移动端 h5开发相关内容总结——CSS篇
1.移动端开发视窗体的加入
h5端开发以下这段话是必须配置的
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
其他相关配置内容例如以下:
- width viewport 宽度(数值/device-width)
- height viewport 高度(数值/device-height)
- initial-scale 初始缩放比例
- maximum-scale 最大缩放比例
- minimum-scale 最小缩放比例
- user-scalable 是否同意用户缩放(yes/no)
- minimal-ui iOS 7.1 beta 2 中新增属性(注意:iOS8 中已经删除),能够在页面载入时最小化上下状态栏。
2.媒体查询的改进
之前在做移动端开发的时候,为了适配多屏幕。
使用的是rem 单位。
这个时候就须要依据屏幕的尺寸来来动态的设置根节点html 的font-size 值。这样能够解决多屏幕适配的问题。
比方以下的 媒体查询代码
html {//iphone5font-size: 62.5%;}@media (max-width: 414px) {html {//iphone6+font-size: 80.85%;}}@media (max-width: 375px) {html {//iphone6font-size: 73.24%;}}
这样做的结果。有两个非常明显的缺点。
- 适配屏幕的尺寸不是连续的。
- 在自己的 css 文件里加入大段的这样查询代码。
添加了 css 文件的体积。
后来參考淘宝移动端页面适配规则。使用 js 获取client的宽度,依据设计稿的原型动态的计算font-size 的值。
具体的内容请看这里 依据iPhone6设计稿动态计算rem值
3.a标签内容语义化
大多数时候我们都会给一片区域加上点击跳转的功能。
例如以下图:
非常可能我们商品区域都是使用的div 标签。
非常easy我们会给最外层加上一个 a 标签。
由于a 是行内元素,是没有宽和高的。
不能够把容器撑开。
一种解决的方法就是给a 标签设置block 属性。例如以下:
<style>a{display:block;}</style><a><div></div></a>
