20145319 《网络渗透》web基础
20145319 《网络渗透》web基础
实验要求
- 掌握网页编程的基本知识
- html语法
- javascript
- php
- 前端,后台,数据库之间如何建立连接
- 掌握数据库的使用
- mysql的启动,创建数据库,表单等基本操作
- sql语句的使用
- 了解如今网页设计上的一些安全隐患以及原理
- sql注入
- xss攻击
问题回答
- 什么是表单
- 表单是web设计中一个组件,用于采集用户输入的数据,以便进行后续处理,实现和用户之间的交互
- 浏览器可以解析运行什么语言
- html
- php
- 脚本语言:javascript, python 等
- WebServer支持哪些动态语言
- javascript, python等脚本语言
实验过程
web前端html
首先检查自身的端口监听状况,确保自身的apache2网页可以访问

通过
kill命令杀死占用80端口的进程,并重启apache2,再次通过浏览器访问自身Ip,发现可以正常访问自身的apache网页
进入apache2的存储html文件的文件夹
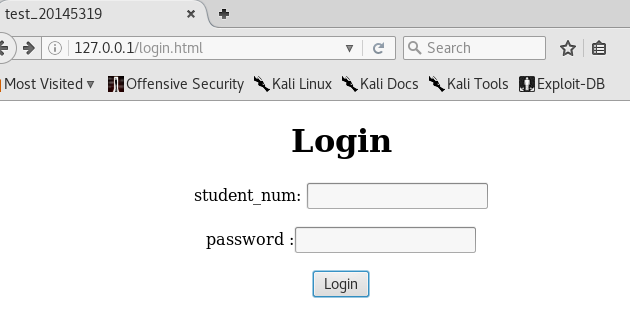
/var/www/html修改相应html文件,设计自身表单(这里对文件夹中的login.html略作一点修改)<html>
<head>
<title>
test_20145319
</title>
</head>
<body>
<h1>Login</h1>
<form action="query.php" method="GET" onsubmit="return inputTest()">
student_num:<input type="text" name="username"/> <br>
password :<input type="password" name="password" id="ppp"/> <br>
<input type="submit" value="Login"/>
</form>
<br>
<br>
</body>
</html>

form标签中的action指定了处理表单提交信息的程序,method决定了传输方法,在这里因为还没有配置相应文件,因此此时提交会显示404错误
前端javascript
概念:一种用于web开发的脚本语言,用于实现网页上的一些动态功能以及实现与用户之间的互动
DOM(文档对象模型):是W3C组织推荐的处理可扩展标志语言的标准编程接口
以下使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出限制)
<html>
<head>
<script>
function username_test(){
var nameTest=document.getElementById("username");
if(nameTest.value==""){
alert("用户名不能为空");
}
} function password_test(){
var pwdTest=document.getElementById("password");
if(pwdTest.value.length<6){
alert("密码长度不得少于六位");
}
}
</script>
</head>
<body>
</body>
</html>
web后台(mysql)
启动mysql(命令与启动apache2类似)

使用默认用户名密码登录mysql(默认密码:p@ssw0rd)

使用
show databases;命令查看基本信息(必须带分号)修改密码:
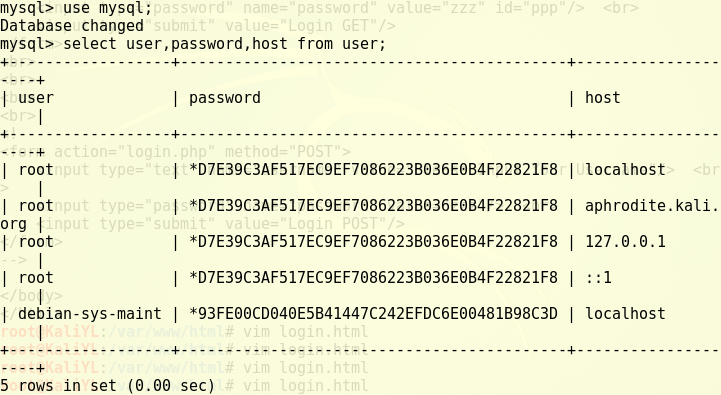
输入use mysql;,选择mysql数据库

输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';

