ssm(spring mvc+mybatis)+netty4开发qiq
概述
详细
一、前言
(1)适合人群
1,JAVA服务端开发人员
2,初级人员开发人员
3,了解spring springboot + maven
3,了解小程序开发跟前端人员接口对接
(2)你需要准备什么?
1,积极主动学习
2,微信公众号开发基本流程
3,java后端几大框架掌握如(spring springboot maven mybatis,netty4)
二、前期准备工作
软件环境:eclipse
官方下载:HTTPS://www.eclipse.org/downloads/
1 ,基本需求
简单快捷的IM方案,快速打造在线IM,可用于公司内网、外网通讯,客服系统等,实现了socket,websocket,能和安卓、IOS应用结合使用
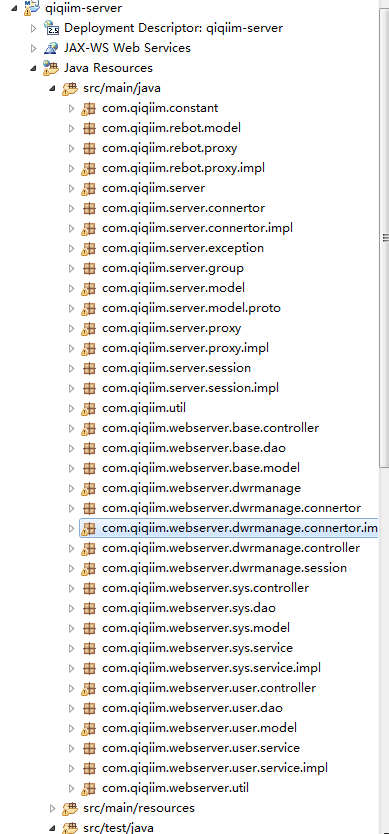
