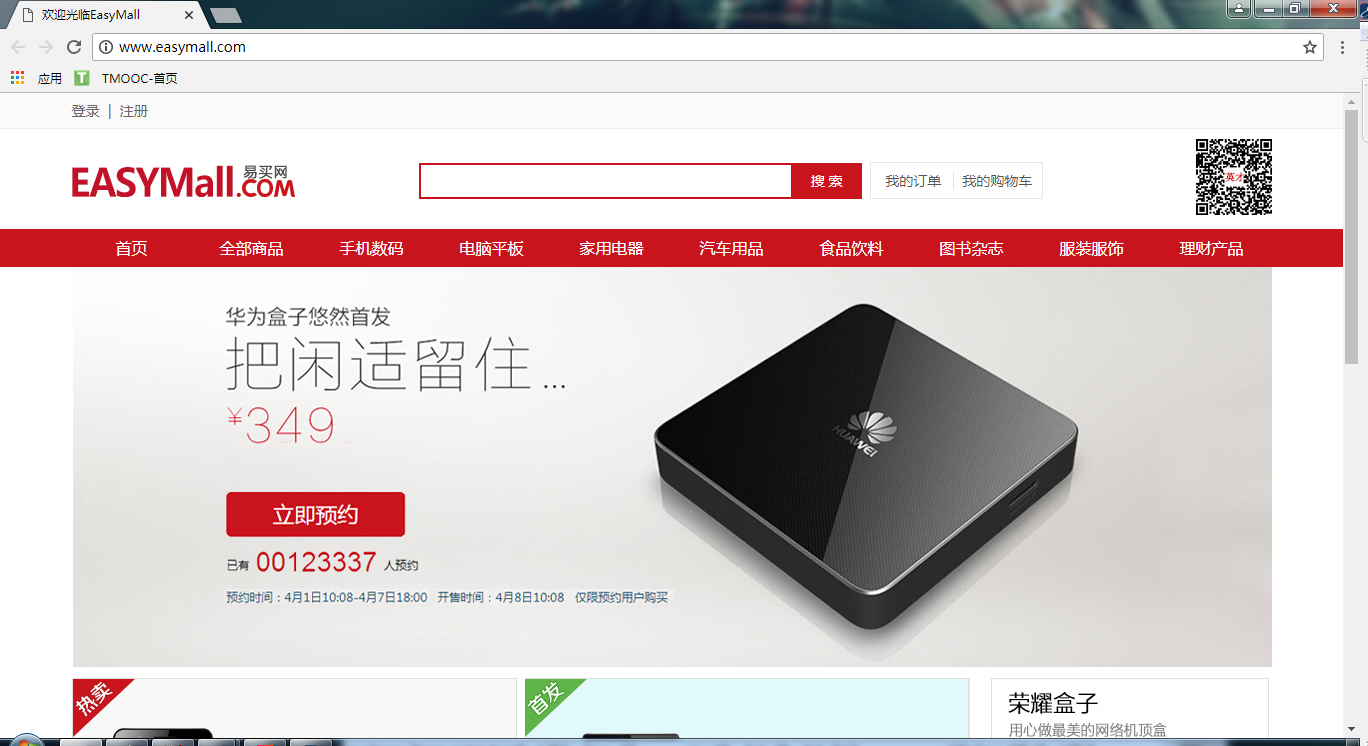
启动tomcat服务器,打开谷歌浏览器,输入www.easymall.com,回车

三、在index.jsp中引入_head.jsp和_foot.jsp的内容
虽然浏览时看见页面,但是我们发现页面中只有index文件里面的内容,并没有_foot,_head两个文件的内容,此时我们要修改一下index文件
(1)修改index.jsp文件,引入_head.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" buffer="0kb" %>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="css/index.css"/>
<title>欢迎光临EasyMall</title>
</head>
<body>
<!-- JSP的脚本片段,允许在jsp中执行java代码,引入_head.jsp中的内容 -->
<%
request.getRequestDispatcher("/_head.jsp").include(request, response);
%>
<div id="index">
<div id="line1">
<img src="img/index/banner_big.jpg"/>
</div>
<div id="line2">
<img id="line2_1" src="img/index/adv1.jpg"/>
<img id="line2_2" src="img/index/adv2.jpg"/>
<img id="line2_3" src="img/index/adv_l1.jpg"/>
</div>
<div id="line3">
<img id="line3_1" src="img/index/adv3.jpg"/>
<img id="line3_2" src="img/index/adv4.jpg"/>
<div id="line3_right">
<img id="line3_3" src="img/index/adv_l2.jpg"/>
<img id="line3_4" src="img/index/adv_l3.jpg"/>
</div>
</div>
<div id="line4">
<img src="img/index/217.jpg"/>
</div>
<div id="line5">
<span id="line5_1">
<img src="img/index/icon_g1.png"/> 500强企业 品质保证
</span>
<span id="line5_2">
<img src="img/index/icon_g2.png"/> 7天退货 15天换货
</span>
<span id="line5_3">
<img src="img/index/icon_g3.png"/> 100元起免运费
</span>
<span id="line5_4">
<img src="img/index/icon_g4.png"/> 448家维修网点 全国联保
</span>
</div>