输入flush privileges;,更新权限

之后quit退出mysql就可以使用新的密码来登录mysql
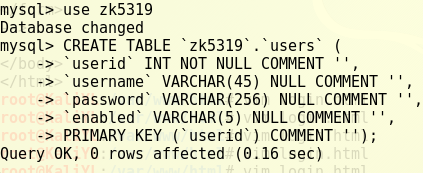
创建新表:
CREAT SCHEMAtheNAME;命令创建库,之后添加表单
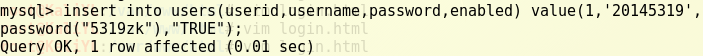
之后向表中添加我们需要的信息

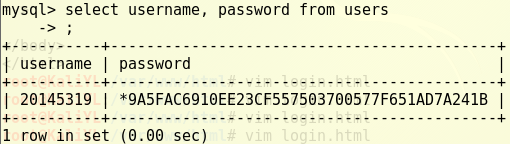
使用命令就可以看到我们刚刚添加的用户信息

web后台(php)
首先编写一个简单的php文件myphpTest.php
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "hello php--20145319<br>";
?>

将上述所有讲过的知识运用起来,继续修改我们的login.html,代码如下
<html>
<head>
<title>
test_20145319
</title>
<script>
function inputTest(){
var nametest=document.getElementById("uname");
var pwdtest=document.getElementById("pwd");
if(nametest.value=""){
alert("username cannot be empty");
return false;
}
if (pwdtest.value.length<4){
alert("the length of password must be more than 4 bytes");
return false;
} else {
return true;
}
}
</script>
</head>
<body>
<h1 align=center>Login</h1>
<form action="login.php" method="GET" onsubmit="return inputTest()">
<p align=center>
student_num: <input type="text" name="username" id="uname">
</p>
<p align=center>
password :<input type="password" name="password" id="pwd">
</p>
<p align=center><input type="submit" value="Login"></p>
</form>
</body>
</html>

再修改login.php使后台与我们的数据库连接起来,其关键就在于修改mysqli中的密码和库名(代码如下)
<html>
<body> <?php
echo "welcome!";
$uname=($_GET["username"]);
$pwd=($_GET["password"]); /* echo $uname; */ $query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');"; echo "<br> {$query_str} <br>"; $mysqli = new mysqli("127.0.0.1", "root", "wz616616", "zk5319"); /* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
} echo "connection ok!"; /* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
} /* free result set */
$result->close();
} $mysqli->close();
?> </body>
</html>
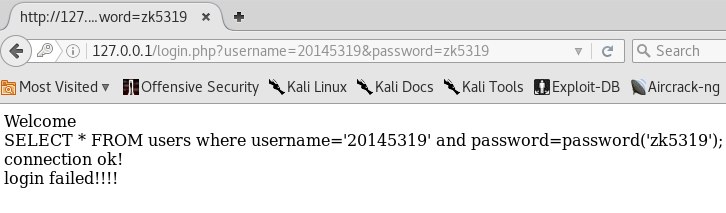
之后分别输入正确,错误的用户名密码,结果如下


sql注入
sql注入是基于网站对于玩家的输入没有任何限制而造成的一种漏洞,使得我们可以任意构造sql语句,来达到我们想要达成的目的,例如获得数据库返回数据,或者欺骗数据库得到权限
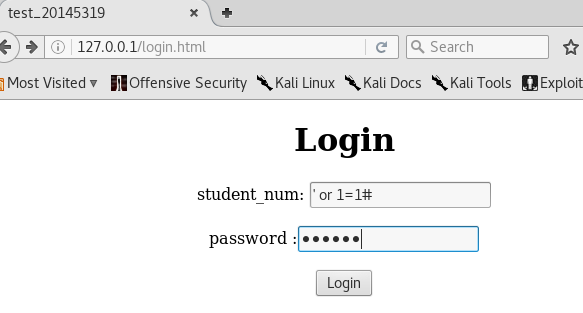
永真式,就是构造sql语句使其永远为真,例如在这里我们可以输入
' or 1=1#,这样数据库受到的合成语句为select * from users where username='' or 1=1#',where之后的条件总是真的,所以总能成功登录

xss攻击
Xss,跨站脚本攻击,是由于允许用户将代码植入到提供给其它用户使用的页面中引起的。因此我们可以通过针对性的插入恶意html代码,来篡改网页源码,达到我们的目的
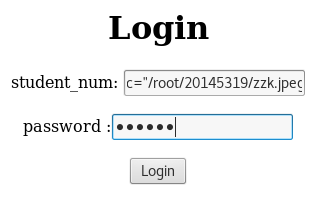
简单实现在网页中插入图片,只需要在输入栏中填入
img标签即可

