DDGScreenShot—图片擦除功能
写在前面
所有功能演示


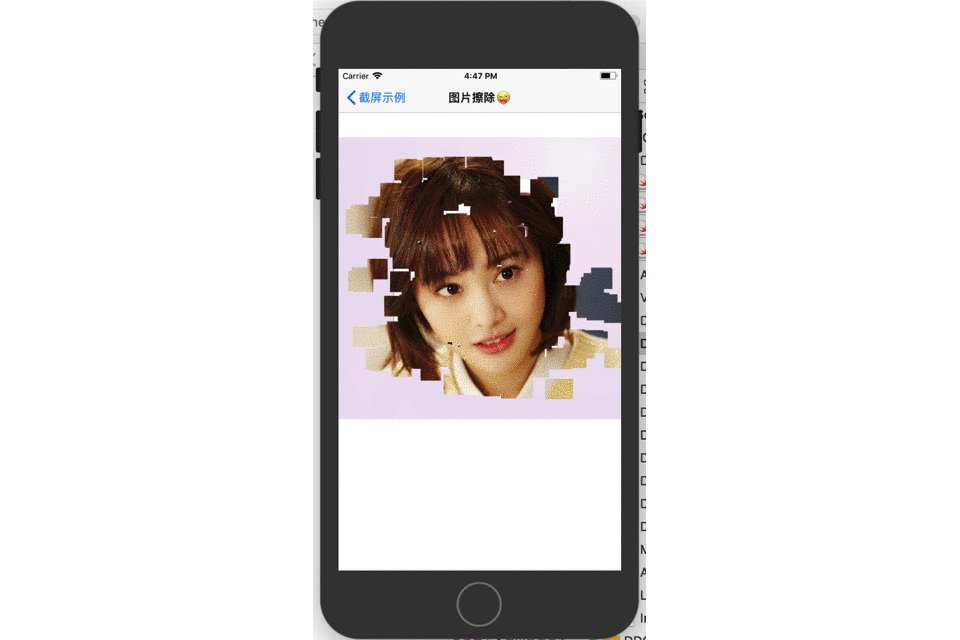
图片擦除功能,也是运用图片的绘制功能,
将图片绘制后,拿到相应的图片。当然,有一涨底图更明显
实现代码如下
/**
** 用手势擦除图片
- imageView --传图片
- bgView --截图背景
*/
public func clearImage(imageView: UIImageView?, rect: CGRect) -> UIImage? {
if imageView == nil {
return nil
}
//开启一个位图上下文
UIGraphicsBeginImageContextWithOptions((imageView?.bounds.size)!, false, 0.0)
//把ImageView内容渲染到上下文当中
let imageCtx = UIGraphicsGetCurrentContext()
imageView?.layer.render(in: imageCtx!)
//擦除上下文当中某一块区域
imageCtx!.clear(rect)
//得到新图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
return newImage
}
### 当然你也可以把图片绘制过程放入子线程中,再次就不列举了
具体用法
//底部图片
private lazy var bottomImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "image")
imageView.frame = CGRect(x: 0, y: 100, width: width, height: width)
self.view.addSubview(imageView)
imageView.isUserInteractionEnabled = true
return imageView
}()
//要擦除的图片