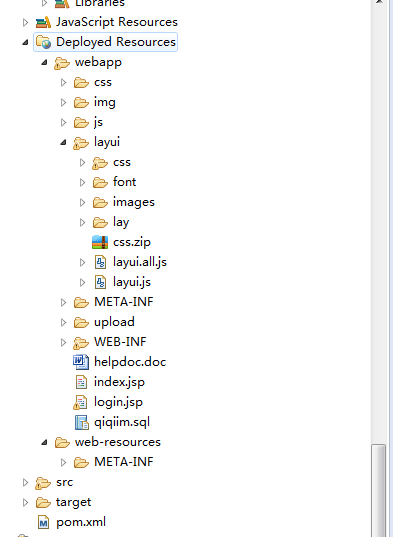
三、项目结构
项目目录结构


四、程序配置与运行
1,Java后端和js消息采用Google Protobuf传输,如需修改protobuf文件请参考当前文档
项目可以直接生成后台代码、页面及js文件,大大节省开发时间,目前实现了单聊 群聊 及机器人回复功能,项目已经结合Mysql数据库,聊天的信息会保存到数据库表中,服务需要修改端口请参考文件 spring-im-config.xml
Imserver默认端口为2000,需要的请自行修改
<!-- imserver port 2000 -->
<bean id="imServer" class="com.qiqiim.server.ImServer" init-method="init" destroy-method="destroy">
