【MVC】使用MvcPager进行分页
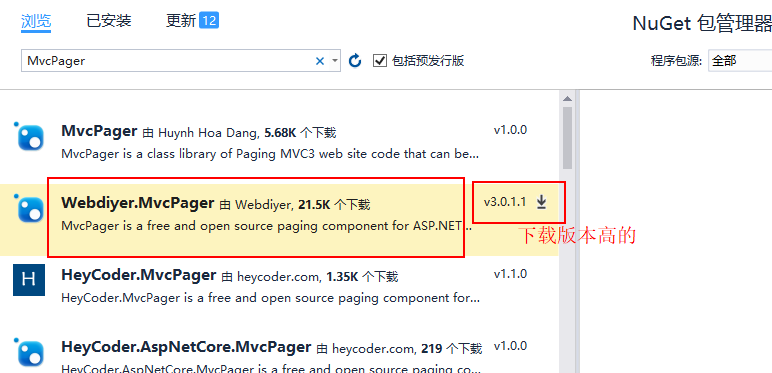
1、添加引用: mvcPager

版本高的提供的功能也更多。
注:下载了第一个,但是里面的一些字段是只读的。(eg:PagedList<T> .TotalItemCount)这是不符合的。
2、添加控制器
在控制器中添加方法 MvcPagerAjax(),从db获取数据
- /// <summary>
- /// 分页,局部刷新。。直接请求该action
- /// </summary>
- /// <param name="pageIndex">此参数很重要,由分页ajax中传过来(PageIndexParameterName)</param>
- /// <param name="pageSize"></param>
- /// <returns></returns>
- public ActionResult MvcPagerAjax(int pageIndex = )
- {
- int pageSize = ; //每页的数据条数
- List<MovieDB> lists = db.Movies.ToList();
- int counts = lists.Count;
- PagedList<MovieDB> lst = lists.AsQueryable().ToPagedList(pageIndex, pageSize);
- lst.TotalItemCount = counts;
- lst.CurrentPageIndex = pageIndex;
- if (Request.IsAjaxRequest())
- {
- return PartialView("PartailViewMList", lst); //分页,异步请求
- }
- else
- {
- return View("Mlist", lst); //初始加载时,不是ajax
- }
- }
3、添加主页面
Mlist.cshtml
- @model PagedList<MVCTest.Models.MovieDB>
- @using Webdiyer.WebControls.Mvc
- @{
- ViewBag.Title = "MList";
- }
- @{
- Html.RenderPartial("PartailViewMList", Model);
- }
- @*使用Ajax分页模式时,必须用Html.RegisterMvcPagerScriptResource方法注册客户端脚本,否则无法正常分页;*@
- @*需要再_Layout中加入 @RenderSection("scripts", required: false)*@
- @section Scripts{@{Html.RegisterMvcPagerScriptResource();}}
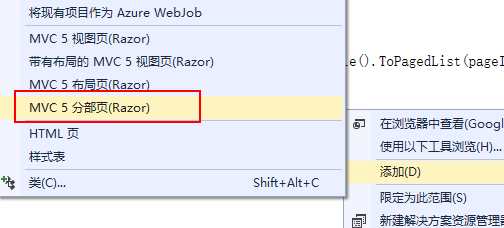
4、添加分部页
PartailViewMList.cshtml

名称 PartailViewMList。就是controller中需要ajax返回的页面return PartialView("PartailViewMList", lst);
分页控件:http://www.webdiyer.com/mvcpager/demos/applycss/ 可以在官网上找各种样式

