关于Fragment里面嵌套fragment
今天看到一篇好文章
https://www.2cto.com/kf/201609/545979.html
转载过来记录一下,往后需要的时候可以随时查看;
接下来进入正题:
动态fragment的使用
对于动态的使用fragment,就是简单的底部多个按钮,然后多个fragment进行切换,这个应该很简单,平时都在用。
MainActivity:
/**
* 主布局
* @author Rine
* @version 1.0, 2015-12-1
*/
public class MainActivity extends FragmentActivity{
MainDB mdata = new MainDB(); /**
* 定义结束时间
*/
private long exitTime = 0; /**
* 定义FragmentTabHost对象
*/
private FragmentTabHost mTabHost; /**
* 定义一个布局
*/
private LayoutInflater layoutInflater; /**
* 定义数组来存放Fragment界面
*/
private Class fragmentArray[] = mdata.fragmentArray; /**
* 定义数组来存放按钮图片
*/
private int mImageViewArray[] = mdata.ImageViewArray; /**
* Tab选项卡的文字
*/
private String mTextviewArray[] = mdata.TextviewArray; @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// CloudOnlyDB dbHelper;
// dbHelper = new CloudOnlyDB(MainActivity.this);
// HomeData home = new HomeData(MainActivity.this);
initView( );
} /**
* 初始化组件
*/
private void initView (){
/**
* 实例化布局对象
*/
layoutInflater = LayoutInflater.from(this); /**
* 实例化TabHost对象,得到TabHost
*/
mTabHost = (FragmentTabHost)findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.container); //加载内容 /**
* 得到fragment的个数
*/
int count = fragmentArray.length; for(int i = 0; i < count; i++){
TabSpec tabSpec = mTabHost.newTabSpec(mTextviewArray[i]).setIndicator(getTabItemView(i)); //为每一个Tab按钮设置图标、文字和内容
mTabHost.addTab(tabSpec, fragmentArray[i], null); //将Tab按钮添加进Tab选项卡中
} } /**
* 给Tab按钮设置图标和文字
*/
private View getTabItemView(int index){
View view = layoutInflater.inflate(R.layout.main_tab_view, null); ImageView imageView = (ImageView) view.findViewById(R.id.imageview);
imageView.setImageResource(mImageViewArray[index]);
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(mTextviewArray[index]);
return view;
} /**
* 2次退出效果
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
exit(); //按返回键,true则退出
return false;
}
return super.onKeyDown(keyCode, event);
} public void exit() { //按返回退出
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else { //退出
finish();
System.exit(0);
} } }
MainAcitivity 中的MainDB
/**
* 存放主布局数据
* @author Rine
* @version 1.0, 2015-12-1
*/
public class MainDB {
/**
* 定义数组来存放Fragment界面
*/
public Class fragmentArray[] = {one.class,two.class,three.class};
/**
* 定义数组来存放按钮图片
*/
public int ImageViewArray[] = {R.drawable.home,R.drawable.ccarticle,
R.drawable.ccone};
/**
* Tab选项卡的文字
*/
public String TextviewArray[] = {"one","twom","three"};
}
MainActivity 相应的布局:
<!--?xml version="1.0" encoding="utf-8"?-->
<!-- Rine -->
<!-- 功能:主布局 --> <linearlayout android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical" xmlns:android="https://schemas.android.com/apk/res/android"> <framelayout android:id="@+id/container" android:layout_height="0dp" android:layout_weight="1" android:layout_width="fill_parent"> <framelayout android:id="@android:id/tabcontent" android:layout_height="0dp" android:layout_weight="0" android:layout_width="0dp">
</framelayout></android.support.v4.app.fragmenttabhost> </framelayout></linearlayout>
相应的style:
<style name="homework_tab_item" type="text/css"><item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
<item name="android:button">@null</item>
<item name="android:gravity">center</item>
<item name="android:textColor">@color/homework_tab_item_text_color</item></style>
相应的 color:
<!--?xml version="1.0" encoding="utf-8"?-->
<selector xmlns:android="https://schemas.android.com/apk/res/android"> <item android:color="#000000" android:state_checked="true">
<item android:color="#757575"> </item></item></selector>
fragment嵌套fragment
这就是简单动态fragment的应该。这也是其中的一种方法。
然后就是在其fragment中再嵌套多个fragment,我采用的是利用单选按钮来实现,当然单选按钮外面还要包一层RadioGroup。
Activity:
/**
* fragment嵌套fragment
* @author Rine
* @version 1.0, 2015-12-1
*/
public class two extends Fragment implements OnClickListener
{
/**
* 定义一个布局
*/
private LayoutInflater inflater;
