谷歌chrome 插件(扩展)开发——基础篇
公司需要开发chrome浏览器右键菜单功能,点击后可传页面的相关参数与客户端(winform)交互。
我对chrome扩展一无所知,所以第一阶段,我称之为”扫盲”。也就是先找些相关资料,了解下情况。我在网上看到一篇题为:【干货】Chrome插件(扩展)开发全攻略 的文章,里面的知识点覆盖面广,很全,我把它当字典去查。然后把博主提供的例子下载下来运行。主要看看人家是怎么做的。我需要的右键菜单,demo里有。但是如何与客户端交互,这个倒没有。还需要查看更多的资料。
要查看资料,我建议首选官网。谷歌由于退出中国市场后,我们就无法直接访问到其提供的资料了。那怎么办呢?想到一个词:翻墙。尝试了很久,也没有翻出去。后来,安装了qq浏览器,在应用中心搜索了谷歌上网助手,如图:

在它上面注册个账号,试用期是3天。我担心3天后,怎么办,是不是免费用不了呢?结果如下:

看到这个,我喜出望外。我用的就是谷歌,其它的外文网站,我现在不需要。
终于把找资料的通道给打通了。
第二阶段,我认为拿到例子需要多看看,照着敲敲,甚至调试调试,修改修改。熟悉chrome扩展的开发方式以及它的目录组织结构,理解一些基本概念。
麻雀虽小,五脏俱全。官网上有一个 popup (弹出下拉页面)的例子,功能很简单,就是给网页换背景。我们一起来看看它的实现:

这个目录中,它的配置文件:manifest.json 是最重要的:
{
"name": "A browser action with a popup that changes the page color",
"description": "Change the current page color",
"version": "1.0",
"permissions": [
"tabs", "http://*/*", "https://*/*"
],
"browser_action": {
"default_title": "Set this page's color.",
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"manifest_version":
}
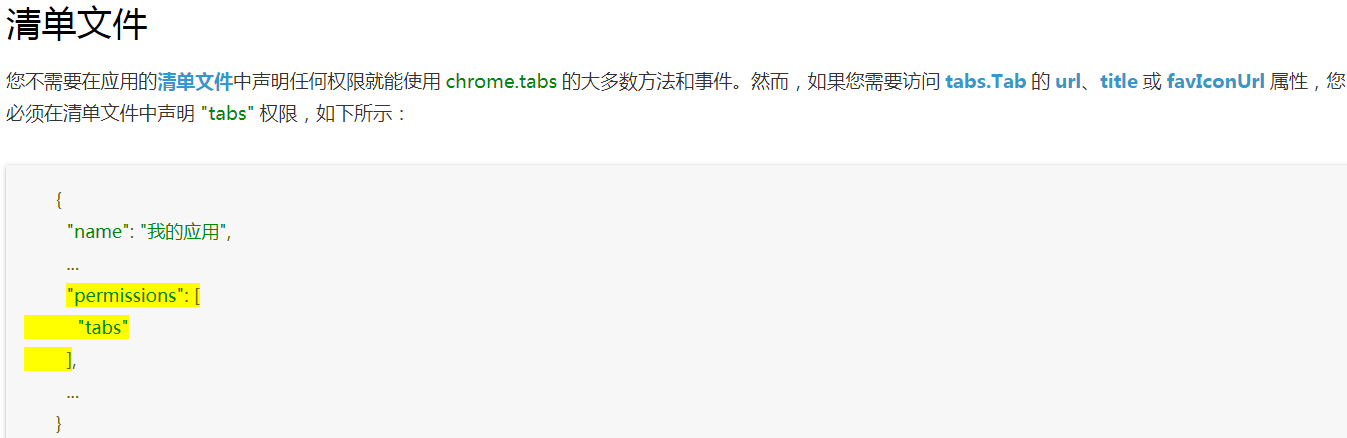
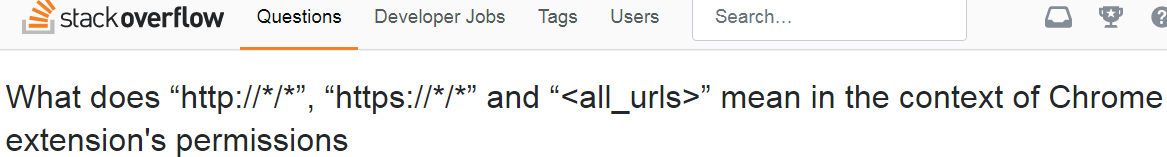
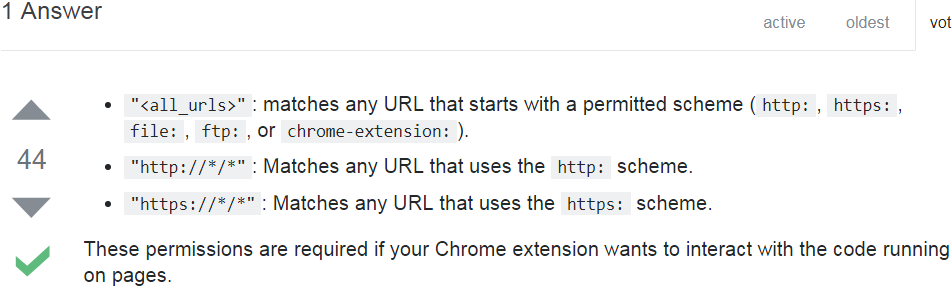
第8行,browser_action 经常拿来和page_action做比较,其含义一目了然。值的注意的是第5行的permissions,tabs权限的理解:

那么http和https,怎么理解呢?