功能上已经没有问题。
可是在语义化的层面上,上面的代码是不标准的。
最好的做法就是做例如以下的改动,这样不会使自己的 html 代码显的太突兀:
<style>a{display:block;}span{dispaly:block;}</style><a><span></span><span></span><span></span></a>
4.为自己的页面设置最大宽度和最小宽度
假设我们使用的是rem 单位。使用 js 动态计算font-size 值的话,我们能够无限适配最大和最小的终端屏幕。可是当用户的屏幕超过一定的尺寸以后还继续显示h5页面的话对用户会非常不友好。
我们參看下京东和淘宝的h5 页面

我们看到了都是定义了页面的最大和最小宽度。
这样在屏幕超过一定的尺寸以后能够更友好的展示(当然这不是必须的)。
我给自己的产品页面定义的最大的宽度和最小宽度各自是:
{max-width:640px;min-width:320px;}
5.去掉 a。input 在移动端浏览器中的默认样式
1.禁止 a 标签背景
在移动端使用 a标签做按钮的时候,点按会出现一个“暗色”的背景,去掉该背景的方法例如以下
a,button,input,optgroup,select,textarea {-webkit-tap-highlight-color:rgba(0,0,0,0); /*去掉a、input和button点击时的蓝色外边框和灰色半透明背景*/}
2.禁止长按 a,img 标签长按出现菜单条
使用 a标签的时候,移动端长按会出现一个 菜单条。这个时候禁止呼出菜单条的方法例如以下:
a, img {-webkit-touch-callout: none; /*禁止长按链接与图片弹出菜单*/}
3.流畅滚动
body{-webkit-overflow-scrolling:touch;}
6.CSS 截断字符串
单行截断字符串,这里必须指定字符串的宽度
{/*指定字符串的宽度*/width:300px;overflow: hidden;/* 当字符串超过规定长度,显示省略符*/text-overflow:ellipsis;white-space: nowrap;}
7.calc 相关问题
