WebGL 颜色与纹理
1.纹理坐标
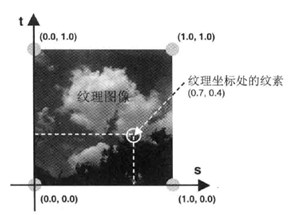
纹理坐标是纹理图像上的坐标,通过纹理坐标可以在纹理图像上获取纹理颜色。WebGL系统中的纹理坐标系统是二维的,如图所示。为了将纹理坐标和广泛使用的x、y坐标区分开来,WebGL使用s和t命名纹理坐标(st坐标系统)。

纹理图像的四个角坐标为左下角(0.0,0.0),右下角(1.0,0.0),右上角(1.0, 1.0)和左上角(0.0, 1.0)。纹理坐标很通用,因为坐标值与图像自身的尺寸无关,不管是128*128还是128*256的图像,右上角的纹理坐标始终是(1.0, 1.0)。
2.纹理映射步骤
1.准备好映射到几何图形上的纹理图像。
2.为几何图形配置纹理映射方式。
3.加载纹理图像,对其进行写配置,以在WebGL中使用它。
4.在片元着色器中将相应的纹理从纹理中抽取出来,并将纹素的颜色赋给片元。
3.gl.createTexture()
创建纹理对象以存储纹理图像。
4.gl.deleteTexture()
使用textur删除纹理对象。如果删除一个已经被删除的纹理对象,不会报错也不会产生任何影响。
5.gl.pixelStorei(pname, param)
使用pname和param指定的方式处理加载得到的图像。参数
pname:可以是以下二者之一。gl.UNPACK_FLIP_Y_WEBGL,对图像进行Y轴反转。默认值为false;gl.UNPACK_PREMULTIPLY_ALPHA_WEBGL,将图像RGB颜色值的每一个分量乘以A。默认为false;WEBGL,默认值为false。
param:指定非0(true)或0(false)。必须为整数。
例如:gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1),将图像进行Y轴反转。由于WebGL纹理坐标系统中的t轴的方向和PNG、BMP、JPG等格式图片的坐标系的Y轴方向相反。因此,只有将图像的Y轴进行反转,才能够正确地将图像映射到图形上。
6.gl.activeTexture(texUnit)
激活texUnit指定的纹理单元。参数:
texUnit:指定准备激活的纹理单元:gl.TEXTURE0、gl.TEXTURE1…、gl.TEXTURE7。最后的数字表示纹理单元的编号
系统支持的纹理单元个数取决于硬件和浏览器的WebGL实现,但在默认情况下,WebGL至少支持8个纹理单元。
7.gl.bindTexture(target, texture)
开启texture指定的纹理对象,并将其绑定到target上。此外,如果已经通过gl.activeTexture()激活了某个纹理单元,则纹理对象也会绑定到这个纹理单元上。参数:
target:gl.TEXTURE_2D或gl.TEXTURE_BUVE_MAP
texture:表示绑定的纹理对象
例如,之前执行了gl.activeTexture(gl.TEXTURE0)函数,激活了第0个纹理单元。现在执行gl.bindTexture(gl.TEXTURE_2D, texture)。那么纹理对象texture也会绑定到纹理单元gl.TEXTURE0上。
8.gl.texParameteri(target, pname, param)
将param的值赋给绑定到目标的纹理对象的pname参数上。参数:
target:gl.TEXTURE_2D或gl.TEXTURE_CUBE_MAP
pname:纹理参数
param:纹理参数的值
pname可指定4个纹理参数:
放大方法(gl.TEXTURE_MAP_FILTER):当纹理的绘制范围比纹理本身更大时,如何获取纹理颜色。比如说,将16*16的纹理图像映射到32*32像素的空间时,纹理的尺寸变为原始的两倍。默认值为gl.LINEAR。
缩小方法(gl.TEXTURE_MIN_FILTER): 当纹理的绘制返回比纹理本身更小时,如何获取纹素颜色。比如说,你将32*32的纹理图像映射到16*16像素空间里,纹理的尺寸就只有原始的一般。默认值为gl.NEAREST_MIPMAP_LINEAR。
水平填充方法(gl.TEXTURE_WRAP_S):这个参数表示,如何对纹理图像左侧或右侧区域进行填充。默认值为gl.REPEAT。
垂直填充方法(gl.TEXTURE_WRAP_T):这个参数表示,如何对纹理图像上方和下方的区域进行填充。默认值为gl.REPEAT。
可以赋给gl.TEXTURE_MAP_FILTER和gl.TEXTURE_MIN_FILTER参数的值包括:
gl.NEAREST: 使用原纹理上距离映射后像素中心最新的那个像素的颜色值,作为新像素的值。
gl.LINEAR: 使用距离新像素中心最近的四个像素的颜色值的加权平均,作为新像素的值(和gl.NEAREST相比,该方法图像质量更好,但也会有较大的开销。)
可以赋给gl.TEXTURE_WRAP_S和gl.TEXTURE_WRAP_T的常量:
gl.REPEAT:平铺式的重复纹理
gl.MIRRORED_REPEAT:镜像对称的重复纹理
gl.CLAMP_TO_EDGE:使用纹理图像边缘值
9.gl.texImage2D(target, level, internalformat, format, type, image)
将image指定的图像分配给绑定到目标上的纹理对象。参数:
target:gl.TEXTURE_2D或gl.TEXTURE_CUBE
level:传入0(实际上,该参数是为金字塔纹理准备的)
internalformat:图像的内部格式
format:纹理数据格式,必须使用与internalformat相同的值
type:纹理数据的类型
image:包含纹理图像的Image对象
纹理数据格式包含: gl.RGB(红、l绿色、蓝)、gl.RGBA(红、l绿色、蓝、透明度)、gl.ALPHA(0.0, 0.0, 0.0, 透明度)、gl.LUMINANCE、gl.LUMINANCE_ALPHA。
如果纹理图片是JPG格式,该格式将每个像素用RGB三个分量表示,所以参数指定为gl.RGB。其他格式,例如PNG为gl.RGBA、BMP格式为gl.RGB。
type参数指定了纹理数据类型,通常我们使用gl.UNSIGNED_BYTE数据类型。所有数据格式如下:
gl.UNSIGNED_BYTE:无符号整形,每个颜色分量占据1字节
gl.UNSIGNED_SHORT_5_6_5:RGB每个分量分别占据5、6、5比特
gl.UNSIGNED_SHORT_4_4_4_:RGBA每个分量分别占据4、4、4、4比特
gl.UNSIGEND_SHORT_5_5_5_1: RGBA,RGB每个分量个占据5比特,A分量占据1比特
10.专用于纹理的数据类型
sampler2D:绑定到gl.TEXTURE_2D上的纹理数据类型
samplerCube:绑定到gl.TEXTURE_CUBE_MAP上的纹理数据类型
11.gl.uniform1i(location, texUnit)
textUnit单元的纹理传递给着色器。参数:
location:纹理对象的地址
texUnit:纹理单元编号
例如gl.uniform1i(u_Sampler, 0),将0号纹理传递给着色器中的取样器变量
12.vec4 texture2D(smapler2D sampler, vec2 coord)
从sampler指定的纹理上获取coord指定的纹理坐标处的像素颜色。参数:
sampler:指定纹理单元编号
coord:指定纹理坐标
返回值:纹理坐标处像素的颜色值,其格式由gl.texImage2D()的inernalformat参数决定。下面列出了不同参数下的返回值。如果由于某些愿意能导致纹理图像不可使用,那就返回(0.0, 0.0, 0.0 1.0)。
internalformat/返回值
gl.RGB/(R,G,B,1.0)
gl.RBGA/(R,G,B,A)
gl.ALPHA(0.0, 0.0, 0.0, A)
gl.LUMINANCE/(L, L, L, 1.0)
gl.LUMINANCE_ALPHA/(L, L, L, A)
13.texImage2D(target, level, internalformat, width, height, border, format, type, offset)
将image指定的图像分配给绑定到目标上的纹理对象。是WebGL2.0的函数,主要区分WebGL1.0的同名函数区别。参数:
target:gl.TEXTURE_2D或gl.TEXTURE_CUBE
level:传入0(实际上,该参数是为金字塔纹理准备的)
internalformat:图像的内部格式
width:文理绘制宽度
height:纹理绘制高度
format:纹理数据格式,必须使用与internalformat相同的值
type:纹理数据的类型
image:包含纹理图像的Image对象
WebGL 颜色与纹理的更多相关文章
- WebGL学习之纹理贴图
为了使图形能获得接近于真实物体的材质效果,一般会使用贴图,贴图类型主要包括两种:漫反射贴图和镜面高光贴图.其中漫反射贴图可以同时实现漫反射光和环境光的效果. 实际效果请看demo:纹理贴图 2D纹理 ...