貌似是图片大小太大了,导致无法显示,但是基本效果已经可以看出,确实可以通过img标签插入图片,那么如果有人通过xss攻击插入iframe标签附带钓鱼网站网址呢,那么我们是不是可能在不知不觉的情况下上了黑客的当?(xss当然还有很多其他的用法,这里就不一一展示了,想了解的可以去乌云知识库看看,也可以去直接百度资料)
20145319 《网络渗透》web基础的更多相关文章
- 网络对抗——web基础
网络对抗--web基础 实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建表 (4)Web ...
- 20145306 张文锦 网络攻防 web基础
20145306 网络攻防 web基础 实验内容 WebServer:掌握Apache启停配置修改(如监听端口)前端编程:熟悉HTML+JavaScript.了解表单的概念编写不同的HTML网页,放入 ...
- 20145319 《网络渗透》web安全基础实践
20145319 <网络渗透>web安全基础实践 问题回答 Sql注入攻击原理,如何防御 攻击原理:由于对于用户输入并没做出相应限制,因此可以通过构造特定的sql语句,达到自身的一些非法目 ...
- 20145319 《网络渗透》MSF基础应用
20145319 <网络渗透>MSF基础应用 一 实验链接 渗透实验一:MS08_067渗透实验 渗透实验二:MS11_050渗透实验 渗透实验三:Adobe阅读器渗透实验 渗透实验四:M ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 2017-2018-2 20155228 《网络对抗技术》 实验八:Web基础
2017-2018-2 20155228 <网络对抗技术> 实验八:Web基础 1. 实践内容 1.1 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145319 《网络渗透》MS08_067安全漏洞
20145319 <网络渗透>MS08_067安全漏洞 一 实验内容 了解掌握metasploit平台的一些基本操作,能学会利用已知信息完成简单的渗透操作 了解漏洞MS08_067的相关知 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
随机推荐
- iOS安装包重签笔记
https://blog.csdn.net/skylin19840101/article/details/60583893
- jeb 下载
jeb-1.5.201408040(full)_keygen_by_scz(20150725) http://scz.617.cn/ 修改jeb_wincon.bat 中java home 变量,然后 ...
- postgreSQL 自增需要使用序列
postgreSQL 自增需要使用序列 1.使用SERIAL CREATE TABLE users ( id SERIAL4 primary key , name character varying, ...
- win7系统注册表的权限修改
重装win7系统后,安装软件时提示注册表项拒绝访问 解决方法: 输入“Gpedit.msc”后回车,打开“组策略”.然后,依次展开“用户配置→管理模板→系统”,双击右侧窗口中的“阻止访问注册表编辑工具 ...
- Python开发【模块】:Requests(二)
Requests模块常见的4中post请求 HTTP 协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式.常见的四种编码方式如下: 1 ...
- 正则验证ip
用python爬获取这样一条数据: <td class="ip" id="ip"><p style="display: none;& ...
- python 面向对象 析构方法
实例化但从来没有调用他,就浪费了,就应该自动删除它 这个实例一直存在内存里 python有个垃圾自动回收机制 , 每段时间会自动刷新整个内存,把内存垃圾东西删除 析构函数: 在实例释放.销毁的时候 ...
- 【Swift初见】SourceKitService Terminated
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/weasleyqi/article/details/36162085 心血来潮想试试最新的Xcode6 ...
- java list map用法
1.初始化,方法1 //初始化List List<string> list = new ArrayList</string><string>(); list.add ...
- 论存储IOPS和Throughput吞吐量之间的关系
论存储IOPS和Throughput吞吐量之间的关系 http://www.csdn.net/article/2015-01-14/2823552 IOPS和Throughput吞吐量两个参数是衡量存 ...