之前在做布局的时候使用calc 出现了非常严重的线上 BUG。
后来就深究了下这个属性的使用。
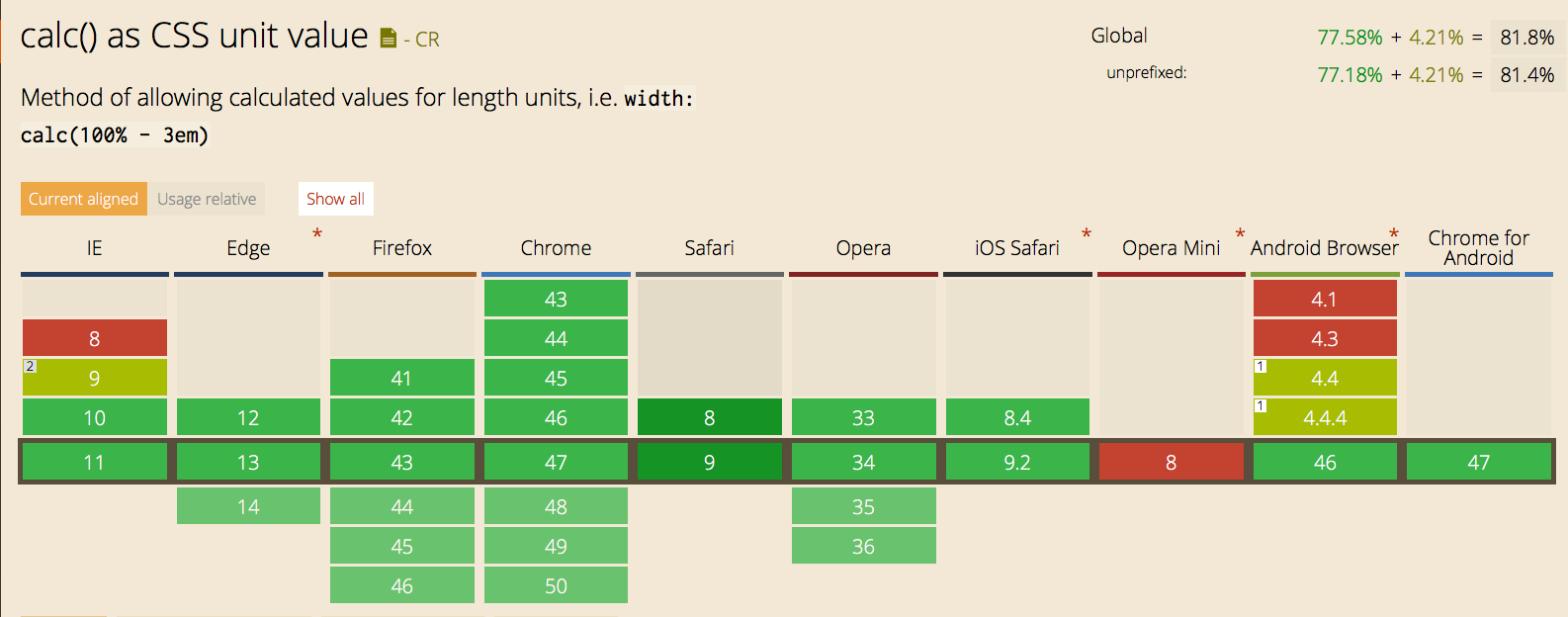
calc好用的地方就是,能够在不论什么单位之间进行换算。可是浏览器支持的不是非常好。看一下 can i use 截图:
并且在使用的时候要加上厂商前缀。达到兼容性。只是如今不推荐使用。毕竟,浏览器支持有限。
演示样例代码:
#formbox {width: 130px;/*加厂商前缀,操作符(+,-,*,/)两边要有空格)*/width: -moz-calc(100% / 6);width: -webkit-calc(100% / 6);width: calc(100% / 6);border: 1px solid black;padding: 4px;}
研究过淘宝,天猫。京东的 h5端页面看到这个单位用的不多。主要还是兼容性的问题吧。
8.box-sizing 的使用
解决盒模型在不同浏览器中表现不一致的问题。可是仍然会有兼容性问题。
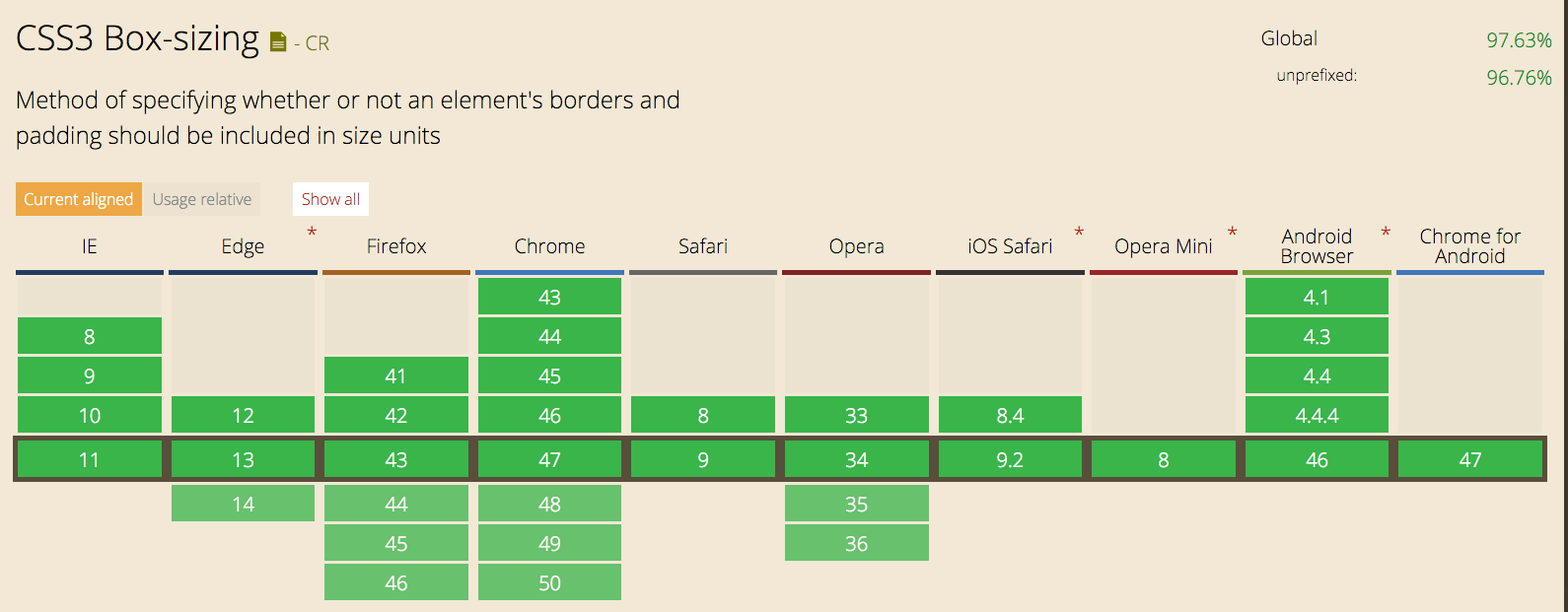
看最以下的浏览器支持列表。
box-sizing 属性用来改变默认的 CSS 盒模型 对元素高宽的计算方式。这个属性用于模拟那些非正确支持标准盒模型的浏览器的表现。
它有三个属性值各自是:
content-box默认值。标准盒模型。width 与 height 仅仅包含内容的宽和高。 不包含边框,内边距,外边距。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比方. 假设 .box {width: 350px}; 并且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
padding-boxwidth 与 height 包含内边距。不包含边框与外边距。
border-boxwidth 与 height 包含内边距与边框,不包含外边距。这是IE 怪异模式(Quirks mode)使用的 盒模型 。注意:这个时候外边距和边框将会包含在盒子中。比方 .box {width: 350px; border: 10px solid black;} 浏览器渲染出的宽度将是350px.
