vue初尝试--新建项目
这是一篇技术贴--如何新建一个基于vue的项目
1、下载对应版本的nodejs安装,下载的nodejs都集成了npm,所以nodejs安装完成之后npm也对应安装完成了。
安装完成之后可以在cmd命令中查看一下是否安装完成,出现对应的版本号即安装完成。
node -v npm -v
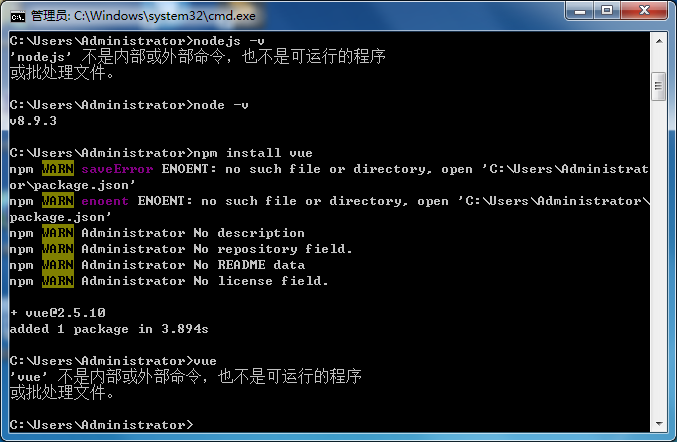
2、npm成功安装之后,就可以用npm命令安装vue,npm install vue,可能会出现如下错误,那是因为没有package.json文件

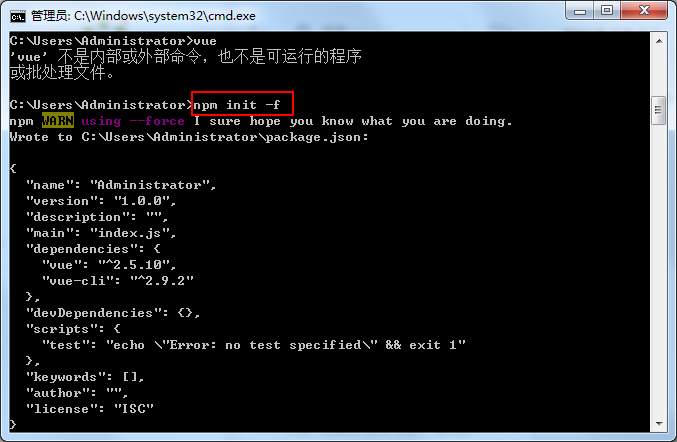
当遇到这个问题的时候,再在cmd中执行一下npm init -f,就可以生成package.json文件

3、vue提供官方的命令行工具vue-cli,可以快速搭建大型的单页面应用。只需几分钟就可以搭建。
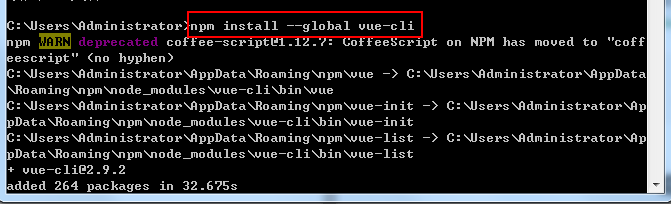
#全局安装vue-cli
$ npm install --global vue-cli

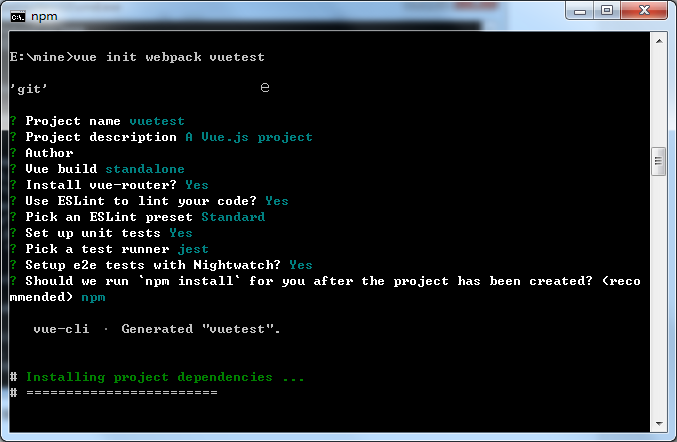
4、cli工具安装完成之后,就可以进入创建vue项目的步骤了,进入你要建项目的目录,创建一个基于webpack(不了解webpack的可以先了解一下)模板的项目
#创建一个基于webpack模板的新项目
$ vue init webpack my-project

安装之后会依次填写一些关于项目的信息:
项目名称、关于项目的描述、作者名称
到选择Vue build方式时,有两种方式,第一种为standalone方式,第二种runtime-only为runtime方式。
runtime 打包的是 /node_modules/vue/dist/vue.common.js
standalone 打包的是 /node_modules/vue/dist/vue.js
Vue2.0有两种Build的方式:the standalone build and the runtime-only build(独立构建和运行时构建),可以知道:独立构建包括编译和支持template选项。但也要依赖于浏览器的API,所以不能用于服务端渲染。运行时构建不包括模板编译,并且不支持template选项,只能使用render选项。
是否安装vue-router(是否安装路由)
是否使用ESLint规范,ESLint 是用来检查我们写的 JavaScript 代码是否满足指定规则的静态代码检查工具。通过用 ESLint 来检查一些规则,我们可以:
- 统一代码风格规则,如:代码缩进用几个空格;是否用驼峰命名法来命名变量和函数名等。
- 减少错误, 如:相等比较必须用
===,变量在使用前必须被声明,在条件语句中不能使用赋值语句等。 - 提高代码质量,如:函数最多有多少条件分支;最多有几个参数,代码块最多能嵌套多少层等。
- 其他。如: 禁用 alert。这可以提高用户体验,因为 alert 框的外观不是那么好看,而且往往与网站的风格不搭,一般都会自定义 alert 框。
是都建立单元测试代码,可以不建立
5、项目建立之后在对应的目录下就会出现你刚刚建立的文件夹,进入你建立的文件夹,执行$ cnpm i 命令,会自动安装一些vue项目需要的压缩包之类的文件。
(cnpm安装:npm install -g cnpm --registry=https:registry.npm.taobao.org 输入cnpm -v查看是否安装成功 因为npm是挂载在国外的所以会比较慢,安装国内的映像会比较快)
6、安装完成之后运行npm run dev命令运行项目,就可以在浏览器中浏览建立的最简单的vue项目了。