// private View rootView;// 缓存Fragment view
private Context mainActivity;
private TwoToOne twoToOne;
private TwoToTwo twoToTwo;
/**
* one、two RadioGroup 控件
*/
private RadioGroup twoGroup;
protected RadioButton twoOne, twoTwo; /**
* 加载页面
*/
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mainActivity = getActivity();
inflater = LayoutInflater.from(getActivity());
// 初始化控件和声明事件
// rootView = inflater.inflate(R.layout.two, null);
twoGroup = (RadioGroup) getActivity().findViewById(R.id.two_group);
twoOne = (RadioButton) getActivity().findViewById(R.id.two_one);
twoTwo = (RadioButton) getActivity().findViewById(R.id.two_two);
//控件颜色
twoOne.setTextColor(getResources().getColor(R.color.red));
twoTwo.setTextColor(getResources().getColor(R.color.black));
twoOne.setOnClickListener(this);
twoTwo.setOnClickListener(this); setDefaultFragment();
}
/**
* 设置默认的Fragment
*/
private void setDefaultFragment()
{
FragmentManager fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
twoToOne = new TwoToOne();
transaction.add(R.id.framelayout, twoToOne).commit();
} @Override
public void onClick(View v) {
FragmentManager fm = getFragmentManager();
// 开启Fragment事务
FragmentTransaction transaction = fm.beginTransaction(); switch (v.getId())
{
case R.id.two_one:
if (twoToOne == null)
{
twoToOne = new TwoToOne();
}
// 使用当前Fragment的布局替代id_content的控件
transaction.replace(R.id.framelayout, twoToOne);
//控件颜色
twoOne.setTextColor(getResources().getColor(R.color.red));
twoTwo.setTextColor(getResources().getColor(R.color.black));
break;
case R.id.two_two:
if (twoToTwo == null)
{
twoToTwo = new TwoToTwo();
}
transaction.replace(R.id.framelayout, twoToTwo);
//控件颜色
twoOne.setTextColor(getResources().getColor(R.color.black));
twoTwo.setTextColor(getResources().getColor(R.color.red));
break;
}
// transaction.addToBackStack();
// 事务提交
transaction.commit();
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.two, null); } }
其对应的布局:
<!--?xml version="1.0" encoding="utf-8"?-->
<linearlayout android:layout_height="match_parent" android:layout_width="match_parent" android:orientation="vertical" xmlns:android="https://schemas.android.com/apk/res/android">
<relativelayout android:background="@color/white" android:layout_height="@dimen/height_title" android:layout_width="match_parent">
<linearlayout android:id="@+id/layout_brck" android:layout_height="match_parent" android:layout_marginleft="@dimen/margin_15dp" android:layout_width="wrap_content" android:orientation="horizontal"> </linearlayout>
<radiogroup android:gravity="center" android:id="@+id/two_group" android:layout_centerinparent="true" android:layout_height="wrap_content" android:layout_width="wrap_content" android:orientation="horizontal"> <radiobutton android:background="@null" android:checked="true" android:id="@+id/two_one" android:layout_marginright="@dimen/margin_20dp" android:text="one" android:textcolor="@color/black" android:textsize="@dimen/title_textsize_22sp" style="@style/homework_tab_item"> <radiobutton android:background="@null" android:id="@+id/two_two" android:layout_margin="5dp" android:layout_marginleft="@dimen/margin_20dp" android:text="two" android:textcolor="@color/black" android:textsize="@dimen/title_textsize_22sp" style="@style/homework_tab_item">
</radiobutton></radiobutton></radiogroup> <view android:background="@color/br_title_color" android:layout_alignparentbottom="true" android:layout_height="0.1dp" android:layout_width="match_parent">
</view></relativelayout> <framelayout android:id="@+id/framelayout" android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent">
</framelayout> </linearlayout>
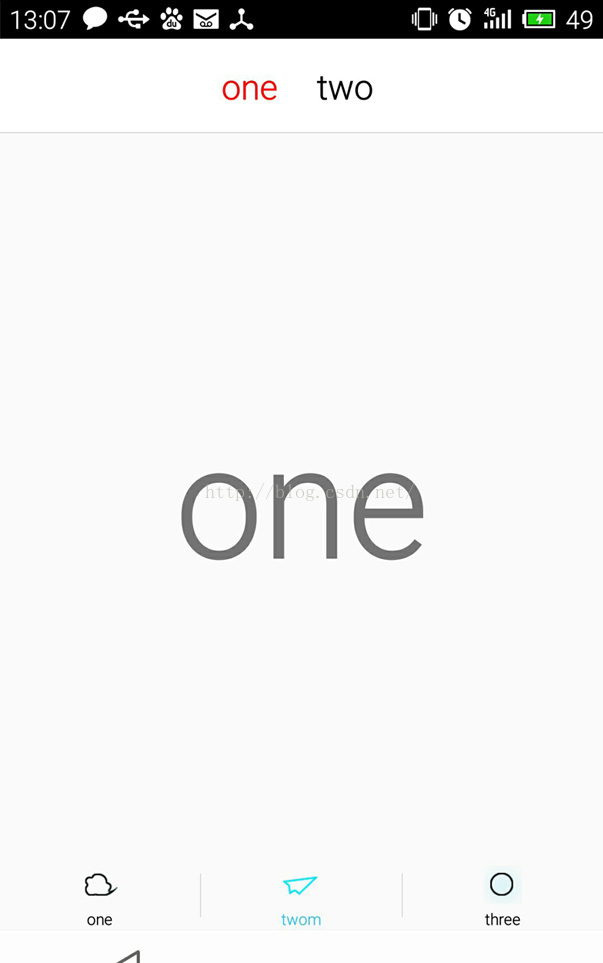
OK。大体就是这样了。示例图如下:

关于Fragment里面嵌套fragment的更多相关文章
- Fragment里面嵌套Fragment的问题
最近两天做项目时,要在fragment里面嵌套Fragment,最开始使用Fragment的hide,show等方法一直失败,,如图,message是一个fragment,在里面又有两个子fragme ...
