DevExpress ChartControl控件实现图表【转】
1.饼状图图
1.1添加ChartControl控件
在工具箱中找到ChartControl控件,拖到窗口中,创建Pie;
1.2准备数据
private DataTable CreateChartData()
{
DataTable dtData = SqlHelper.GetDataSet(sql, parameters).Tables[0];
DataTable table = new DataTable("Table1");
table.Columns.Add("Name", typeof(String));
table.Columns.Add("Value", typeof(Double));
foreach (DataRow item in dtData.Rows)
{
var array = new object[] { item["value_num"], item["count"] };
table.Rows.Add(array);
}
return table;
}
数据可以自定义,返回类型为DataTable即可。
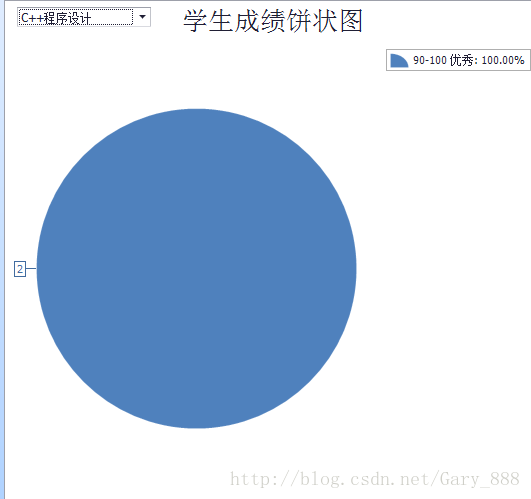
1.3根据数据创建饼状图
/// <summary>
/// 根据数据创建一个饼状图
/// </summary>
/// <returns></returns>
private void BuilderDevChart()
{
//清空ChartControl控件
chartControl1.Series.Clear();
Series _pieSeries = new Series("学生成绩饼状图", ViewType.Pie);
_pieSeries.ArgumentDataMember = "Name"; //绑定图表的横坐标
_pieSeries.ValueDataMembers[0] = "Value"; //绑定图表的纵坐标坐标
_pieSeries.DataSource = CreateChartData(CourseID);
chartControl1.Series.Add(_pieSeries);
chartControl1.AddTitle("学生成绩饼状图");
_pieSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues;
ChartUtils.SetPieNumber(_pieSeries);
}1.4设置饼状Series显示方式(值/百分比)
/// <summary>
/// 饼状Series设置成百分比显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPiePercentage(this Series series)
{
if (series.View is PieSeriesView)
{
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
/// <summary>
/// 饼状Series设置显示格式,是以数字还是百分号显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPieNumber(Series series)
{
if (series.View is PieSeriesView)
{
//设置为值
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = false;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Number;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
实现结果:
2.柱状图
2.1添加ChartControl控件
在工具箱中找到ChartControl控件,拖到窗口中,创建Bar:
2.2准备数据
/// <summary>
/// 创建数据
/// </summary>
/// <returns></returns>
private DataTable CreateBarData()
{
string sql = string.Format(@"
SELECT c.CollegeName,COUNT(*)
FROM studentmanager.student
LEFT JOIN college AS c ON c.CollegeID=student.CollegeID
GROUP BY c.CollegeID");
DataSet ds = _db.GetResult(sql);
if (ds != null)
{
DataTable dtData = ds.Tables[0];
DataTable table = new DataTable("Table1");
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Value", typeof(int));
foreach (DataRow item in dtData.Rows)
{
var array = new object[] { item["CollegeName"], item["COUNT(*)"] };
table.Rows.Add(array);
}
return table;
}
else
{
return null;
}
}数据可以自定义,返回类型为DataTable即可。
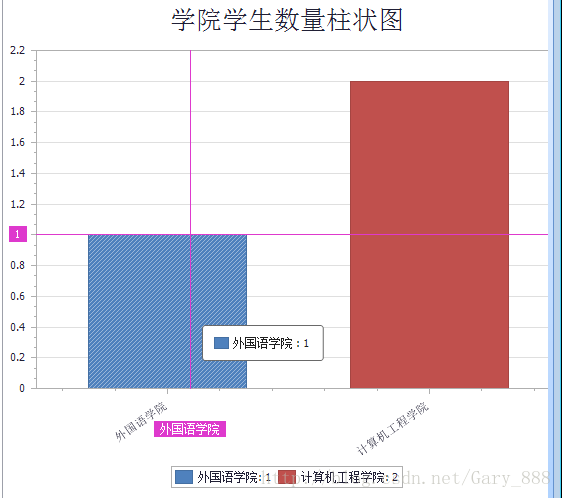
2.3根据数据创建柱状图
private void BuilderDevBarChart()
{
chartControl2.Series.Clear();
Series _barSeries = new Series("", ViewType.Bar);
_barSeries.ArgumentDataMember = "Name";//x轴
_barSeries.ValueDataMembers[0] = "Value";//Y轴
_barSeries.DataSource = CreateBarData();
_barSeries.SetColorEach(true);
chartControl2.Series.Add(_barSeries);
_barSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues;
chartControl2.SetXLableAngle(-35);
chartControl2.SetCrosshair(true);
chartControl2.Legend.Direction = LegendDirection.LeftToRight;
chartControl2.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Center;
chartControl2.Legend.AlignmentVertical = LegendAlignmentVertical.BottomOutside;
chartControl2.AddTitle("学院学生数量柱状图");
}2.4用到的方法
public static class ChartUtils
{
/// <summary>
/// 增加数据筛选
/// </summary>
/// <param name="SeriesBase">Series</param>
/// <param name="columnName">列名称</param>
/// <param name="value">列名称对应的筛选数值</param>
/// <param name="dataFilterCondition">DataFilterCondition枚举</param>
