arcgis api for JavaScript _跨域请求
arcgis api for JavaScript 中出现跨域请求是常见问题,
通常出现类似如下错误消息类似:
XMLHttpRequest cannot load http://10.32.2.70:8399/ArcGIS/rest/info?f=json. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:58374' is therefore not allowed access.
什么是跨域:http://blog.csdn.net/lambert310/article/details/51683775
怎样解决:
参考 https://developers.arcgis.com/javascript/jshelp/inside_defaults.html
esriConfig.defaults.io.corsEnabledServers 这一段,把要访问的服务对应的server地址添加进去:
require(["esri/config"], function(esriConfig) {
esriConfig.defaults.io.corsEnabledServers.push("localhost:6080");
});
如上代码所示,localhost:6080 即 server 服务所在arcgis server 地址。
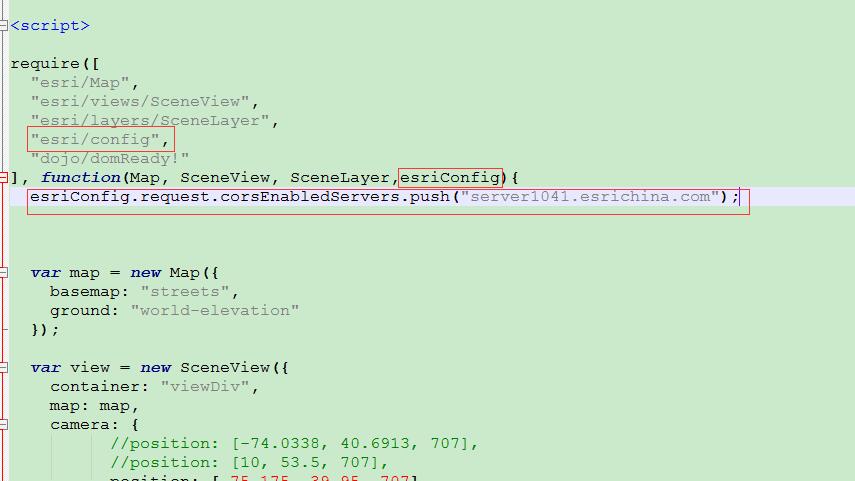
以上为 arcgis api for JavaScript 3.x 所使用的方法,arcgis api for JavaScript 4.x 修改为:

如果还不行就需要配置代理,参考文档https://developers.arcgis.com/javascript/jshelp/ags_proxy.html
另外帮助文档 :http://enterprise.arcgis.com/zh-cn/server/latest/administer/linux/restricting-cross-domain-requests-to-arcgis-server.htm
建议尝试,根据帮助文档的操作步骤 将 “http://localhost” 加入AllowedOrigins 字段中~
arcgis api for JavaScript _跨域请求的更多相关文章
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
- arcgis api for js 出现跨域问题
最近几天在开始入手 arcgis api for js .那就先写些Demo练练手. 选择百度地图.这里用的是拼地图 url 的方式来加载百度地图. 加载百度地图参考的是:ArcGIS API for ...
- ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- 【转】ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- javascript fetch 跨域请求时 session失效问题
javascript 使用fetch进行跨域请求时默认是不带cookie的,所以会造成 session失效. fetch(url, { method: 'POST', credentials: 'in ...
- 为什么返回的数据前面有callback? ashx/json.ashx?的后面加 callback=? 起什么作用 js url?callback=xxx xxx的介绍 ajax 跨域请求时url参数添加callback=?会实现跨域问题
为什么返回的数据前面有callback? 这是一个同学出现的问题,问到了我. 应该是这样的: 但问题是这样的: 我看了所请求的格式和后台要求的也是相同的.而且我也是这种做法,为什么他的就不行呢? ...
- 原生JavaScript实现跨域
为什么需要跨域呢?这是因为我们一般的请求都是使用xhr的,但是它只能调用同一个域里面的接口,有时候,我们想要在自己的站点中调用其他站点的接口,这时候就要用到跨域了.其实,跨域并不难,我们可以通过Jav ...
- jquery Ajax跨域请求
这是jquery api文档对跨域请求的解析:如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用JSONP类型.使用这种类型的话,会创建一个查询字符串参数 callbac ...
- ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体.符号变成方框的问题.这是遇到了跨域,只需要对所在服务器进行配置即可. 本篇使用的环境是:API配置在 ...
随机推荐
- windows本地hash值获取和破解详解
powershell版的procdump https://www.t00ls.net/articles-48428.html procdump procdump是微软官方提供的一个小工具, 微软官方下 ...
- iOS开发-- 设置UIButton的文字显示位置、字体的大小、字体的颜色
btn.frame = CGRectMake(x, y, width, height); [btn setTitle: @"search" forState: UIControlS ...
- mac 卸载idea
卸载MAC中的IDEA Intellij 首先在应用里面右键移动到垃圾桶 然后使用命令行: cd Users/xxx/Library/ 上面的xxx对应你的用户名,然后输入 rm -rf Logs/I ...
- gradle 两种更新方法
第一种.Android studio更新 第一步:在你所在项目文件夹下:你项目根目录gradlewrappergradle-wrapper.properties 替换 distributionUrl= ...
- 音频——H5 audio
分享站又有新功能了:将文件站上的语音文件正确播放出来.效果图: 暂停: 播放: 实现的效果:类似于音乐播放器一般,但是较之更简单一些,可以正常播放语音,有拖动.快进后退效果便可. 思路: 首先想到的便 ...
- CoreData 数据库更新,数据迁移
本文转载至 http://blog.163.com/djx421@126/blog/static/48855136201411381212985/ 一般程序app升级时,数据库有可能发生改变,如增 ...
- mysql官方下载
https://dev.mysql.com/downloads/file/?id=472899
- Struts2(一)基本配置
一.Struts2概述 1.什么是Struts2? Struts2以WebWork为核心,采用拦截器的机制来处理用户的请求,这样使得业务逻辑控制器能够和ServletAPI脱离开来. 2.工作原理 当 ...
- iOS - UITextView在调用textViewDidChange方法,九宫格相关中文输入的问题
问题一 iOS textView在调用 UITextViewDelegate 的 textViewDidChange方法,九宫格相关中文输入的问题 有时候,需要在textViewDidChange处理 ...
- 【Spring源码分析系列】bean的加载
前言 以 BeanFactory bf = new XmlBeanFactory(new ClassPathResource("beans.xml"));为例查看bean的加载过 ...