浏览器支持:
9.水平垂直居中的问题
能够看之前写定位的一篇文章,末尾有讲到各种定位:【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位)
这里实现一个相对定位和绝对定位配合实现水平垂直居中的样式。看效果:
html 代码例如以下:
<div class="parent-div"><div class="child-div"></div></div>
css代码例如以下:
.parent-div{width: 100px;height: 100px;background-color:red;position:relative;}.child-div{width:50px;height:50px;background-color:#000;position: absolute;margin:auto;top:0;left:0;right:0;bottom:0;}
绝对定位在布局中能够非常方边的解决非常多问题,可是大多数时候都不去使用绝对定位,而是使用浮动等方法。而当须要 DOM 元素脱离当前文档流的时候才使用绝对定位。如: 弹层,悬浮层等。
10. css 中 line-height 的问题
line-height 一个非常重要的用途就是让我们的文本能够在父级的元素中中垂直居中。可是在使用它的过程中也会遇到一些问题。
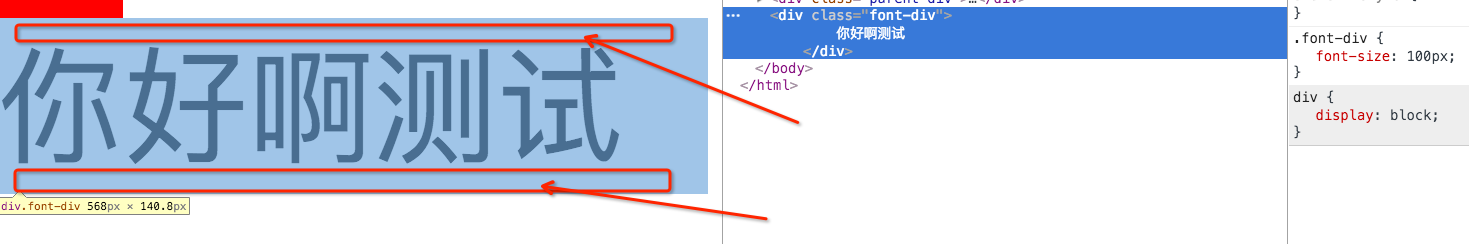
先来看一个实例,例如以下图:
代码也非常简单,就是当我们在div 中定义的字体非常大的情况下。我们看到字体和父级的元素中之间有一些空隙。那么这是为什么?
我们查一下 line-height 的定义。例如以下:
normal默认。设置合理的行间距。
number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length设置固定的行间距。
%基于当前字体尺寸的百分比行间距。
inherit规定应该从父元素继承 line-height 属性的值。
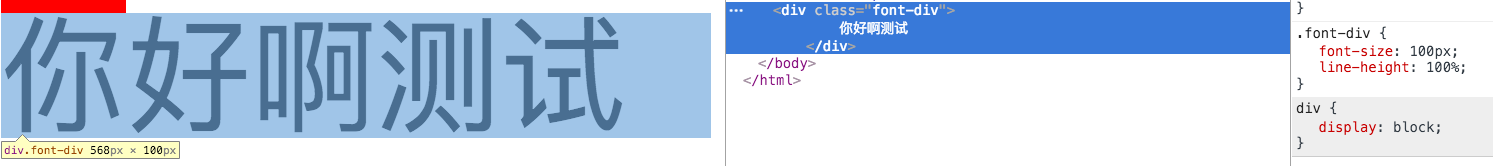
所以在以上的情况我们要想使。我们的字体能够撑满我们的容器。就须要给父级容器加入 line-height属性且值为 100%
代码和效果例如以下:
那么为什么会出现上面的问题呢?
line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。
所以。能够得出以下的一个公式:
空白间距 = line-height - font-size
所以,当设置为line-height 的值为100%的时候,line-height的值就等于 font-size的尺寸。此时的空白间距为0。
11.使用 vertical-align 调整图标垂直居中
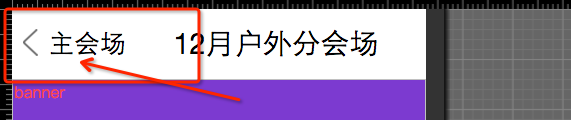
非常多时候我们要把图标和文字配合使用,并且须要图标和文字都能够垂直居中。例如以下图所看到的:
假设要实现文字的垂直居中非常easy。仅仅须要使用line-height=父容器高度 。
可是要想使图标能够垂直居中就比較麻烦。
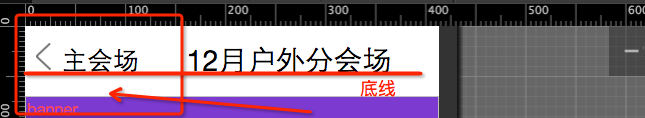
正常情况下我们的文字或者说相邻的容器,都应该和文字保持在同样的底线上,例如以下图:
明显的能够看到我们的返回图标不是垂直居中的。
那么应该怎么样使图标垂直居中呢?
