A标签href属性详解--记录八
1.去掉<a>标签的下划线
<ul style=" list-style-type:none; margin:0;color:Gray; font-size:11px;margin-top:30px">
<li style=" float:left; position:relative; margin-left:380px; "><a href="#">关于我们</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">关于我们</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">联系我们</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">人才招聘</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">商家入驻</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">友情链接</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">冬冬购物社区</a></li>
</ul> a
{
text-decoration: none;
}
a:hover
{
text-decoration: underline;
color:Red;
}
其中的text-decoration: none可以去掉其下划线。使用文本默认样式。
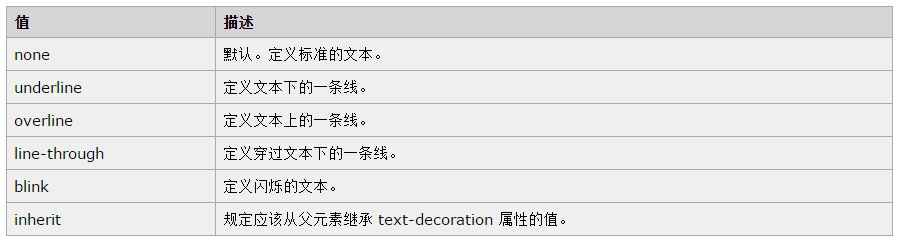
2.text-decoration

例子:
<html>
<head>
<style type="text/css">
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
h4 {text-decoration:blink}
a {text-decoration: none}
</style>
</head> <body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p><a href="http://www.w3school.com.cn/index.html">这是一个链接</a></p>
</body> </html>
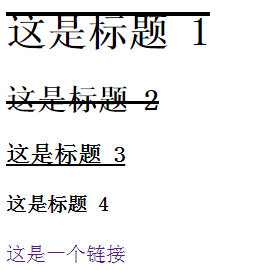
效果:
虽然<a>设置了text-decoration: none;但是字体默认颜色依旧有。
<a>这是一个链接</a>
href属性去掉后:下划线颜色全都消失。
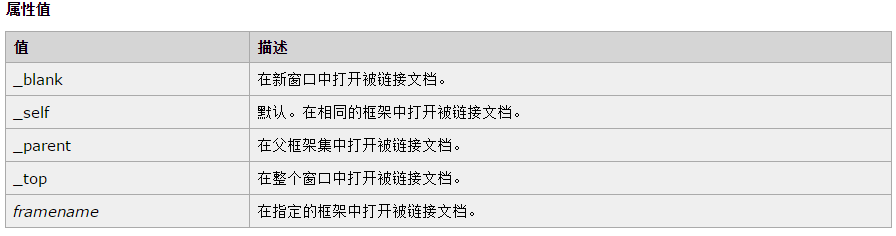
3.<a>的target的属性有四个特殊值:

- target='_blank' 浏览器总是打开一个新的网页
- target='_self' 它使得目标文档载入并显示在相同的框架或者窗口中
- target='_parent' 这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效
- target='_top' 如果有多层父框架,直接去掉所有父框架,并刷新页面
4.<a>的href属性:
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了 <a> 标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
- 绝对 URL - 指向另一个站点
比如
<a href="http://www.example.com/index.htm"></a>
- 相对 URL - 指向站点内的某个文件
<a href="/index.htm"></a> <a href="http://www.w3school.com.cn/index.html">
- 锚 URL - 指向页面中的锚(href="#top")
<a href="#p">点击去有锚P锚的地方</a>
<pre>zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
..... <!--省略很多行,直到右侧产生滚动条 -->
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz </pre>
<p id="p">#锚指向的位置</p>
- 传递参数
//href
zqz.aspx?a=&b=&c= //后台
string a=Request.QueryString["a"];
string b=Request.QueryString["b"];
string c=Request.QueryString["c"];
A标签href属性详解--记录八的更多相关文章
- HTML video 视频标签全属性详解
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- HTML-▲▲video 视频标签全属性详解▲▲
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- HTML重要标签及属性详解
我学习前端的时间不长,短短1个月而已,只学了些HTML5和CSS3还有少许javascript,另外还有网页布局等等辅助性书籍,我在模仿网页以及完成百度前端技术学院的任务过程中发现了我容易忘记的标签以 ...