vue初尝试--新建项目的更多相关文章
- VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发. 本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共 ...
- vue初尝试--项目结构
新建一个项目之后,我们来看一下项目的目录结构 几个主要文件的内容 index.html文件(入口文件,系统进入之后先进入index.html) <!DOCTYPE html> <ht ...
- vue——安装并新建项目
一.对于vue的安装: 1.安装vue之前先安装node,https://nodejs.org/zh-cn/download/,我装的是windows64位的: 2.下载好了之后就可以按照正常顺序安装 ...
- vue初尝试--组件
github代码同步网址 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添 ...
- vue环境下新建项目
1.之前电脑上安装了node和npm,查看下版本信息. 2.现在安装vue-cli脚手架,可以全局安装: npm install --global vue-cli 之前自己电脑没有安装过webpac ...
- 微信小程序(1)--新建项目
这些天看了一下最近特别火的微信小程序,发现和vue大同小异. 新建项目 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 q ...
- vue新建项目
一直都被如何用vue.js新建一个项目的问题困扰着,经过好久的实践,终于搞清楚如何用vue新建项目了: 1.官网对于vue-cli介绍: Vue.js provides an official CLI ...
- VS2012新建项目出错:未找到与约束ContractName Microsoft.VisualStudio.Text.ITextDocumentFactoryService
刚刚重新做的系统,第一次打开vs2012新建项目时出现错误提示 通过查找解决办法发现方法有两种: 1:卸载两个windows更新补丁(KB2833957和KB2840642) 2:安装一个window ...
- Cocos2d-x v3.0正式版尝鲜体验【1】 环境搭建和新建项目
Cocos2d-x v3.0在前天最终公布正式版了,等了大半年最终出来了.一直没去碰之前的3.0各种beta,rc版本号,就想等正式版出来再尝试. 昨天也參加了触控科技在成都举办的沙龙活动.看到作者王 ...
随机推荐
- THUWC2018咸鱼记
Day -inf 好不容易联赛水进来了 好虚啊...(萌新)什么都不会...只会大水题 估计要\(GG\)了,瑟瑟发抖 准备辣.. 自我介绍根本没面试,就没脸贴了 周围的大佬们(尤其\(Zsy\))还 ...
- luoguP2711 小行星
题目描述 星云中有n颗行星,每颗行星的位置是(x,y,z).每次可以消除一个面(即x,y或z坐标相等)的行星,但是由于时间有限,求消除这些行星的最少次数. 输入输出格式 输入格式: 第1行为小行星个数 ...
- [BZOJ2467] [中山市选2010] 生成树 (排列组合)
Description 有一种图形叫做五角形圈.一个五角形圈的中心有1个由n个顶点和n条边组成的圈.在中心的这个n边圈的每一条边同时也是某一个五角形的一条边,一共有n个不同的五角形.这些五角形只在五角 ...
- 【经验随笔】MYSQL表加锁升级导致数据库访问失败
背景:有一次定位问题发现,在同一个session连接中对MYSQL部分表加锁,导致其它未加锁的表不能访问. 用Spring管理MYSQL数据连接,在多线程访问数据库的情况下容易出问题.一个线程中对部分 ...
- MySQL多数据源笔记3-分库分表理论和各种中间件
一.使用中间件的好处 使用中间件对于主读写分离新增一个从数据库节点来说,可以不用修改代码,达到新增节点数据库而不影响到代码的修改.因为如果不用中间件,那么在代码中自己是先读写分离,如果新增节点, 你进 ...
- Redis 学习相关的网站
Redis 命令参考 http://doc.redisfans.com/ https://redis.io/commands http://www.redis.net.cn Redis教程 http: ...
- console.log(0.2+0.4===0.6)// true or false??
在正常的数学逻辑思维中,0.2+0.4===0.6这个逻辑是正确的,但是在JavaScript中0.2+0.4!==0.6这是为什么呢?这个问题也会偶尔被用来当做面试题来考查面试者对 JavaScri ...
- JS时间处理由CST格式转成GMT格式时间
问题描述:js接收java后台的时间数据时,时间格式的CST时间,而js默认的是GMT时间格式,js 需要对这个时间进行处理才能使用,具体处理方法如function dateToGMT(sDate){ ...
- 【Python】 zabbixAPI的包装pyzabbix
pyzabbix pyzabbix是zabbixAPI的第三方python包装.从网上莫名其妙地搞到了一份源码,看了一下之后发现实现方法还蛮巧妙的,感觉挺好的就记下来了.那些个源码本身其实也是一个个单 ...
- 浅谈new/delete和malloc/free的用法与区别
每个程序在执行时都会占用一块可用的内存空间,用于存放动态分配的对象,此内存空间称为自由存储区或堆. 一.new和delete用法 如下几行代码: int *pi=new int; int *pi=ne ...
