敏捷冲刺每日报告四(Java-Team)
第四天报告(10.28 周六)
团队:Java-Team
成员:
章辉宇(284)
吴政楠(286)
陈阳(PM:288)
韩华颂(142)
胡志权(143)
github地址:https://github.com/WHUSE2017/Java-Team
|
团队会议 |
|
|
时间 |
2017.10.28 20:00-20:30 |
|
形式 |
微信群讨论组 |
|
成员 |
全体5为成员 |
|
摘要 |
今日总结与明天计划 |
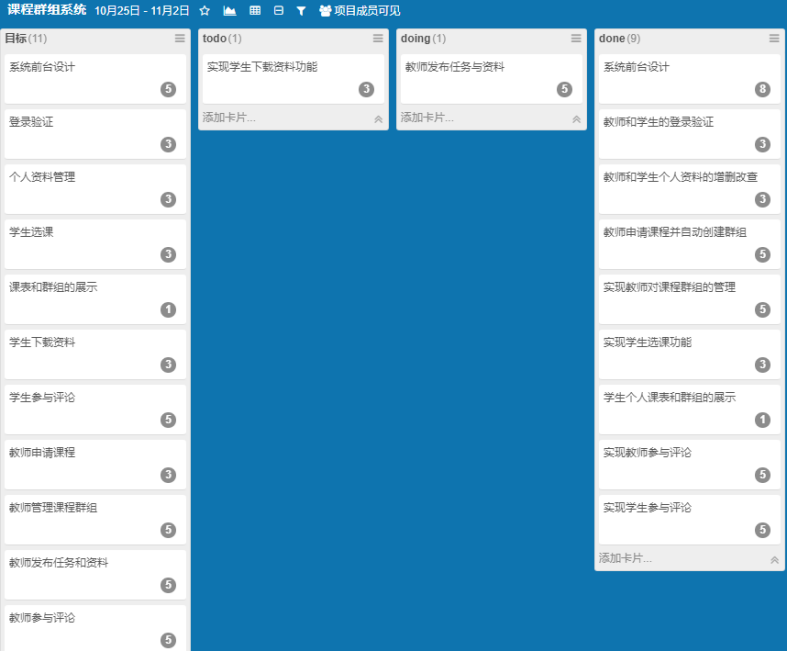
一、每个人的工作:
|
姓名 |
已完成的工作 |
明天计划完成的工作 |
|
韩华颂 |
完善不同权限的教师、学生的登陆界面,注册时还未实现数据库中教师和学生权限的修改,正在完善中。 |
对界面做一定的优化处理,可以更换群组的图片以及设置背景 |
|
章辉宇 |
对已经实现功能和界面进行了改进 |
实现学生下载教师发布的资料功能 |
|
陈阳 |
会议主持、建议和总结 |
完成并发布 总结博客 |
|
吴政楠、胡志权 |
对已完成功能进行单元测试和集成测试 |
对已完成的功能的测试结果提出改进方案,对下步计划实现的功能设计测试用例 |
遇到的问题:
教师和学生不同的权限会弹到不同的界面,需要修改后台的逻辑,教师和学生界面需要分开来完成。
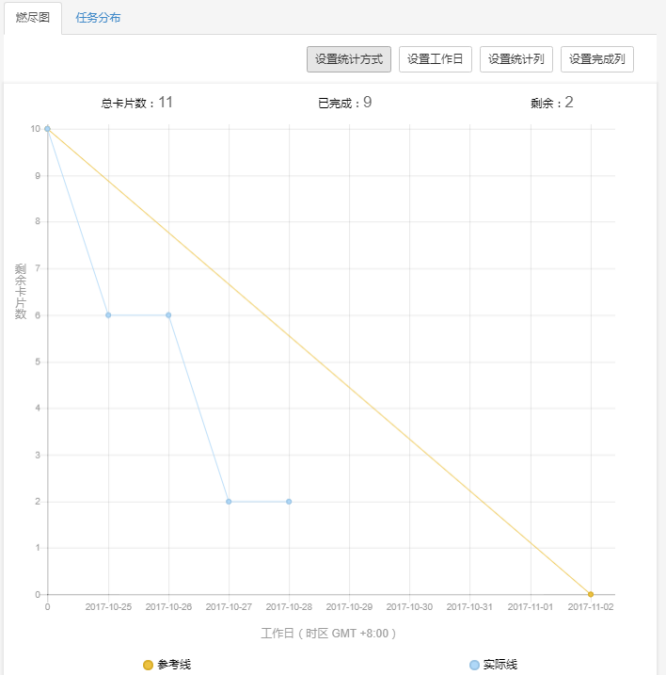
二、项目燃尽图

按卡片数:

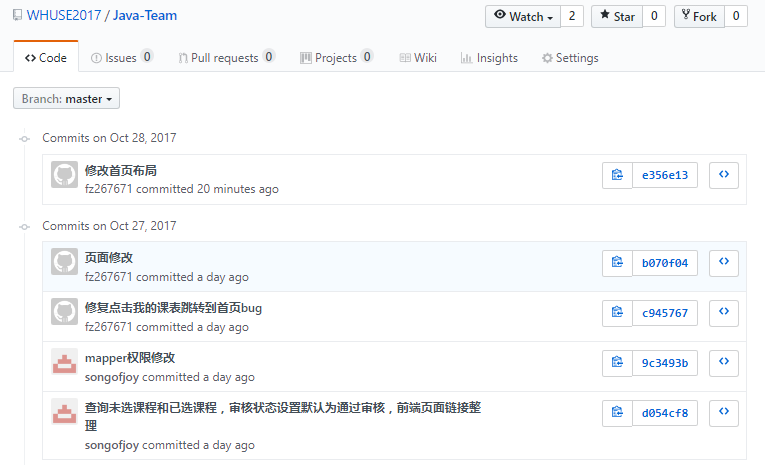
三、代码签入记录
(部分修改还没有全部完成,暂未提交)