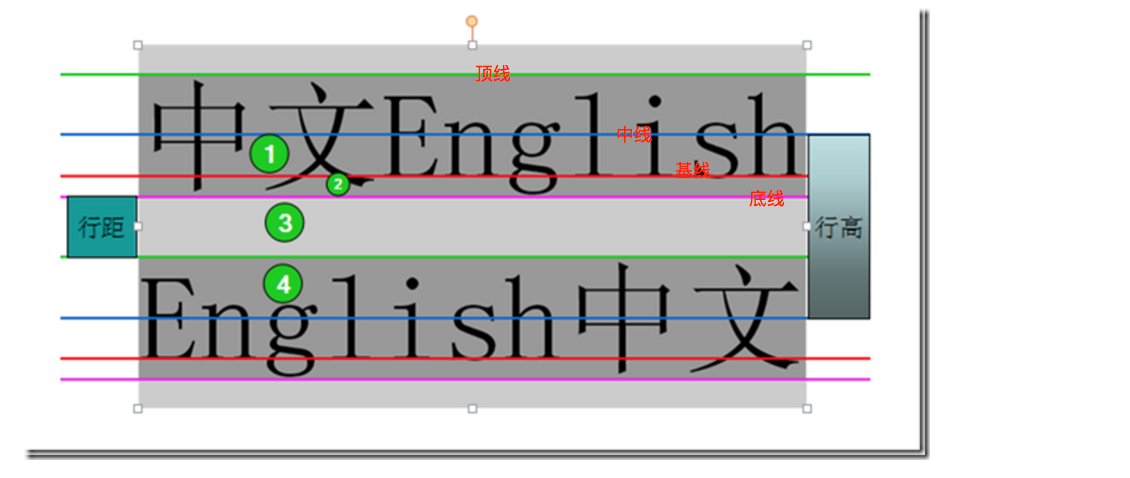
首先,我们先来搞清楚几个线的关系(图片来源于网络,侵权请告知):
这样我们就要用到 vertical-align 这个属性,最重要的一点是:
指定了行内(inline)元素或表格单元格(table-cell)元素的垂直对齐方式
baseline:将支持valign特性的对象的内容与父级的元素中基线对齐
sub:元素基线与父元素的下标基线对齐。
super:元素基线与父元素的上标基线对齐。
top: 元素及其后代的顶端与整行的顶端对齐。
text-top:元素顶端与父元素字体的顶端对齐。
middle:元素中线与父元素的基线对齐。
bottom:元素及其后代的底端与整行的底端对齐。
text-bottom:元素底端与父元素字体的底端对齐。
percentage:用百分比指定由基线算起的偏移量。能够为负值。基线对于百分数来说就是0%。
length:用长度值指定由基线算起的偏移量。能够为负值。基线对于数值来说为0。(CSS2)
看下边的一段 html :
<div class="title-div"><img src="1_icon.png" alt="返回图标"><!-- <span >图标位置</span> --><span>我就是标题</span></div>
最初的结果是这样子的
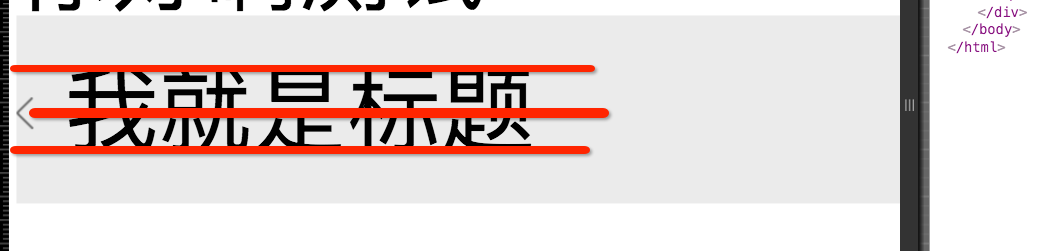
我们想实现例如以下图所看到的的结果,图标相对于右边的字体居中:
这个时候我们就要使用vertical-align属性和设置他的length属性。即设置我们的图标相对与文字基线的偏移量。
当我们加入属性的时候非常easy使图标和文字都垂直居中。
{vertical-align:15px;}
这个时候就会是我们的图标和字体相对于父级的元素中居中。
12.flex 弹性盒模型的使用
flex 如今 pc 端支持的不好(主要是由于还有非常多 IE8。9的用户存在。)大多情况下我们都是在移动端使用flex布局。可是就算是这样。也会有非常多坑人的 bug出现。
谈谈一些主要的使用经验吧,什么时候使用 flex 。
1.什么时候使用 flex 属性
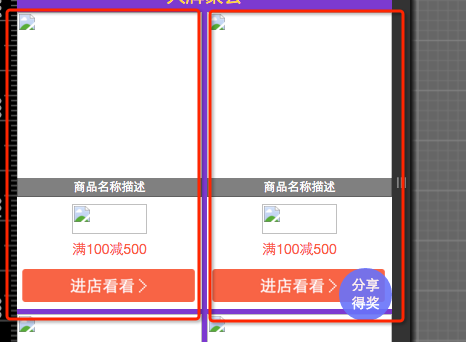
先来看一个产品模型例如以下图