视图部分
- @model PagedList<MVCTest.Models.MovieDB>
- @using Webdiyer.WebControls.Mvc;
- <div id="divList">
- <table>
- <tr>
- <th>ID</th>
- <th>Title</th>
- <th>Director</th>
- <th>Date</th>
- </tr>
- @if (Model != null && Model.Count > 0)
- {
- foreach (var item in Model.ToList())
- {
- <tr>
- <td>@item.ID</td>
- <td>@item.Title</td>
- <td>@item.Director </td>
- <td>@item.Date</td>
- </tr>
- }
- }
- </table>
- <div class="row" style="height:80px">
- <div class="col-md-2" style="margin:20px 0">
- 共有 @Model.TotalItemCount 条记录 @Model.CurrentPageIndex/@Model.TotalPageCount
- </div>
- <div class="col-md-6">
- @Ajax.Pager(Model, new PagerOptions
- {
- //PrevPageText = "上页",
- //NextPageText = "下页",
- //FirstPageText = "首页",
- //LastPageText = "尾页",
- PageIndexParameterName = "pageIndex", //此参数传入controller
- NumericPagerItemCount = 5, //显示几个分页号码数据(可以控制省略号…的显示)
- ContainerTagName = "ul", //分页标签
- CssClass = "pagination", //分页样式,位于bootstrap.css中
- CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>",
- DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>",
- PagerItemTemplate = "<li>{0}</li>",
- Id = "bootstrappager",
- //PageIndexBoxId = "pageIndexBox", //下拉框
- //GoToButtonId = "goToBtn", //不设置的话,则页索引文本或下拉框中的值改变时即自动实现分页跳转
- PageIndexBoxId = "pageIndexBox2", //文本输入框
- GoToButtonId = "goToBtn2" //不设置的话,则页索引文本或下拉框中的值改变时即自动实现分页跳转
- }, new MvcAjaxOptions { UpdateTargetId = "divList" })
- @*或者 }).AjaxOptions(a => a.SetUpdateTargetId("divList"))*@
- </div>
- <div class="col-md-4">
- <div class="input-group" style="width:120px;margin:20px 0">
- @*<select id="pageIndexBox" class="form-control input-sm"></select>
- <span class="input-group-btn"><button class="btn btn-primary btn-sm" id="goToBtn">跳转</button></span>*@
- <input type="text" id="pageIndexBox2" class="form-control input-sm" />
- <span class="input-group-btn"><button class="btn btn-primary btn-sm" id="goToBtn2">跳转</button></span>
- </div>
- </div>
- </div>
- @*说明:要为MvcPager指定页索引输入或选择框,请将PagerOptions.PageIndexBoxId设置为该文本框或下拉框的客户端id,将PagerOptions.GoToButtonId设置为跳转按钮的客户端id,若未设置PagerOptions.GoToButtonId,则页索引文本或下拉框中的值改变时即自动实现分页跳转,否则需要点击跳转按钮进行跳转。*@
- </div>

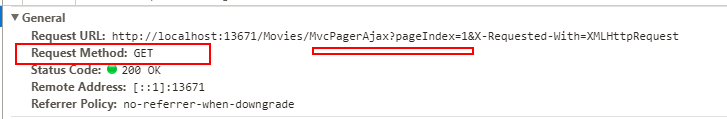
分页默认是Get提交
5、翻页时 附带参数问题
场景:假如有订单查询页面,带参数查询出一些结果。在点第二页的时候,需要保留文本框中的查询参数。