</div> <!-- 引入 _foot.jsp中的内容-->
<%
request.getRequestDispatcher("/_foot.jsp").include(request, response);
%>
</body>
</html>
效果:

四、修改_head.jsp内容,让注册的超链接正常跳转 regist.jsp页面
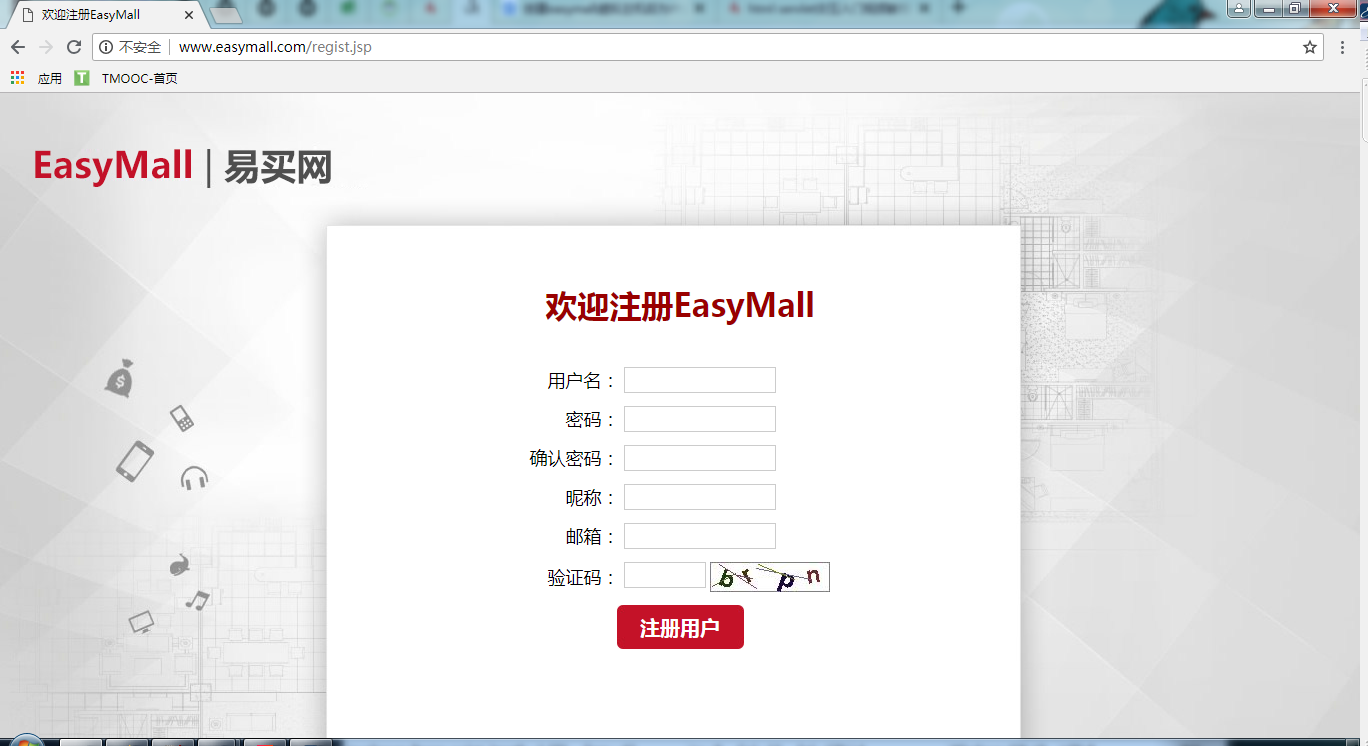
此时页面布局正常了,但是点击注册按钮并不能弹出注册界面
需要修改_head.jsp文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<link rel="stylesheet" href="css/head.css"/>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <div id="common_head">
<div id="line1">
<div id="content">
<a href="#">登录</a> |
<!-- 由于当前项目是虚拟主机的默认web应用,因此项目映射的URL应该是“” -->
<!-- <a href="/EasyMall/regist.jsp">注册</a> -->
<a href="/regist.jsp">注册</a>
</div>
</div>
<div id="line2">
<img id="logo" src="img/head/logo.jpg"/>
<input type="text" name=""/>
<input type="button" value="搜 索"/>
<span id="goto">
<a id="goto_order" href="#">我的订单</a>
<a id="goto_cart" href="#">我的购物车</a>
</span>
<img id="erwm" src="img/head/qr.jpg"/>
</div>
<div id="line3">
<div id="content">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">全部商品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">电脑平板</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">食品饮料</a></li>
<li><a href="#">图书杂志</a></li>
<li><a href="#">服装服饰</a></li>
<li><a href="#">理财产品</a></li>
</ul>
</div>
</div>
</div>

完成
EasyMall 项目记录-环境搭建的更多相关文章
- Eclipse+Tomcat+MAVEN+SVN项目完整环境搭建
1.JDK的安装 首先下载JDK,这个从sun公司官网可以下载,根据自己的系统选择64位还是32位,安装过程就是next一路到底.安装完成之后当然要配置环境变量了. ————————————————— ...