我的左边商品和右边商品的宽度是一样的。
当我看到这个模型的时候,第一件就是想就是使用 flex 让我们两列商品列表平分屏幕区域。这个时候就是用flex 来做。
父级的元素中例如以下定义
{margin-bottom: .5rem;display: box;display: -webkit-box;display: -ms-flexbox;display: flex;display: -webkit-flex;-webkit-flex-flow: row;-ms-flex-flow: row;flex-flow: row;}
2.加入厂商前缀
使用 flex 的时候一定要记得加厂商前缀(眼下使用方式都有三种写法:1,旧的2,过度的3,新的)。不然肯定会有兼容性问题。
{display: -webkit-box;display: -ms-flexbox;display: flex;display: -webkit-flex;}
3.flex低版本号浏览器的兼容
先看我的代码:
{box-flex: 1;-webkit-box-flex: 1;-webkit-flex: 1;-ms-flex: 1;flex: 1;width: 18.5rem;}
这里仅仅是让左右两边平分屏幕的宽度。
之前使用 flex在安卓4.3的手机上遇到一个问题。正常的页面应该例如以下图所看到的,
可是在 安卓4.3的手机上却是例如以下的结果
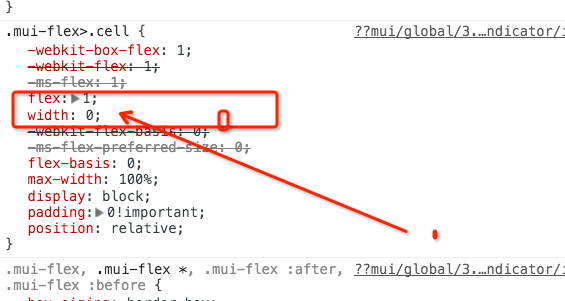
后来研究了下天猫的页面(由于之前使用这个 flex 就是參考天猫来学习的),看到他们在定义flex值的时候 都会有这种一个属性width=0;
并且当我给我的页面也加上这个属性的时候,页面的布局也变得正常了。我如今想不明确愿意是什么。仅仅能当一个 hack 来使用。假设大家也遇到这个问题,请试一下加入这个属性。假设大家知道为什么这么用。请不吝赐教一下。
13.CSS3动画性能的问题
给大家推荐一个站点(点击这里)能够检測我们平时使用的 css 属性改变元素样式的时候,触发的是 cpu还是 gpu ,特别是在做动画的时候。假设使用 gpu 渲染图形。能够降低 cpu 的消耗。提高程序的性能。
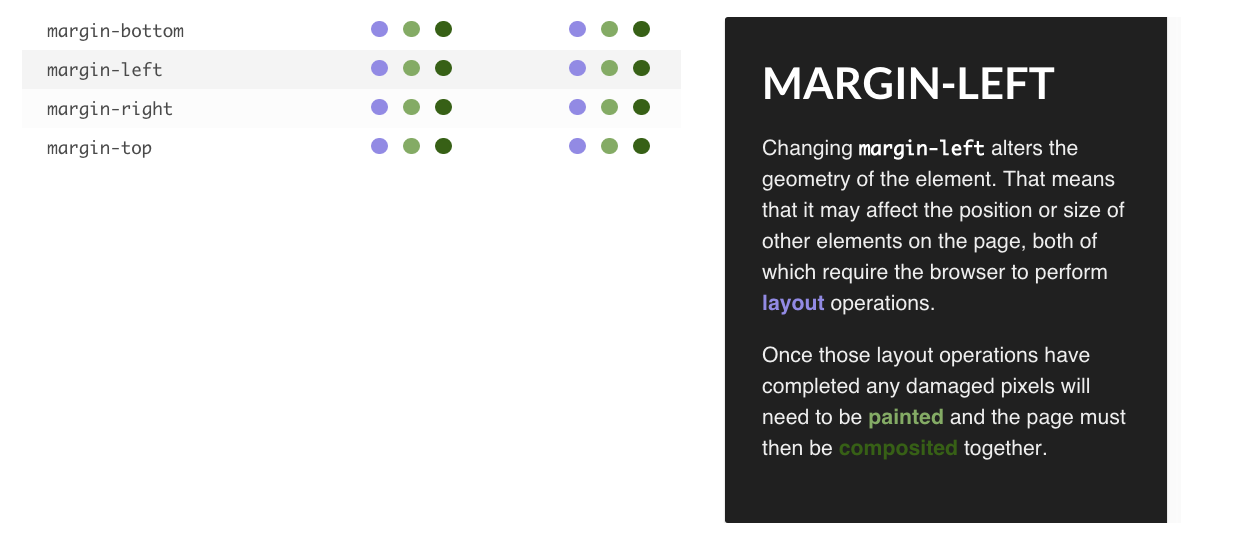