- HTML5 video 视频标签全属性详解
现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.Chrome),支持H.264的(Safari.IE ...
- HTML 5 video 视频标签全属性详解
Video标签的使用 Video标签含有src.poster.preload.autoplay.loop.controls.width.height等几个属性, 以及一个内部使用的标签<sour ...
- HTML 5 video 视频标签全属性详解
http://www.cnblogs.com/kiter/archive/2013/02/25/2932157.html 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theor ...
- struts2之form标签theme属性详解
struts2中theme属性包括xhtml,html,simple,ajax .默认是xhtml theme:设置struts2标签的主题,默认为xhtml. theme=xhtml时:会默认额外生 ...
- dede的pagelist标签的listsize数字属性详解(借鉴)
dede的pagelist标签的listsize数字属性详解.见远seo经常用织梦搭建各种网站,有次发现列表页面的分页显示超过div的界限,也就是溢出了或者说是撑破了.后来经过研究发现是pagelis ...
- dede的pagelist标签的listsize数字属性详解
转载▼http://blog.sina.com.cn/s/blog_a4f3bd4e01012c8n.html dede的pagelist标签的listsize数字属性详解.见远seo经常用织梦搭建各 ...
随机推荐
- VMware Lab setup - A virtualized lab for testing HA and DRS
https://www.simple-talk.com/sysadmin/virtualization/vmware-lab-setup---a-virtualized-lab-for-testing ...
- 命令行能运行,但是在crontab不能正常运行的问题
今天配置了一个crontab,但是怎么也不能执行,原因是环境变量的问题,记录一下. 解决问题的办法,在shell脚本添加: ################## . /etc/profile . ~/ ...
- Linux驱动程序:统计单词个数
本例为Android升读探索(卷1):HAL与驱动开发 一书中附带的演示样例程序.现粘贴出来,以便查阅. 终端操作,可能用到的命令: insmond word_count.ko lsmod | gre ...
- Java多线程的悲观锁与乐观锁
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6561376.html 一:悲观锁 悲观锁,就是不管是否发生多线程冲突,只要存在这种可能,就每次访问都加锁,加 ...
- E437: terminal capability "cm" required 错误出现的原因和解决方法
E437: terminal capability "cm" required 错误: 出现这个问题原因是没有配置export TERM=xterm 执行:export TERM= ...
- 使用Repository Creation Utility创建档案库并连接
使用Repository Creation Utility创建档案库 档案库创建方式 1. 使用Repository Creation Utility创建 1.1使用下载的RCU http://www ...
- Linux针对缺少响应xxx.so.xxx解决方案
问题描述: 在yum安装,偶尔会出现缺少xxx.so.0 xxxx.so.1等类似问价,大部分都是缺失对应的库文件 --> Processing .5p1-.fc27.x86 _64--> ...
- C++比较特殊的构造函数和初始化语法
C++的构造函数 看Qt创建的示例函数, 第一个构造函数就没看懂. 是这样的 Notepad::Notepad(QWidget *parent) : QMainWindow(parent), ui(n ...
- MySQL Replication主从复制环境下修改主库IP
因为调整服务器子网, 数据库服务器的IP地址需要修改. 这个过程中, 需要确保的就是从库在断开主库后, 能从正确的位置再次启动. 具体的操作步骤如下 1) 需要获取的前提信息: 主库的新IP, 这在启 ...
- Oracle Tuxedo工作站客户端与服务端的样例程序
服务端代码: #include <stdio.h> #include <stdlib.h> #include <string.h> #include <cty ...