public static void AddDataFilter(this SeriesBase series, string columnName, object value, DataFilterCondition dataFilterCondition)
{
series.DataFilters.Add(new DataFilter(columnName, value.GetType().FullName, dataFilterCondition, value));
}
/// <summary>
/// 设置X轴Lable角度
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="angle">角度</param>
public static void SetXLableAngle(this ChartControl chart, int angle)
{
XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;
if (_xyDiagram != null)
_xyDiagram.AxisX.Label.Angle = angle;
}
/// <summary>
/// 设置Y轴Lable角度
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="angle">角度</param>
public static void SetYLableAngle(this ChartControl chart, int angle)
{
XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;
_xyDiagram.AxisY.Label.Angle = angle;
}
/// <summary>
/// 设置ColorEach
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="colorEach">是否设置成ColorEach</param>
public static void SetColorEach(this Series series, bool colorEach)
{
SeriesViewColorEachSupportBase colorEachView = (SeriesViewColorEachSupportBase)series.View;
if (colorEachView != null)
{
colorEachView.ColorEach = colorEach;
}
}
/// <summary>
/// 设置是否显示十字标线
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="crosshair">是否显示十字标线</param>
public static void SetCrosshair(this ChartControl chart, bool crosshair)
{
chart.CrosshairEnabled = crosshair ? DefaultBoolean.True : DefaultBoolean.False;
chart.CrosshairOptions.ShowArgumentLabels = crosshair;
chart.CrosshairOptions.ShowArgumentLine = crosshair;
chart.CrosshairOptions.ShowValueLabels = crosshair;
chart.CrosshairOptions.ShowValueLine = crosshair;
}
/// <summary>
/// 新增ChartControl的Title文字
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="title">Title文字</param>
public static void AddTitle(this ChartControl chart, string title)
{
chart.Titles.Clear(); //先清除以前的标题
ChartTitle _title = new ChartTitle();
_title.Text = title;
chart.Titles.Add(_title);
}
/// <summary>
/// 饼状Series设置成百分比显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPiePercentage(this Series series)
{
if (series.View is PieSeriesView)
{
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
/// <summary>
/// 饼状Series设置显示格式,是以数字还是百分号显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPieNumber(Series series)
{
if (series.View is PieSeriesView)
{
//设置为值
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = false;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Number;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
/// <summary>
/// ChartControl设置标题
/// </summary>
/// <param name="chartControl"></param>
/// <param name="HTitle"></param>
public static void SetHZTitle(ref ChartControl chartControl, string HTitle)
{
chartControl.Titles.Clear(); //先清除以前的标题
//横标题设置
ChartTitle titles = new ChartTitle(); //声明标题
titles.Text = HTitle; //名称
titles.TextColor = System.Drawing.Color.Black; //颜色
titles.Indent = 5; //设置距离 值越小柱状图就越大
titles.Font = new Font("Tahoma", 14, FontStyle.Bold); //设置字体
titles.Dock = ChartTitleDockStyle.Top; //设置对齐方式
titles.Alignment = StringAlignment.Center; //居中对齐
chartControl.Titles.Add(titles); //添加标题
}
}实现结果:
https://blog.csdn.net/Gary_888/article/details/70153872?locationNum=7&fps=1
DevExpress ChartControl控件实现图表【转】的更多相关文章
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- WinForm DevExpress使用之ChartControl控件绘制图表一——基础
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- WinForm DevExpress使用之ChartControl控件绘制图表二——进阶
1. 多坐标折线图 在这个项目中,我需要做不同采集地方和不同数据类型的数据对比,自然而然就用到了多重坐标轴,多重坐标轴可以是多个X轴,也可以是Y轴,它们的处理方式类似.本文通过项目中的实际例子介绍多重 ...