比方我们做一个 slider 动画切换图片位置的时候,会使用margin-left的属性,通过站点查询该属性值得到例如以下的结果
由上能够知道使用margin-left 的时候会处罚页面的重绘和重排。
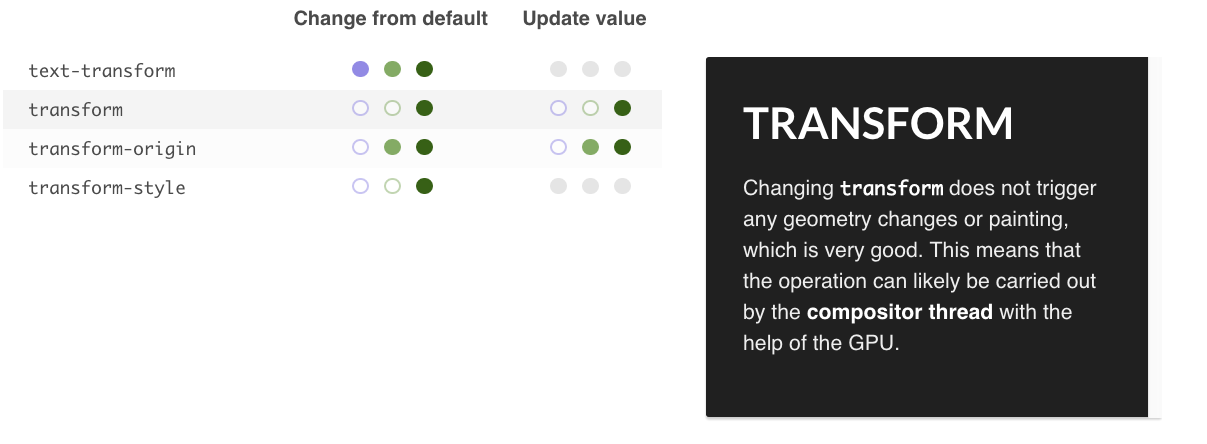
可是当我们使用css3新属性transform 来取代传统的 margin-left 来改变元素位置的时候对页面有什么影响呢?先来看下站点查询的结果:
由查询结果能够知道,使用transform 不会触发不论什么的重绘。并且会触发 gpu 来帮助页面的排版。
即使用GPU操作渲染动画,降低cpu的消耗,提高性能。
css动画简单实例,css代码例如以下:
.lottery-animation {-webkit-animation: lottery-red 2s;animation: lottery-red 2s;-webkit-animation-iteration-count: infinite;animation-iteration-count: infinite;}@-webkit-keyframes lottery-red {from {-webkit-transform: rotateY(0deg);transform: rotateY(0deg);}to {-webkit-transform: rotateY(360deg);transform: rotateY(360deg);}}@keyframes lottery-red {from {-webkit-transform: rotateY(0deg);transform: rotateY(0deg);}to {-webkit-transform: rotateY(360deg);transform: rotateY(360deg);}}
效果例如以下图:
这里我仅仅是对图像标签加入了一个 class="lottery-animation"
我截取动态图片软件的问题。我的这个gif 截图动画有些卡顿,不流畅。
在正常机器上是没有问题的(假设大家有mac下好用的 gif截图软件能够推荐给我。谢谢!)。
关于 css3 动画性能优化推荐阅读文章:
1.前端性能优化之更平滑的动画(更新)
2.CSS3硬件加速也有坑!
假设您认为不错。请訪问 github(点我) 地址给我一颗星。
谢谢啦!