<property name="port" value="2000"/>
</bean>
ImWebsocketServer默认端口为2048
<!-- imwebsocketserver port 2048 -->
<bean id="imWebsocketServer" class="com.qiqiim.server.ImWebsocketServer" init-method="init" destroy-method="destroy">
<property name="port" value="2048"/>
</bean>
2,数据库连接账户密码修改 resources/db.properties
jdbc.url=jdbc:mysql://127.0.0.1:3306/qiqiim?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8
jdbc.username=root
jdbc.password=123456 jdbc.initialSize=5
jdbc.maxActive=30 jdbc.minPoolSize=2
jdbc.maxIdleTime=30000
jdbc.idleConnectionTestPeriod=100
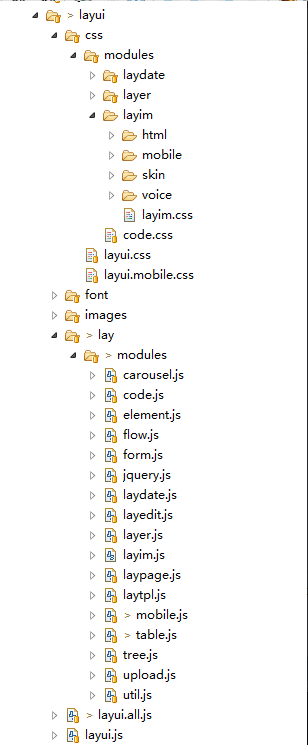
3,数据库连接成功后请执行SQL文件创建数据库及表SQL文件地址 webapp/qiqiim.sql有layim的用户,不知道layim文件怎么放,参考下图目录结构


4,java测试请执行QiQiImClient main方法

五、运行效果
