mint-ui在vue中的使用。
首先放上mint-ui中文文档
近来在使用mint-ui,发现部分插件在讲解上并不是很详细,部分实例找不到使用的代码。github上面的分享,里面都是markdown文件,内容就是网上的文档
刚好自己在用,网上能找到的资料也不是很详细,自己写写咯。持续更新...emmmmm,应该可以吧,我这么懒。希望能给别人带来帮助。
介绍一下mint-ui的特性
特性介绍
- Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
- 真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
- 考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
- 依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
这个组件库,适合于基于vue的手机页面开发。
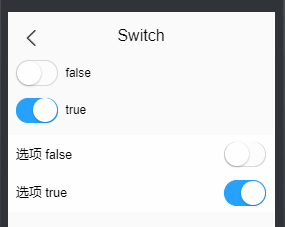
1.cell的使用
先丢个图↓

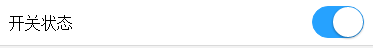
在做switch的时候,想做成文字和switch在列表的两侧。效果出不来,发现有很多人跟我一样死命的钻switch的文档,以及找switch的相关资料。然后实际上,应该用cell才对。
<mt-cell title="开关状态"><mt-switch v-model="openValue" @change="changeStatus"></mt-switch></mt-cell>
利用cell的布局,和switch相结合。产生下面的结果。

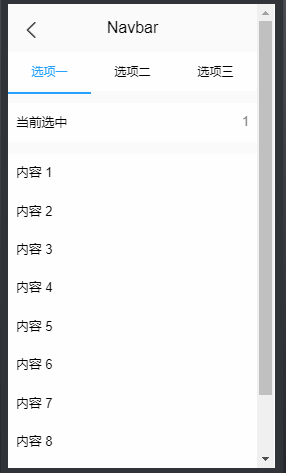
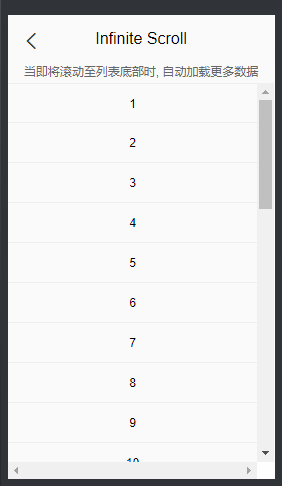
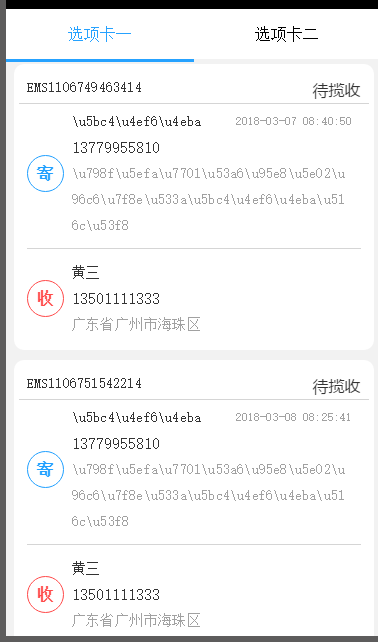
2.Infinite scroll 和 Navbar结合使用。
Navbar 是这样的↓

Infinite scroll 是这样的↓

两个结合起来,就是把Infinite scroll嵌套在 <mt-tab-container-item id="1"></mt-tab-container-item>里面,然后效果就出来了。
简单的就是酱紫的。
<mt-navbar v-model="selected" ><mt-tab-item id="1">选项一</mt-tab-item><mt-tab-item id="2">选项二</mt-tab-item></mt-navbar><mt-tab-container v-model="selected"><mt-tab-container-item id="1"><div v-infinite-scroll="loadMore"infinite-scroll-disabled="loading"infinite-scroll-distance="10"class="content"></div></mt-tab-container-item><mt-tab-container-item id="2"><div v-infinite-scroll="loadMoreReceive"infinite-scroll-disabled="loadingReceive"infinite-scroll-distance="10"class="content"></div></mt-tab-container-item></mt-tab-container>
这样基本页面就出来了。