- WebGl 二维纹理贴图(矩形)
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- WebGL学习之纹理盒
原文地址:WebGL学习之纹理盒 我们之前已经学习过二维纹理 gl.TEXTURE_2D,而且还使用它实现了各种效果.但还有一种立方体纹理 gl.TEXTURE_CUBE_MAP,它包含了6个纹理代表 ...
- WebGL入门教程(四)-webgl颜色
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 颜色效果图: 操作步骤: 1.创建HTML5 canva ...
- WebGL入门教程(五)-webgl纹理
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 WebGL入门教程(四)-webgl颜色 这里就需要用到 ...
- webgl学习笔记五-纹理
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 术语 : 纹理 :图像 图形装配区域 :顶点着色器顶点坐标 ...
- WEBGL学习【五】纹理贴图
<html lang="zh-CN"> <!--服务器运行地址:http://127.0.0.1:8080/webgl/LearnNeHeWebGL/NeHeWe ...
- WebGL 与 WebGPU比对[6] - 纹理
目录 1. WebGL 中的纹理 1.1. 创建二维纹理与设置采样参数 1.2. 纹理数据写入与拷贝 1.3. 着色器中的纹理 1.4. 纹理对象 vs 渲染缓冲对象 1.5. 立方体六面纹理 1.6 ...
- WebGL的颜色渲染-渲染一张DEM(数字高程模型)
目录 1. 具体实例 2. 解决方案 1) DEM数据.XYZ文件 2) showDEM.html 3) showDEM.js 4) 运行结果 3. 详细讲解 1) 读取文件 2) 绘制函数 3) 使 ...
随机推荐
- swift闭包 notes http://www.gittielabs.com
Swift Closureshtml, body {overflow-x: initial !important;}.CodeMirror { height: auto; } .CodeMirror- ...
- centos7 安装oracle jdk 与openjdk 实现切换
1. 分别安装oraclejdk 与openjdk #下载安装oraclejdk rpm -ivh --prefix=/usr.java/java1.8 ***.rpm #安装openjdk su - ...
- 【WPF】软件更新程序的设计思路
目标:客户端程序在启动时,自动联网检查服务端是否有新的版本,有则提示用户更新客户端. 思路: 1.打开Visual Studio,在主体程序的解决方案下再新建一个叫自动更新程序的项目.主体程序的目录是 ...
- almond进一步优化requirejs
这里只是调侃一下,“杏仁”其实指的是almond,requirejs作者的另一个开源项目,它的定位是作为requirejs的一个替代品. 使用场景 什么情况下需要使用almond呢?假设你手头有个基于 ...
- CDH版本java开发环境搭建
1. maven设置 除了阿里云库,还需要引入 cdh, spring库.需要修改maven下面的配置文件setting.xml, 参考下面设置. <mirror> <!--This ...
- 初入android驱动开发之字符设备(四-中断)
上一篇讲到android驱动开发中,应用是怎样去操作底层硬件的整个流程,实现了按键控制led的亮灭.当然,这是一个非常easy的实例,只是略微演变一下,就能够得到广泛的应用. 如开发扫描头,应用透过监 ...
- LeetCode之Decode Ways
A message containing letters from A-Z is being encoded to numbers using the following mapping: 'A' - ...
- CDH 问题
1. 时间同步内网开的时候没开UDP防火墙,导致时间不同步 2. 防火墙开的内网不通
- 微信小程序——实现动画循环播放
今天在做砍价页面的时候需要将一个按钮动起来,效果图如下: 其实它实现的原理很简单,就是循环的缩小放大. css3中的animate 有个属性是 animation-iteration-count 可以 ...
- 一圖讓你看懂javascript原型鏈
每個對象的原型(protype)是一個對象 每個對象都有一個內置屬性protype(__pro__)指向一個對象