- DevExpress WPF控件记录
以下是博主用到DevExpress WPF控件时的一些记录笔记: 1.Canvas控件:Canvas控件的背景色一定要设置(background="Transparent"),不然 ...
- 张奎师弟参与devexpress chartControl绘图--解决了devexpress的chartControl控件不能添加系列的问题
using DevExpress.XtraCharts; using System; using System.Collections.Generic; using System.ComponentM ...
- Dev之ChartControl控件(二)— 绘制多重坐标图形
有时针对一个ChartControl控件可能要设置多个Y轴,进行显示: 以下举个例子:如在一个Chart中显示多个指标项如图: 首先,读取数据,并对左边的Y轴最大和最小值进行设定 IndexSerie ...
- DevExpress20:XtraCharts控件实现图表
一.总体概述 官方文档: https://docs.devexpress.com/WindowsForms/8117/controls-and-libraries/chart-control Char ...
- Dev之ChartControl控件(一)
ChartControl控件主要包括Chart Title,Legend,Annotations,Diagram,Series五部分:如图: 1. 用RangeControl控件控制ChartCon ...
- Devexpress TreeList控件绑定显示父子节点对像
今天一位同事咨询Devexpress TreeList控件绑定自动显示父子节点对像,但结果是不会显示带父子节点关系,而是将所有的节点作为父节点显示出来了,对像类的代码如下 public class I ...
随机推荐
- css样式大全整理
字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 {font-style: obl ...
- lupgu P3950 部落冲突
题目链接 luogu P3950 部落冲突 题解 树剖线段树可以 lct还行 代码 #include<cstdio> #include<algorithm> inline in ...
- 初始化collectionViewCell
#import <UIKit/UIKit.h> @interface TonyCollectionViewCell : UICollectionViewCell @property UII ...
- 什么是NAS
个人理解: 1.NAS本身不是一种传输协议,只是一个名词而已,就是一个网络储存. 2.NAS系统本身就是一个Linux,也不是什么发行版,就是在Linux下实现了网络储存. 3.NAS系统里面实现了很 ...
- match_parent和fill_parent的区别(转)
有网友表示对于很多工程中的MATCH_PARENT出现在layout中感到不明白,过去只有FILL_PARENT和WRAP_CONTENT那么match_parent到底是什么类型呢? 其实从Andr ...
- LightOJ 1366 - Pair of Touching Circles (统计矩形内外切圆对)
1366 - Pair of Touching Circles PDF (English) Statistics Forum Time Limit: 3 second(s) Memory Limi ...
- STM32F4 Timer simplified block diagram
Timers TIM1 and TIM8 use 16-bit counters and are the most complex timers of all timers included in t ...
- Syntactic and Semantic Errors
There are two kinds of errors that Basis can find. Syntax errors occur during the parsing of input c ...
- CRC 概述
Acquired from: ftp.adelaide.edu.au:/pub/rocksoft/crc_v3.txt or ftp://ftp.rocksoft.com/papers/crc_v3. ...
- bitnami redmine配置全过程
常见问题: 我在自己的机器上面配置完毕以后,移植到另外一台机器上面,登陆页面总是在检查network,并且最后网络加载失败,不论我是用桥接还是NAT方式连接.登陆系统以后,我尝试连接网络失败,尝试执行 ...