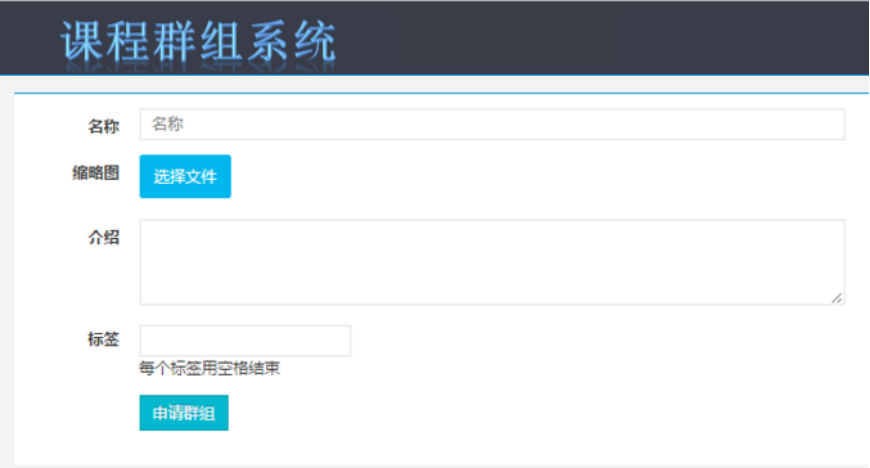
四、模块最新运行截图


敏捷冲刺每日报告四(Java-Team)的更多相关文章
- Beta版本敏捷冲刺每日报告——Day1
1.情况简述 Beta阶段第一次Scrum Meeting 敏捷开发起止时间 2017.11.2 08:00 -- 2017.11.2 21:00 讨论时间地点 2017.11.2晚6:00,软工所实 ...
- Beta版本敏捷冲刺每日报告——Day4
1.情况简述 Beta阶段第四次Scrum Meeting 敏捷开发起止时间 2017.11.5 08:00 -- 2017.11.5 22:00 讨论时间地点 2017.11.5晚9:00,软工所实 ...
- 敏捷冲刺每日报告五(Java-Team)
第五天报告(10.29 周日) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://gi ...
- 敏捷冲刺每日报告三(Java-Team)
第三天报告(10.27 周五) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://gi ...
- 敏捷冲刺每日报告二(Java-Team)
第二天报告(10.26 周四) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://gi ...
- 敏捷冲刺每日报告一(Java-Team)
第一天报告(10.25 周三) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://gi ...
- 敏捷冲刺每日报告——Day1
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.25 00:00 -- 2017.10.26 00:00 讨论时间地点 2017.10.25晚9:30, ...
- 敏捷冲刺每日报告——Day2
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.26 00:00 -- 2017.10.27 00:00 讨论时间地点 2017.10.26晚9:30, ...
- 敏捷冲刺每日报告——Day3
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.27 00:00 -- 2017.10.28 00:00 讨论时间地点 2017.10.27晚9:30, ...
随机推荐
- 手机端仿ios的三级联动脚本四
二,脚本 <script> $("#city-picker").cityPicker({ title: "选择省市区/县", onChange: f ...
- Javascript设计模式(1)
本文是学习了<JavaScript设计模式>(谢廷晟 译)做的学习笔记 一.JavaScript的灵活性 1. 普通 functon function startAnimation() { ...
- java第一个程序——Hello World
Hello World 如果没有下载jdk以及配置环境变量的萌新请自行百度,教程非常的详细(参考:https://jingyan.baidu.com/article/6dad5075d1dc40a12 ...
- haproxy的丰富特性简介
*/ .hljs { display: block; overflow-x: auto; padding: 0.5em; color: #333; background: #f8f8f8; } .hl ...
- 浅析Java 8新特性Lambda Expression
什么是Lambda Expression 对于Lambda Expression,我的理解是,它是一个函数表达式,如下: (int x, int y) -> x - y 符号左边定义了函数的输入 ...
- Link带参数的Verilog模块(Design Compiler)
在Design Compiler中,Verilog文件可以用read_verilog命令读入,用link命令连接.以下是连接两个文件RegisterFile.v和Test.v的脚本: # Read d ...
- THUWC2018滚粗记
THUWC2018滚粗记 前言 又是一篇滚粗记, 不过可能还要写过很多很多篇滚粗记, 才会有一篇不是滚粗记的东西啦 总而言之,我现在还是太菜了 还要过一大段时间我才会变强啦 Day -inf 联赛考完 ...
- 【BZOJ2243】【SDOI2011】染色(树链剖分,线段树)
题面 我们也要换个花样,这回提供洛谷的题面 题解 线段树+树链剖分大水题 维护颜色段的方法很简单呀... 维护当前区间内的颜色段个数, 以及当前区间左端和右端的颜色, 合并的时候考虑是否要减一下就行了 ...
- angular路由详解四(子路由)
子路由是相对路由 路由配置部分: 主要是children const routes: Routes = [ {path:'home', component: HomeComponent, childr ...
- JavaScript中的execCommand
execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令.处理Html数据时常用 如下格式:document.execCommand(sCommand[,交互方式, 动态参数]) , ...