private lazy var clearImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "logo")
imageView.frame = CGRect(x: 0, y: 100, width: width, height: width)
imageView.isUserInteractionEnabled = true
self.view.addSubview(imageView)
return imageView
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.white
self.bottomImageView.isUserInteractionEnabled = false
let pan = UIPanGestureRecognizer(target: self, action: #selector(DDGClearImageView.clearPan(pan:)))
self.clearImageView.addGestureRecognizer(pan)
}
@objc func clearPan(pan: UIPanGestureRecognizer) {
//获取当前手指的点
let imageView = pan.view as! UIImageView
let clearPan = pan.location(in: imageView)
//擦除区域的大小
let rect = CGRect(x: clearPan.x - 15, y: clearPan.y - 15, width: 30, height: 30)
let newImage = DDGManage.share.clearImage(imageView: imageView, rect: rect)
imageView.image = newImage
}
### 是不是很好用
结束语
此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
[link](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
欢迎查看DDGScreenShot
其余功能如下
- (一)DDGScreenShot — 复杂屏幕截屏(如view ScrollView webView wkwebView)
- (二)DDGScreenShot--iOS 图片处理--多图片拼接
- (三)DDGScreenShot--iOS 图片裁剪,切圆角,加边框,你还用cornerRadius,还有更高级的用法
- (五)DDGScreenShot—截取图片的任意部分
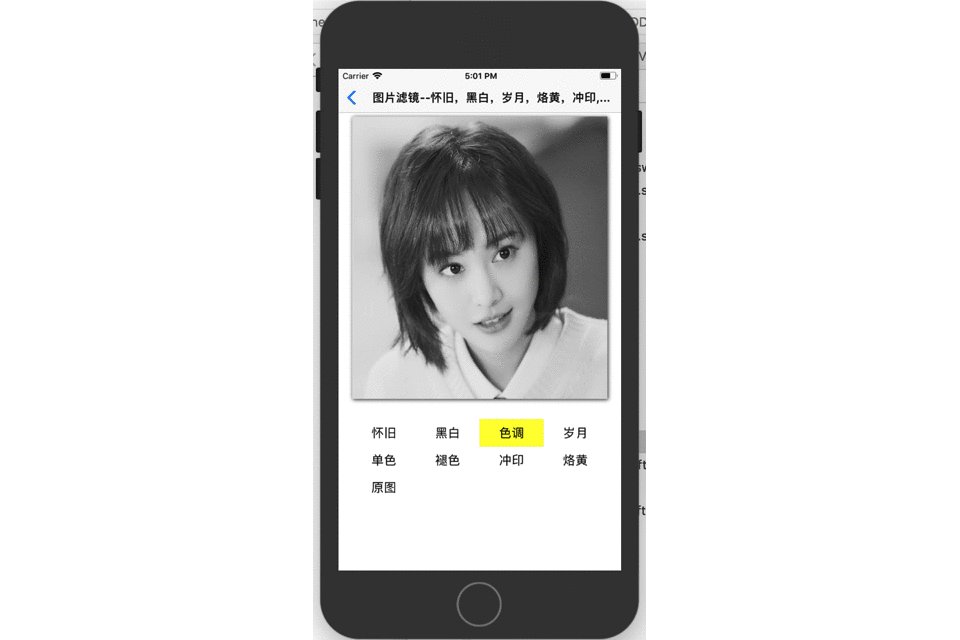
- (六)DDGScreenShot —图片加各种滤镜高逼格操作
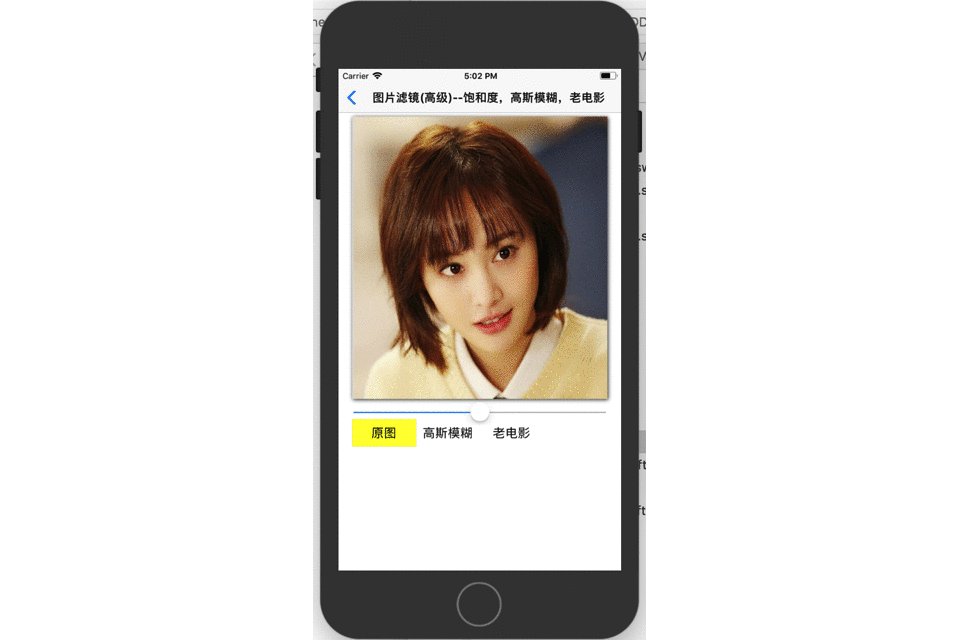
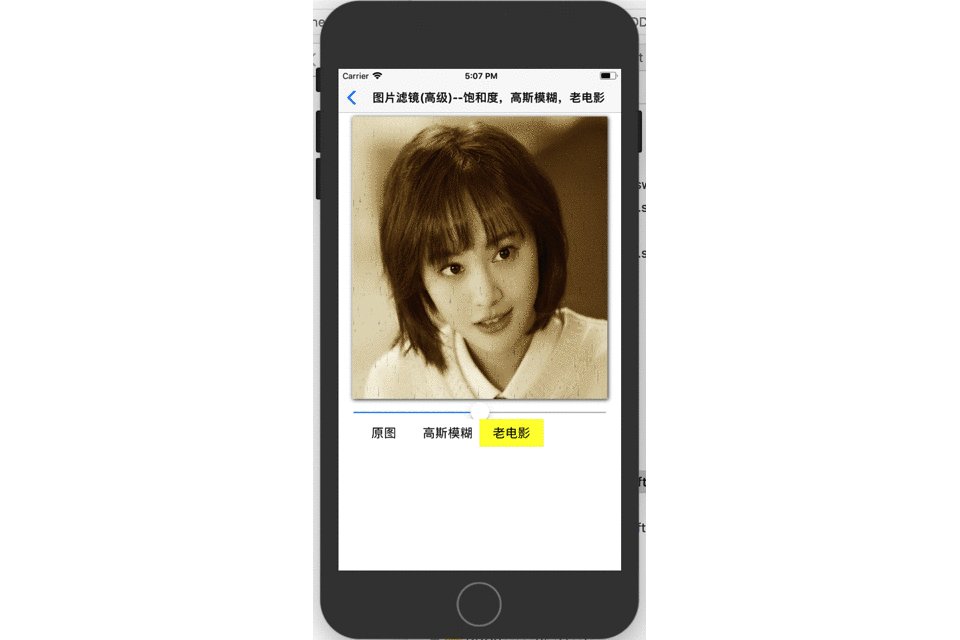
- (七)DDGScreenShot —图片加高斯模糊,老电影效果
DDGScreenShot—图片擦除功能的更多相关文章
- DDGScreenShot —图片加各种滤镜高逼格操作
写在前面 图片加各种滤镜操作,当然苹果给开发者提供了相关的api和封装, 大部分开发者感觉这是这是晦涩难懂的,接下来就让我们来了解一下, 其实也没有那么深不可测. 代码如下(每一步已经解释的很详细) ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- C# 图片盖章功能实现,支持拖拽-旋转-放缩-保存
实现图片盖章功能,在图片上点击,增加“图章”小图片,可以拖拽“图章”到任意位置,也可以点击图章右下角园框,令图片跟着鼠标旋转和放缩. 操作方法:1.点击增加“图章”2.选中移动图标3.点中右下角放缩旋 ...
- 杂谈SharpDx中的WIC组件——我们需要WIC的图片编码功能么?
在前文 SharpDX之Direct2D教程II——加载位图文件和保存位图文件 中,发现在VB2010中不能很好的运用SharpDx中的WIC组件进行图片的编码工作.可能是我的设置问题,也可能是Sha ...