有个小问题就是,这是一个页面,滚动条是共用的。也就是说,你在选项卡一拉出来好几页数据之后,再到选项卡二,滚动条的位置是不会变的,你的选项卡二的内容,会被拉出来好多页的数据。如果某个选项卡的数据比较少,会影响到其他选项卡的数据加载。
这个问题,找了半天,最后发现一个和简单的办法。在Infinite-Scroll里面,添加一个v-if=selected == id,把Infinite-scroll和选项卡的id、selected相结合,选中的selected与id对应的时候,才进行对应的Infinite-Scroll。
Infinite-Scroll的代码如下:
<div v-infinite-scroll="loadMore"infinite-scroll-disabled="loading"infinite-scroll-distance="10"class="content"v-if="selected == 1">
根据需要,v-if的条件进行修改。
v-infinite-scroll 所绑定的方法,会在vue的mounted之后,before之前第一次执行,不需要另外调用。
3.Picker,地址三级联动
这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){var root=this;<!-- 通过/region 接口获取三级地址,然后存入regionArr -->http.get("/region").then(function (data) {root.regionArr=data.data.data;<!-- 存放省 -->for(var i=0;i<root.regionArr.length;i++){root.region_province[i]=root.regionArr[i].value;}<!-- 存放市 -->for(var i=0;i<root.regionArr[0].children.length;i++){root.region_city[i]=root.regionArr[0].children[i].value;}<!-- 存放区 -->for(var i=0;i<root.regionArr[0].children[0].children.length;i++){root.region_zone[i]=root.regionArr[0].children[0].children[i].value;}root.region=[{flex: 1,values: root.region_province,textAlign: 'left',className:'picker_Slot'},{divider: true,content: '-',className: 'slot2'},{flex: 1,values: root.region_city,textAlign: 'center',className:'picker_Slot'},{divider: true,content: '-',className: 'slot2'},{flex: 1,values: root.region_zone,textAlign: 'right',className:'picker_Slot'}]});},
然后设置三级地址
onValuesChange(picker, values) {var root=this;var str_1=[];var str_2=[];for(var i in root.regionArr){// 获取省,并重置市级名称if(root.regionArr[i].value == values[0]){for(var j in root.regionArr[i].children){str_1.push(root.regionArr[i].children[j].value);// 获取市级,并重置区级的名称if(root.regionArr[i].children[j].value == values[1]){// 当市级下不存在区名市,置空。if(root.regionArr[i].children[j].children != null){for(var k in root.regionArr[i].children[j].children){str_2.push(root.regionArr[i].children[j].children[k].value);}}else{str_2.push(" ");}}}picker.setSlotValues(1, str_1);picker.setSlotValues(2, str_2);}}// 赋值,初始时置为上一页返回的值root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);}
mint-ui在vue中的使用。的更多相关文章
- element ui 在vue中使用可能遇到的问题
组件使用参照官网http://element.eleme.io/#/zh-CN/component/quickstart 在 main.js 中写入以下内容: import Vue from 'vue ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- iView webapp / Mint UI / MUI [前端UI]
前端UI iView webapp一套高质量的 微信小程序 UI 组件库 https://weapp.iviewui.com/?from=iview Mint UI 基于 Vue.js 的移动端组件库 ...
- vue mint ui 手册文档对于墙的恐惧
http://www.cnblogs.com/smallteeth/p/6901610.html npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- Vue移动组件库Mint UI的安装与使用
一.什么是 Mint UI 1.Mint UI 包含丰富的 CSS 和 JS 组件,可以提升移动端开发效率 2.Mint UI 按需加载组件 3.Mint UI 轻量化 二.Mint UI 的安装 1 ...
- vue mint ui 手册文档
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本 ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
- vue mint UI
vue 与mint UI 结合开发手机app html5页面 api 文档 http://mint-ui.github.io/#!/zh-cn
- ElementUI(vue UI库)、iView(vue UI库)、ant design(react UI库)中组件的区别
ElementUI(vue UI库).iView(vue UI库).ant design(react UI库)中组件的区别: 事项 ElementUI iView ant design 全局加载进度条 ...
随机推荐
- [Luogu3936]Coloring
Luogu sol 模拟退火呀 初始状态按顺序涂色,让同种颜色尽量放在一起. 每次随机交换两个位置,注意\(\Delta\)的计算 瞎JB调一下参数就行了 可以多做几次避免陷入局部最优解 code # ...
- 如何降低90%Java垃圾回收时间?以阿里HBase的GC优化实践为例
过去的一年里,我们准备在Ali-HBase上突破这个被普遍认知的痛点,为此进行了深度分析及全面创新的工作,获得了一些比较好的效果.以蚂蚁风控场景为例,HBase的线上young GC时间从120ms减 ...
- python数据类型——字典类型
字典(dictionary) python中唯一的映射类型,采用键值对(key-value)的形式储存数据,python对key进行哈希函数运算,所以key值必须是可哈希的,可哈希表示key必须是不可 ...
- AndroidStudio Frameworks detected: Android framework is detected in the project Configure
出现这个问题应该是文件没有用正确的方式打开. 遇到这种情况,就要去检查下载的这个包的结构. 我的这个文件明显真正的是下面这个文件夹,如果把整个当做一个android文件打开会导致文件结 ...
- redis笔记总结之redis介绍
一.Redis介绍: redis的发展历史简单的理解为因为使用类似MySql这类关系型数据库不方便进而开发的开源的.轻量级的.非关系型的,直到现在一直不断完善的一款NoSql数据库.具体的介绍大家可以 ...
- AJAX跨域问题解决方法(2)——JSONP解决跨域
JSONP是什么?JSON全称为JSON with Padding,是JSON的一种补充的使用方式,不是官方协议. 使用JSONP服务器后台要改动吗?JSONP不同于一般的ajax请求返回json对象 ...
- php 图片合成时文字颜色丢失
最近在做图片合成的时候无意间发现文字颜色丢失了,仔细找了以后才发现原来是因为图片格式的原因 当图片是png图片时文字的颜色就变成了白色的,So.........去你妹的png,用jpg吧! $dest ...
- 前端水印图片及文字js教程
前端水印图片文字教程如下,复制代码修改图片地址即可看到效果,工作中遇到总结的,喜欢就关注下哦: <!DOCTYPE html><html> <head> <m ...
- mysql与emoji和特殊字符
从微信登陆已经是非常普遍的登陆方式了,在数据库设计时也应该考虑相关性.一般存储open_id.图标.昵称就够了.其中昵称要特殊注意,否则可能就像这样: mysql : 1366 Incorrect s ...
- 用JAVA进行Json数据解析(对象数组的相互嵌套)
这段时间我们在做一个英语翻译软件的小小小APP,涉及到了对Json数据的解析,所以特地来总结一下! 假设我们要对如下数据进行解析,其实在平时,返回的Json数据是很乱的,很难分清数据的关系,这是经过相 ...