顺便提一下,stackoverflow上有很多实用的答案,说明高人比较多。我们得有英文的底子,这样不至于阅读起来吃力。
通过这样去研究,你就会明白,哦,权限配置原来如此,为啥要配置呢?这是因为我们的插件需要去访问人家。好比你去拜访某个朋友,提前打个招呼,取得同意后再去,以免被拒之门外。
popup.html,这是个普普通通的html页面,它包含了popup.js。这个js是个关键:
// Copyright (c) 2012 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file. function click(e) {
chrome.tabs.executeScript(null,
{code:"document.body.style.backgroundColor='" + e.target.id + "'"});
window.close();
} document.addEventListener('DOMContentLoaded', function () {
var divs = document.querySelectorAll('div');
for (var i = 0; i < divs.length; i++) {
divs[i].addEventListener('click', click);
}
});
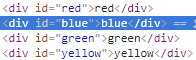
这个js的第8行和12行有两个document,它们不是同一个对象。第12行的document是popup.html中的Dom对象。而第8行中的document.body,调用的是浏览器原本打开的html的Dom对象。这段功能:给popup页面中的div添加click事件。如下图:


经过页面审查,发现它们的Id就是颜色,这就不难理解第8行的e.target.id。我们打开百度页面,点击插件,在弹出的页面中,选择green,那么百度页面就会变背景色。

demo下载地址 ,setpageColor是该插件的目录文件
谷歌chrome 插件(扩展)开发——基础篇的更多相关文章
- Chrome插件(扩展)开发全攻略
[干货]Chrome插件(扩展)开发全攻略:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略(转)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 开发chrome插件(扩展)
官方文档 https://developer.chrome.com/extensions/getstarted.html [干货]Chrome插件(扩展)开发全攻略 http://blog.haoji ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- Android应用开发基础篇(1)-----Button
Android应用开发基础篇(1)-----Button 一.概述 Button,顾名思义就是按钮的意思,它主要的功能是响应用户按下按钮时的动作. 二.应用 新建一个工程, ...
随机推荐
- centos/linux下的安装Nginx
1.安装gcc编译器 先查看gcc编译器是否安装 在shell控制台输入gcc-v 如果没有安装请看下一步 使用yuma安装gcc yum intsall gcc 看到如下视图则说明安装成功 2.安装 ...
- 优化Linux内核参数提高服务器负载能力
首先,编辑一下/etc/sysctl.conf 文件,调整一下以下参数,如果没有经过优化的Linux内核可能没有这些参数,那么把需要补充的复制添加进去即可,其他设置默认即可,不需要理解. 记得修改完成 ...
- PHP操作Redis队列的方法
入队: <?php $redis = new Redis(); $redis->connect('127.0.0.1',6379); while(True){ try{ $value = ...
- Java语言的分支
JavaSE:(标准版)是java基础,早期叫j2se,2005改名叫JavaSE(必须). JavaME:(移动版)适合移动端的开发.j2me,2005改名叫java ME(不学) JavaEE:( ...
- 试着把.net的GC讲清楚(3)
前两篇写的都是gc的一些概念和细节,这些东西对自己以后写代码有什么用,本篇我就准备将这些内容. root 第一篇文章中讲了GC在遍历存活对象的时候,都是从root开始的,root是一些对象的引用,例如 ...
- Qt 如何使用 lambda 表达式连接信号和槽?
connect(camera, static_cast<void(QCamera::*)(QCamera::LockStatus, QCamera::LockChangeReason)>( ...
- POJ - 1182 食物链 并查集经典
思路:设r(x)表示节点x与根结点的关系,px表示x的根结点.记录每个节点与其父节点的关系,就能很方便知道每个节点以及和它的父节点的关系. struct node{ int par; //父亲节点 i ...
- UVA - 1220 Party at Hali-Bula 树的最大独立集
题意: 给定n个人,存在上下级关系,每个人只有一个上级,求最大独立集.并判断最大独立集是否唯一 思路:d[i][0]表示以i为根的子树中,不选择第i个节点的最大独立集,f[i][0]表示以i为根的子 ...
- SpringBoot+Mybatis+PageHelper简化分页实现
前言 经过一段时间的测试和修改PageHelper插件逐渐走到了让我觉得靠谱的时候,它功能的就是简化分页的实现,让分页不需要麻烦的多写很多重复的代码. 已经加入我的github模版中:https:// ...
- (转载)SVM-基础(五)
作为支持向量机系列的基本篇的最后一篇文章,我在这里打算简单地介绍一下用于优化 dual 问题的 Sequential Minimal Optimization (SMO) 方法.确确实实只是简单介绍一 ...