1、Websocket测试 请tomcat启动项目,浏览器运行http://127.0.0.1:{端口}/{项目名} 到首页
首页

注:聊天界面都扒的京东的机器人客服界面,只是为了演示功能
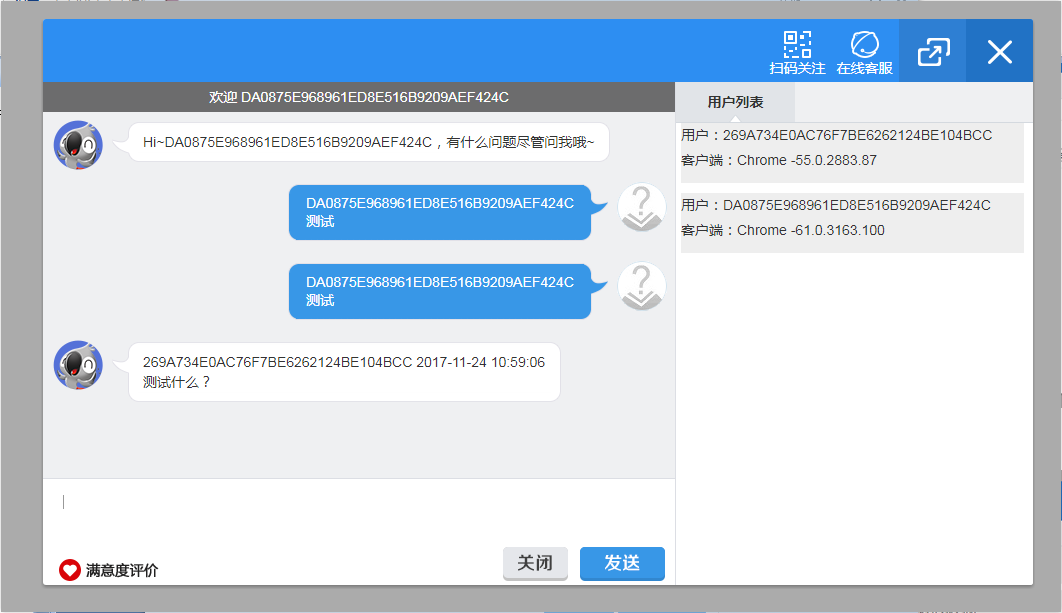
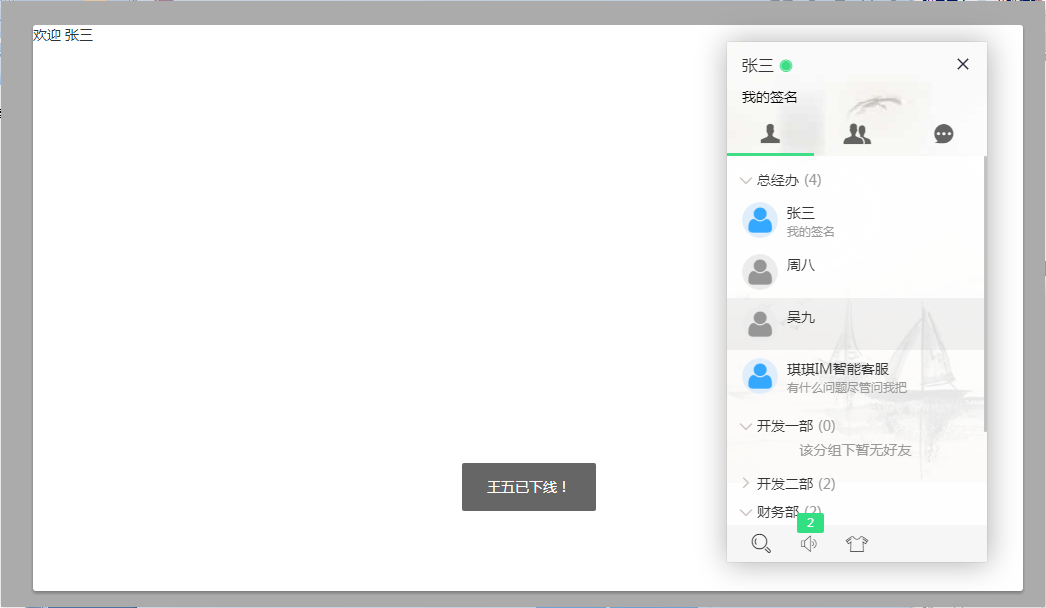
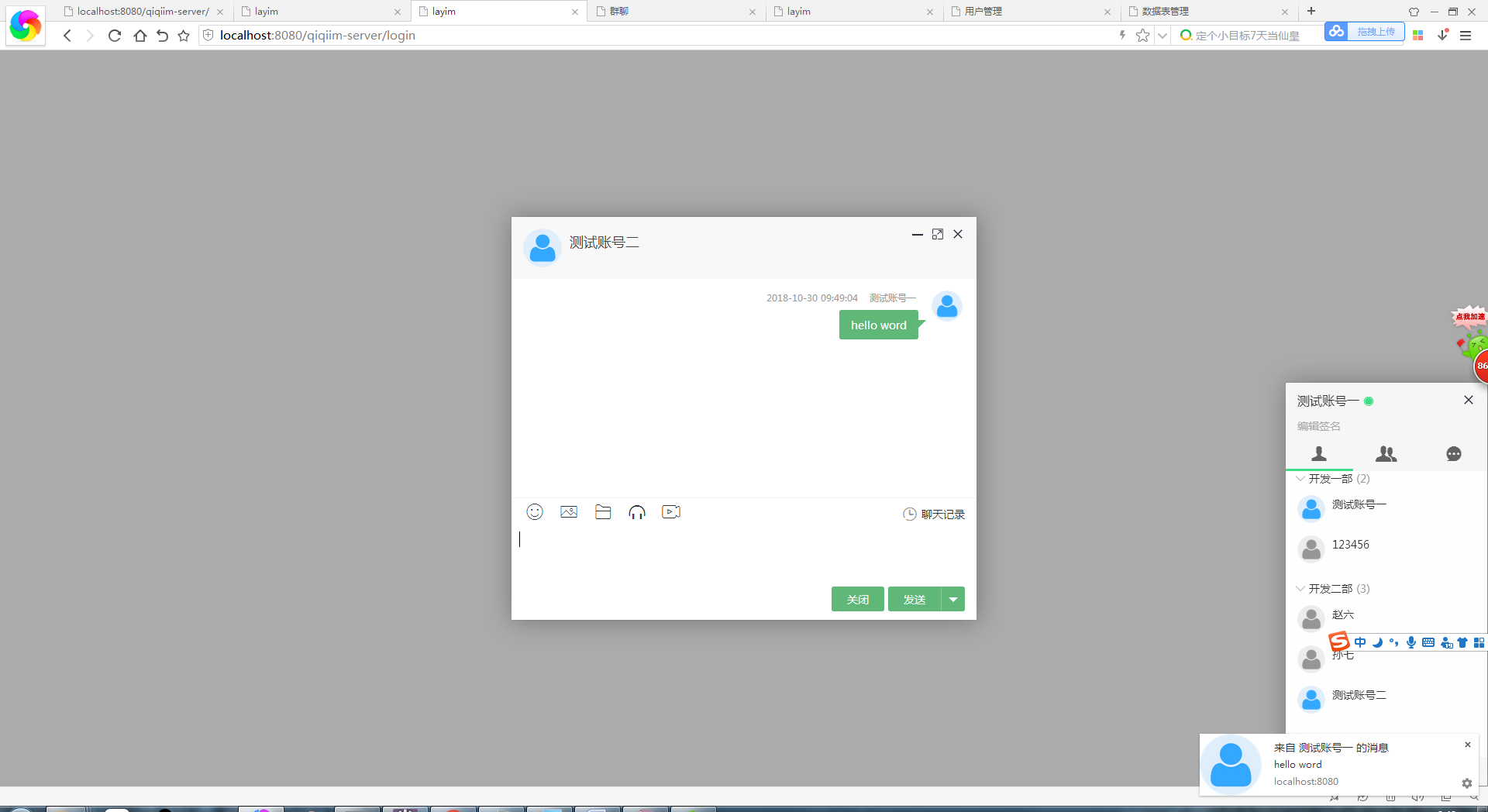
2、单聊

3、群聊,需要多开浏览器


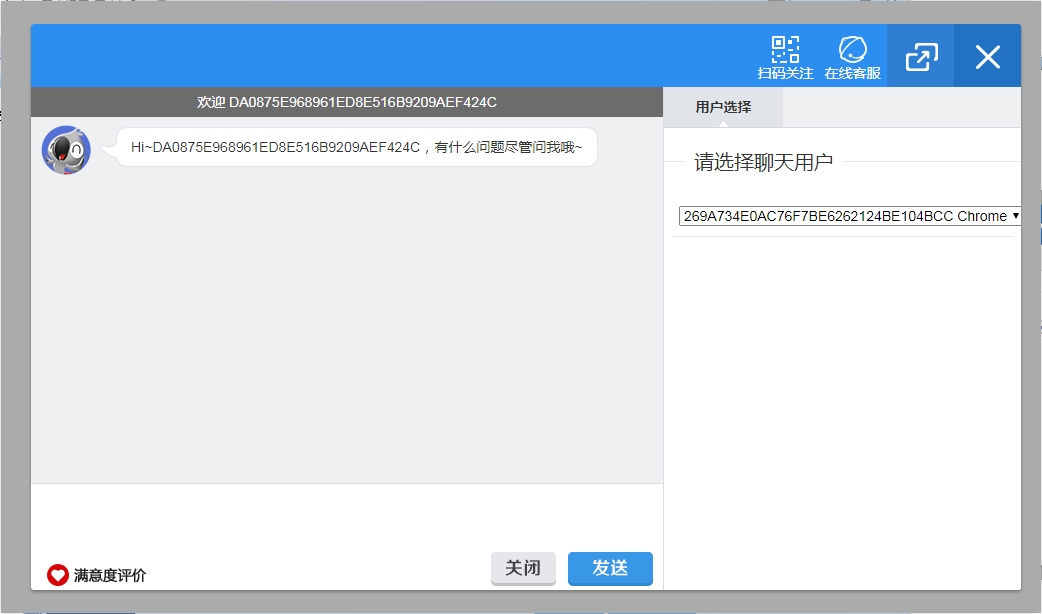
4 、机器人,请自行申请图灵机器人key

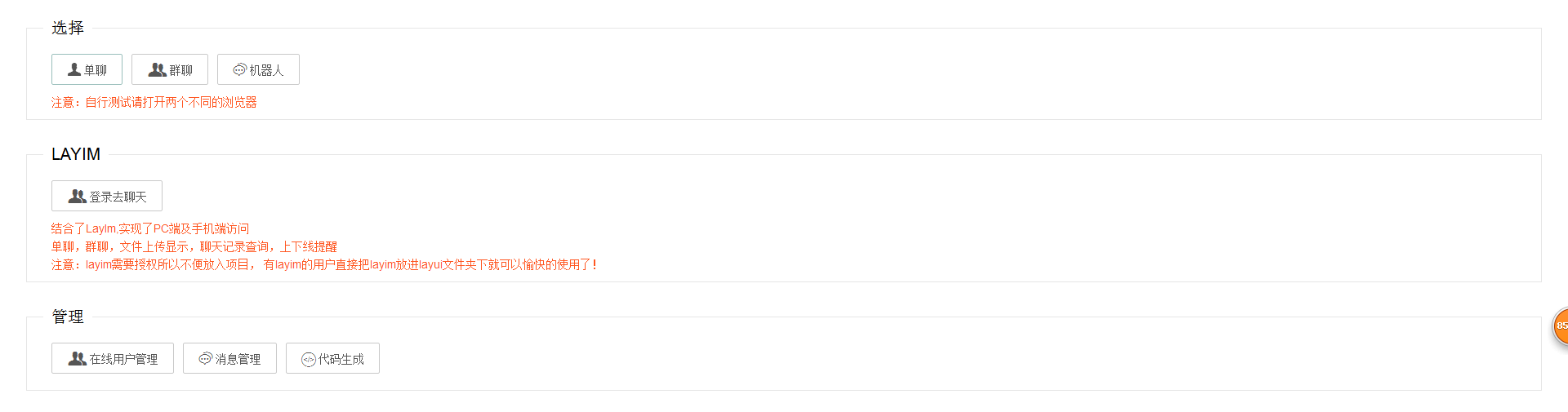
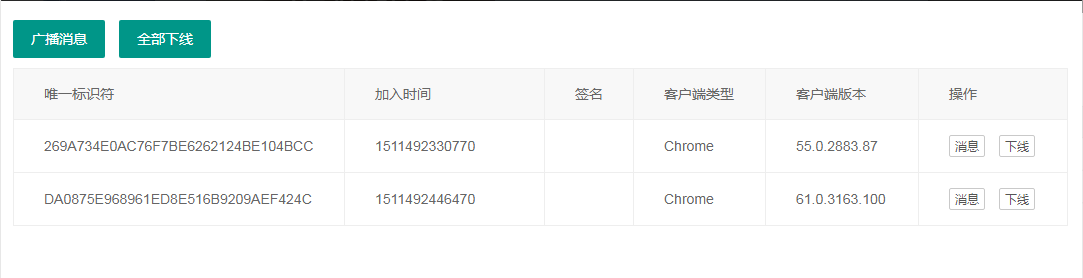
5、用户管理

6、消息管理

7、后台代码生成

