Easyui入门视频教程 第06集---Layout初始化和属性方法使用
目录
-----------------------
-----------------------
Easyui入门视频教程 第06集---Layout初始化和属性方法使用
Easyui入门视频教程 第06集---Layout初始化和属性方法使用
layout的两种 使用方式
第一种:通过div标签实现 达到部分区域布局
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
第二种:通过body标签实现 达到整个页面的布局
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>
这里 修改一下 前面说错了一个地方 跟大家说声对不起
collapsed:true 这个属性是 标签 默认的那个区域 收缩 不是之前说的 是否开启收缩功能
在这里 要提前 先将一下 easyui的属性修改和方法的使用
一种是 直接 修改标签中的属性
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true">
Window Content
</div> 另外一中 是通过 js脚本来实现
$('#win').window({
width:600,
height:400,
modal:true
});
这里面 前面的 表示 值 后面的表示
方法使用:
$('#win').window('refresh', 'get_content.php'); 但参数 前面是方法名 后面的是参数
也可以没有参数
$('#win').window('open'); // open a window
$('#win').window('close'); // close a window
Easyui是有继承的说法的
这里 就表示 layout 继承了
panel
resizable
所以 现在 我们 回到 layout上面
如果 要修改 layout的属性 

注意 在chm帮助文档中 Options 的就是 属性 Methods 的 就是方法
在layout中
Layout Options 是layout的属性
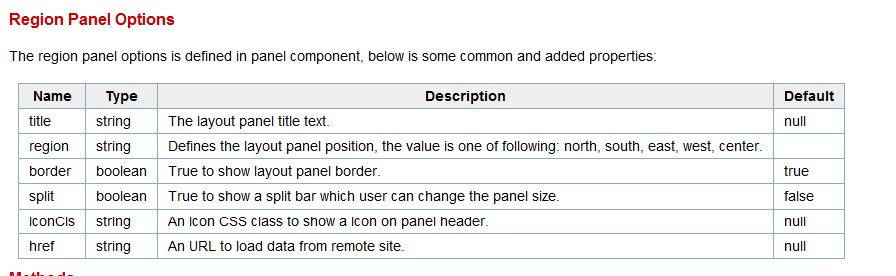
而Region Panel Options 就是 里面的panel区域的属性
属性的那个说明 一般有四列
Name 名称
Type 类型
Description 描述
Default 默认
第一种方法是 直接修改data-options
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
第二种方法是
$('#tt').layout({
title:'新名称'
});
其他类似
去掉 remove 方法
<script type="text/javascript">
$(document).ready(function () {
// 在这里写你的代码...
$("#cc").layout('remove', 'south');
});
</script>
视频网盘下载http://pan.baidu.com/s/1gd7OKSF
源码需要的http://www.bamn.cn/thread-3984-1-1.html
Easyui入门视频教程 第06集---Layout初始化和属性方法使用的更多相关文章
- Easyui入门视频教程 第11集---Window的使用
目录 Easyui入门视频教程 第11集---Window的使用 Easyui入门视频教程 第10集---Messager的使用 Easyui入门视频教程 第09集---登录完善 图标自定义 ...
- Easyui入门视频教程 第09集---登录完善 图标自定义
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第08集---登录实现 ajax button的使用
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第05集---Easyui复杂布局
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第04集---Easyui布局
目录 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的 ...
- Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教 ...
- Easyui入门视频教程 第02集--- ASP.NET MVC下 搭建 EasyUI环境
Easyui入门视频教程 第02集--- ASP.NET MVC下 搭建 EasyUI环境 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标 ...
- Easyui入门视频教程 第01集---认识Easyui
认识EasyUI 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax b ...
- Easyui入门视频教程 第10集---Messager的使用
Easyui入门视频教程 第10集---Messager的使用 <script type="text/javascript"> function show(){ $.m ...
随机推荐
- 算法: 实现LRU缓存,读取、写入O(1)实现
这题应该见的不少了,写写记录一下. 实现该功能分析: (1) O(1) 时间完成查找,那除了 hash 别无选择. (2) LRU 最近最少使用算法,为了方便数据的淘汰.需要对最近访问的数据放未访问数 ...
- iOS开发-仿大众点评iPad侧边导航栏
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图: 对比昨天主要做了两个修改,一个是图片和文字的显示 ...
- Recover Binary Search Tree leetcode java
题目: Two elements of a binary search tree (BST) are swapped by mistake. Recover the tree without chan ...
- MFC中打印对话框CPrintDialog类
void CCPrintDialogView::OnPrint() { DWORD dwflags=PD_ALLPAGES|PD_NOPAGENUMS|PD_USEDEVMODECOPIES|PD_S ...
- Introduction to the visual formatting model
原文:https://www.w3.org/TR/CSS2/visuren.html#block-formatting --------------------------------------- ...
- Java中动态代理方式:
JDK中生成代理对象的API 代理类所在包:java.lang.reflect.ProxyJDK实现代理只需要使用newProxyInstance方法,但是该方法需要接收三个参数,完整的写法是: st ...
- SuperMap iDesktop之导入数据
SuperMap作为一个平台软件有自己的数据格式,现要将ESRI的SHP数据导入到SuperMap的udb数据库中,可以完成导入,但也不得不说几点问题. 下面是ArcGIS中批量导入SHP的操作界面. ...
- 使用devenv/MSBuild在命令行编译sln或csproj
一 使用devenv来build单个project devenv是VisualStudio的可执行程序,一般安装在“C:\Program Files (x86)\Microsoft Visual ...
- java zxing生成二维码
package zxing.test; import com.google.zxing.BarcodeFormat; import com.google.zxing.EncodeHintType; i ...
- SQL与SQL Server
SQL--关系数据库的国际标准语言. SQL Server--著名的数据库管理系统.其他著名的数据库管理系统还有Oracle.Sybase等,它们都实现了SQL语言. 在SQL中,完成所有核心功能 ...
