Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
1. 提示工具(Tooltip)插件:根据需求生成内容和标记。
使用提示工具:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function () { $("[data-toggle='tooltip']").tooltip(); });
</script>
</head>
<body>
<div align="center" style="margin-top:100px;">
<a href="#" class="tooltip-test" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a><br/><br/>
<a href="#" class="tooltip-test" data-toggle="tooltip" data-placement="left" title="左侧的 Tooltip">左侧的 Tooltip</a><br/><br/>
<a href="#" data-toggle="tooltip" data-placement="top" title="顶部的 Tooltip">顶部的 Tooltip</a><br/><br/>
<a href="#" data-toggle="tooltip" data-placement="bottom"title="底部的 Tooltip">底部的 Tooltip</a><br/><br/>
<a href="#" data-toggle="tooltip" data-placement="right" title="右侧的 Tooltip">右侧的 Tooltip</a>
</div>
</body>
</html>
样式效果:


2.弹出框(Popover)插件:根据需求生成内容和标记。
使用弹出框:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function (){
$("[data-toggle='popover']").popover();
});
</script>
</head>
<body>
<div class="container" style="padding: 200px 200px 200px;" >
<button type="button" class="btn btn-default" title="弹出消息"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的弹出框 中的一些内容">
左侧的弹出框
</button>
<button type="button" class="btn btn-primary" title="弹出消息"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的弹出框 中的一些内容">
顶部的弹出框
</button>
<button type="button" class="btn btn-success" title="弹出消息"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的弹出框 中的一些内容">
底部的弹出框
</button>
<button type="button" class="btn btn-warning" title="弹出消息"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的弹出框 中的一些内容">
右侧的弹出框
</button>
</div>
</body>
</html>
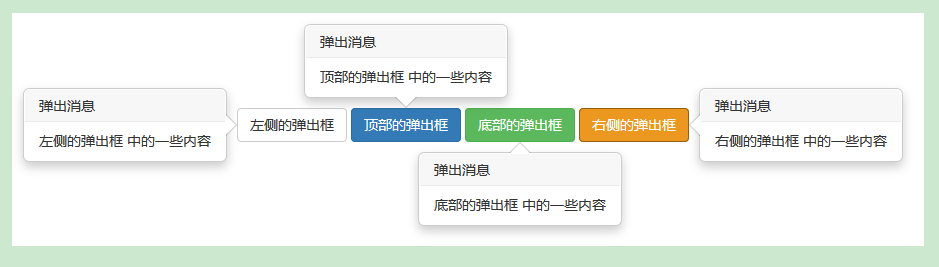
样式效果:

3. 警告框(Alert)消息:大多是用来向终端用户显示诸如警告或确认消息的信息。
使用警告框消息:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".close").click(function(){
$("#myAlert1").alert('close');
$("#myAlert2").alert('close');
});
});
</script>
</head>
<body>
<h3>警告框</h3>
<div id="myAlert1" class="alert alert-success">
<a href="#" class="close" data-dismiss="alert">成功消息</a>
<strong>成功!</strong>程序运行正常。
</div>
<div id="myAlert2" class="alert alert-warning">
<a href="#" class="close" data-dismiss="alert">警告消息</a>
<strong>警告!</strong>程序运行异常。
</div>
</body>
</html>
样式效果:

Bootstrap -- 插件: 提示工具、弹出框、 警告框消息的更多相关文章
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- Bootstrap历练实例:弹出框(popover)事件
事件 下表列出了弹出框(Popover)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.popover 当调用 show 实例方法时立即触发该事件. $('#my ...
- bootstrap中popover.js(弹出框)使用总结+案例
bootstrap中popover.js(弹出框)使用总结+案例 *转载请注明出处: 作者:willingtolove: http://www.cnblogs.com/willingtolove/p/ ...
- bootstrap中使用modal加载kindeditor时弹出层文本框不能输入的问题
答案来自老外http://stackoverflow.com/questions/14795035/twitter-bootstrap-modal-blocks-text-input-field $( ...
- iOS:提示框(警告框)控件UIActionSheet的详解
提示框(警告框)控件2:UIActionSheet 功能:当点击按钮或标签等时,弹出一个提示框,显示必要的提示,然后通过添加的按钮完成需要的功能.它与导航栏类似,它继承自UIView. 风格类型: ...
- iOS:提示框(警告框)控件UIAlertView的详解
提示框(警告框)控件:UIAlertView 功能:当点击按钮或标签等时,弹出一个提示框,显示必要的提示,然后通过添加的按钮完成需要的功能. 类型:typedef NS_ENUM(NSInte ...
- Bootstrap Modal多个弹出层顺序
Bootstrap Modal多个弹出层顺序与div的顺序关联.后来者居上:即div靠后的modal层弹出的时候会在上层. 比如上图所示,模态框2弹出的时候会在模态框1上面.
- PropertyGrid—为复杂属性提供下拉式编辑框和弹出式编辑框
零.引言 PropertyGrid中我们经常看到一些下拉式的编辑方式(Color属性)和弹出式编辑框(字体),这些都是为一些复杂的属性提供的编辑方式,本文主要说明如何实现这样的编辑方式. 一.为属性提 ...
- java 弹出选择目录框(选择文件夹),获取选择的文件夹路径
java 弹出选择目录框(选择文件夹),获取选择的文件夹路径 java 弹出选择目录框(选择文件夹),获取选择的文件夹路径:int result = 0;File file = null;String ...
随机推荐
- Git报错 bad numeric config value '100000' for 'pack.windowmemory': out of range
Git报错 bad numeric config value '10240M' for 'pack.windowmemory': out of range $ git config --edit -- ...
- 快速构建H5单页面切换应用
在Web App和Hybrid App横行的时代,为了拥有更好的用户体验,单页面应用顺势而生,单页面应用简称`SPA`,即Single Page Application,就是只有一个HTML页面的应用 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之九 || 依赖注入IoC学习 + AOP界面编程初探
更新 1.如果看不懂本文,或者比较困难,先别着急问问题,我单写了一个关于依赖注入的小Demo,可以下载看看,多思考思考注入的原理: https://github.com/anjoy8/BlogArti ...
- 从壹开始前后端分离 [ Vue2.0+.NetCore2.1] 二十六║Client渲染、Server渲染知多少{补充}
前言 书接上文,昨天简单的说到了 SSR 服务端渲染的相关内容<二十五║初探SSR服务端渲染>,主要说明了相关概念,以及为什么使用等,昨天的一个小栗子因为时间问题,没有好好的给大家铺开来讲 ...
- javaScript设计模式之面向对象编程(object-oriented programming,OOP)(一)
面试的时候,总会被问到,你对javascript面向对象的理解? 面向对象编程(object-oriented programming,OOP)是一种程序设计范型.它讲对象作为程序的设计基本单元,讲程 ...
- Redis集群伸缩
集群扩容 前提准备,目前集群中一共有6台机器,端口号分别是6381.6382.6383.6384.6385.6386 1) 准备新节点 准备两个新节点,端口号为6387和6388,配置和以前集群配置一 ...
- sql servse 查询当前库内表索引值
PERCENT --a.id, THEN c.name ELSE '' END AS 表名, THEN a.name ELSE '' END AS 索引名称, d.name AS 列名, b.keyn ...
- 如果你也打算学习 Spring Cloud
说到 Spring Cloud,那肯定要少不了提一下微服务框架,所谓的微服务框架就是把负责的功能拆分成比较小.功能比较单一的服务独立处理,例如单点登录服务.支付服务.订单服务等,当然如果订单功能比较复 ...
- C# 连接/查询Jira
查询jira数据,如果是前端,可以按照如下格式直接访问,获取数据 http://jira.company.com/rest/api/2/search?jql=project = REM AND res ...
- .NET垃圾回收机制 GC
线程栈 stuck:存值类型,和引用类型的引用 先进后出,链表形式,连续摆放 CLR(公共语言运行库(Common Language Runtime))启动进程,main函数为一个线程入口 进程堆h ...