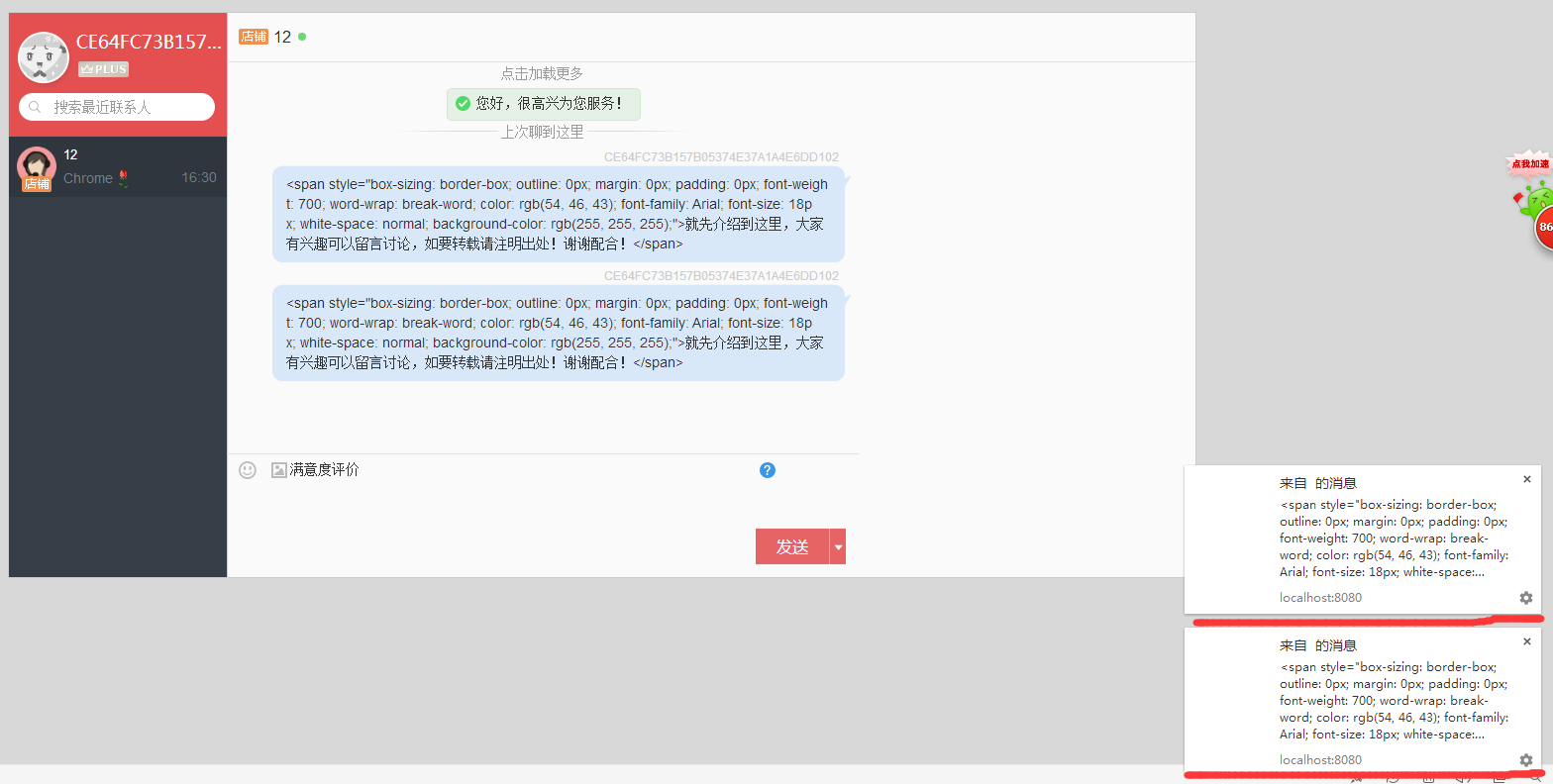
8、 结合layIm实现所需要的功能,已实现PC端和手机端访问的聊天功能

9、输入账号和密码登录,内置用户账号1,2,3,4,5,6,7 一共7个,密码和账号相同,具体查看user_account 数据表
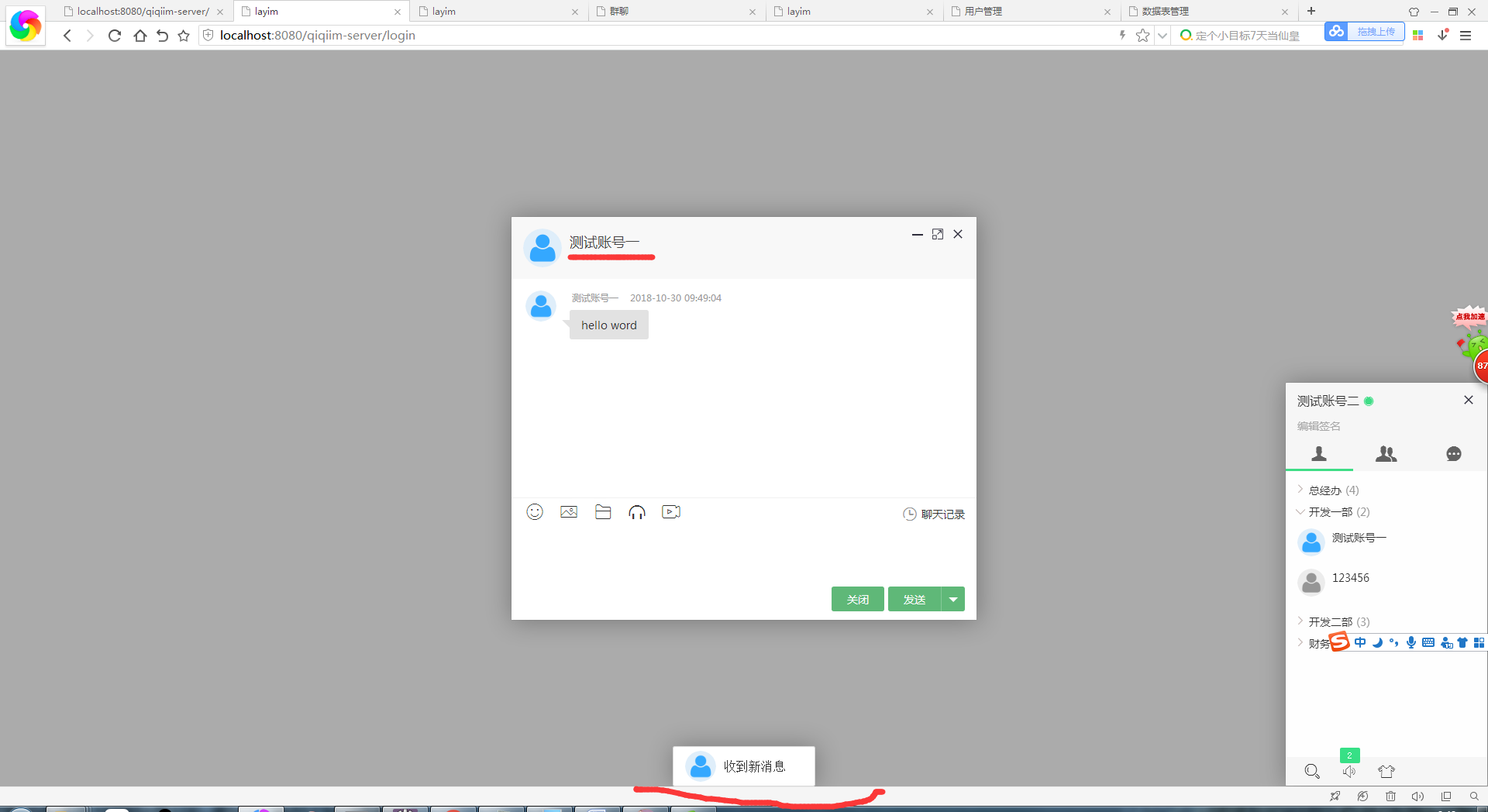
消息互通界面



注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
ssm(spring mvc+mybatis)+netty4开发qiq的更多相关文章
- Spring Boot 2.X(三):使用 Spring MVC + MyBatis + Thymeleaf 开发 web 应用
前言 Spring MVC 是构建在 Servlet API 上的原生框架,并从一开始就包含在 Spring 框架中.本文主要通过简述 Spring MVC 的架构及分析,并用 Spring Boot ...
- ssm整合说明与模板-Spring Spring MVC Mybatis整合开发
ssm整合说明 spring+spring mvc+mybatis 说明 源码下载 由于之前存在ssh框架,spring+struts+hibernate,其中spring负责aop与ioc,所以一般 ...
- SSM(Spring+Spring MVC+Mybatis)开发前台后功能完整的java开源博客管理系统
项目描述 本项目通过SSM(SpringMVC+Mybatis+Spring)框架编写的一个人博客管理系统,使用hexo主题,以及MAVEN进行对项目管理,并且前端具有粒子和点击爱心效果.后端的页面框 ...