- jQuery.YesShow - 图片轮播插件(带图片放大功能)
jQuery.YesShow - 图片轮播插件(带图片放大功能) 使用简单,原文件只要这样就可以了:<div id="yes"> <ul> ...
- 纯JS实现图片验证码功能并兼容IE6-8
最近要搞一个图片验证码功能,但是又不想自己写后台代码.于是自己准备搞一个纯前端的验证码功能,于是网上搜索了一下,找到一个插件gVerify.js,简单好用,实现完美.不过后面接到说要兼容IE8,想想也 ...
- 图片放大功能如何做?jquery实现
花了很长时间撸了个网站,观点,其中需要一个图片放大功能,网上找了半天发现都没有中意的,最后无奈之下自己写了一个,演示地址,演示图片: 自我感觉效果还不错,现在分享开来给大家看看,哪里不好还请多多指教, ...
- Android Camera开发系列(下)——自定义Camera实现拍照查看图片等功能
Android Camera开发系列(下)--自定义Camera实现拍照查看图片等功能 Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 上 ...
- iOS Swift WisdomScanKit图片浏览器功能SDK
iOS Swift WisdomScanKit图片浏览器功能SDK使用 一:简介 WisdomScanKit 由 Swift4.2版编写,完全兼容OC项目调用. WisdomScanKit的 ...
随机推荐
- 《java入门第一季》之tcp协议下的网络编程c/s实现通信交互
需求:客户端向服务器发送数据,服务器端收到数据后向客户端返回数据: 还是使用两台电脑,一台客户端,一台服务器. 客户端代码: import java.io.IOException; import ja ...
- Dom4j修改xml文档引入
前面介绍了如何解析xnl文档的内容,这里对修改xml展开讨论. 一.首先看一下,写出内容到xml文档的主要代码: XMLWriter writer = new XMLWriter(OutputStre ...
- pandas小记:pandas基本设置
http://blog.csdn.net/pipisorry/article/details/49519545 ): print(df) Note: 试了好久终于找到了这种设置方法! 它是这样实现的 ...
- Jquery EasyUI +Ajax +Json +一般处理程序 实现数据的前台与后台的交互 --- 善良公社项目
经过上一篇博客,本节主要是来看实现的功能是后台的数据通过json数据传过来,前台修改的数据再传回数据库之后页面再次更新table中的数据: 图示: 实例:前台的代码 <%--表格显示区--%&g ...
- JSP编译成Servlet(三)JSP编译后的Servlet
JSP编译后的Servlet类会是怎样的呢?他们之间有着什么样的映射关系?在探讨JSP与Servlet之间的关系时先看一个简单的HelloWorld.jsp编译成HelloWorld.java后会是什 ...
- android官方技术文档翻译——Android Lint
本文译自androd官方技术文档<Android Lint>,原文地址:http://tools.android.com/tips/lint. 本文地址:http://blog.csdn. ...
- python3.4 + Django1.7.7 表单的一些问题
上面是没有调用cleaned_data的提交结果,可见模版直接把form里面的整个标签都接收过来了 下面是调用cleaned_data 的结果 django 的表单,提交上来之后是这样的: #codi ...
- MySQL的一些常用的SQL语句整理
安装MySQL有两种的方式,一种是解压版本,但是需要配置环境变量,相对而言比较麻烦.所以我们一般采取第二种方式,那就是到MySQL的官网上下载安装版.这样就会省去很多麻烦,在这里我就不再详细的介绍具体 ...
- EventBus的其他常用函数
上一篇EventBus最简易使用方式介绍了EventBus最简易的使用方式,摆脱了叽里呱啦+图片的长篇大论.目的是为了让刚开始接触的人们不晕头转向.那么这篇..我也要开始图片+叽里呱啦了. 转载请注明 ...
- Mahout朴素贝叶斯文本分类
Mahout朴素贝叶斯文本分类算法 Mahout贝叶斯分类器按照官方的说法,是按照<Tackling the PoorAssumptions of Naive Bayes Text Classi ...