移动端 h5开发相关内容总结——CSS篇的更多相关文章
- 移动端h5开发相关内容总结css篇--笔记
原文参考http://mp.weixin.qq.com/s/Nho2DHj-Y59j2F62vpN9jQ 1.开发移动端,头部必要的配置<meta name="viewport&quo ...
- 转---移动端 h5开发相关内容总结——CSS篇
作者:伯乐在线专栏作者 - zhiqiang21 如有好文章投稿,请点击 → 这里了解详情 如需转载,发送「转载」二字查看说明 1.移动端开发视窗口的添加 h5端开发下面这段话是必须配置的 meta ...
- 移动端 h5 开发相关内容总结——JavaScript 篇
1.改变页面标题的内容 有时候我们开发 h5页面的时候须要动态的去更新title 的名字,这个时候使用 document.title='改动后的名字'; 就行解决我们的问题. 或者使用 //当前fir ...
- 移动端 h5开发相关内容总结(三)
之前写过两篇开发中遇到的问题和解决方案.当时是CSS 和 JavaScript 分开写的.现在写这篇文章的时候感觉很多内容都是有内在联系的,所以不好分开. 给大家分享一下这半年来的感受吧: 知道和理解 ...
- 移动端H5开发遇到的问题及解决方法
本篇文章给大家带来的内容是关于移动端H5开发遇到的问题及解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 微信分享签名错误invalid signature vue单页应用hi ...
- 移动端H5开发自适应技巧
移动端H5开发,必要要做到自适应各种分辨率的手机,下面由我为大家大致说一下,需要3步走 第一:head标签中添加: <meta name="viewport" content ...
- 移动H5开发入门知识,CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- 在移动端H5开发中(关于安卓端position:fixed和position:absolute;和虚拟键盘冲突的问题,以及解决方案)
一.在开发移动端webapp时,我们经常会遇到这样的问题,当我们需要在页面底部固定一个logo或者说明时,往往会采用position:fixed进行固定定位或者absolute定位到最底部 这是一个很 ...
- HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型
本教程案例在线演示 有路网PC端 有路网移动端 教程配套源码资源 教程配套源码资源 div div 可定义文档中的分区(division). div 标签可以把网页分割为独立的.不同的部分. 可以看成 ...
随机推荐
- Intel Code Challenge Elimination Round (Div.1 + Div.2, combined) C. Destroying Array 带权并查集
C. Destroying Array 题目连接: http://codeforces.com/contest/722/problem/C Description You are given an a ...
- Springboot 线程池配置
最近的项目里要手动维护线程池,然后看到一起开发的小伙伴直接用Java了,我坚信Springboot不可能没这功能,于是查了些资料,果然有,这里给一下. 首先我们都知道@Async标签能让方法异步执行, ...
- 10 个理由让你继续干 IT
1.钱,钱,钱 对,我们努力工作就是为了赚钱,而IT专业人士的努力工作的确得到了很好的补偿.报酬不仅仅是好而已,而是非常棒.根据美国劳工部<2010年美国 就业与报酬情况概览>(表6,PD ...
- LPC43xx SGPIO I2C Implementation
I²C SGPIO Configuration SGPIO is a hardware feature of LPC4300 series. There are 16 SGPIO pins calle ...
- STM32定时器级联 -- AN2592
Master configuration When a timer is selected as a master timer, the corresponding trigger output si ...
- echarts 去掉网格线
去掉 xAxis : [ splitLine:{ show:false }], yAxis : [ splitLine:{ show:false }]
- cocos2d-x学习资源汇总
http://blog.csdn.net/akof1314 http://blog.csdn.net/bill_man/ http://blog.csdn.net/fylz1125/ MoonWa ...
- could not load inserted library: /usr/lib/libgmalloc.dylib
本人也刚开始学习iphone开发,最近维护一个程序时,不知道怎么弄的,不能build到真机了,到模拟器没有什么问题,出现的错误是 :---->>>could not load ins ...
- python测试开发django-31.admin后台一对多操作ForeignKey
前言 平常的网页上有很多一对多的场景,比如填写银行卡信息的时候,会从银行列表下拉框选择对应的银行信息.一般会建两张表,一张表放银行的信息,一张表放银行卡信息. 每个银行可以对应多个银行卡,每个银行卡只 ...
- redis实现秒杀demo
代码 package com.prosay.redis; import java.util.List; import redis.clients.jedis.Jedis; import redis.c ...