- Eclipse4.6(Neon) + Tomcat8 + MAVEN3.3.9 + SVN项目完整环境搭建
软件清单 jdk-8u102-windows-x64.exe eclipse-inst-win64.exe (Eclipse4.6 Neon) apache-tomcat-8.5.5-windows- ...
- Hadoop项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- Hive项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- SSM 框架-03-MyEclipse+Tomcat+MAVEN+SVN项目完整环境搭建
SSM 框架-03-MyEclipse+Tomcat+MAVEN+SVN项目完整环境搭建 如果你是使用 Eclipse 你需要先安装 MyEclipse,请参考:SSM 框架-02-MyEclipse ...
- java项目测试环境搭建
java项目测试环境搭建 2019-03-06 13:45:26 木瓜小少年 阅读数 691更多 分类专栏: 测试 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原 ...
- Linux(三)—— 项目部署环境搭建
目录 项目部署环境搭建 一.linux上网 二.rpm包管理 1.光盘挂载 2.安装卸载rpm包 3.查询是否安装 4.查看软件包 5.互相依赖关系的软件包 三.yum包管理 1.使用aliyun的y ...
- day76:luffy:项目前端环境搭建&轮播图的实现
目录 1.项目前端环境搭建 1.创建项目目录 2.前端初始化全局变量和全局方法 3.跨域CORS 4.axios配置 2.轮播图功能的实现 1.安装依赖模块 2.上传文件相关配置 3.注册home子应 ...
- 我是如何进行Spring MVC文档翻译项目的环境搭建、项目管理及自动化构建工作的
感兴趣的同学可以关注这个翻译项目 . 我的博客原文 和 我的Github 前段时间翻译的Spring MVC官方文档完成了第一稿,相关的文章和仓库可以点击以下链接.这篇文章,主要是总结一下这个翻译项目 ...
随机推荐
- dnspod 动态域名的使用。openwrt使用dnspod动态域名解析。
这里主要说的是linux shell下的使用. 先看接口说明: 接口地址: https://dnsapi.cn/Record.Ddns HTTP请求方式: POST 请求参数: 公共参数 domain ...
- 手把手教你搭建一个Elasticsearch集群
一.为何要搭建 Elasticsearch 集群 凡事都要讲究个为什么.在搭建集群之前,我们首先先问一句,为什么我们需要搭建集群?它有什么优势呢? (1)高可用性 Elasticsearch 作为一个 ...
- L1-030 一帮一
“一帮一学习小组”是中小学中常见的学习组织方式,老师把学习成绩靠前的学生跟学习成绩靠后的学生排在一组.本题就请你编写程序帮助老师自动完成这个分配工作,即在得到全班学生的排名后,在当前尚未分组的学生中, ...
- MySQL主从数据一致性问题修复
MySQL主从数据一致性问题修复 前面,我们使用pt-table-checksum 可以检测出主从数据是否一致的问题.发现问题后,我们怎么解决这些问题,也是我们必须要会的技能. 修复主从数据一致性问题 ...
- [HTML]去除li前面的小黑点,和ul、LI部分属性
[转] 对于很多人用div来做网站时,总会用到,但在显示效果时前面总是会有一个小黑点,这个令很多人头痛,但又找不到要源,其它我们可以用以下方法来清除.[HTML]去除li前面的小黑点,和ul.LI部分 ...
- poshytip漂亮的表单提示插件
一款很实用的小插件,在表单的输入框会显示提示信息,你可能会用的它. 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- HDU 1501 Zipper(DFS)
Problem Description Given three strings, you are to determine whether the third string can be formed ...
- 图解SQL的inner join、left join、right join、full outer join、union、union all的区别【转载】
对于SQL的Join,在学习起来可能是比较乱的.我们知道,SQL的Join语法有很多inner的,有outer的,有left的,有时候,对于Select出来的结果集是什么样子有点不是很清楚.Codin ...
- CentOS使用安装光盘建立本地软件源
本实验的目的是使用CentOS的两张DVD安装光盘作为本地软件源,避免执行yum安装命令时每次都要从网络重新下载. 安装createrepo软件包 createrepo是制作软件源所需要的一个工具,默 ...
- MySQL主从数据库配置
使用工具 MySQL数据版本:5.6.36-log. 两台云服务器(Linux系统) 首先,需要在Linux系统下安装MySQL,具体步骤可以参考这里,并且确保两台主机可以相互访问,可以直接ping一 ...