- 关于TabLayout与ViewPager在Fragment中嵌套Fragment使用或配合使用的思考
注意: 因为继承的是Fragment,所以getSupportFragmentManager()与getFragmentManager()方法无法使用,这里需要用到getChildFragmentMa ...
- Android 中关于Fragment嵌套Fragment的问题
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/5802146.html 问题描述: 在项目中Activity A中嵌套Fragment B,Fragment ...
- android fragment嵌套fragment出现的问题:no activity
package com.example.fragmentNavigation2.fragment; import android.content.Context; import android.os. ...
- 嵌套fragment时必须要重写 onDetach()
/** * 嵌套fragment时必须要重写 onDetach()如下 */ @Override public void onDetach() { super.onDetach(); ...
- fragment中嵌套viewpager,vierpager中有多个fragment,不显示 .
fragment中嵌套viewpager,vierpager中有多个fragment,不显示 ... 现在好多应用流行一种布局.底部几个工具栏选项,上面也有类似tab的选项. 底部用RadioGrou ...
- Fragment嵌套Fragment时候。子类fragment调用父容器Fragment方法
业务场景:有的时候我们的页面可能是Activity 嵌套多个Fragment ..其中某个Fragment 又嵌套多个Fragment. 其中某个子Fragment 定义为 NewsFragmen ...
- Android FragmentActivity 嵌套 Fragment 调用startActivityForResult返回的requestCode错误
Android FragmentActivity 嵌套 Fragment 调用startActivityForResult返回的requestCode错误 此时,要在调用startActivityFo ...
- Android流行界面结构——Fragment通过ViewPager(带指示器)嵌套Fragment结构的创建方法详解
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6287213.html 当前Android流行界面结构的一种——Fragment通过ViewPage ...
随机推荐
- Kubernetes集群部署史上最详细(二)Prometheus监控Kubernetes集群
使用Prometheus监控Kubernetes集群 监控方面Grafana采用YUM安装通过服务形式运行,部署在Master上,而Prometheus则通过POD运行,Grafana通过使用Prom ...
- 【转】视频H5 video最佳实践
原文地址:https://github.com/gnipbao/iblog/issues/11 随着 4G 的普遍以及 WiFi 的广泛使用,手机上的网速已经足够稳定和高速,以视频为主的 HTML5 ...
- 给女朋友讲解什么是Optional【JDK 8特性】
前言 只有光头才能变强 前两天带女朋友去图书馆了,随手就给她来了一本<与孩子一起学编程>的书,于是今天就给女朋友讲解一下什么是Optional类. 至于她能不能看懂,那肯定是看不懂的.(学 ...
- Asp.NetCore轻松学-部署到 IIS 进行托管
前言 经过一段时间的学习,终于来到了部署服务这个环节,.NetCore 的部署方式非常的灵活多样,但是其万变不离其宗,所有的 Asp.NetCore 程序都基于端口的侦听,在部署的时候仅需要配置侦听地 ...
- SharePoint布局页创建(实战)
分享人:广州华软 极简 一. 前言 SharePoint有母版页及布局页,母版页控制页面头部.底部,而布局页则控制页面中间内容区域.通过布局页,可以快速修改页面内容区域. SharePoint的页面布 ...
- 今年开搞了,搭建一下vue开发环境
首先-->搞了几天的SpringBoot玩的差不多了,领导直接说, 别项目组需要做前后端分离,说前端缺少人手,没有办法咯,只能硬着头皮去了, 说先学一下'vue',给我个文档让我学学,说是前半年 ...
- SOAP webserivce 和 RESTful webservice 对比及区别(转载)
简单对象访问协议(Simple Object Access Protocol,SOAP)是一种基于 XML 的协议,可以和现存的许多因特网协议和格式结合使用,包括超文本传输协议(HTTP),简单邮件传 ...
- 微软跨平台ORM框架之EFCore — 约定与属性映射
EFCore中的约定简单来说就是规则,CodeFirst基于模型的约定来映射表结构.除此之外还有Fluent API.Data Annotations(数据注释) 可以帮助我们进一步配置模型. 按照这 ...
- Feign源码解析
1. Feign源码解析 1.1. 启动过程 1.1.1. 流程图 1.1.2. 解释说明 Feign解析过程依赖Spring的初始化,它通过实现ImportBeanDefinitionRegistr ...
- 【Spark篇】---SparkStreaming中算子中OutPutOperator类算子
一.前述 SparkStreaming中的算子分为两类,一类是Transformation类算子,一类是OutPutOperator类算子. Transformation类算子updateStateB ...