- Spring MVC 学习总结(十)——Spring+Spring MVC+MyBatis框架集成(IntelliJ IDEA SSM集成)
与SSH(Struts/Spring/Hibernate/)一样,Spring+SpringMVC+MyBatis也有一个简称SSM,Spring实现业务对象管理,Spring MVC负责请求的转发和 ...
- maven/eclipse搭建ssm(spring+spring mvc+mybatis)
maven/eclipse搭建ssm(spring+spring mvc+mybatis) 前言 本文旨在利用maven搭建ssm环境,而关于maven的具体内容,大家可以去阅读<Maven 实 ...
- 最详细的SSM(Spring+Spring MVC+MyBatis)项目搭建
速览 使用Spring+Spring MVC+MyBatis搭建项目 开发工具IDEA(Ecplise步骤类似,代码完全一样) 项目类型Maven工程 数据库MySQL8.0 数据库连接池:Druid ...
- SSM Spring+SpringMVC+mybatis+maven+mysql环境搭建
SSM Spring+SpringMVC+mybatis+maven环境搭建 1.首先右键点击项目区空白处,选择new->other..在弹出框中输入maven,选择Maven Project. ...
- SSM(Spring +SpringMVC + Mybatis)框架搭建
SSM(Spring +SpringMVC + Mybatis)框架的搭建 最近通过学习别人博客发表的SSM搭建Demo,尝试去搭建一个简单的SSMDemo---实现的功能是对用户增删改查的操作 参考 ...
- SSM(Spring+SpringMVC+Mybatis)框架环境搭建(整合步骤)(一)
1. 前言 最近在写毕设过程中,重新梳理了一遍SSM框架,特此记录一下. 附上源码:https://gitee.com/niceyoo/jeenotes-ssm 2. 概述 在写代码之前我们先了解一下 ...
随机推荐
- hdu 2544 单源最短路问题 dijkstra+堆优化模板
最短路 Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submis ...
- 升级Https前的可行性验证(一)
升级Https之前的可行性验证 注意:自签证书和Nginx的安装都基于ContOS 6 一.如何申请OpenSSL自签证书 1.安装OpenSSL (一)OpenSSL 工具下载 下载地址 (二)Op ...
- weblogic——服务器搭建与配置
本次操作的内容:weblogic服务器搭建与配置服务 本次操作是主要围绕如何搭建weblogic服务器及配置服务,总共有两大步骤,可划分为六个小步骤: 选取已有环境,准备weblogic压缩包 安装w ...
- SharePoint 列表权限控制
一提到sharepoint 我相信权限控制一定会是一个很重要的话题,尤其是对列表的权限控制,创建.修改.查看权限.其实网上这方面的资料已经很多了,尤其是以下2篇文章,后来索性把CodeArt_Perm ...
- JAVA-开发IDE版本
Eclipse发布的完整列表包括: Neon, June 22, 2016 Mars, June 24, 2015 Luna, June 25, 2014 Kepler, June 26, 2013 ...
- 运行代码时报linker command failed with exit code 1 错误
一个c语言项目,在.h文件中原来只有一些方法的声明,后来我加入了一些变量声明后,编译的时候报错: 运行代码时报linker command failed with exit code 1 错误 怎么回 ...
- POI中setDefaultColumnWidth方法不起作用的原因
sheet.setDefaultRowHeight((short) (2 * 256)); //设置默认行高,表示2个字符的高度 sheet.setDefaultColumnWidth(17); ...
- echart 图例设置自定义图标?
option = { legend: { orient: 'horizontal', // 'vertical' x: 'right', // 'center' | 'left' | {number} ...
- [Canvas]游戏增加怪物爆炸效果,改善箭头形状
请点此下载代码并用浏览器打开试玩. 图例: 代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-eq ...
- struts-config.xml配置详解
<struts-config>是struts的根元素,它主要有8个子元素,DTD定义如下: <!ELEMENT struts-config (data-sources?,form-b ...