一般情况下 表单提交才用Post,此种情况下 翻页是不会带参数的。需要将post改为Get才行。
- @using (Html.BeginForm("List", "ExpertBooking", FormMethod.Get, new { id = "frmReport" }))
【MVC】使用MvcPager进行分页的更多相关文章
- 【MVC】MvcPager分页及边界传递数据示例
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- MVC中使用MVCPager简单分页
一.建立数据库以及建立MVC项目 自己随便建立一个数据库,并且添加数据.我建立的数据库如下. 二.建立LINQ to SQL映射. 然后一步步点确定 三.编写代码 在Controllers中建立控制器 ...
- ASP.NET MVC中使用MvcPager异步分页+在分页中复选框下一页上一页也保持选中
ASP.NET MVC 分页使用的是作者杨涛的MvcPager分页控件 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/ 这个分页控件在里面 ...
- .net MVC 中“MvcPager” 插件的简单使用。
.net MVC 中提供了一个分页组件"MvcPager",用起来还算方便,实用性较强. 简单写一下使用方法,如有不足的地方,请各位大大给小弟指正出来. 一.准备工作 使用这个组件 ...
- MVC001之mvcpager简单分页
描述:用mvcpager实现简单分页功能 参考网址: http://www.cnblogs.com/iamlilinfeng/archive/2013/03/11/2951460.html http: ...
- MVC3学习:利用mvc3+ajax结合MVCPager实现分页
本例使用表格Users(Uid,UserName,PassWord),数据库访问使用EF first code. public class Users { [Key] public int Uid { ...
- MVC如何使用开源分页插件shenniu.pager.js
最近比较忙,前期忙公司手机端接口项目,各种开发+调试+发布现在几乎上线无问题了:虽然公司项目忙不过在期间抽空做了两件个人觉得有意义的事情,一者使用aspnetcore开发了个人线上项目(要说线上其实只 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(8)-MVC与EasyUI DataGrid 分页
系列目录 前言 为了符合后面更新后的重构系统,文章于2016-11-1日重写 EasyUI Datagrid在加载的时候会提交一些分页的信息到后台,我们需要根据这些信息来进行数据分页再次返回到前台 实 ...
- MVC默认路由实现分页-PagerExtend.dll
这两天在群里有人咨询有没有现成的.net mvc分页方法,由此写了一个简单分页工具,这里简单分享下实现思路,代码,希望能对大家有些帮助,鼓励大家多造些轮子还是好的. A.效果(这里用了bootstra ...
随机推荐
- spring-cloud: eureka之:ribbon负载均衡自定义配置(二)
spring-cloud: eureka之:ribbon负载均衡自定义配置(二) 有默认配置的话基本上就是轮询接口,现在我们改用自定义配置,同时支持:轮询,随机接口读取 准备工作: 1.eureka服 ...
- 20170719xlVBASmartIndent
Public Sub SmartIndenterProcedure() Dim OneComp As VBComponent Dim StartLine As Long, EndLine As Lon ...
- (GoRails) 用app/decorators来取代app/helpers; delegate()方法
视频:https://gorails.com/episodes/decorators-from-scratch?autoplay=1 装饰设置风格:把Model层变的干净,但不使用app/helper ...
- php--------合并2个数字键数组的值
开发中遇到了,数组合并并去除重复这个功能,查阅资料, 找到了一个方法,分享一下. <?php /** * PHP合并2个数字键数组的值 * * @param array $arr1 * @par ...
- Mass Change Queries CodeForces - 911G (线段树合并)
链接 大意: 给定序列, 每次操作将区间[l,r]中的x全改为y, 最后输出序列 权值范围比较小, 对每个权值开一颗线段树, 每次将x合并到y上即可 #include <iostream> ...
- layui的富文本编辑器怎么赋值
除了上面讲的方法外,还可以使用layedit自带的方法赋值/*** 设置编辑器内容* @param {[type]} index 编辑器索引* @param {[type]} content 要设置的 ...
- 处理Oracle EBS R12登录首页跳转出现unexpected error问题(转)
原文地址: 处理Oracle EBS R12登录首页跳转出现unexpected error问题 经上网搜索,造成此问题的问题有很多,如内存不足.系统参数配置不当.程序代码.系统表空间不足等原因.查询 ...
- Windows系统下修改Erlang默认路径
新建.erlang文件: io:format("consulting .erlang in ~p~n",[element(2, file:get_cwd())]). c:cd(&q ...
- node -- hapi 学习
node learning 学习node,是为了后续项目可以正常开展,现在写个项目,若不是连接后台,请求数据,一切都不叫着项目了.正好借助掘金的小册,来推进学习 学习资料 YouTube 1 掘金 h ...
- 线程的创建,pthread_create,pthread_self,pthread_once
typedef unsigned long int pthread_t; //come from /usr/include/bits/pthreadtypes.h int pthread_create ...
